Una web realizada con HTML 5, JavaScript, CSS 3, puede ser ejecutada en distintos dispositivos mediante Apache Cordova. Si tenemos una aplicación móvil y deseamos almacenar, gestionar y recuperar datos de una manera eficiente y confiable, Apache Cordova nos proporciona un plugin para manejar bases de datos SQLite.
Android por su parte ya trae en su arquitectura todas las herramientas necesarias para la crear y gestionar de bases de datos SQLite, así podremos como insertar, modificar, consultar y eliminar datos. Esta base de datos sera local es decir se mantendrá en el dispositivo donde se ejecuta la aplicación.
En otro tutorial ya explicamos la instalación de Apache Cordova, en este realizaremos una aplicación para entender como funciona una base de datos Sqlite desde Android.
Utilizaremos en este caso la terminal de Linux pero Apache Cordova es multiplataforma. Comenzaremos creando el proyecto desde la terminal y en modo root mediante el siguiente código:
Una vez creado añadimos la plataforma, el dispositivo en el cual se ejecutara esto permite configurar el emulador en este caso sera Android, desde la terminal escribimos el siguiente código:
Ahora vamos a instalar el plugin para poder trabajar con Sqlite, desde la terminal vamos a ejecutar el siguiente comando que descargara e instalara el plugin.
Una vez que comprobamos que la aplicación funciona comenzaremos a desarrollar nuestro ejemplo, abrimos el archivo index.html, añadimos la siguiente librería javascript en el encabezado <head>
Ahora que tenemos el diseño funcionando deberemos realizar el codigo javascript para gestionar la base de datos. Para ello crearemos un archivo en el directorio js que se denominara sqlitedb.js y en el <head> lo referenciamos añadiendo el siguiente codigo:
Para eliminar esos datos deberemos hacer una consulta sql para eliminar la tabla y volverla a crear o borrar solo los datos, esto lo veremos en otro tutorial.
Android por su parte ya trae en su arquitectura todas las herramientas necesarias para la crear y gestionar de bases de datos SQLite, así podremos como insertar, modificar, consultar y eliminar datos. Esta base de datos sera local es decir se mantendrá en el dispositivo donde se ejecuta la aplicación.
En otro tutorial ya explicamos la instalación de Apache Cordova, en este realizaremos una aplicación para entender como funciona una base de datos Sqlite desde Android.
Utilizaremos en este caso la terminal de Linux pero Apache Cordova es multiplataforma. Comenzaremos creando el proyecto desde la terminal y en modo root mediante el siguiente código:
cordova create app com.demo.app App01
Una vez creado añadimos la plataforma, el dispositivo en el cual se ejecutara esto permite configurar el emulador en este caso sera Android, desde la terminal escribimos el siguiente código:
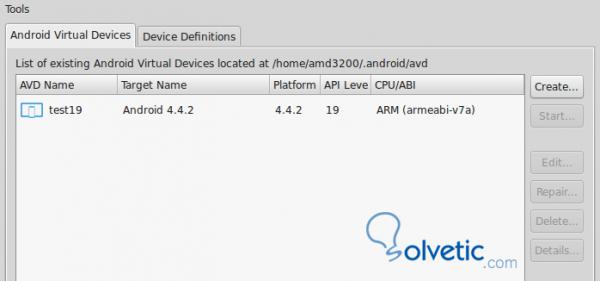
cordova platform add androidSuponemos que en el Adv manager de Android tenemos un dispositivo ya configurado, sino configuramos alguno que soporte el Api 19 en adelante es decir Android 4.4.2
Ahora vamos a instalar el plugin para poder trabajar con Sqlite, desde la terminal vamos a ejecutar el siguiente comando que descargara e instalara el plugin.
