AJAX comprende a un conjunto de técnicas y tecnologías que nos permiten establecer comunicaciones de forma asincrónica entre lo que ve el cliente en la web y la información que existe en el lado del servidor de una página web.
Una de las características principales que podemos destacar es que se apoya en los diferentes métodos HTTP como POST, GET, PUT o DELETE para poder enviar los datos necesarios a las aplicaciones en el servidor.
En la primera etapa del desarrollo con AJAX se tenía que construir los llamados utilizando Javascript plano, lo que nos generaba una gran cantidad de código, sin embargo jQuery nos ayuda a simplificar las cosas llevando la adopción de esta técnica y tecnologías a las masas, todo ello para el beneficio tanto del desarrollador como del usuario.
Lo anterior explicado nos da la posibilidad de lograr cargar información o hacer el envío de la misma sin necesidad de recargar o hacer una petición “completa” al servidor, lo colocamos entre comillas porque las llamadas AJAX son peticiones normales, simplemente no es necesario refrescar la página en su totalidad si no es el comportamiento deseado.
Utilizar estas técnicas y tecnologías nos representan algunas ventajas que no muchos están conscientes de su existencia, muchas veces lo utilizamos solo por un asunto de tendencia, pero si entendemos sus bondades podremos saber a que proyectos podemos aplicarlo para sacar el máximo provecho. Veamos a continuación algunas de las ventajas más importantes del uso de AJAX:
Como nada es perfecto, al utilizar AJAX también debemos entender que existen algunas desventajas que tal vez nos puedan hacer reflexionar y pensar en si es la mejor opción para nuestro proyecto. A continuación veremos algunos de estos puntos para poder tener un panorama más completo antes de iniciar la parte técnica del tutorial.
Por supuesto en la actualidad es muy difícil encontrar un navegador que no sea compatible con Javascript y jQuery, sin embargo dependiendo de nuestra área podemos encontrarnos algunos casos que nos pueden hacer la vida muy difícil.
Una petición AJAX desde jQuery debe tener una estructura básica, donde debemos establecer algunos parámetros necesarios para el framework, debemos establecer el método HTTP de la petición, la ruta a la cual va a ser hecha dicha petición, el formato de la respuesta y por último que debe hacerse en caso que la petición sea exitosa o cuando ocurra un error. Veamos en el siguiente código no funcional como podemos ver esto:
Vemos que cada uno de los apartados que hemos descrito son parámetros que recibe nuestra petición y que la misma se hace a través del método $.ajax() el cual es suplido por jQuery directamente, y es una máscara para el código Javascript plano que corresponde a cada motor de cada navegador soportado, que en este momento son casi todos los comerciales más reciente como Chrome, Firefox, Opera, Safari Internet Explorer, y los derivados de los motores de estos que hemos mencionado.
Vamos ahora a poner en práctica lo que hemos visto en la sección anterior al realizar una petición AJAX desde una página HTML que vamos a construir en el siguiente ejemplo. Debemos saber que vamos a requerir la versión más actual de jQuery que podamos conseguir, sin embargo podemos utilizar la que ellos almacenan en su CDN, también vamos a necesitar un pequeño servidor web para poder enrutar los archivos que vamos a obtener de forma asíncrona, para ello podemos utilizar WAMP en Windows, o una instalación LAMP en sistemas Linux, en cuanto a plataformas MAC podemos utilizar XAMP o similares.
En el siguiente código vamos en primer lugar a incluir jQuery, luego vamos a crear una etiqueta en el body con un id único donde colocaremos el contenido de la respuesta de nuestra petición, y cerca del final del documento haremos una etiqueta script donde generaremos el código para hacer la petición, en el atributo de la url vamos a realizar la petición al index de la carpeta donde se encuentran nuestros archivos, esto lo hacemos para mostrar el funcionamiento de nuestro código, sin embargo la forma de hacer esto es realizar la petición a otro archivo que servirá la respuesta que necesitamos, veamos el código:
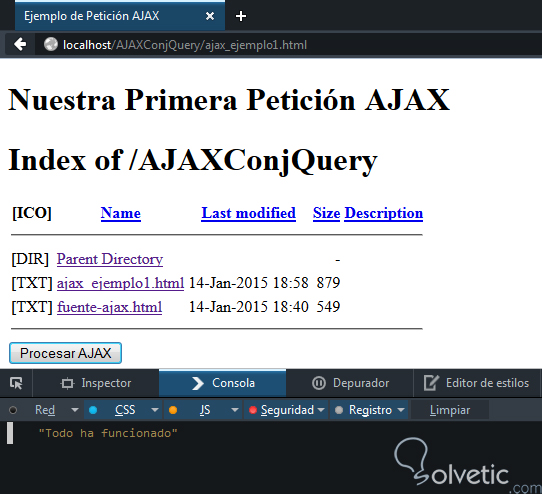
En la siguiente imagen vemos como todo ha funcionado, donde podemos ver una respuesta exitosa de nuestro código.
