El trabajar con páginas web se requiere mucho más que solo conocer los lenguajes que debemos utilizar, hay una serie de hitos que debemos ir cumpliendo para desarrollar un producto con un resultado excepcional. Uno de estos hitos es el diseño y disposición de los elementos que se mostraran en pantalla.
Imaginemos que debemos diseñar una página web, si partimos desde cero debemos tomar en cuenta como debe lucir el menú, las tablas, los botones, cosas tan sencillas como los iconos que colocaremos en algunos botones de acción, etc.
Como vemos es un trabajo arduo, sobre todo si deseamos que luzca de forma óptima y tenga un atractivo, debemos también ser detallistas para darle un toque personal al sitio, ahora ¿Qué pasa si no somos diseñadores? Esta es la gran pregunta, hay desarrolladores que tienen un ojo tapado en cuanto a buen gusto y diseño, y este tipo de perfiles se cohíben para hacer apariencias web de calidad. O ¿Qué pasa si tenemos buen gusto pero poco tiempo para diseñar?
Para resolver estos dos grandes requerimientos tenemos Bootstrap que no es más que un framework CSS que nos permite obtener el aspecto básico de nuestra página de una vez sin necesidad de sufrir con el diseño, pero aparte de eso también nos ayuda con efectos básicos, y una forma muy especial de estructurar el contenido que vamos a presentar.
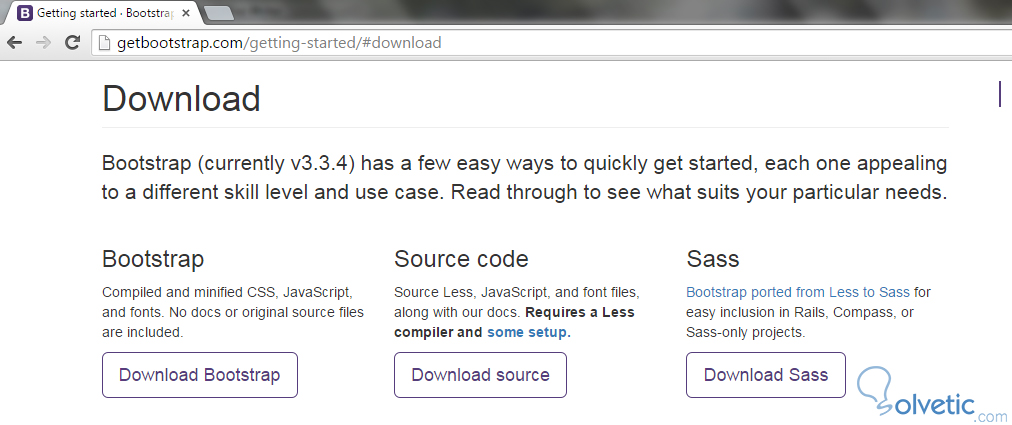
Cual sea la opción debemos estar en una página similar a la siguiente si le damos click al botón de descarga inicial al visitar la página del framework:
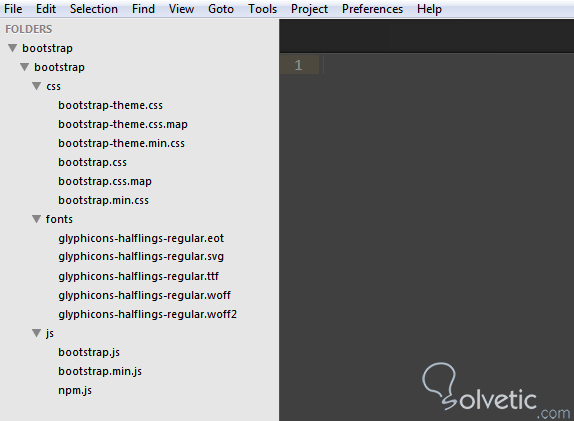
Para facilitar el trabajo asumamos que hemos descargado el proyecto, este viene en un archivo comprimido que debemos extraer en una locación que podamos utilizar y que debe quedarnos algo similar a lo siguiente:
Como vemos dentro de nuestro proyecto deben existir tres carpetas, una para los CSS, otra para las fuentes que se utilizan y por ultimo una para los JS necesarios. Con esto ya tenemos disponible Bootstrap, que no es más que copiar el proyecto en nuestra carpeta de recursos.
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" media="screen"> <title>Instalando Bootstrap</title></head><body> <h1>Instalación de Bootstrap</h1><script src="bootstrap/js/bootstrap.min.js"></script> </body></html>Como vemos lo único que hicimos fue incluir tres archivos, específicamente dos .css y un .js, esto es lo que necesitamos para empezar a utilizar toda la estructura, si ahora abrimos nuestro archivo con un navegador veremos como la fuente de las letras son diferentes a lo que normalmente veríamos con una etiqueta H1:
Por supuesto es un proceso de adaptación, pero lo importante es que podemos hacer columnas que agrupen varias, así como cuando trabajamos con las tablas de HTML que podemos hacer columnas con varias unidas con la propiedad span. Para crear una web que utilice esta estructura solo debemos tener lo siguiente:
Un div con la clase container, dentro de este un div con la clase row, y finalmente dentro uno o varios div con la clase col, veamos en el siguiente código un ejemplo de una página con 3 columnas, para ello cada columna debe agrupar 4 para sumar un total de 12 que es lo que hemos explicado es el valor por defecto de Bootstrap.
