En la actualidad cuando hablamos del desarrollo web, hay factores que nos obligan a depender de una gran cantidad de tareas que debemos ejecutar una vez que hemos realizado el código, y mucho más si estamos utilizando JavaScript , ya que existen diferentes herramientas que necesitamos de manera de hacer nuestra aplicación lo más óptima posible.
Como todo lo que depende del ser humano tiende a no ser siempre perfecto y estar constituido de errores, siempre buscamos la forma de construir procesos lo más limpios posibles y automatizarlos, ya que es menos probable que se cometan errores si colocamos toda nuestra atención en algo una vez y luego dejamos su ejecución posterior a una máquina.
Es aquí donde entra Grunt, que no es más que el resultado de esa búsqueda por la automatización y de la disminución de los errores y el ahorro del trabajo. Creado en 2012 ha ido subiendo su popularidad hasta convertirse hoy día en un elemento casi imprescindible de cualquier entorno que contenga JavaScript como lenguaje de desarrollo.
Gracias a este tipo de funcionalidad Grunt ha encontrado una gran acogida en el mundo del desarrollo, sobre todo quienes basan su desarrollo alrededor de JavaScript con entornos como Node.js o CoffeeScript, lo que ha llevado a que tenga una gran comunidad y se cuenten con más de 2000 complementos en los repositorios de npm que funcionan con Grunt.
Las aplicaciones web en la actualidad están creciendo no solo en tamaño sino también en complejidad, lo que nos lleva a desarrollar una cantidad de código y construir herramientas que sobrepasan el límite humano para su revisión exhaustiva, es por ello que surge el desarrollo basado en pruebas o TDD, y por la misma vía, hay tareas adicionales que no tienen que ver con el código que nos permiten optimizar nuestra aplicación.
Grunt nos ayuda con la segunda parte del planteamiento, nos permite disminuir el tiempo que debemos invertir en ejecutar tareas, y con ello nos ayuda a cumplir el principio DRY, de no repetirnos a nosotros mismos. Es por ello que debemos utilizar Grunt para ahorrar tiempo, y disminuir nuestra probabilidad de cometer errores.
Ya sabemos que es y por qué debemos utilizarlo, pero aún queda un poco más por hablar sobre Grunt, donde una de las cosas más importantes es saber qué beneficios nos aporta, desde una mayor consistencia en nuestra aplicación hasta acercamiento a la comunidad de desarrolladores, veamos entonces los beneficios de forma un poco más detallada.
Una vez que ya hemos conocido los conceptos teóricos, las ventajas, razones para utilizarlo y demás aspectos interesantes de Grunt, es hora que podamos poner en práctica todo lo aprendido, así que vamos a empezar por instalar esta gran herramienta en nuestro entorno.
Grunt es multiplataformas, por lo que podemos utilizarlo en Windows, Mac y Linux, por motivo prácticos durante este tutorial veremos la instalación en un ambiente Windows, sin embargo el proceso no es muy diferente en los otros sistemas una vez cumplido el requisito inicial.
Node.js y su gestor de paquetes y módulos npm son el requisito principal antes de instalar Grunt, en la actualidad ambas herramientas vienen en la misma instalación, por lo que solo debemos instalar Node.js en nuestro sistema, este proceso es muy sencillo y ha sido explicado en otros tutoriales, sin embargo basta con visitar la web oficial del proyecto nodejs.org para enterarnos como hacer la instalación para nuestro sistema operativo.
Una vez que hayamos descargado y tengamos Node.js corriendo en nuestro sistema estamos listos para el siguiente paso.
La instalación de Grunt es muy sencilla, obtendremos la herramienta Grunt CLI, es decir, la interfaz para línea de comandos que es lo que nos va a permitir utilizar la consola como nuestra manera de indicar a Grunt las tareas que debe correr. Para ello vamos a utilizar npm y sus repositorios que siempre están actualizados a la última versión estable del proyecto.
