Muchas veces cuando estamos creando un sitio responsive lo último que pensamos es en la forma en la cual se va a comportar el texto, siempre nos preocupamos por el aspecto general, la disposición de elementos, como se re-acomodan cuando hay una disminución de la resolución, pero el texto no entra en nuestros primeros pensamientos.
Este es un error común ya que a pesar de elegir buenas tipografías la forma en la que se ajusta el texto al tamaño de la ventana es muy importante ya que es lo que ayudará a la legibilidad de la información que tratamos de expresar.
Al escuchar o leer la palabra REM seguramente pensamos en la banda de pop/rock de los años 90, pero en HTML5 es una nueva medida para expresar el tamaño de nuestras tipografías, y viene por la unión de la palabra Root y la unidad de medida EM.
Lo que haremos es crear un par de estilos que se activen cuando nuestra pantalla esté en modo retrato o en modo apaisado, de esta manera podremos ver una utilidad a esta medida. No es que la gente vaya a cambiar de tamaño nuestra pantalla, pero esto resulta particularmente útil cuando nuestra página HTML vaya a ser consumida en Tablets o Smartphones por ejemplo.
Para realizar este ejemplo vamos a necesitar un texto relativamente largo, lo ideal es que sean unas 2 o 3 líneas, de esta manera vamos a poder evaluar en un mejor contexto como se va cambiando a medida que modificamos el tamaño de la pantalla, para este ejemplo utilizaremos el clásico “lorem ipsum” en Internet podemos conseguir varias páginas que generan texto de prueba, inclusive hay algunos que toman ejemplos cinemáticos para generar textos de prueba.
1- Vamos a crear un documento HTML que va a contener dos párrafos y cada párrafo va a tener una clase diferente de esta forma a través de CSS3 podremos dar el estilo responsive, veamos el código que debemos incluir en nuestro archivo .html:
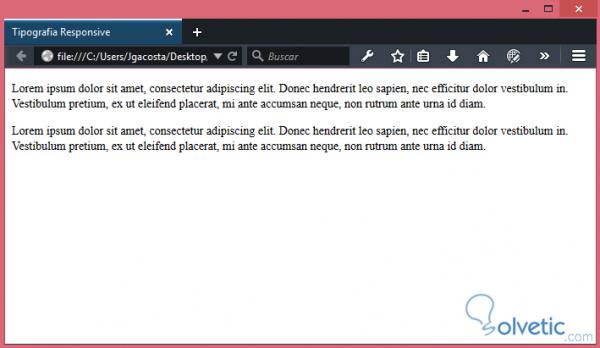
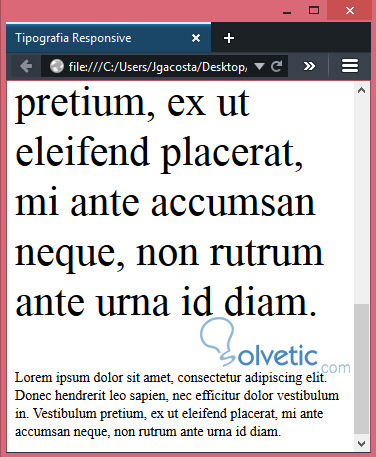
Aquí no notamos mucha diferencia, pero si hacemos el cambio a modo retrato, veremos cómo los estilos aplicados a nuestro documento cumplen su trabajo:
Aquí pudimos ver cómo funciona la medida REM, en el caso del modo apaisado se mantiene el tamaño en una relación 1:1 y cuando cambiamos a modo retrato el estilo que creamos lo cambia a una relación 3:1 por eso la diferencia del tamaño para la clase primera, donde la clase segunda se mantiene.
Otro aspecto que debemos manejar para nuestros sitios responsive es la aplicación de efectos, ya que con ellos podremos lograr sensaciones y sentimientos diferentes en relación a la información que ofrecemos en nuestros sitios.