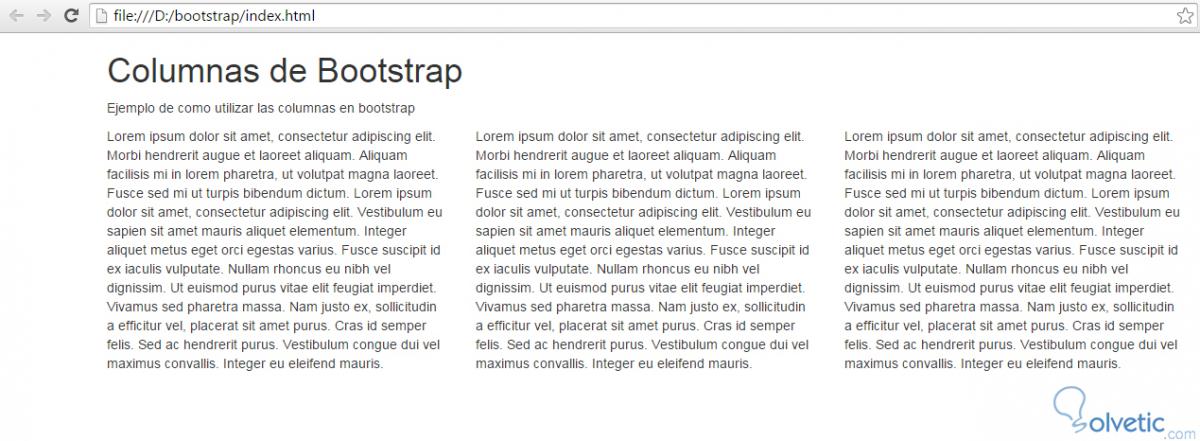
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" media="screen"> <title>Columnas en Bootstrap</title></head><body> <div class="container"> <h1>Columnas de Bootstrap</h1> <p>Ejemplo de como utilizar las columnas en bootstrap</p> <div class="row"> <div class="col-md-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce sed mi ut turpis bibendum dictum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eu sapien sit amet mauris aliquet elementum. Integer aliquet metus eget orci egestas varius. Fusce suscipit id ex iaculis vulputate. Nullam rhoncus eu nibh vel dignissim. Ut euismod purus vitae elit feugiat imperdiet. Vivamus sed pharetra massa. Nam justo ex, sollicitudin a efficitur vel, placerat sit amet purus. Cras id semper felis. Sed ac hendrerit purus. Vestibulum congue dui vel maximus convallis. Integer eu eleifend mauris. </div> <div class="col-md-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce sed mi ut turpis bibendum dictum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eu sapien sit amet mauris aliquet elementum. Integer aliquet metus eget orci egestas varius. Fusce suscipit id ex iaculis vulputate. Nullam rhoncus eu nibh vel dignissim. Ut euismod purus vitae elit feugiat imperdiet. Vivamus sed pharetra massa. Nam justo ex, sollicitudin a efficitur vel, placerat sit amet purus. Cras id semper felis. Sed ac hendrerit purus. Vestibulum congue dui vel maximus convallis. Integer eu eleifend mauris. </div> <div class="col-md-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit augue et laoreet aliquam. Aliquam facilisis mi in lorem pharetra, ut volutpat magna laoreet. Fusce sed mi ut turpis bibendum dictum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum eu sapien sit amet mauris aliquet elementum. Integer aliquet metus eget orci egestas varius. Fusce suscipit id ex iaculis vulputate. Nullam rhoncus eu nibh vel dignissim. Ut euismod purus vitae elit feugiat imperdiet. Vivamus sed pharetra massa. Nam justo ex, sollicitudin a efficitur vel, placerat sit amet purus. Cras id semper felis. Sed ac hendrerit purus. Vestibulum congue dui vel maximus convallis. Integer eu eleifend mauris. </div> </div> </div><script src="bootstrap/js/bootstrap.min.js"></script> </body></html>Esto nos da como resultado una página donde los tres divs internos están en una sola fila divididos en tres columnas iguales, como podemos ver en la siguiente imagen:
Esta estructura a pesar de verse un poco cuadrada es muy flexible, ya que solo debemos hacer una especie de juego con los contenedores y sus columnas, para poder conseguir los resultados que deseemos. Con esto finalizamos este tutorial, hemos dado efectivamente nuestros primeros pasos con Bootstrap y ahora podemos empezar a aprovecharnos de sus ventajas de forma más directa sobre nuestros proyectos o aplicaciones web.








Se agradece este tutorial para los que estamos en zonas de desarrollo. GRACIAS.