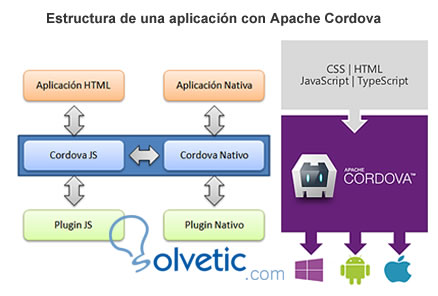
Combinado con un marco de interfaz de usuario, tales como jQuery Mobile o Dojo Mobile, esto permite una aplicación en forma nativa pero desarrollada en HTML, CSS y Javascript. Esto implica que si tenemos una aplicación web podemos convertirla en una aplicación nativa para Android, ya que Apache Cordova funcionara como un servidor web embebido en nuestro dispositivo móvil.
Esta Api nos brinda la posibilidad de construir aplicaciones móviles que se ejecutaran en forma local en el dispositivo móvil y estarán basadas en diseño y desarrollo Web, así con Apache Cordova podremos acceder vía Javascript a las funcionalidades del dispositivo móvil como la cámara, datos, conexiones wifi o redes, teclado o sonido, geolocalización, nuestra propia base de datos embebida y cualquier otra funcionalidad disponible.
Para este tutorial utilizaremos Netbeans 8.0.2 que viene con Apache Cordova instalado pero también veremos como instalarlo desde cero para poder utilizarlo con cualquier otro editor inclusive con uno tan simple como Notepad++ o Bluefish.
Es necesario tener Android sdk, Android Device Manager y jre de Java instalados, además apuntados los ejecutables a las variables del sistema.
Para comenzar debemos instalar node.js, que es un framework que permite crear un servidor que utiliza javascript como lenguaje cliente y Cordova se instala empleando el gestor de paquete denominado NPM que es parte de Node.js.
La instalación la haremos sobre Linux en primer lugar accederemos a la terminal en modo root y descargaremos el archivo node.js con el siguiente comando:
Descomprimimos y copiamos a otro directorio
Instalamos los paquetes correspondientes
Luego procedemos a instalador Apache Cordova
Para verificar que se haya instalado correctamente podemos escribir en la terminal cordova -v y nos devolverá la versión de Apache Cordova instalada.
Finalizada la instalación podremos crear aplicaciones con Cordova, para crear una aplicación nos situamos en un directorio de proyectos que tengamos y luego desde la terminal escribimos el sugiente comandos:
La estructura de comando será:
así por ejemplo nuestra aplicación será:
Esto creará la estructura del proyecto y descargará todos los paquetes necesarios y actualizados que utilizaremos en nuestra aplicación.
En la carpeta platforms contiene los archivos necesarios para que Cordova pueda interacturar con los distintos dispositivos, aquí anñadiremos las plataformas que deseamos probar nuestra aplicación.
Ejemplo desde la terminal ejecutaremos el siguiente comando para utilizar la plataforma Android
El resultado será:
Esto configurará un emulador válido para Androd versión 19 que es el API versión 19 o también Android 4.4 (KITKAT) es decir que podremos emular cualquier dispositivos que ejecute esta versión o inferior. Algunas plataformas soportadas son Amazon Fire OS, Android, BlackBerry, Firefox OS, iOS, Windows Phone, en este tutorial nos centraremos en Android.
En el directorio www es donde se desarrollara la aplicación propiamente dicha, allí se alojarán los ficheros HTML, CSS, imagenes y Javascript así como todos los recursos necesarios para nuestra aplicación, recordemos que es una pagina web que se ejecutará nativa dentro de un servidor y también navegador web embebido que se ejecutará como una aplicación nativa en Android.