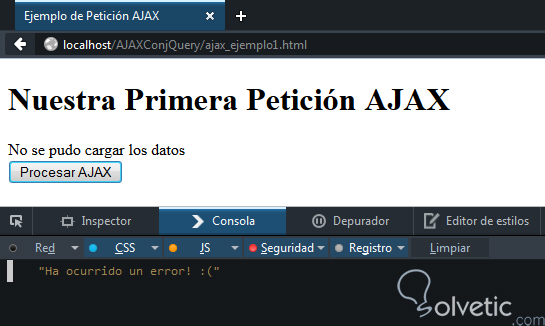
Veamos que sucede cuando cambiamos la ruta de la petición por una no existente para forzar un error, refrescamos y pulsamos el botón Procesar AJAX:
Podemos observar que se dispara lo que hemos colocado en el código de error. Pero lo más interesante es que se nos devuelve también el tipo de error de HTTP, en este caso fue un recurso no encontrado o 404, con un poco de habilidad tal vez podemos capturarlo y mejorar el manejo de errores, esto queda como tema de investigación para los interesados.
Una de las cosas que jQuery quiere es que no perdamos tiempo y código haciendo las cosas de la forma larga, es por ello que nos ofrece métodos abreviados para las llamadas AJAX más comunes como por ejemplo métodos GET y POST, por lo que al utilizar el atajo nos ahorramos unas cuantas líneas de código y así podemos reducir el peso de nuestra aplicación.
Para ello en la documentación oficial de jQuery tenemos todos los casos existentes, sin embargo vamos a rehacer el ejemplo anterior utilizando en este caso el atajo, pero antes de ver el código funcional veamos el ejemplo no funcional:
Como notamos es mucho más reducida esta llamada, lo que nos ayuda a tener un código más limpio y ligero, ahora aplicando esto a nuestro ejemplo anterior quedaría de la siguiente forma:
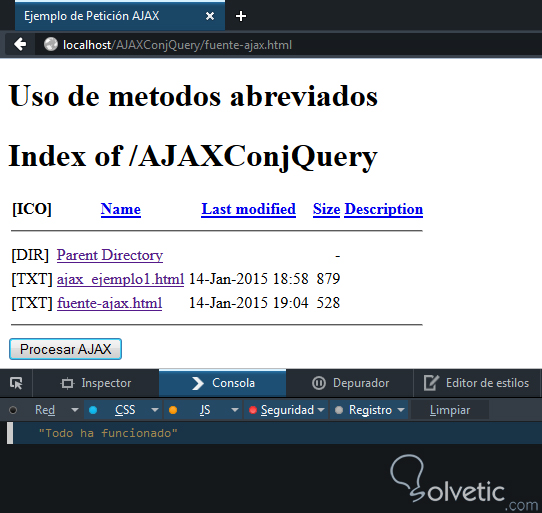
Vemos que se redujo la cantidad de líneas y caracteres de forma notable lo que mejoraría nuestra transmisión de datos al emplear un ancho de banda menor. Si ejecutamos todo en el navegador nos daría la siguiente respuesta:
Con esto hemos finalizado este tutorial, vimos entonces como de una forma sencilla hemos explicado lo que representa AJAX y sus aplicaciones más básicas con jQuery, ya de aquí en adelante solo queda seguir investigando y tratar de incorporar esta técnica de desarrollo cada vez que sus ventajas sean las adecuadas para nuestras aplicaciones.
Una de las características principales que podemos destacar es que se apoya en los diferentes métodos HTTP como POST, GET, PUT o DELETE para poder enviar los datos necesarios a las aplicaciones en el servidor.
