Muchos desarrolladores en el pasado cuando les hablaban de JavaScript sufrían más de la cuenta, esto debido a que no se había logrado dar con las verdaderas bondades de este lenguaje que se ejecuta en el navegador.
Luego de muchos años de incertidumbre las librerías que dotan de funcionalidades resumidas como jQuery o Mootools, hicieron que se recuperara la confianza en el lenguaje, pero no fue sino hasta la aparición de proyectos como Node.js que no se tomó verdaderamente en cuenta el mismo. El único problema de JavaScript es que su sintaxis está desactualizada con lo que buscan los desarrolladores ahora, para muestra vemos como Ruby o Python tienen mucho éxito debido a la limpieza con la cual se muestran sus programas.
Para poder disfrutar de CoffeeScript primero debemos cumplir algunos requisitos, de esta forma podremos tener acceso al compilador del mismo, pero no solo eso, también hay que tener una noción básica de los comandos iniciales para poder empezar a ejecutar nuestros programas.
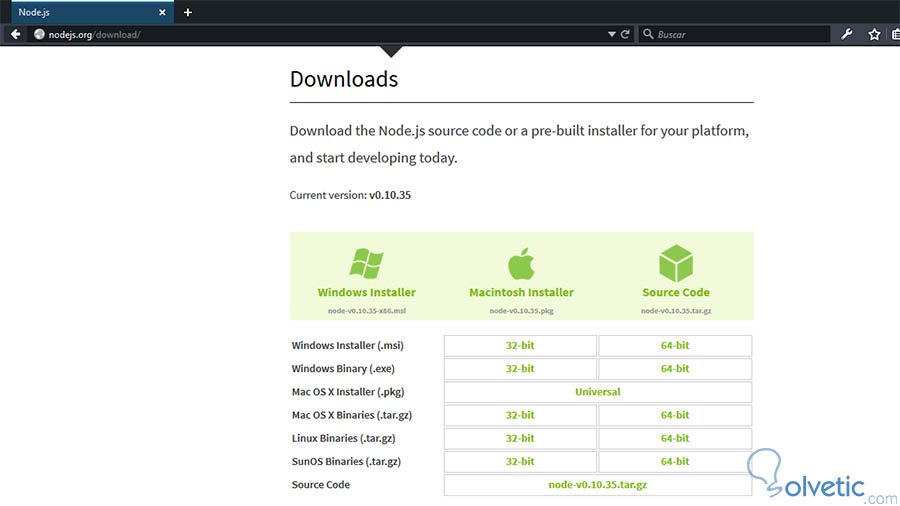
Lo primero que vamos a necesitar es Node.js con esta herramienta tendremos disponible un gestor de paquetes llamado npm con el cual podremos instalar todo el ambiente CoffeScript de forma muy sencilla. La mejor forma de instalar Node.js es a través de sus instaladores oficiales en nodejs.org, como vemos en la siguiente imagen tenemos versiones para casi todas las plataformas que deseemos:
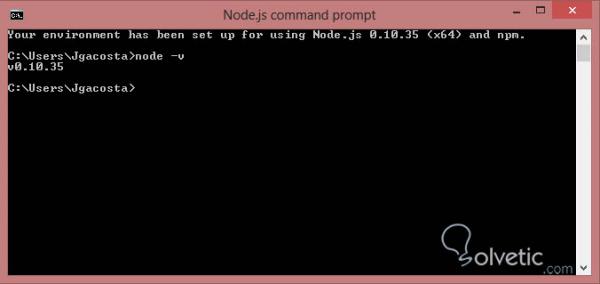
En el caso de este tutorial vamos a trabajar con la versión para Windows. Una vez que ya hayamos instalado Node.js podemos hacer una prueba de que la instalación fue exitosa ejecutando el siguiente comando:
Ya que tenemos Node.js ahora es el turno de instalar CoffeeScript, en el pasado debíamos instalar npm aparte, sin embargo en las versiones más recientes ya este viene incluido, por lo que para cumplir nuestro objetivo únicamente debemos colocar el siguiente comando:
Finalmente podemos ejecutar lo siguiente en nuestra consola de comandos para verificar que la instalación se realizó de manera correcta y sin inconvenientes:
Con esto hemos concluido exitosamente la instalación del lenguaje CoffeeScript, pero no solo esto, también tenemos Node.js que nos servirá para otras herramientas y entornos de desarrollo en el futuro.