cordova plugin add https://github.com/brodysoft/Cordova-SQLitePlugin.gitVamos a probar que la aplicación por defecto funcione, para ello vamos a la terminal y escribimos el siguiente código
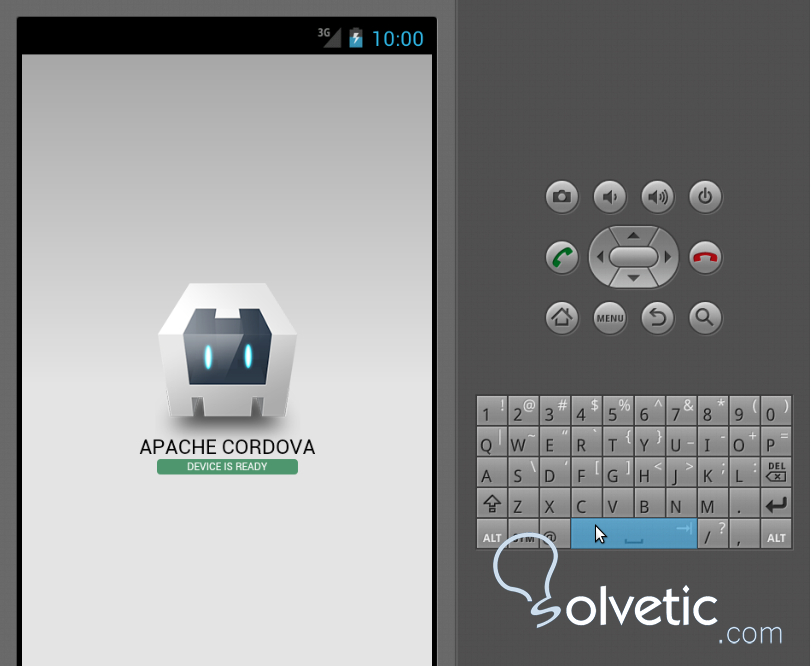
cordova emulate androidComenzara a compilar la aplicación y si funciona todo deberemos ver el dispositivo emulado como lo que se muestra a continuación.
Una vez que comprobamos que la aplicación funciona comenzaremos a desarrollar nuestro ejemplo, abrimos el archivo index.html, añadimos la siguiente librería javascript en el encabezado <head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>Luego modificamos el bloque <div id=”app”> he incorporamos un formulario para introducir datos
<div class="app"> <h1>Demo Sqlite</h1> <form id="contactos"> <fieldset> <h4>Datos de contacto</lh4> <ol> <li> <label for="nombre">Nombre</label> <input id="nombre" type="text"> </li> <li> <label for="email">Email</label> <input id="email" type="text"> </li> </ol> </fieldset> <button id="grabar" type="button" onclick="grabar()">Grabar</button> </form><br /> <div id="lista"></div> </div>La linea <div id="lista"></div> servirá para mostrar los datos ingresado que se encuentran en la base de datos. Dentro del directorio css encontramos el archivo index.css abrimos este archivo borramos su contenido y le añadimos el siguiente codigo de estilos para dar un diseño al formulario.
html, body, h1, form, fieldset, ol, li
{
margin: 0;
padding: 0;
}
body
{
background: #ffffff;
color: #111111;
font-family: Georgia, "Times New Roman", Times, serif;
padding : 20px;
}
form#contactos
{
background: #9cbc2c;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 20px;
width: 400px;
height: 150px;
}
form#contactos fieldset
{
border: none;
margin-bottom: 10px;
}
form#contactos fieldset:last-of-type
{
margin-bottom: 0;
}
form#contactos legend
{
color: #384313;
font-size: 16px;
font-weight: bold;
padding-bottom: 10px;
}
form#contactos > fieldset > legend:before
{
content: "Step " counter(fieldsets) ": ";
counter-increment: fieldsets;
}
form#contactos fieldset fieldset legend
{
color: #111111;
font-size: 13px;
font-weight: normal;
padding-bottom: 0;
}
form#contactos ol li
{
background: #b9cf6a;
background: rgba(255,255,255,.3);
border-color: #e3ebc3;
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#contactos ol ol li
{
background: none;
border: none;
float: left;
}
form#contactos label
{
float: left;
