Los videojuegos en la actualidad son uno de los componentes más importantes de la economía digital, cada año miles de millones de dólares son invertidos en diseño, desarrollo y mantenimiento de videojuegos, y a la vez una cantidad mayor es recibida por parte de las personas que consumen este tipo de contenidos.
Es muy simple pensar que los videojuegos son solo para niños o para personas que están en ese mundo, pero la realidad es otra, no todos los juegos son infantiles, y no todas las personas deben ser fanáticas para disfrutar de un buen juego, hay miles de casos pero dos ejemplos pueden ser Candy Crush y los Sims, el primero fue una revolución en el área de los juegos en redes sociales y móviles, llegando a generar mucho dinero diariamente, y el segundo mucho más viejo, fue una revolución en los juegos de PC ya que incluyó a mucha gente que nunca pensó en interesarse en los videojuegos.
Toda esta introducción nos lleva a una herramienta que facilita la creación de videojuegos, como lo es Cocos2d-JS, que no es más que un marco de trabajo o framework que nos permite crear juegos simples en 2 dimensiones para cualquier tipo de dispositivo que soporte JavaScript y HTML5.
Gracias a que este framework está hecho totalmente en JavaScript, los requisitos de uso no son tan difíciles de cumplir, veamos que requerimos para este tutorial para desarrollar proyectos con Cocos2d-JS:
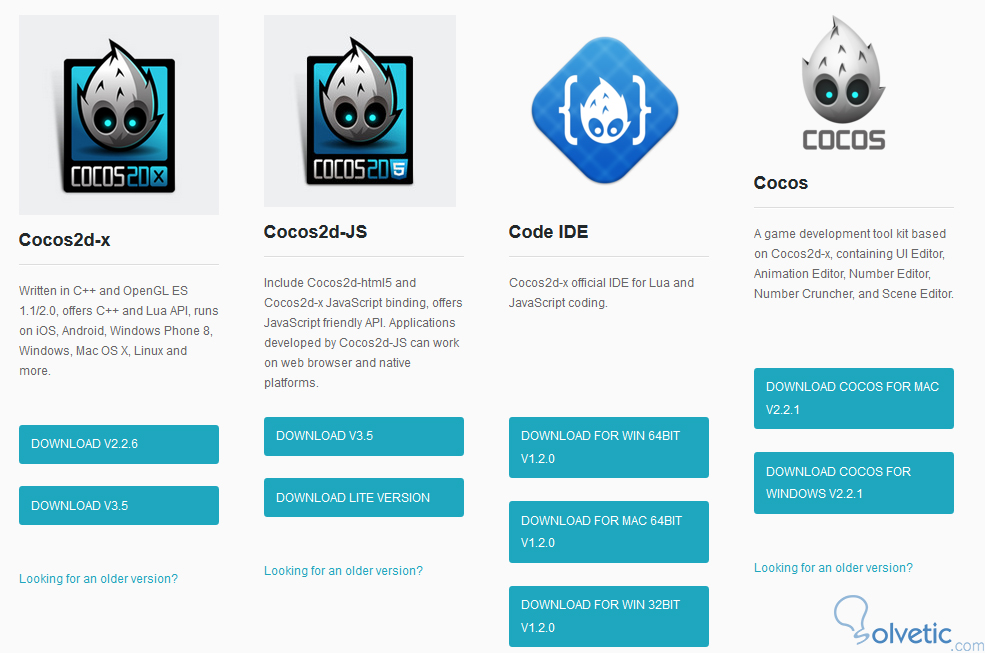
Lo primero que debemos hacer es descargar los archivos necesarios para poder utilizar los recursos que están disponibles, para ello podemos acceder a la web oficial y hacer la descarga correspondiente, inicialmente debemos elegir la versión más actual, en nuestro caso en particular es la 3.5, sin embargo puede que vayan saliendo más revisiones. Veamos como luce el área de descarga:
Podemos observar que tenemos otros productos de la empresa encargada del framework, como es el IDE y un tool kit de desarrollo, sin embargo solo nos interesa de momento Cocos2d-JS, el cual podemos ver de segundo en la lista de los productos. Es importante notar que la descarga es más de 350 MB por lo que debemos preparar un espacio para dicho archivo pero no debemos asustarnos ya que esta descarga incluye una gran cantidad de material, así que el verdadero motor no es tan pesado.