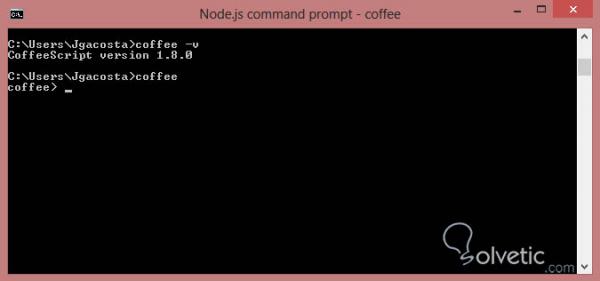
Ya que hemos instalado nuestros requisitos de forma exitosa, ahora vamos a crear nuestro primer programa, para ello debemos iniciar el shell o consola interactiva de CoffeeScript, para ello simplemente en nuestra consola o terminal del sistema operativo donde hicimos la instalación vamos a colocar la palabra coffee y entraremos al shell mencionado.
Una vez ahí vamos a colocar el siguiente código que no es más que un Hola Mundo para iniciarnos en esta nueva tecnología. Empezamos por declarar una variable, para ello colocaremos el nombre de la misma, un signo de igualdad y luego su contenido, en el caso del ejemplo quedaría de la siguiente forma:
Una vez que hemos finalizado nuestro primer programa seguramente vamos a querer celebrar un poco, y para ello no queremos dejar el shell activo, por lo que si queremos salir de él solamente debemos presionar las teclas CTRL + D y con ello volveremos a nuestra consola del sistema operativo.
Como escribir todo en consola realmente no es algo que utilizaremos en nuestras aplicaciones de forma frecuente, debemos aprender a compilar nuestros archivos; con compilar queremos decir la traducción que se hace del código CoffeeScript a JavaScript de esta manera el resultado es posible ejecutarlo en todas las plataformas que soporten a este último.
Lo único que necesitamos adicional a lo que ya tenemos es un buen editor de texto, uno de los más populares es Sublime Text, lo bueno de este es que hay miles de extensiones con las cuales podemos lograr funcionalidades adicionales para hacer nuestro trabajo más sencillo. De momento podemos utilizar el editor que queramos, en los ejemplos veremos cómo se utiliza Sublime Text.
Crearemos un archivo llamado ejemplo1.coffee y dentro del mismo vamos a colocar el siguiente contenido:
El cuál tendrá el siguiente contenido:
Ahora seguramente nos estaremos preguntando cual es la utilidad de compilar los archivos .coffee, la respuesta es para que podamos utilizar nuestro código en una página sin ningún problema, esto lo hacemos porque el archivo .coffee no podrá ser interpretado por el navegador, por lo tanto el resultado compilado que es el archivo .js es el que va a hacer que nuestra página funcione.
Para visualizar lo antes explicado en el mismo directorio o carpeta donde compilamos nuestro ejemplo1.coffee vamos a crear un nuevo archivo, este será un archivo HTML normal que lo llamaremos ejemplo2.html y dentro del mismo vamos a hacer un enlace a ejemplo2.js, veamos el código necesario:
Ahora vamos a crear un archivo llamado ejemplo2.coffee y colocaremos el siguiente código:
Como notamos ha cambiado la palabra final del título, ahora si modificamos nuevamente el archivo ejemplo2.coffee y colocamos CoffeScript, para que los cambios se vean reflejados sin necesidad de compilar únicamente hay que correr el siguiente comando:
Y finalmente al actualizar nuestro archivo HTML veremos cómo se reflejan los cambios hechos en nuestro código:
Este proceso de compilar cada vez que cambiamos algo es un poco pesado, sobre todo si tenemos que cambiar una gran cantidad de archivos en diferentes carpetas, es por ello que podemos hacer que el compilador “observe” y cada vez que vea o detecte un cambio en un archivo inmediatamente volver a compilar para mantener nuestra aplicación actualizada.
Para lograr esto simplemente debemos colocar el comando:
Al dominar estas partes básicas y hacerlas funcionar obtendremos un conocimiento muy importante que nos ayudará a crecer como desarrolladores. Lo importante es manejar bien los conceptos de compilación y ver el archivo resultante, con ello iremos aprendiendo poco a poco las bondades de JavaScript como lenguaje de desarrollo moderno.
Con esto hemos finalizado este tutorial, como vemos trabajar con CoffeeScript es algo bastante sencillo en sus inicios, por supuesto como todo lenguaje de programación este tiene una curva de aprendizaje, sin embargo no es tan alta y compleja como otros lenguajes.
Luego de muchos años de incertidumbre las librerías que dotan de funcionalidades resumidas como jQuery o Mootools, hicieron que se recuperara la confianza en el lenguaje, pero no fue sino hasta la aparición de proyectos como Node.js que no se tomó verdaderamente en cuenta el mismo. El único problema de JavaScript es que su sintaxis está desactualizada con lo que buscan los desarrolladores ahora, para muestra vemos como Ruby o Python tienen mucho éxito debido a la limpieza con la cual se muestran sus programas.