Para ello simplemente debemos correr la siguiente instrucción en nuestra consola de comandos:
Como pudimos ver, fue muy sencilla la instalación y con tan solo unos segundos deja nuestro sistema preparado para poder utilizar Grunt. Ahora debemos dirigirnos a una carpeta donde resida un proyecto que deseamos vincular con Grunt y ejecutamos la siguiente instrucción:
Nuestro siguiente paso ahora es generar los archivos package.json y Gruntfile.js, ambos son vitales para nuestra aplicación para que podamos cumplir con todas las dependencias que necesitamos, y también indicar a Grunt que debe hacer efectivamente. Estos archivos son clave ya que son una especie de marco, sobre el cual npm y Grunt se apoyaran, si no existen en nuestro proyecto tendremos problemas para utilizar la herramienta.
Para generar el contenido del package.json nos basta con utilizar un comando que nos dará una configuración inicial, para ello primero debemos crear un archivo vacío que se llame package.json, es muy importante que dentro del mismo contenga dos llaves {} para que sea interpretado como JSON, luego en nuestra consola debemos ejecutar lo siguiente en el mismo directorio de nuestro proyecto:
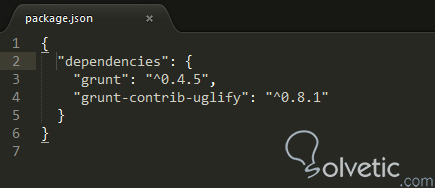
Finalmente si vemos nuestro archivo package.json veremos que fue actualizado con el siguiente contenido:
Ahora debemos crear el archivo Gruntfile.js, este es quien le dirá a Grunt todo lo que debe ejecutar en nuestro entorno por lo que el mismo es parte vital, la estructura base de este archivo es la siguiente:
Como ya hemos visto bastante contenido, vamos a dejar la creación de tareas automatizadas para otra ocasión, lo importante es que hemos entendido que es Grunt, cuales son los requisitos que necesitamos para instalarlo y todo lo que nos ofrece.
Con esto damos por finalizado este tutorial, si deseamos ir un poco más a fondo podemos adentrarnos en la documentación oficial de la herramienta la cual se encuentra en inglés y así ir adelantando algunos conocimientos que podremos poner en practica luego.
Como todo lo que depende del ser humano tiende a no ser siempre perfecto y estar constituido de errores, siempre buscamos la forma de construir procesos lo más limpios posibles y automatizarlos, ya que es menos probable que se cometan errores si colocamos toda nuestra atención en algo una vez y luego dejamos su ejecución posterior a una máquina.
Es aquí donde entra Grunt, que no es más que el resultado de esa búsqueda por la automatización y de la disminución de los errores y el ahorro del trabajo. Creado en 2012 ha ido subiendo su popularidad hasta convertirse hoy día en un elemento casi imprescindible de cualquier entorno que contenga JavaScript como lenguaje de desarrollo.
¿Qué es Grunt?
Es una herramienta para la línea de comandos o consola de JavaScript que se encarga de ejecutar tareas que tengan carácter repetitivo y que nos quiten mucho tiempo, por ejemplo si necesitamos minificar y comprimir el código JavaScript, cada vez que modificamos un archivo debemos ejecutar esas dos tareas, con Grunt esto es automático, cada vez que cambiamos los archivos Grunt se encarga de ejecutar esas tareas.
Gracias a este tipo de funcionalidad Grunt ha encontrado una gran acogida en el mundo del desarrollo, sobre todo quienes basan su desarrollo alrededor de JavaScript con entornos como Node.js o CoffeeScript, lo que ha llevado a que tenga una gran comunidad y se cuenten con más de 2000 complementos en los repositorios de npm que funcionan con Grunt.
¿Por qué debemos utilizar Grunt?
Las aplicaciones web en la actualidad están creciendo no solo en tamaño sino también en complejidad, lo que nos lleva a desarrollar una cantidad de código y construir herramientas que sobrepasan el límite humano para su revisión exhaustiva, es por ello que surge el desarrollo basado en pruebas o TDD, y por la misma vía, hay tareas adicionales que no tienen que ver con el código que nos permiten optimizar nuestra aplicación.