Cuando creamos nuestro proyecto dentro del directorio www, se creara una estructura de proyecto generica definida con el código necesario para ejecutar una aplicación sencilla de tipo “Hola Mundo“, asi tenemos un ejemplo o plantilla de una aplicación ejecutable para probar que funcione antes de programar, sin embargo, para poder ejecutarla debemos primero agregar la plataforma o las plataformas, por ejemplo si queremos probarla en dispositivos Android e iOS empleamos el siguiente comando:
Para Android
Siempre que ejecutemos el comando dentro del directorio de la aplicación sabra que esa es la aplicación a compilar. Una vez compilado dentro del directorio plataforms/platforms/android/ant-build/ nos generará archivos.
Que será el archivo apk instalable y ejecutable en cualquier dispositivo con Android. Para ejecutarlo el directorio de la aplicación debe tener permisos de acceso total. Ahora lo ejecutaremos por primera vez con el emulador para ello escribimos en la terminal.
Podemos observar un dispositivo genérico que muestra la aplicación hacemos clic sobre ella y podemos ver la aplicación por defecto de Apache.
Ahora podremos comenzar a crear nuestra aplicación editando el archivo index.html que se encuentra en el directorio www. El código es sencillo los meta detecta el tipo de dispositivo los viewport serán quienes adapten el contenido a la resolución y tamaño de pantalla del dispositivo.
El resto del código es HTML5, el archivo cordoba.js tendrá la configuración del servidor y el archivo index.js sera donde programaremos nuestros script para dar interactividad a la aplicación.
Cuando haya realizado las modificaciones guardamos los archivos y volvemos a ejecutar con el comando cordova emulate android, previamente configuramos otro dispositivo en Android Device Manager.
Finalmente tenemos nuestro cambios funcionando, en otro tutorial veremos como hacer diversas aplicaciones con mayor complejidad.
Hasta aquí vemos como crear aplicación con HTML5, CSS3 y Javascript o Jquery mobile para distintos dispositivos móviles sin importar si es un teléfono móvil o una TV que soporte Android. Un aspecto muy importante a tener en cuenta es que todo el diseño de ser pensado como adaptable o responsivo.
Esta Api nos brinda la posibilidad de construir aplicaciones móviles que se ejecutaran en forma local en el dispositivo móvil y estarán basadas en diseño y desarrollo Web, así con Apache Cordova podremos acceder vía Javascript a las funcionalidades del dispositivo móvil como la cámara, datos, conexiones wifi o redes, teclado o sonido, geolocalización, nuestra propia base de datos embebida y cualquier otra funcionalidad disponible.
Para este tutorial utilizaremos Netbeans 8.0.2 que viene con Apache Cordova instalado pero también veremos como instalarlo desde cero para poder utilizarlo con cualquier otro editor inclusive con uno tan simple como Notepad++ o Bluefish.
Es necesario tener Android sdk, Android Device Manager y jre de Java instalados, además apuntados los ejecutables a las variables del sistema.
Para comenzar debemos instalar node.js, que es un framework que permite crear un servidor que utiliza javascript como lenguaje cliente y Cordova se instala empleando el gestor de paquete denominado NPM que es parte de Node.js.
La instalación la haremos sobre Linux en primer lugar accederemos a la terminal en modo root y descargaremos el archivo node.js con el siguiente comando:
wget http://nodejs.org/dist/v0.10.34/node-v0.10.34-linux-x86.tar.gz
Descomprimimos y copiamos a otro directorio
sudo tar -C /usr/local --strip-components 1 -xzf node-v0.10.34-linux-x86.tar.gz
Instalamos los paquetes correspondientes
ls -l /usr/local/bin/node ls -l /usr/local/bin/npm
Luego procedemos a instalador Apache Cordova
sudo npm install -g cordova
Para verificar que se haya instalado correctamente podemos escribir en la terminal cordova -v y nos devolverá la versión de Apache Cordova instalada.
