Node.js es una alternativa que simplifica el desarrollo web, en tiempos pasados se debía aprender varios lenguajes para presentar la parte de procesamiento en servidor, el Front-End y luego pasar incontables horas configurando servidores.
Con un solo lenguaje como lo es JavaScript y gracias al motor V8 desarrollado por Google, tenemos acceso a aplicar el mismo lenguaje para servidor, Back-End y Front-End, esto nos lleva a perder menos tiempo aprendiendo varias formas de sintaxis y así concentrarnos en lo que de verdad nos importa que es llevar nuestras ideas a cabo.
Node.js nos permite generar servidores web de alta eficiencia sin necesidad de grandes configuraciones, además que la aplicación de un mismo lenguaje nos permite evitar la separación de código entre la aplicación y el servicio. Para crear nuestro primer servidor debemos seguir los siguientes pasos:
1- Primero abrimos la consola de Node.js y nos situamos en una carpeta donde podamos ejecutar el mismo, en esa carpeta vamos a crear un archivo llamado server.js, no es necesario este nombre pero se toma como buena práctica llamar de esta forma al archivo que nos creará el servidor web.
2- Una vez que tenemos el archivo, vamos a instalar a través de npm la aplicación supervisor, esta va a verificar cada vez que ocurra un cambio en el archivo indicado deba reiniciar el servidor inmediatamente, para ello solo basta colocar el siguiente comando en la consola:
3- Una vez que ya hemos instalado supervisor vamos a hacer que este escuche por así decirlo de los cambios de nuestro archivo server.js, para ello debemos colocar el siguiente comando luego de la instalación:
4- Ahora que ya tenemos nuestras bases, debemos entonces crear el código para nuestro servidor web, este se va a apoyar en la librería http de Node.js y con ello podremos crear un servidor funcional utilizando el método createServer(), este simplemente debe retornar un pequeño contenido, para no perder la costumbre vamos a hacer un “Hola Mundo!”, veamos el código que incluiremos en nuestro archivo server.js:
5- Si hacemos cambios en el archivo server.js, gracias a supervisor el servicio los tomará sin necesidad de reiniciar de forma manual Node.js, por lo que únicamente al refrescar el navegador tendremos nuestros cambios reflejados con poco esfuerzo.
Como mencionamos al inicio, Node.js nos permite servir contenido estático directamente desde nuestra aplicación servidor, esto se muestra como una ventaja cuando queremos desarrollar aplicaciones con núcleo monolítico, es decir, sin fragmentaciones o fisuras debido al uso de diferentes tecnologías.
Para poder llevar a cabo este tutorial vamos a crear una serie de archivos en una carpeta llamada contenido, los archivos a crear serán los siguientes:
Ahora que ya definimos nuestros archivos veamos el contenido de cada uno, para el archivo index.html incluiremos lo siguiente:
Nos vamos a nuestro archivo server.js que debe estar en la raíz de nuestro proyecto y ahora dentro de nuestro bloque de createServer() vamos a indicar que se debe tomar la URL actual como base y con un objeto de fs vamos a validar si los archivos existen, en caso que no sea así arrojaremos un error 404 de archivo no encontrado. Veamos el código de la funcionalidad antes descrita:
Si ninguna de las acciones retorna un resultado, debemos enviar al navegador una respuesta 404, de esta forma romperemos la petición y le indicaremos al usuario que lo que busca no se encuentra en la ruta especificada. Así como hicimos en el ejemplo anterior le diremos a Node.js que el puerto donde debe tomar las peticiones debe ser el 8082, que es un puerto que suele estar libre y así no tener conflictos con otros servicios. Finalmente escribimos la respuesta del archivo y ejecutamos nuestro supervisor de nuevo en caso que hayamos detenido el servicio como podemos ver en la siguiente imagen:
Hecho esto nos vamos a nuestro navegador y ejecutamos en el puerto 8082 y podremos ver la salida de nuestro programa que debería lucir como la siguiente imagen:
Esto nos deja demostrado todo el poder y versatilidad de Node.js, con lo cual pudimos constatar que no hubo necesidad de utilizar un lenguaje diferente al de JavaScript para el desarrollo.