Grunt nos ayuda con la segunda parte del planteamiento, nos permite disminuir el tiempo que debemos invertir en ejecutar tareas, y con ello nos ayuda a cumplir el principio DRY, de no repetirnos a nosotros mismos. Es por ello que debemos utilizar Grunt para ahorrar tiempo, y disminuir nuestra probabilidad de cometer errores.
Beneficios de Grunt
Ya sabemos que es y por qué debemos utilizarlo, pero aún queda un poco más por hablar sobre Grunt, donde una de las cosas más importantes es saber qué beneficios nos aporta, desde una mayor consistencia en nuestra aplicación hasta acercamiento a la comunidad de desarrolladores, veamos entonces los beneficios de forma un poco más detallada.
Eficiencia
A veces pensamos que hacer las cosas de forma manual nos ahorra el tiempo de tener que investigar e implementar algunas herramientas, pero resulta que el tiempo acumulado a la semana o al mes se vuelve excesivo, donde podemos llegar a perder hasta 4 o 5 horas, con Grunt esto se reduce, ya que simplemente una vez que hemos automatizado la tarea, al final del día liberamos esas ejecuciones de nuestras manos.
Consistencia
Como mencionamos al inicio, el ser humano es propenso a errores y por tanto al automatizar podemos disminuir estos, Grunt nos da la oportunidad de ejecutar todo exactamente de la forma que hemos comprobado que no tiene errores, sacando de esta forma el factor humano de la ecuación y optimizando nuestras tareas.
Efectividad
Al construir un set de tareas automatizadas, podemos hacer que nuestra mente se ocupe de los problemas que realmente necesitan nuestra atención, y al ejecutar menos tareas estaremos menos cansados por lo que seremos más efectivos.
Comunidad
Si hay algo que hemos pensado que necesitamos para nuestro entorno automatizado, seguramente existe, y es que gracias a las grandes ventajas de Grunt se ha construido una fuerte comunidad de complementos que podemos utilizar de forma libre y gratuita muchas veces, ahorrándonos así mucho más trabajo.
Instalación
Una vez que ya hemos conocido los conceptos teóricos, las ventajas, razones para utilizarlo y demás aspectos interesantes de Grunt, es hora que podamos poner en práctica todo lo aprendido, así que vamos a empezar por instalar esta gran herramienta en nuestro entorno.
Grunt es multiplataformas, por lo que podemos utilizarlo en Windows, Mac y Linux, por motivo prácticos durante este tutorial veremos la instalación en un ambiente Windows, sin embargo el proceso no es muy diferente en los otros sistemas una vez cumplido el requisito inicial.
Node.js y npm
Node.js y su gestor de paquetes y módulos npm son el requisito principal antes de instalar Grunt, en la actualidad ambas herramientas vienen en la misma instalación, por lo que solo debemos instalar Node.js en nuestro sistema, este proceso es muy sencillo y ha sido explicado en otros tutoriales, sin embargo basta con visitar la web oficial del proyecto nodejs.org para enterarnos como hacer la instalación para nuestro sistema operativo.
Una vez que hayamos descargado y tengamos Node.js corriendo en nuestro sistema estamos listos para el siguiente paso.
Instalar Grunt
La instalación de Grunt es muy sencilla, obtendremos la herramienta Grunt CLI, es decir, la interfaz para línea de comandos que es lo que nos va a permitir utilizar la consola como nuestra manera de indicar a Grunt las tareas que debe correr. Para ello vamos a utilizar npm y sus repositorios que siempre están actualizados a la última versión estable del proyecto.
Para ello simplemente debemos correr la siguiente instrucción en nuestra consola de comandos:
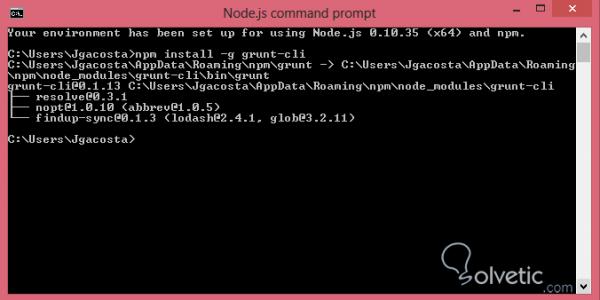
npm install -g grunt-cliEsta acción nos dejará la herramienta ya instalada como vemos en la siguiente captura de pantalla de nuestra consola.