font-size: 13px;
width: 110px;
}
form#contactos fieldset fieldset label
{
background:none no-repeat left 50%;
line-height: 20px;
padding: 0 0 0 30px;
width: auto;
}
form#contactos fieldset fieldset label:hover
{
cursor: pointer;
}
form#contactos textarea
{
background: #ffffff;
border: none;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
font: italic 13px Georgia, "Times New Roman", Times, serif;
outline: none;
padding: 5px;
width: 200px;
}
form#contactos input:not([type=submit]):focus,
form#contactos textarea:focus
{
background: #eaeaea;
}
form#contactos button
{
background: #384313;
border: none;
float:left;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-khtml-border-radius: 20px;
border-radius: 20px;
color: #ffffff;
display: block;
font: 14px Georgia, "Times New Roman", Times, serif;
letter-spacing: 1px;
margin: 7px 0 0 5px;
padding: 7px 20px;
text-shadow: 0 1px 1px #000000;
text-transform: uppercase;
}
form#contactos button:hover
{
background: #1e2506;
cursor: pointer;
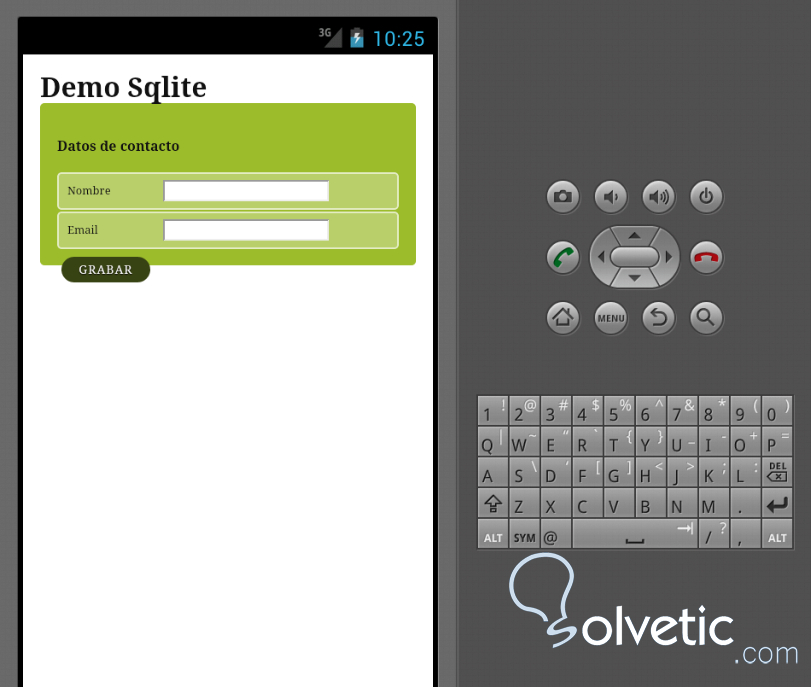
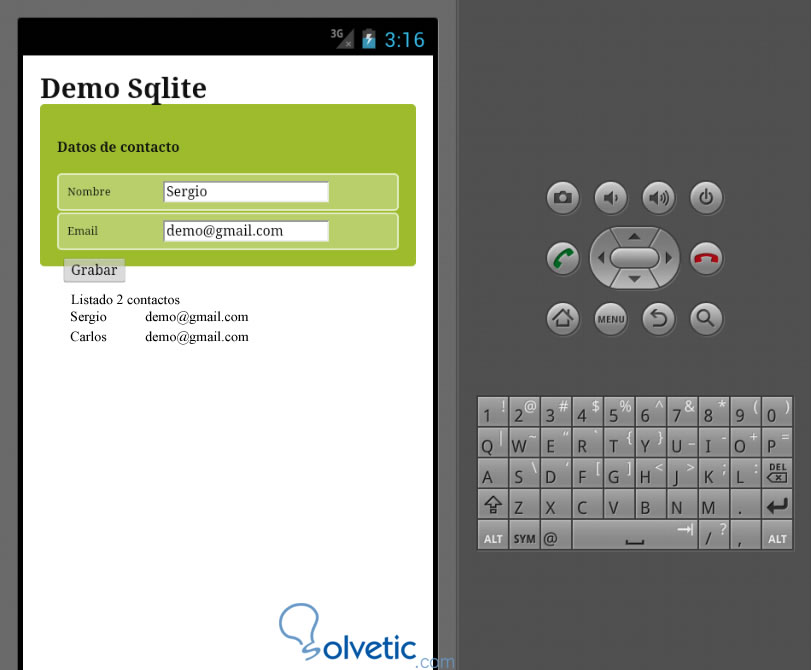
}Después de grabar los dos archivos volvemos a ejecutar la aplicación:cordova emulate androidDeberíamos ver la siguiente pantalla:
Ahora que tenemos el diseño funcionando deberemos realizar el codigo javascript para gestionar la base de datos. Para ello crearemos un archivo en el directorio js que se denominara sqlitedb.js y en el <head> lo referenciamos añadiendo el siguiente codigo:
<script type="text/javascript" src="js/sqlitedb.js"></script>Dentro del archivo sqlitedb.js escribimos el siguiente código:
//Ponemos como evento en el momento que inicia la aplicación y empieza comunicación con el dispositivo
document.addEventListener("deviceready", onDeviceReady, false);
//variables campos del formulario
var nombre,email;
//Inicio la aplicacióncreo la base de datos
function onDeviceReady() {
var db = window.openDatabase("Agenda", "1.0", "Agenda", 100000);
db.transaction(CrearDB, errorDB);
}
Cada transacción sobre la base de datos se hace con el objeto definido db y se ejecuta con el método transaction este método devuelve un parámetro con el resultado de esa ejecución que se almacena por convención en el parámetro tx, cada transacción tiene como parámetro una función que es la transacción en si por ejemplo grabar datos y una función de error por si falla la transacción.
Continuamos con la funcion CrearDB y la funcion errorDB