CoffeeScript
Como en el mundo de la tecnología nada es imposible, y siempre hay un equipo que quiere cambiar el mundo, surge CoffeeScript, un lenguaje que está basado en JavaScript y que nos ayuda a tener una sintaxis más limpia, luego que escribimos nuestros programas estos son compilados y transformados en JavaScript puro manteniendo así la compatibilidad con las plataformas donde este corre.
Instalación inicial
Para poder disfrutar de CoffeeScript primero debemos cumplir algunos requisitos, de esta forma podremos tener acceso al compilador del mismo, pero no solo eso, también hay que tener una noción básica de los comandos iniciales para poder empezar a ejecutar nuestros programas.
Lo primero que vamos a necesitar es Node.js con esta herramienta tendremos disponible un gestor de paquetes llamado npm con el cual podremos instalar todo el ambiente CoffeScript de forma muy sencilla. La mejor forma de instalar Node.js es a través de sus instaladores oficiales en nodejs.org, como vemos en la siguiente imagen tenemos versiones para casi todas las plataformas que deseemos:
En el caso de este tutorial vamos a trabajar con la versión para Windows. Una vez que ya hayamos instalado Node.js podemos hacer una prueba de que la instalación fue exitosa ejecutando el siguiente comando:
node -vEsto nos debe devolver una pantalla con la versión que tengamos en nuestro sistema, si no pasa esto debemos validar nuestra instalación ya que no está correcta, veamos como luce la ejecución del mismo:
Ya que tenemos Node.js ahora es el turno de instalar CoffeeScript, en el pasado debíamos instalar npm aparte, sin embargo en las versiones más recientes ya este viene incluido, por lo que para cumplir nuestro objetivo únicamente debemos colocar el siguiente comando:
npm install -g coffee-scriptVemos que colocamos un -g, esto indica que la instalación es global, con la finalidad de poder tener CoffeeScript en todo nuestro sistema, al ejecutar el comando este tardará unos segundos mientras descarga todo lo necesario.
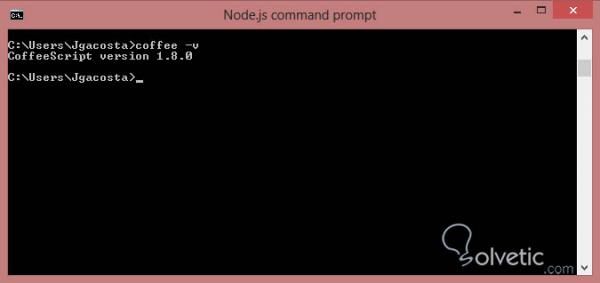
Finalmente podemos ejecutar lo siguiente en nuestra consola de comandos para verificar que la instalación se realizó de manera correcta y sin inconvenientes:
coffee -vLuego de esto debemos tener un resultado similar a la siguiente imagen:
Con esto hemos concluido exitosamente la instalación del lenguaje CoffeeScript, pero no solo esto, también tenemos Node.js que nos servirá para otras herramientas y entornos de desarrollo en el futuro.
Importante
A pesar que el proceso lo realizamos en Windows es básicamente el mismo para todas las plataformas, quizás lo que más cambie es la forma de instalar Node.js, pero el uso de npm para instalar CoffeeScript es el mismo.
Nuestro primer programa
Ya que hemos instalado nuestros requisitos de forma exitosa, ahora vamos a crear nuestro primer programa, para ello debemos iniciar el shell o consola interactiva de CoffeeScript, para ello simplemente en nuestra consola o terminal del sistema operativo donde hicimos la instalación vamos a colocar la palabra coffee y entraremos al shell mencionado.