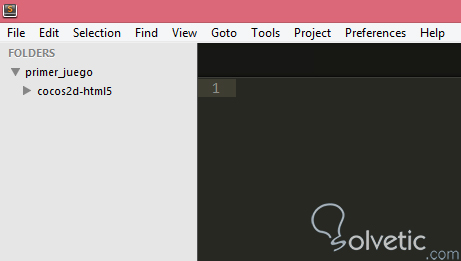
Una vez que tenemos ya el framework en nuestro equipo, debemos descomprimir el archivo y en la carpeta frameworks vamos a localizar la carpeta cocos2d-html5 y la vamos a copiar al directorio donde vamos a iniciar nuestro proyecto, que en este caso se llamará primer_juego, debe lucir inicialmente de la siguiente manera:
Luego dentro de nuestro proyecto debemos crear una carpeta llamara src y tres archivos adicionales; el index.html que es el contenedor principal de nuestra aplicación y es el archivo que será llamado en el navegador desde el servidor web. El archivo main.js que va a contener todo nuestro código JavaScript correspondiente a la lógica de nuestro juego, y por último el archivo project.json que va a contener los parámetros de configuración para que nuestro juego pueda funcionar correctamente. Veamos cómo debe lucir nuestra estructura final:
Una vez que ya tenemos nuestro set-up inicial es hora de crear nuestro juego, por supuesto un juego es complejo y lo que crearemos tendrá una funcionalidad muy básica solo mostrándonos un mensaje en la pantalla, no es algo que compita con los juegos del mercado pero es un inicio para ver cómo funcionan las cosas en el framework.
En nuestro archivo index.html debemos incluir la librería CCBoot de Cocos2d-JS, también debemos incluir nuestro archivo main.js, y finalmente dentro de nuestro body debemos incluir una etiqueta canvas que es la encargada de recibir la información del ejemplo que estamos creando, veamos como luce el código fuente de nuestro ejemplo:
Ahora vamos a realizar la configuración de nuestro proyecto, para ello vamos a modificar el archivo project.json, en el cual vamos a definir el motor, la cantidad de cuadros por segundo del juego, cual es el contenedor del mismo, y el listado de archivos que contienen la lógica de nuestro juego, esto último lo veremos en el siguiente paso. De momento veamos lo que vamos a colocar inicialmente en el archivo:
Hecho esto es momento de incorporar la lógica para nuestro primer ejemplo, para ello nos vamos a la carpeta src de nuestro proyecto, donde vamos a crear el archivo gamescript.js, si somos observadores nos daremos cuenta que este es el archivo que definimos en el project.json y empezamos a ver como las piezas empiezan a encajar.
Dentro de este nuevo archivo vamos a crear la escena de nuestro juego, con ello le daremos el inicio al mismo, por supuesto no tenemos nada gráfico que mostrar por lo que simplemente vamos a imprimir algo en la consola JavaScript, veamos el código que debemos incluir:
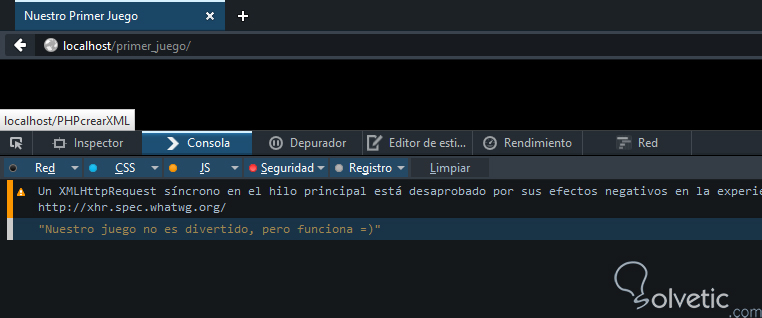
Como podemos ver nuestro primer intento ha sido exitoso, ya tenemos una base definida para trabajar y hemos dado nuestros primeros pasos con este framework.