Una de las formas que tenemos para aplicar dichos efectos es con la etiqueta canvas, aquí podremos dibujar las palabras y luego aplicar el estilo necesario. La única característica especial es que necesitaremos un poco de código JavaScript para poder efectuar el ejemplo siguiente, veamos los pasos que debemos llevar a cabo para lograr esto:
1- Vamos a crear un documento HTML con un elemento canvas dentro del body, donde le aplicaremos un identificador único, esto con la finalidad de poder ubicar dicho elemento desde JavaScript y así poder manipular su aspecto de forma más sencilla.
2- Luego al final del body vamos a crear una etiqueta <script> y ahí vamos a crear un objeto obteniendo nuestro canvas a través de su identificador, aquí podremos ir modificando sus propiedades como la difusión, el color y la posición de la misma.
3- Finalmente con un método podemos colocar el texto dentro del elemento canvas, obteniendo así nuestro texto dibujado y con sombras. Veamos el código para nuestro HTML que incluye el código JavaScript por igual:
Este ejemplo es muy simple, pero el uso de JavaScript tal vez pueda asustar a más de un diseñador que solo conoce HTML y CSS, sin embargo vale la pena entender este tipo de soluciones para poder tener más recursos para elaborar mejores interfaces para el usuario.
Otro gran truco que podemos implementar en nuestra página responsive es la rotación del texto, de esta forma podemos preparar contenido que luzca de forma diferente a como normalmente encontramos la información.
Para realizar este ejemplo vamos a mantener el código anterior, ya que también vamos a hacer uso de JavaScript para lograr los efectos deseados, sin embargo vamos a realizar algunas modificaciones dentro de la etiqueta script:
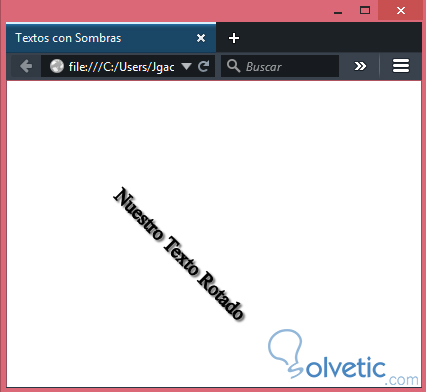
Una vez hecho todo el proceso obtendremos el siguiente resultado al ejecutar nuestra página en el navegador:
Algo muy interesante que probablemente se habrán dado cuenta, es que a pesar de haber rotado el texto, este mantiene las sombras que le habíamos aplicado, demostrando así que podemos ir combinando efectos para desarrollar toda la identidad de nuestro HTML sin problemas.
Si bien hay varios ejemplos con código JavaScript y puede parecer difícil o complicado, la tendencia es que todo lo que sea orientado a web está cada vez más involucrado con este lenguaje de programación, por lo que siempre será buena inversión dedicar un poco de tiempo a aprender a utilizarlo, tal vez no al nivel de hacer grandes aplicaciones, pero si al menos para saber cómo implementar complementos y métodos, ya que con ellos es que se pueden desarrollar buenas funcionalidades como quedó demostrado en este tutorial.
Con esto finalizamos este tutorial, como vemos podemos emplear diferentes técnicas para lograr efectos que nos ayuden en la construcción de páginas responsive cada vez más agradables a la vista del usuario y con mayor grado de complejidad.
Este es un error común ya que a pesar de elegir buenas tipografías la forma en la que se ajusta el texto al tamaño de la ventana es muy importante ya que es lo que ayudará a la legibilidad de la información que tratamos de expresar.
REM la nueva medida
Al escuchar o leer la palabra REM seguramente pensamos en la banda de pop/rock de los años 90, pero en HTML5 es una nueva medida para expresar el tamaño de nuestras tipografías, y viene por la unión de la palabra Root y la unidad de medida EM.
¿Qué significa esto?
Esto significa que ya la medida no va a ser dictada por el tamaño del contenedor padre si no que habrá una raíz relativa que dictará el tamaño general de esta nueva medida. Esta cantidad de teoría puede parecer un poco confusa, ya que hablar de raíces, relativos y contenedores padre no nos dice mucho, es por ello que vamos a realizar un pequeño ejemplo a continuación.