function CrearDB(tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS contactos(id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT, nombre TEXT NOT NULL, email TEXT NOT NULL)');
}
function errorDB(tx, err) {
alert("Error de SQL: "+err);
}
//funcion Insertar datos en la base de datos
function InsertarSQL(tx){ nombre=document.getElementById('nombre').value; email=document.getElementById('email').value; tx.executeSql('INSERT INTO contactos (nombre, email) VALUES ("'+nombre+'", "'+email+'")'); alert('Registro añadido'); }
//funcion que genera la transaccion de añadir datos
function grabar(){
var db = window.openDatabase("Agenda", "1.0", "Agenda", 100000);
db.transaction(InsertarSQL, errorDB);
//Mostrar los datos de la tabla
db.transaction(ConsultarDB, errorDB);
}
//Consultamos todos los registros de la tabla contactos y el resultado lo utilizamos en un funcion ListarDBfunction ConsultarDB(tx) {
tx.executeSql('SELECT * FROM contactos', [], ListarDB, errorDB);
}
//La funcion ListarDB recibe el parametro de transaccion y el recordset con el contenido de la consultar, recorremos el recordset y extraemos cada campo, generamos un listado html y luego lo mostramos en un div con identificador lista a tra ves de innerHtml de manera dinámica.
function ListarDB(tx, results) {
var len = results.rows.length;
var listado ='';
listado=listado.concat("Listado: " + len + " contactos");
for (var i=0; i<len; i++){
listado=listado.concat('<br>'+results.rows.item(i).nombre+' '+results.rows.item(i).email);
}
document.getElementById('lista').innerHTML =listado;
}Cuando tenemos todo el código volvemos a compilar la aplicación desde la terminal con el siguiente codigocordova emulate androidCuando se despliegue el emulador con la aplicación comenzaremos a añadir registros a nuestra Agenda y estos aparecerán listados debajo, el dispositivo mantiene los datos que vayamos introduciendo de forma persistente en una memoria virtual es decir que la base de datos no se borrara cada vez que ejecutemos la aplicación en el emulador o en un dispositivo real podremos ver los datos que fuimos dando de alta.
Para eliminar esos datos deberemos hacer una consulta sql para eliminar la tabla y volverla a crear o borrar solo los datos, esto lo veremos en otro tutorial.











Muy buen tutorial solo una pregunta, al ser almaceniamiento local los datos que ingrese un usuario solo los podrá visualizar él mismo cierto?