Con esto hemos finalizado el tutorial, hemos creado un servidor y además hemos aprendido a servir archivos estáticos. Si hubiésemos empleado una tecnología tradicional como PHP para lograr este resultado, primero necesitaríamos un servidor tradicional como Apache o nginx, donde además debemos configurarlos, la impresión del código hubiese necesitado un lenguaje diferente, relegando a JavaScript únicamente al lado del cliente y con ello desaprovechando sus grandes capacidades.
Con un solo lenguaje como lo es JavaScript y gracias al motor V8 desarrollado por Google, tenemos acceso a aplicar el mismo lenguaje para servidor, Back-End y Front-End, esto nos lleva a perder menos tiempo aprendiendo varias formas de sintaxis y así concentrarnos en lo que de verdad nos importa que es llevar nuestras ideas a cabo.
Requisitos
Para llevar a cabo los ejercicios y ejemplos propuestos en este tutorial debemos poseer una instalación con la versión más reciente de Node.js. Esto es muy sencillo de obtener, para este caso vamos a utilizar el instalador de Windows que conseguimos directamente en la web oficial de Node.js , este se ejecuta como cualquier instalador y luego nos genera un acceso directo a la consola Node.js donde podremos ejecutar los scripts necesarios.
Crear nuestro primer servidor web en Node.js
Node.js nos permite generar servidores web de alta eficiencia sin necesidad de grandes configuraciones, además que la aplicación de un mismo lenguaje nos permite evitar la separación de código entre la aplicación y el servicio. Para crear nuestro primer servidor debemos seguir los siguientes pasos:
1- Primero abrimos la consola de Node.js y nos situamos en una carpeta donde podamos ejecutar el mismo, en esa carpeta vamos a crear un archivo llamado server.js, no es necesario este nombre pero se toma como buena práctica llamar de esta forma al archivo que nos creará el servidor web.
2- Una vez que tenemos el archivo, vamos a instalar a través de npm la aplicación supervisor, esta va a verificar cada vez que ocurra un cambio en el archivo indicado deba reiniciar el servidor inmediatamente, para ello solo basta colocar el siguiente comando en la consola:
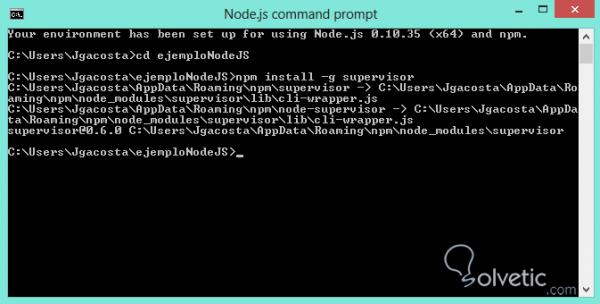
npm install -g supervisorEsta instalación debe lucir de la siguiente manera cuando la ejecutamos en nuestra consola:
3- Una vez que ya hemos instalado supervisor vamos a hacer que este escuche por así decirlo de los cambios de nuestro archivo server.js, para ello debemos colocar el siguiente comando luego de la instalación:
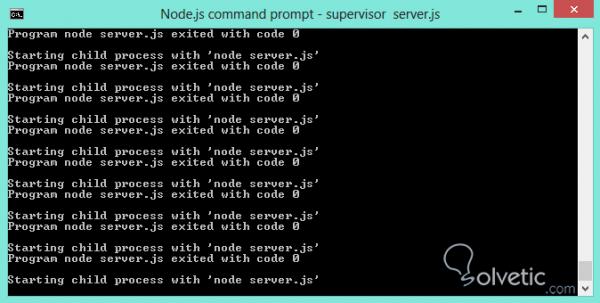
supervisor server.jsComo aún no tenemos ningún código válido no tendremos ningún resultado en la consola y veremos una serie de mensajes denotando esto, como podemos ver en la siguiente imagen:
4- Ahora que ya tenemos nuestras bases, debemos entonces crear el código para nuestro servidor web, este se va a apoyar en la librería http de Node.js y con ello podremos crear un servidor funcional utilizando el método createServer(), este simplemente debe retornar un pequeño contenido, para no perder la costumbre vamos a hacer un “Hola Mundo!”, veamos el código que incluiremos en nuestro archivo server.js:
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/html'});
response.end('<h1>Hola Mundo!</h1>');
}).listen(8082);Como vemos simplemente con un require importamos la librería http, luego con el método createServer generamos un servidor web y con el objeto response creamos la cabecera de la respuesta y nuestro mensaje, para finalizar indicamos a nuestro servidor que debe aceptar las conexiones entrantes por el puerto 8082, donde al ejecutar nuestro ejemplo en nuestro localhost en el puerto indicado se verá de la siguiente manera:5- Si hacemos cambios en el archivo server.js, gracias a supervisor el servicio los tomará sin necesidad de reiniciar de forma manual Node.js, por lo que únicamente al refrescar el navegador tendremos nuestros cambios reflejados con poco esfuerzo.