En la primera etapa del desarrollo con AJAX se tenía que construir los llamados utilizando Javascript plano, lo que nos generaba una gran cantidad de código, sin embargo jQuery nos ayuda a simplificar las cosas llevando la adopción de esta técnica y tecnologías a las masas, todo ello para el beneficio tanto del desarrollador como del usuario.
¿Qué es AJAX?
AJAX corresponde a Asynchronous Javascript and XML es decir Javascript y XML asíncrono, lo que quiere decir también que es algo que no depende de una estructura fija como por ejemplo un script PHP donde las instrucciones se van ejecutando de forma secuencial, por supuesto salvando los llamados a métodos y funciones de clases y objetos.
Lo anterior explicado nos da la posibilidad de lograr cargar información o hacer el envío de la misma sin necesidad de recargar o hacer una petición “completa” al servidor, lo colocamos entre comillas porque las llamadas AJAX son peticiones normales, simplemente no es necesario refrescar la página en su totalidad si no es el comportamiento deseado.
Ventajas del uso de AJAX
Utilizar estas técnicas y tecnologías nos representan algunas ventajas que no muchos están conscientes de su existencia, muchas veces lo utilizamos solo por un asunto de tendencia, pero si entendemos sus bondades podremos saber a que proyectos podemos aplicarlo para sacar el máximo provecho. Veamos a continuación algunas de las ventajas más importantes del uso de AJAX:
Reducción del uso del ancho de banda
Esto lo logramos gracias a las peticiones de secciones en particular, con ello podremos lograr por ejemplo no tener que recargar estilos generales o imágenes si lo que deseamos es refrescar texto.
Mejor experiencia de usuario
Al aumentar la velocidad de la aplicación web el usuario tiene una mejora notable en el uso, además que se nos da la oportunidad como desarrolladores de aumentar el grado de interacción con los elementos que hayamos dispuesto.
Eliminar dependencia del navegador
Al utilizar jQuery se elimina la necesidad de escribir código que sea dependiente del navegador, esto nos ayuda a mejorar la velocidad de desarrollo y la productividad de nuestro tiempo.
Desventajas del uso de AJAX
Como nada es perfecto, al utilizar AJAX también debemos entender que existen algunas desventajas que tal vez nos puedan hacer reflexionar y pensar en si es la mejor opción para nuestro proyecto. A continuación veremos algunos de estos puntos para poder tener un panorama más completo antes de iniciar la parte técnica del tutorial.
Dependencia
Si un cliente o usuario está utilizando un navegador muy viejo o tiene el uso del Javascript desactivado, nuestra aplicación puede resentirse o no funcionar, lo que nos da la obligación de hacer casos especiales cuando no podamos utilizar AJAX.
Escribir código adicional
Según nuestra aplicación, tenemos que escribir código adicional para poder integrar las respuestas que obtengamos de las peticiones AJAX, como por ejemplo respuestas que vengan con HTML y CSS.
Por supuesto en la actualidad es muy difícil encontrar un navegador que no sea compatible con Javascript y jQuery, sin embargo dependiendo de nuestra área podemos encontrarnos algunos casos que nos pueden hacer la vida muy difícil.
Estructura de una petición AJAX con jQuery
Una petición AJAX desde jQuery debe tener una estructura básica, donde debemos establecer algunos parámetros necesarios para el framework, debemos establecer el método HTTP de la petición, la ruta a la cual va a ser hecha dicha petición, el formato de la respuesta y por último que debe hacerse en caso que la petición sea exitosa o cuando ocurra un error. Veamos en el siguiente código no funcional como podemos ver esto:
$.ajax({
type: "Método HTTP", // POST, GET, PUT, DELETE
url: "Ruta de la Petición", //http:/ /www.ejemplo.com/peticion
dataType: "Tipo de los datos", // html, xml, json
success: función al obtener éxito,
error: función al obtener error
});
Vemos que cada uno de los apartados que hemos descrito son parámetros que recibe nuestra petición y que la misma se hace a través del método $.ajax() el cual es suplido por jQuery directamente, y es una máscara para el código Javascript plano que corresponde a cada motor de cada navegador soportado, que en este momento son casi todos los comerciales más reciente como Chrome, Firefox, Opera, Safari Internet Explorer, y los derivados de los motores de estos que hemos mencionado.