Como pudimos ver, fue muy sencilla la instalación y con tan solo unos segundos deja nuestro sistema preparado para poder utilizar Grunt. Ahora debemos dirigirnos a una carpeta donde resida un proyecto que deseamos vincular con Grunt y ejecutamos la siguiente instrucción:
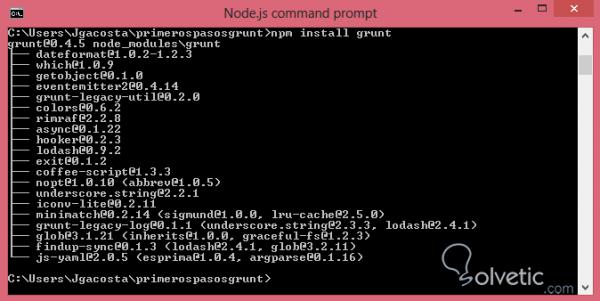
npm install gruntEsto hará que podamos incorporar Grunt en nuestro proyecto y así empezar a utilizarlo, veamos que nos dice la consola cuando hacemos esto:
Nuestro siguiente paso ahora es generar los archivos package.json y Gruntfile.js, ambos son vitales para nuestra aplicación para que podamos cumplir con todas las dependencias que necesitamos, y también indicar a Grunt que debe hacer efectivamente. Estos archivos son clave ya que son una especie de marco, sobre el cual npm y Grunt se apoyaran, si no existen en nuestro proyecto tendremos problemas para utilizar la herramienta.
Para generar el contenido del package.json nos basta con utilizar un comando que nos dará una configuración inicial, para ello primero debemos crear un archivo vacío que se llame package.json, es muy importante que dentro del mismo contenga dos llaves {} para que sea interpretado como JSON, luego en nuestra consola debemos ejecutar lo siguiente en el mismo directorio de nuestro proyecto:
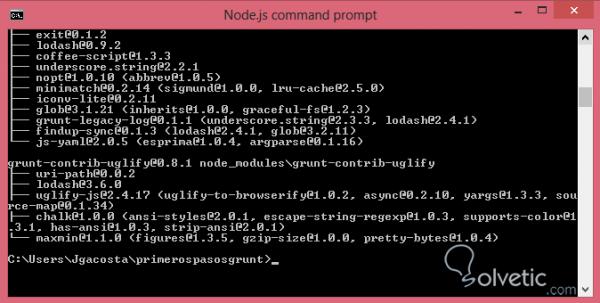
npm install --save grunt grunt-contrib-uglifyLo cual nos dará el siguiente mensaje en la consola de comandos:
Finalmente si vemos nuestro archivo package.json veremos que fue actualizado con el siguiente contenido:
Ahora debemos crear el archivo Gruntfile.js, este es quien le dirá a Grunt todo lo que debe ejecutar en nuestro entorno por lo que el mismo es parte vital, la estructura base de este archivo es la siguiente:
module.exports = function(grunt) { // aquí va el contenido de nuestras tareas};Después del comentario es que podremos colocar nuestras diferentes tareas programadas, lo que hará que cuando ejecutemos el comando grunt en nuestra consola se ejecuten todas las instrucciones que hayamos colocado en este archivo.Como ya hemos visto bastante contenido, vamos a dejar la creación de tareas automatizadas para otra ocasión, lo importante es que hemos entendido que es Grunt, cuales son los requisitos que necesitamos para instalarlo y todo lo que nos ofrece.
Con esto damos por finalizado este tutorial, si deseamos ir un poco más a fondo podemos adentrarnos en la documentación oficial de la herramienta la cual se encuentra en inglés y así ir adelantando algunos conocimientos que podremos poner en practica luego.