Sirviendo contenido estático
Como mencionamos al inicio, Node.js nos permite servir contenido estático directamente desde nuestra aplicación servidor, esto se muestra como una ventaja cuando queremos desarrollar aplicaciones con núcleo monolítico, es decir, sin fragmentaciones o fisuras debido al uso de diferentes tecnologías.
Para poder llevar a cabo este tutorial vamos a crear una serie de archivos en una carpeta llamada contenido, los archivos a crear serán los siguientes:
index.html
Será el archivo inicial y por defecto, contendrá una estructura base HTML.
style.css
Es nuestro archivo con hojas de estilo, vamos con este archivo a modificar el aspecto de nuestra aplicación.
script.js
Acá podremos ver cómo podemos utilizar nuestros scripts de siempre en JavaScript a pesar de correr nuestra aplicación en Node.js.
Ahora que ya definimos nuestros archivos veamos el contenido de cada uno, para el archivo index.html incluiremos lo siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nuestro Primer Servidor Node.js </title>
<link rel=stylesheet href=styles.css type=text/css>
<script src=script.js type=text/javascript></script>
</head>
<body>
<span id=hola>Hola Mundo</span>
</body>
</html>Como podemos ver es una página simple con una estructura básica donde llamamos a los archivos externos styles.css y script.js, y en el cuerpo colocamos un simple mensaje. Luego en nuestro archivo styles.css que nos va a ayudar a modificar el aspecto de nuestra página, debemos colocar las siguientes líneas de código:
#hola {font-size:5em;background:gray;color:green;padding:0.5em}Finalmente en el archivo script.js vamos a colocar un código que nos levante un mensaje cuando la página haya cargado completamente, este código es el siguiente:
window.onload = function() { alert('Eureka Funciona!'); };Para tener todo en un solo lugar y mantener un orden en nuestro desarrollo vamos a alojar estos archivos en una carpeta llamada contenido.¿Qué nos falta?
Hecho esto solo nos falta construir el servidor, lo primero que debemos hacer es incluir las librerías adecuadas, en este caso necesitaremos la que ya conocemos, la cual es http, adicionalmente necesitaremos path que es para construir rutas y finalmente fs que es para el servicio de archivos.
Nos vamos a nuestro archivo server.js que debe estar en la raíz de nuestro proyecto y ahora dentro de nuestro bloque de createServer() vamos a indicar que se debe tomar la URL actual como base y con un objeto de fs vamos a validar si los archivos existen, en caso que no sea así arrojaremos un error 404 de archivo no encontrado. Veamos el código de la funcionalidad antes descrita:
var http = require('http');
var path = require('path');
var fs = require('fs');
http.createServer(function (request, response) {
var archivo_buscar = path.basename(decodeURI(request.url)) ||
'index.html';
var f = 'contenido/' + archivo_buscar;
fs.exists(f, function (exists) {
console.log(exists ? archivo_buscar + " si existe"
: archivo_buscar + " no existe");
});
}).listen(8082);El problema que tenemos es que esto aún no nos ayuda a servir los archivos, es por ello que debemos utilizar un método de fs que nos permite leer los archivos y con ello podremos hacer el envío al navegador como podemos notar en el siguiente código:
var http = require('http');
var path = require('path');
var fs = require('fs');
http.createServer(function (request, response) {
var archivo_buscar = path.basename(decodeURI(request.url)) ||
'index.html';
var f = 'contenido/' + archivo_buscar;
var mimeTypes = {
'.js' : 'text/javascript',
'.html': 'text/html',
'.css' : 'text/css'
};
fs.exists(f, function (exists) {
if (exists) {
fs.readFile(f, function (err, data) {
if (err) {response.writeHead(500); response.end('Error en el servidor'); return; }
var headers = {'Content-type': mimeTypes[path.extname(archivo_buscar)]};
response.writeHead(200, headers);
response.end(data);
});
return;
}
response.writeHead(404);
response.end();
});
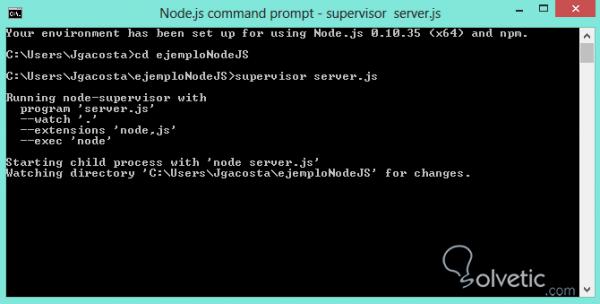
}).listen(8082);Como vemos ahora con el método readFile() podemos primero validar si no hay un error de servidor en su callback y segundo podemos del listado de tipos obtener el tipo de archivo que queremos servir, con ello se puede generar la cabecera HTTP necesaria para que el navegador no tenga que estar interpretando a su manera los datos.Si ninguna de las acciones retorna un resultado, debemos enviar al navegador una respuesta 404, de esta forma romperemos la petición y le indicaremos al usuario que lo que busca no se encuentra en la ruta especificada. Así como hicimos en el ejemplo anterior le diremos a Node.js que el puerto donde debe tomar las peticiones debe ser el 8082, que es un puerto que suele estar libre y así no tener conflictos con otros servicios. Finalmente escribimos la respuesta del archivo y ejecutamos nuestro supervisor de nuevo en caso que hayamos detenido el servicio como podemos ver en la siguiente imagen:
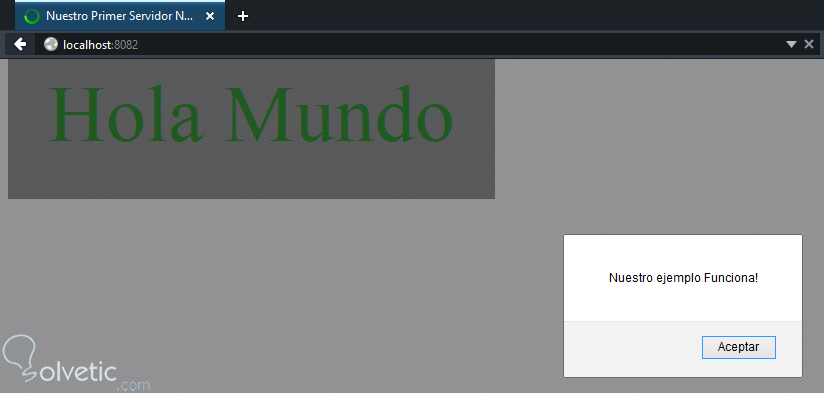
Hecho esto nos vamos a nuestro navegador y ejecutamos en el puerto 8082 y podremos ver la salida de nuestro programa que debería lucir como la siguiente imagen:
Esto nos deja demostrado todo el poder y versatilidad de Node.js, con lo cual pudimos constatar que no hubo necesidad de utilizar un lenguaje diferente al de JavaScript para el desarrollo.
Importante
Es importante investigar un poco sobre npm que es el node package manager, ya que con esta herramienta podremos obtener muchos paquetes que nos pueden servir, entre ellos se encuentran algunos frameworks que nos permitirán simplificar todo el código que hemos visto aquí, además de otros componentes desarrollados por la comunidad con el fin de ahorrar trabajo al desarrollador de Node.js.
Con esto hemos finalizado el tutorial, hemos creado un servidor y además hemos aprendido a servir archivos estáticos. Si hubiésemos empleado una tecnología tradicional como PHP para lograr este resultado, primero necesitaríamos un servidor tradicional como Apache o nginx, donde además debemos configurarlos, la impresión del código hubiese necesitado un lenguaje diferente, relegando a JavaScript únicamente al lado del cliente y con ello desaprovechando sus grandes capacidades.









Te acabo de votar 5 estrellas, genial entrada para entender programación con Node.JS gracias.