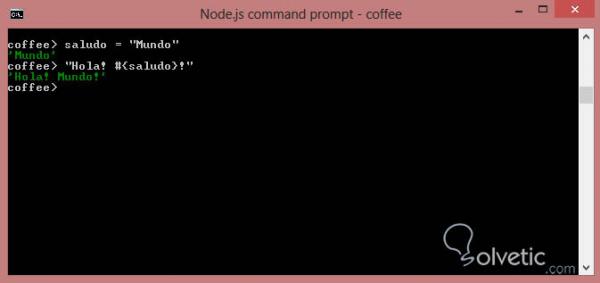
Una vez ahí vamos a colocar el siguiente código que no es más que un Hola Mundo para iniciarnos en esta nueva tecnología. Empezamos por declarar una variable, para ello colocaremos el nombre de la misma, un signo de igualdad y luego su contenido, en el caso del ejemplo quedaría de la siguiente forma:
saludo = “Mundo”Presionamos Enter, ahora vamos a crear una cadena de texto, dentro de esta vamos a incluir la variable, para ello solo tenemos que colocar el signo numeral # y entre llaves el nombre de la variable, por ejemplo:
“Hola! #{saludo}!”Para finalizar presionamos Enter de nuevo y obtendremos nuestro Hola! Mundo! de resultado como vemos en la siguiente imagen:Una vez que hemos finalizado nuestro primer programa seguramente vamos a querer celebrar un poco, y para ello no queremos dejar el shell activo, por lo que si queremos salir de él solamente debemos presionar las teclas CTRL + D y con ello volveremos a nuestra consola del sistema operativo.
Compilación de nuestros archivos
Como escribir todo en consola realmente no es algo que utilizaremos en nuestras aplicaciones de forma frecuente, debemos aprender a compilar nuestros archivos; con compilar queremos decir la traducción que se hace del código CoffeeScript a JavaScript de esta manera el resultado es posible ejecutarlo en todas las plataformas que soporten a este último.
Lo único que necesitamos adicional a lo que ya tenemos es un buen editor de texto, uno de los más populares es Sublime Text, lo bueno de este es que hay miles de extensiones con las cuales podemos lograr funcionalidades adicionales para hacer nuestro trabajo más sencillo. De momento podemos utilizar el editor que queramos, en los ejemplos veremos cómo se utiliza Sublime Text.
Extensión de los archivos
Todos nuestros archivos deben terminar en .coffee con ello sabremos que estos corresponden a CoffeeScript, vamos a crear un pequeño ejemplo que nos muestre un alert con un mensaje, luego lo compilaremos y veremos el resultado.
Crearemos un archivo llamado ejemplo1.coffee y dentro del mismo vamos a colocar el siguiente contenido:
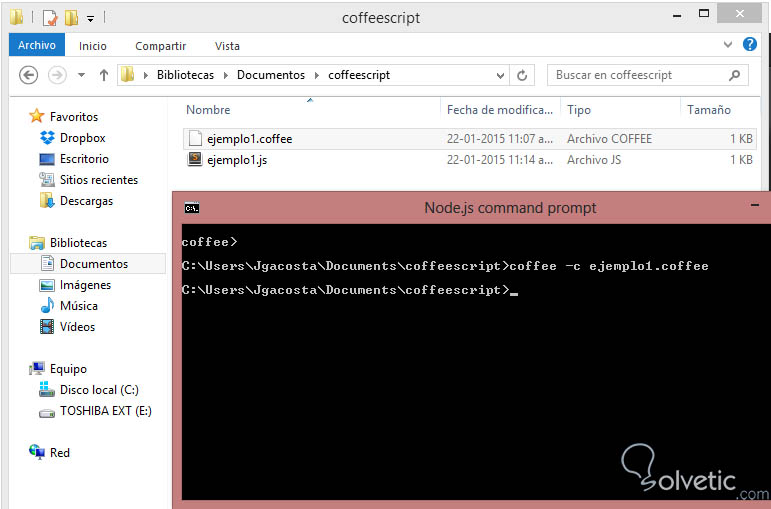
alert "Bienvenidos!!"Para compilar nuestro archivo solo debemos correr la siguiente línea de comando:
coffee -c ejemplo1.coffeeEsta acción nos generará un archivo .js llamado ejemplo1.js, cómo podemos visualizar en la siguiente imagen:
El cuál tendrá el siguiente contenido:
alert(“Bienvenidos!!”);
Como utilizar todo lo aprendido
Ahora seguramente nos estaremos preguntando cual es la utilidad de compilar los archivos .coffee, la respuesta es para que podamos utilizar nuestro código en una página sin ningún problema, esto lo hacemos porque el archivo .coffee no podrá ser interpretado por el navegador, por lo tanto el resultado compilado que es el archivo .js es el que va a hacer que nuestra página funcione.