Creando un proyecto
Finalizada la instalación podremos crear aplicaciones con Cordova, para crear una aplicación nos situamos en un directorio de proyectos que tengamos y luego desde la terminal escribimos el sugiente comandos:
La estructura de comando será:
cordova create directorio-proyecto componente.paquete.clase
así por ejemplo nuestra aplicación será:
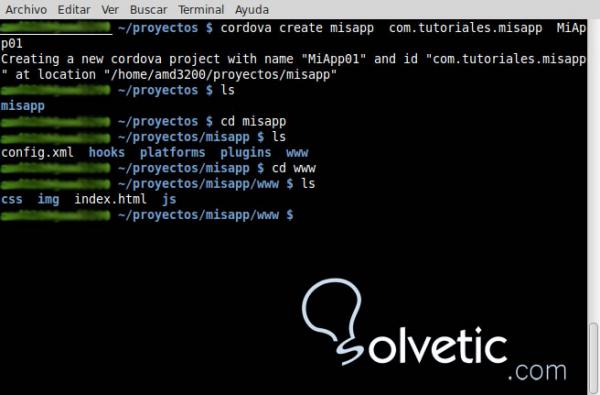
cordova create misapp com.tutoriales.misapp MiApp01
Esto creará la estructura del proyecto y descargará todos los paquetes necesarios y actualizados que utilizaremos en nuestra aplicación.
cordova emulate androidPodemos ver como se ha creado el directorio misapp, dentro la estructura de la aplicación y alli podemos encontrar el siguiente contenido.
En la carpeta platforms contiene los archivos necesarios para que Cordova pueda interacturar con los distintos dispositivos, aquí anñadiremos las plataformas que deseamos probar nuestra aplicación.
Ejemplo desde la terminal ejecutaremos el siguiente comando para utilizar la plataforma Android
cordova platform add android
El resultado será:
# /proyectos/misapp/www $ cordova platform add android Creating android project... Creating Cordova project for the Android platform: Path: platforms/android Package: com.tutoriales.misapp Name: MiApp01 Android target: android-19 Copying template files... Project successfully created.
Esto configurará un emulador válido para Androd versión 19 que es el API versión 19 o también Android 4.4 (KITKAT) es decir que podremos emular cualquier dispositivos que ejecute esta versión o inferior. Algunas plataformas soportadas son Amazon Fire OS, Android, BlackBerry, Firefox OS, iOS, Windows Phone, en este tutorial nos centraremos en Android.
En el directorio www es donde se desarrollara la aplicación propiamente dicha, allí se alojarán los ficheros HTML, CSS, imagenes y Javascript así como todos los recursos necesarios para nuestra aplicación, recordemos que es una pagina web que se ejecutará nativa dentro de un servidor y también navegador web embebido que se ejecutará como una aplicación nativa en Android.
Cuando creamos nuestro proyecto dentro del directorio www, se creara una estructura de proyecto generica definida con el código necesario para ejecutar una aplicación sencilla de tipo “Hola Mundo“, asi tenemos un ejemplo o plantilla de una aplicación ejecutable para probar que funcione antes de programar, sin embargo, para poder ejecutarla debemos primero agregar la plataforma o las plataformas, por ejemplo si queremos probarla en dispositivos Android e iOS empleamos el siguiente comando:
Para Android
cordova build AndroidPara iOS
cordova build iOS
Siempre que ejecutemos el comando dentro del directorio de la aplicación sabra que esa es la aplicación a compilar. Una vez compilado dentro del directorio plataforms/platforms/android/ant-build/ nos generará archivos.
CordovaApp-debug.apk
Que será el archivo apk instalable y ejecutable en cualquier dispositivo con Android. Para ejecutarlo el directorio de la aplicación debe tener permisos de acceso total. Ahora lo ejecutaremos por primera vez con el emulador para ello escribimos en la terminal.
cordova emulate android
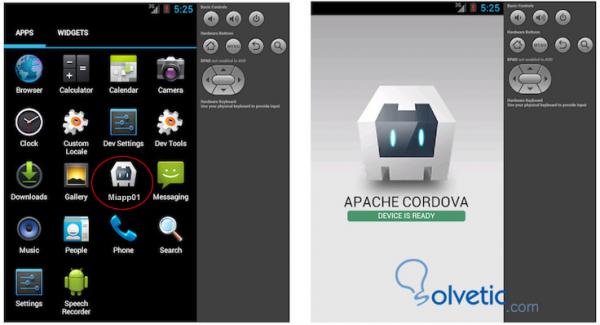
Podemos observar un dispositivo genérico que muestra la aplicación hacemos clic sobre ella y podemos ver la aplicación por defecto de Apache.
