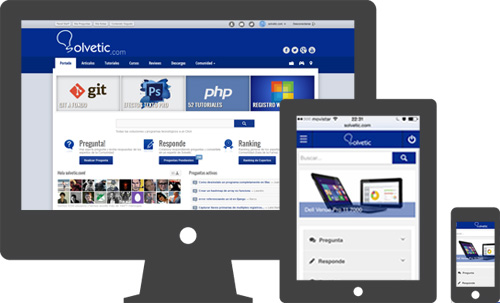
No hablamos exclusivamente de tener app bajo Apple Store o para Android, muchas webs y entornos profesionales escogen la adaptación de su site a un estilo de su web rediseñado a los dispositivos móviles.
Por ejemplo Google y la mayoría de profesionales del área muestran una serie de recomendaciones para que tu web se adapte perfectamente a los dispositivos móviles, cómo estas:
1
Que exista diseño web adaptable, lo que todo el mundo entiende también como Responsive Design. El que creó esta técnica es el norteamericano Ethan Marcotte. Básicamente esto lo que significa es que es una técnica para que aparezca el desarrollo y diseño web a través del uso de CSS 3 media queries y se conseguiría establecer que el site web sea compatible a los dispositivos móviles, tablets y ordenadores de forma automática. Adaptándose de forma automática.
2
Una segunda forma sería usando versiones dinámicas (Dynamic serving). Esto básicamente es una técnica de desarrollo en el site que de forma automática ofrezca diferentes versiones del sitio web en función del dispositivo con el que te conectas. Es una forma rápida, cómoda y útil de adaptación (sin tener que realizar descarga de apps) con lo que a través del navegador o dispositivo que use el usuario la web se mostrará con el skin (apariencia web) que mejor se adapte.
3
Desarrollar dos webs, una web independiente para ordenadores y otra para dispositivos móviles que funciona con distinta URL cada una. Esto afectaría el SEO ya que es independiente en cada web y tendría algunos problemas que se detallan más adelante.
De las formas más utilizadas para adaptar webs últimamente es la primera opción, la del responsive design, no es que sea la mejor, pero es la más "fácil", ya que si el desarrollo está bien realizado la web se autoadapta a cualquier dispositivo, es cierto que dependiendo del site puede encajar y te ahorras crear uno móvil, pero existen muchos casos que al ser el site bastante grande y diferente (con muchas secciones, características, usos del usuario) es necesario crear un site nuevo exclusivo para móviles, esa sería la opción dos, ya que con la uno no quedaría de forma puramente limpia y correcta. Quizás la del Dynamic Serving es la mas destacada y completa ya que no hay fallo en dispositivo alguno, ya que se crea perfectamente pura a dispositivos móviles. La parte mala, el coste que evidentemente aumenta.
Cómo podéis ver cada opción tiene sus ventajas e inconvenientes. Cabe destacaros que la parte más diferencial entre ellas es que en las opciones 1 y 2 se usa la misma web. Usando el mismo contenido en todos los dispositivos, si añadimos el trabajo que se realiza sobre Marketing, SEO, SEM, Linkuilding etc. todos los trabajos que se realizan habitualmente sería para ambos tipos de site, y eso es vital para ser más contundentes y fuertes en todas los dispositivos. Si usámos la opción 3 (Que usaríamos diferente URL entre versión movil y versión ordenadores) tendríamos que trabajar el doble en el SEO, y MKT web para las dos web, te pueden surgir problemas de contenido duplicado, entre otros.
Bajo mi punto de vista es vital e importante utilizar la misma URL para todas las versiones web (opciónes 1 y 2) ya que podremos tener que realizar menos trabajo y le daremos menos trabajo también a Google y eso lo reconoce. Los enlaces, contenido y estrategias serían los mismos en ambas versiones independientemente que entres en PC o móvil.
Si nos tenemos que centrar en técnicas SEO para móviles, es muy similar al de webs normales, usamos keywords (palabras claves), descripciones, tags, enlaces etc. sólo tener en cuenta que los algoritmos de rastreo de los buscadores utilizan algunos factores diferentes, por ello en las versiones web para móviles es bueno tenerlos adaptados.
Por dejar un poco ya las tareas importantes a día de hoy para ser bien adaptados a móviles os detallamos las siguientes tareas:
Recuerda que Google comenta que hay más de un 60% de usuarios que usan dispositivos móviles que al entrar en una página que no sea adaptada saldrán corriendo de tu web a buscar otras que lo puedan leer mejor. Por lo que te afectará a la tasa de rebote, visitas etc. Por lo que no te olvides de tener tu web bien adaptada a este campo móvil que crece tanto, ya no es una futura zona importante, YA ES IMPORTANTE a nivel global.
Por lo que... ¡No olvides optimizarla a móviles o usar técnicas de creación web con las opciones que comentamos antes!
https://support.goog.../139066?hl=es#2
Por lo que no nos agobiemos en poner demasiada carga de detalles, cuanto más limpia mejor realizará la carga y más fácil de encontrar los datos será habitual en nuestro site
Si quieres completar algo más de información te dejo para finalizar este Artículo completo que detalla que son Social SEO, Social Media y sus técnicas de uso útiles para tu web.
Espero que os haya gustado el Tutorial, por favor no olvidéis puntuarlo y compartirlo en Redes Sociales si consideráis que os ha sido muy útil. Prometo seguir aportando más de este estilo y detallando técnicas de forma individual.









De 10, genial Tutorial Miguel, me viene de perlas, estaré atenta a tus futuras entradas. Gracias!!