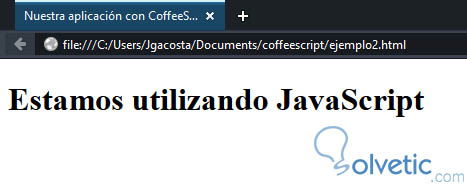
Para visualizar lo antes explicado en el mismo directorio o carpeta donde compilamos nuestro ejemplo1.coffee vamos a crear un nuevo archivo, este será un archivo HTML normal que lo llamaremos ejemplo2.html y dentro del mismo vamos a hacer un enlace a ejemplo2.js, veamos el código necesario:
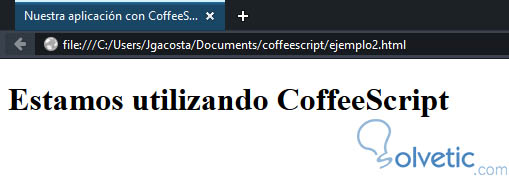
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Nuestra aplicación con CoffeeScript</title></head><body> <h1>Estamos utilizando <span id="lenguaje">JavaScript</span> </h1> <script src="ejemplo2.js"></script></body></html>Al ejecutarlo en nuestro navegador esto debe verse de la siguiente forma:
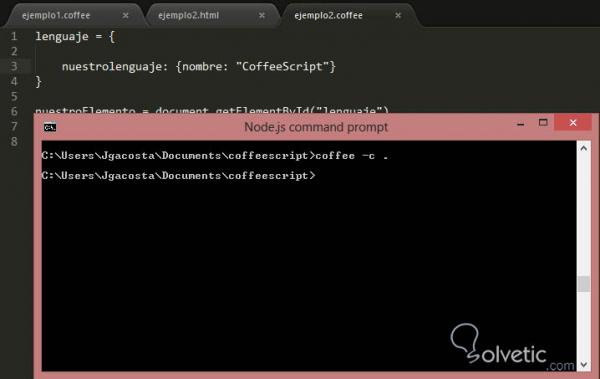
Ahora vamos a crear un archivo llamado ejemplo2.coffee y colocaremos el siguiente código:
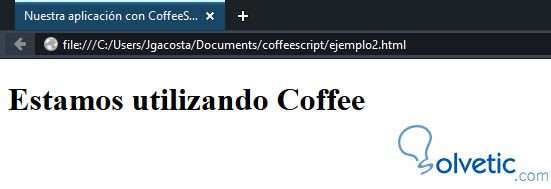
lenguaje = { nuestrolenguaje: {nombre: "Coffee"}}nuestroElemento = document.getElementById("lenguaje")nuestroElemento.innerHTML = lenguaje.nuestrolenguaje.nombreCompilamos y refrescamos nuestro HTML del paso anterior:Como notamos ha cambiado la palabra final del título, ahora si modificamos nuevamente el archivo ejemplo2.coffee y colocamos CoffeScript, para que los cambios se vean reflejados sin necesidad de compilar únicamente hay que correr el siguiente comando:
coffee -c .Con esto lo que hacemos es refrescar los .js que hayan requerido cambios según los archivos .coffee modificados, veamos:
Y finalmente al actualizar nuestro archivo HTML veremos cómo se reflejan los cambios hechos en nuestro código:
Automatizando un poco
Este proceso de compilar cada vez que cambiamos algo es un poco pesado, sobre todo si tenemos que cambiar una gran cantidad de archivos en diferentes carpetas, es por ello que podemos hacer que el compilador “observe” y cada vez que vea o detecte un cambio en un archivo inmediatamente volver a compilar para mantener nuestra aplicación actualizada.
Para lograr esto simplemente debemos colocar el comando:
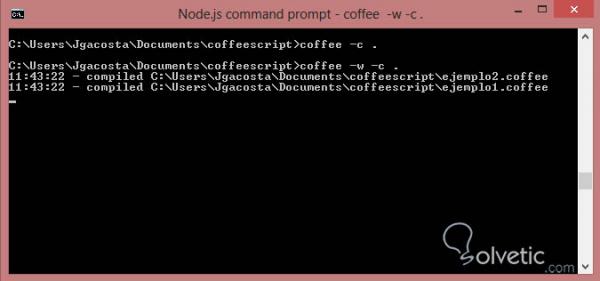
coffee -w -c .Con ello estamos compilando todo el directorio y le decimos al compilador que cuando haya un cambio en algún archivo lo vuelva a compilar. Veamos en la siguiente imagen como se ve el log de compilaciones al hacer cambios en los archivos, todo esto ocurre de forma automática:
Al dominar estas partes básicas y hacerlas funcionar obtendremos un conocimiento muy importante que nos ayudará a crecer como desarrolladores. Lo importante es manejar bien los conceptos de compilación y ver el archivo resultante, con ello iremos aprendiendo poco a poco las bondades de JavaScript como lenguaje de desarrollo moderno.
Con esto hemos finalizado este tutorial, como vemos trabajar con CoffeeScript es algo bastante sencillo en sus inicios, por supuesto como todo lenguaje de programación este tiene una curva de aprendizaje, sin embargo no es tan alta y compleja como otros lenguajes.