Una de las cosas más complejas cuando se trata de trabajar con diseño web es superar las diferencias sutiles entre navegadores, aunque en teoría cada navegador debe cumplir con los estándares, y en la mayoría de los casos es así, hay pequeñas diferencias muy sutiles que pueden hacer de nuestro diseño algo difícil de implementar.
Antes de la existencia de Bootstrap se utilizaba mucho un archivo al que se le llamaba reset.css, en este lo que se hacía era que de forma explícita se definían todos los valores de elementos básicos y clave como los padings, margins, la fuente por defecto, etc. Con ello evitábamos que el navegador hiciera lo que quisiese al momento de definir elementos que no hayamos modificado en nuestros estilos personalizados.
En la actualidad Bootstrap se hace cargo de estos detalles por nosotros, esto lo logra con un archivo llamado bootstrap.css que es conocido popularmente como el archivo base.
Una de las cosas que más llaman la atención en una web son los títulos y subtítulos de los contenidos, por supuesto esta es la función de dichos elementos, el CSS base de Bootstrap tiene una forma interesante de manejar esto, en primer lugar tiene unos tamaños y una fuente definida para el elemento h en cualquiera de sus numeraciones que van desde el 1 hasta el 6, pero también tiene unas clases que corresponden a cada elemento, de forma que podemos aplicar estos mismos estilos a un div o a un span.
Otra cosa interesante es que podemos utilizar el elemento small para disminuir el tamaño de una sección del título pero manteniendo la proporción en relación al elemento <h> o al elemento que utilice la clase que corresponda.
Con esto simplemente que cuando tengamos múltiples navegadores se mantenga una homogeneidad de nuestro diseño, así los títulos no tienen que lucir diferente por ejemplo, en Safari a Firefox, cuando conocemos que ambos navegadores trabajan con fuentes diferentes por defecto.
Vamos a crear una pequeña página donde vamos a hacer un listado de títulos, vamos a colocar las dos vertientes una sobre otra de forma que veamos como las diferencias ya no existen gracias al archivo base de Bootstrap. Veamos primero el código y luego veremos cómo luce en nuestro navegador.
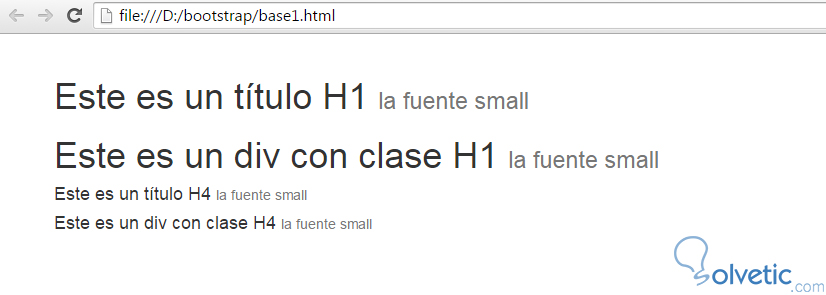
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <title>Utilizando el archivo Base Bootstrap</title> <style> #estilo { padding-top: 23px; padding-bottom: 24px; padding-right: 51px; padding-left: 55px; } </style></head><body id="estilo"> <h1> Este es un título H1 <small>la fuente small</small></h1> <div class="h1">Este es un div con clase H1 <small>la fuente small</small></div> <h4>Este es un título H4 <small>la fuente small</small></h4> <div class="h4">Este es un div con clase H4 <small>la fuente small</small></div></body></html>Aquí vemos como hemos hecho dentro del body los diferentes elementos que vamos a utilizar como títulos, adicionalmente mostramos como el elemento <small> trabaja de manera que podamos combinarlo con los títulos para lograr efectos muy interesantes. También incluimos un estilo adicional para añadir algunos paddings adicionales para que podamos tener un resultado como el que veremos en la siguiente imagen:
Una vez que hemos captado la atención de un lector o de un usuario con los títulos de nuestra aplicación usualmente necesitamos algún contenido que se pueda consumir, normalmente es un texto que colocamos en un párrafo aunque también puede ser una imagen, audio o video.
Volviendo al párrafo, ya el elemento <p> trae un estilo predefinido por el CSS base, sin embargo esta base también nos ofrece un tipo de párrafo especial que es el denominado lead, al añadir dicha clase a un párrafo inmediatamente lo haremos que resalte sobre el resto de sus similares, ya que se aumenta su tamaño y se modifican algunas propiedades de las fuentes.
Veamos en el siguiente código como funciona esto que acabamos de explicar, en este ejemplo vamos a crear dos párrafos donde el primero tendrá la clase lead, de esta manera veremos cómo resaltará, por supuesto todo esto funciona si tenemos Bootstrap en nuestro proyecto, veamos nuestro código:
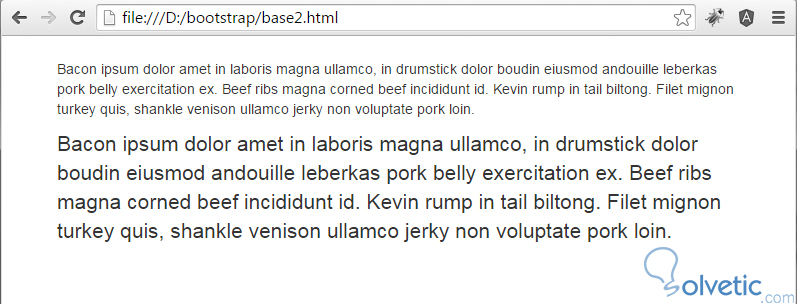
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <title>Utilizando el archivo Base Bootstrap</title> <style> #estilo { padding-top: 23px; padding-bottom: 24px; padding-right: 51px; padding-left: 55px; } </style></head><body id="estilo"> <p class="lead"> Bacon ipsum dolor amet in laboris magna ullamco, in drumstick dolor boudin eiusmod andouille leberkas pork belly exercitation ex. Beef ribs magna corned beef incididunt id. Kevin rump in tail biltong. Filet mignon turkey quis, shankle venison ullamco jerky non voluptate pork loin. </p> <p> Bacon ipsum dolor amet in laboris magna ullamco, in drumstick dolor boudin eiusmod andouille leberkas pork belly exercitation ex. Beef ribs magna corned beef incididunt id. Kevin rump in tail biltong. Filet mignon turkey quis, shankle venison ullamco jerky non voluptate pork loin. </p></body></html>Vamos a ejecutar nuestro ejemplo y ver como luce en nuestro navegador:
Una de las cosas que también es muy importante es la alineación del texto, ya que a veces necesitamos que nuestro texto esté justificado, alineado a la derecha, al centro, o que por fuerza esté en la izquierda, aunque hay equivalentes en CSS el tener una clase para ello nos ahorra mucho trabajo, y también nos ayuda a darle consistencia al código.