Lo que haremos es crear un par de estilos que se activen cuando nuestra pantalla esté en modo retrato o en modo apaisado, de esta manera podremos ver una utilidad a esta medida. No es que la gente vaya a cambiar de tamaño nuestra pantalla, pero esto resulta particularmente útil cuando nuestra página HTML vaya a ser consumida en Tablets o Smartphones por ejemplo.
Nuestro primer ejemplo
Para realizar este ejemplo vamos a necesitar un texto relativamente largo, lo ideal es que sean unas 2 o 3 líneas, de esta manera vamos a poder evaluar en un mejor contexto como se va cambiando a medida que modificamos el tamaño de la pantalla, para este ejemplo utilizaremos el clásico “lorem ipsum” en Internet podemos conseguir varias páginas que generan texto de prueba, inclusive hay algunos que toman ejemplos cinemáticos para generar textos de prueba.
1- Vamos a crear un documento HTML que va a contener dos párrafos y cada párrafo va a tener una clase diferente de esta forma a través de CSS3 podremos dar el estilo responsive, veamos el código que debemos incluir en nuestro archivo .html:
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Tipografia Responsive</title></head><body> <p class="primera"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec hendrerit leo sapien, nec efficitur dolor vestibulum in. Vestibulum pretium, ex ut eleifend placerat, mi ante accumsan neque, non rutrum ante urna id diam. </p> <p class="segunda"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec hendrerit leo sapien, nec efficitur dolor vestibulum in. Vestibulum pretium, ex ut eleifend placerat, mi ante accumsan neque, non rutrum ante urna id diam. </p></body></html>2- Ahora debemos crear dentro de la etiqueta <head> una etiqueta <style> donde vamos a crear los estilos necesarios, en primer lugar debemos crear el tamaño raíz para nuestras tipografías y luego vamos a crear el tamaño para la clase segunda. Finalmente para la clase primera vamos a utilizar el recurso @media para obtener la orientación de la pantalla y con ello hacer los ajustes correspondientes. Veamos el código para nuestros estilos:
<style> html{font-size:14px;} p.segunda{font-size:1rem;} @media screen and (orientation:portrait){ p.primera{font-size:3rem;} } @media screen and (orientation:landscape){ p.primera{font-size:1rem;} } </style>Ahora veamos como lucen nuestros párrafos cuando re-dimensionamos nuestra pantalla, en primer lugar veremos cómo luce de forma apaisada:Aquí no notamos mucha diferencia, pero si hacemos el cambio a modo retrato, veremos cómo los estilos aplicados a nuestro documento cumplen su trabajo:
Aquí pudimos ver cómo funciona la medida REM, en el caso del modo apaisado se mantiene el tamaño en una relación 1:1 y cuando cambiamos a modo retrato el estilo que creamos lo cambia a una relación 3:1 por eso la diferencia del tamaño para la clase primera, donde la clase segunda se mantiene.
Añadir sombra a los textos dentro de un canvas
Otro aspecto que debemos manejar para nuestros sitios responsive es la aplicación de efectos, ya que con ellos podremos lograr sensaciones y sentimientos diferentes en relación a la información que ofrecemos en nuestros sitios.
Una de las formas que tenemos para aplicar dichos efectos es con la etiqueta canvas, aquí podremos dibujar las palabras y luego aplicar el estilo necesario. La única característica especial es que necesitaremos un poco de código JavaScript para poder efectuar el ejemplo siguiente, veamos los pasos que debemos llevar a cabo para lograr esto:
1- Vamos a crear un documento HTML con un elemento canvas dentro del body, donde le aplicaremos un identificador único, esto con la finalidad de poder ubicar dicho elemento desde JavaScript y así poder manipular su aspecto de forma más sencilla.
2- Luego al final del body vamos a crear una etiqueta <script> y ahí vamos a crear un objeto obteniendo nuestro canvas a través de su identificador, aquí podremos ir modificando sus propiedades como la difusión, el color y la posición de la misma.