Nuestra primera petición AJAX
Vamos ahora a poner en práctica lo que hemos visto en la sección anterior al realizar una petición AJAX desde una página HTML que vamos a construir en el siguiente ejemplo. Debemos saber que vamos a requerir la versión más actual de jQuery que podamos conseguir, sin embargo podemos utilizar la que ellos almacenan en su CDN, también vamos a necesitar un pequeño servidor web para poder enrutar los archivos que vamos a obtener de forma asíncrona, para ello podemos utilizar WAMP en Windows, o una instalación LAMP en sistemas Linux, en cuanto a plataformas MAC podemos utilizar XAMP o similares.
En el siguiente código vamos en primer lugar a incluir jQuery, luego vamos a crear una etiqueta en el body con un id único donde colocaremos el contenido de la respuesta de nuestra petición, y cerca del final del documento haremos una etiqueta script donde generaremos el código para hacer la petición, en el atributo de la url vamos a realizar la petición al index de la carpeta donde se encuentran nuestros archivos, esto lo hacemos para mostrar el funcionamiento de nuestro código, sin embargo la forma de hacer esto es realizar la petición a otro archivo que servirá la respuesta que necesitamos, veamos el código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo de Petición AJAX</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<h1>Nuestra Primera Petición AJAX</h1>
<div id="respuesta"></div>
<button onclick="Javascript: cargarAjax();">Procesar AJAX</button>
<script>
function cargarAjax(){
$.ajax({
type: "GET", // POST, GET, PUT, DELETE
url: "http://localhost/AJAXConjQuery/", //http:/ /www.ejemplo.com/peticion
dataType: "text", // html, xml, json
success: function(data){
console.log("Todo ha funcionado");
$("#respuesta").html(data);
} ,
error: function(){
console.log("Ha ocurrido un error! :(");
$("#respuesta").html("No se pudo cargar los datos");
}
});
}
</script>
</body>
</html>
En la siguiente imagen vemos como todo ha funcionado, donde podemos ver una respuesta exitosa de nuestro código.
Veamos que sucede cuando cambiamos la ruta de la petición por una no existente para forzar un error, refrescamos y pulsamos el botón Procesar AJAX:
Podemos observar que se dispara lo que hemos colocado en el código de error. Pero lo más interesante es que se nos devuelve también el tipo de error de HTTP, en este caso fue un recurso no encontrado o 404, con un poco de habilidad tal vez podemos capturarlo y mejorar el manejo de errores, esto queda como tema de investigación para los interesados.
Atajos o métodos abreviados
Una de las cosas que jQuery quiere es que no perdamos tiempo y código haciendo las cosas de la forma larga, es por ello que nos ofrece métodos abreviados para las llamadas AJAX más comunes como por ejemplo métodos GET y POST, por lo que al utilizar el atajo nos ahorramos unas cuantas líneas de código y así podemos reducir el peso de nuestra aplicación.
Para ello en la documentación oficial de jQuery tenemos todos los casos existentes, sin embargo vamos a rehacer el ejemplo anterior utilizando en este caso el atajo, pero antes de ver el código funcional veamos el ejemplo no funcional:
$.get(ruta, datos, funcionDeExito, tipoRespuesta);
Como notamos es mucho más reducida esta llamada, lo que nos ayuda a tener un código más limpio y ligero, ahora aplicando esto a nuestro ejemplo anterior quedaría de la siguiente forma:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo de Petición AJAX</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<h1>Uso de metodos abreviados</h1>
<div id="respuesta"></div>
<button onclick="Javascript: cargarAjax();">Procesar AJAX</button>
<script>
function cargarAjax(){
$.get("http://localhost/AJAXConjQuery/fuente-ajax.html",function(data){console.log("Todo ha funcionado");$("#respuesta").html(data);}, "text");
}
</script>
</body>
</html>
Vemos que se redujo la cantidad de líneas y caracteres de forma notable lo que mejoraría nuestra transmisión de datos al emplear un ancho de banda menor. Si ejecutamos todo en el navegador nos daría la siguiente respuesta:
Con esto hemos finalizado este tutorial, vimos entonces como de una forma sencilla hemos explicado lo que representa AJAX y sus aplicaciones más básicas con jQuery, ya de aquí en adelante solo queda seguir investigando y tratar de incorporar esta técnica de desarrollo cada vez que sus ventajas sean las adecuadas para nuestras aplicaciones.