En el siguiente ejemplo veremos cómo aplicamos cada una de estas clases a diferentes elementos y para que nuestro código tenga una mejor legibilidad vamos a hacer que todos los elementos sean párrafos. Veamos el código:
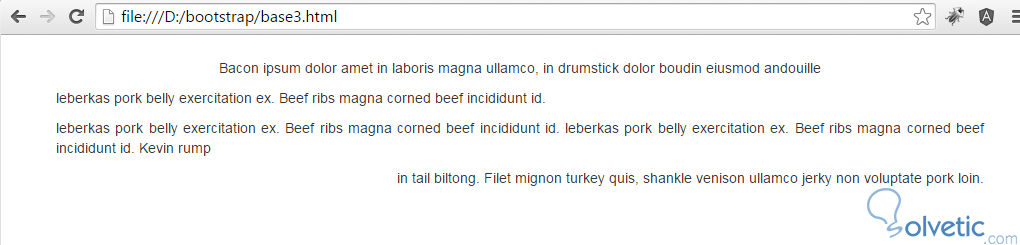
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <title>Utilizando el archivo Base Bootstrap</title> <style> #estilo { padding-top: 23px; padding-bottom: 24px; padding-right: 51px; padding-left: 55px; } </style></head><body id="estilo"> <p class="text-center"> Bacon ipsum dolor amet in laboris magna ullamco, in drumstick dolor boudin eiusmod andouille </p> <p class="text-left"> leberkas pork belly exercitation ex. Beef ribs magna corned beef incididunt id. </p> <p class="text-justify"> leberkas pork belly exercitation ex. Beef ribs magna corned beef incididunt id. leberkas pork belly exercitation ex. Beef ribs magna corned beef incididunt id. Kevin rump </p> <p class="text-right"> in tail biltong. Filet mignon turkey quis, shankle venison ullamco jerky non voluptate pork loin. </p></body></html>Ahora veamos cómo se comporta cada clase en nuestro navegador, hay un caso en particular con el justify, el cual es muy sutil por lo que tal vez su efecto no se vea mucho.
Las listas muchas veces son necesarias y no exclusivamente para listar cosas, son partes vitales para el diseño muchas veces. Bootstrap las maneja de forma transparente al igual que los elementos anteriores que hemos visto, las listas vienen con un estilo predefinido por el CSS base, sin embargo tenemos un par de variantes, por ejemplo listar sin estilos para evitar las viñetas, y listar con inline, este último hace que la lista sea horizontal.
Veamos entonces en el siguiente código un ejemplo de cada una de estas listas de manera que podamos emplearlas en nuestro código:
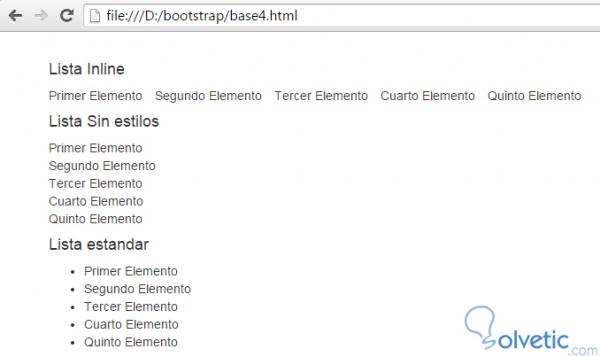
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <title>Utilizando el archivo Base Bootstrap</title> <style> #estilo { padding-top: 23px; padding-bottom: 24px; padding-right: 51px; padding-left: 55px; } </style></head><body id="estilo"><h4>Lista Inline</h5> <ul class="list-inline"> <li> Primer Elemento </li> <li> Segundo Elemento </li> <li> Tercer Elemento </li> <li> Cuarto Elemento </li> <li> Quinto Elemento </li> </ul><h4>Lista Sin estilos</h5> <ul class="list-unstyled"> <li> Primer Elemento </li> <li> Segundo Elemento </li> <li> Tercer Elemento </li> <li> Cuarto Elemento </li> <li> Quinto Elemento </li> </ul><h4>Lista estandar</h5> <ul> <li> Primer Elemento </li> <li> Segundo Elemento </li> <li> Tercer Elemento </li> <li> Cuarto Elemento </li> <li> Quinto Elemento </li> </ul></body></html>Ahora veamos como luce en nuestro navegador, donde podemos ver que las diferencias son notables inmediatamente:
Con esto finalizamos este tutorial, hemos visto que el CSS base de Bootstrap nos da un fundamento estándar para garantizar que los elementos que no hayamos definido o personalizado luzcan de una manera en particular directamente en el navegador, dándonos así control total sobre nuestra aplicación sin importar el navegador.