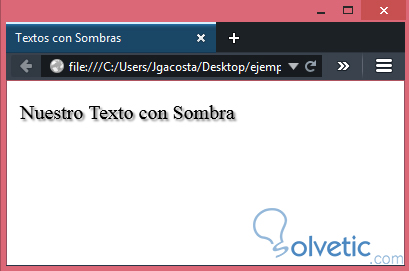
3- Finalmente con un método podemos colocar el texto dentro del elemento canvas, obteniendo así nuestro texto dibujado y con sombras. Veamos el código para nuestro HTML que incluye el código JavaScript por igual:
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Textos con Sombras</title></head><body> <canvas id="sombra"></canvas> <script type="text/javascript"> var canvas = document.getElementById('sombra'); var ctx = canvas.getContext('2d'); ctx.shadowOffsetX = 2; ctx.shadowOffsetY = 2; ctx.shadowBlur = 2; ctx.shadowColor = "rgba(0, 0, 0, 0.5)"; ctx.font = "20px Times New Roman"; ctx.fillStyle = "Black"; ctx.fillText("Nuestro Texto con Sombra", 5, 30); </script></body></html>Ahora veamos el resultado que podremos apreciar en nuestro navegador:Este ejemplo es muy simple, pero el uso de JavaScript tal vez pueda asustar a más de un diseñador que solo conoce HTML y CSS, sin embargo vale la pena entender este tipo de soluciones para poder tener más recursos para elaborar mejores interfaces para el usuario.
Rotar el texto
Otro gran truco que podemos implementar en nuestra página responsive es la rotación del texto, de esta forma podemos preparar contenido que luzca de forma diferente a como normalmente encontramos la información.
Para realizar este ejemplo vamos a mantener el código anterior, ya que también vamos a hacer uso de JavaScript para lograr los efectos deseados, sin embargo vamos a realizar algunas modificaciones dentro de la etiqueta script:
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Textos con Sombras</title></head><body> <p></p> <canvas id="sombra"></canvas> <script type="text/javascript"> var canvas = document.getElementById('sombra'); var ctx = canvas.getContext('2d'); canvas.width=250; canvas.height=250; ctx.shadowOffsetX = 2; ctx.shadowOffsetY = 2; ctx.shadowBlur = 2; ctx.shadowColor = "rgba(0, 0, 0, 0.5)"; ctx.font = "20px Times New Roman"; ctx.fillStyle = "Black"; ctx.rotate(Math.PI/4,0,0); ctx.fillText("Nuestro Texto Rotado", 140, 1); ctx.strokeText("Nuestro Texto Rotado", 140, 1); </script></body></html>Como podemos apreciar hay unas diferencias respecto al ejemplo anterior, en primer lugar estamos definiendo un nuevo tamaño para nuestro canvas, esto es con la finalidad que nuestro canvas original no se deforme debido al tamaño por defecto que tiene, luego aplicamos el método rotate a nuestro objeto de contexto y finalmente luego de dibujar el texto inicial, al rotar hay que volver a dibujarlo para que se muestre, por ello utilizamos el método strokeText.Una vez hecho todo el proceso obtendremos el siguiente resultado al ejecutar nuestra página en el navegador:
Algo muy interesante que probablemente se habrán dado cuenta, es que a pesar de haber rotado el texto, este mantiene las sombras que le habíamos aplicado, demostrando así que podemos ir combinando efectos para desarrollar toda la identidad de nuestro HTML sin problemas.
Si bien hay varios ejemplos con código JavaScript y puede parecer difícil o complicado, la tendencia es que todo lo que sea orientado a web está cada vez más involucrado con este lenguaje de programación, por lo que siempre será buena inversión dedicar un poco de tiempo a aprender a utilizarlo, tal vez no al nivel de hacer grandes aplicaciones, pero si al menos para saber cómo implementar complementos y métodos, ya que con ellos es que se pueden desarrollar buenas funcionalidades como quedó demostrado en este tutorial.
Con esto finalizamos este tutorial, como vemos podemos emplear diferentes técnicas para lograr efectos que nos ayuden en la construcción de páginas responsive cada vez más agradables a la vista del usuario y con mayor grado de complejidad.








Genial tutorial, muy bien explicado.