Ahora podremos comenzar a crear nuestra aplicación editando el archivo index.html que se encuentra en el directorio www. El código es sencillo los meta detecta el tipo de dispositivo los viewport serán quienes adapten el contenido a la resolución y tamaño de pantalla del dispositivo.
El resto del código es HTML5, el archivo cordoba.js tendrá la configuración del servidor y el archivo index.js sera donde programaremos nuestros script para dar interactividad a la aplicación.
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 -->
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>Miapp01</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
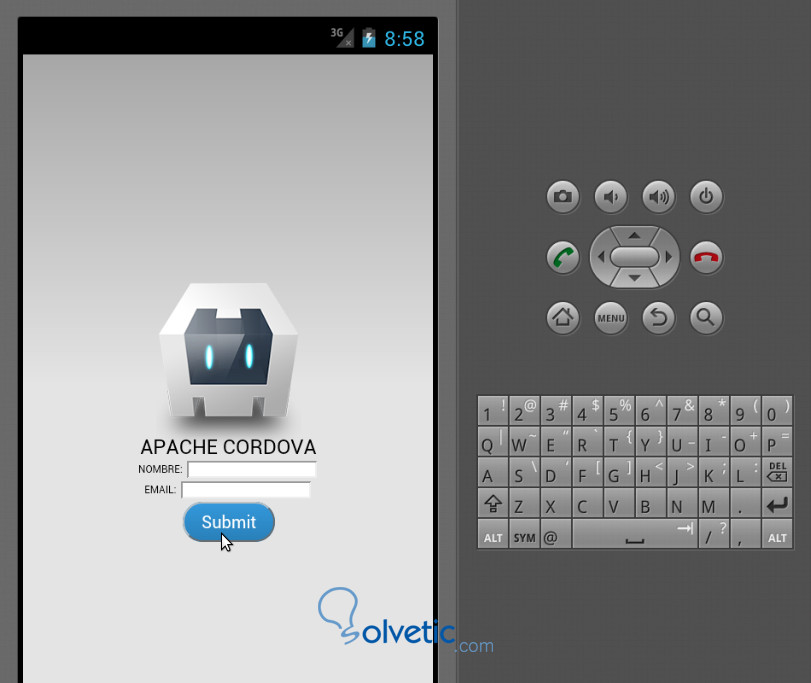
Hagamos algunos cambios con Html5 y CSS3 para probar y también probaremos otro dispositivo
Vamos a crear un formulario con dos campos dentro de la capa app
<div class="app">
<h1>Apache Cordova</h1>
<form action="demo_form.asp">
Nombre: <input type="text" name="nombre"><br>
Email: <input type="text" name="email"><br>
<input type="submit" class=”btn” value="Submit">
</form>
</div>
Buscamos la carpeta css dentro esta el archivo index.css y añadiremos el siguiente código para darle estilo al botón
.btn {
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
text-decoration: none;
}
.btn:hover {
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
text-decoration: none;
}
Cuando haya realizado las modificaciones guardamos los archivos y volvemos a ejecutar con el comando cordova emulate android, previamente configuramos otro dispositivo en Android Device Manager.
Finalmente tenemos nuestro cambios funcionando, en otro tutorial veremos como hacer diversas aplicaciones con mayor complejidad.
Hasta aquí vemos como crear aplicación con HTML5, CSS3 y Javascript o Jquery mobile para distintos dispositivos móviles sin importar si es un teléfono móvil o una TV que soporte Android. Un aspecto muy importante a tener en cuenta es que todo el diseño de ser pensado como adaptable o responsivo.