Con esto hemos finalizado este tutorial y podemos decir que la generación de contenido lúdico es una de las áreas de mayor crecimiento y competencia en la actualidad, la cual todavía se espera que siga creciendo sobre todo en dispositivos móviles y es tal la expectativa que un grande de los videojuegos como Nintendo va a incursionar en estas plataformas, por lo que si nos interesa un pedazo de este pastel herramientas como Cocos2d-JS nos ayudaran a entrar en el mercado de una manera más fácil.
Es muy simple pensar que los videojuegos son solo para niños o para personas que están en ese mundo, pero la realidad es otra, no todos los juegos son infantiles, y no todas las personas deben ser fanáticas para disfrutar de un buen juego, hay miles de casos pero dos ejemplos pueden ser Candy Crush y los Sims, el primero fue una revolución en el área de los juegos en redes sociales y móviles, llegando a generar mucho dinero diariamente, y el segundo mucho más viejo, fue una revolución en los juegos de PC ya que incluyó a mucha gente que nunca pensó en interesarse en los videojuegos.
Toda esta introducción nos lleva a una herramienta que facilita la creación de videojuegos, como lo es Cocos2d-JS, que no es más que un marco de trabajo o framework que nos permite crear juegos simples en 2 dimensiones para cualquier tipo de dispositivo que soporte JavaScript y HTML5.
Requisitos generales
Gracias a que este framework está hecho totalmente en JavaScript, los requisitos de uso no son tan difíciles de cumplir, veamos que requerimos para este tutorial para desarrollar proyectos con Cocos2d-JS:
Editor de texto
Necesitamos una herramienta que nos permita escribir el código de nuestras aplicaciones, en la actualidad existe un IDE oficial que es el Cocos Code IDE sin embargo solo está disponible para Windows y MAC. Por supuesto podemos utilizar el editor de nuestra preferencia por lo que el IDE anterior es la primera sugerencia, en el caso de este tutorial el editor utilizado es Sublime Text en su versión 2, pero no es indispensable.
Un servidor web
Debido a las diferentes partes del framework necesitamos un servidor web para levantar nuestras aplicaciones, generalmente un entorno Apache nos servirá como puede ser XAMPP, LAMP o WAMP, incluso si tenemos conocimiento amplio en configuración de servidores, podemos utilizar un servidor como Nginx para servir nuestro contenido, pero no es obligatorio.
Navegador con compatibilidad para HTML5
En nuestro caso utilizaremos Firefox Developer Edition por sus prestaciones para desarrollos web, pero si tenemos un navegador preferido podemos seguir utilizándolo sin problemas.
Obtener el framework
Lo primero que debemos hacer es descargar los archivos necesarios para poder utilizar los recursos que están disponibles, para ello podemos acceder a la web oficial y hacer la descarga correspondiente, inicialmente debemos elegir la versión más actual, en nuestro caso en particular es la 3.5, sin embargo puede que vayan saliendo más revisiones. Veamos como luce el área de descarga:
Podemos observar que tenemos otros productos de la empresa encargada del framework, como es el IDE y un tool kit de desarrollo, sin embargo solo nos interesa de momento Cocos2d-JS, el cual podemos ver de segundo en la lista de los productos. Es importante notar que la descarga es más de 350 MB por lo que debemos preparar un espacio para dicho archivo pero no debemos asustarnos ya que esta descarga incluye una gran cantidad de material, así que el verdadero motor no es tan pesado.
Estructura base de una aplicación con Cocos2d-JS
Una vez que tenemos ya el framework en nuestro equipo, debemos descomprimir el archivo y en la carpeta frameworks vamos a localizar la carpeta cocos2d-html5 y la vamos a copiar al directorio donde vamos a iniciar nuestro proyecto, que en este caso se llamará primer_juego, debe lucir inicialmente de la siguiente manera:
Luego dentro de nuestro proyecto debemos crear una carpeta llamara src y tres archivos adicionales; el index.html que es el contenedor principal de nuestra aplicación y es el archivo que será llamado en el navegador desde el servidor web. El archivo main.js que va a contener todo nuestro código JavaScript correspondiente a la lógica de nuestro juego, y por último el archivo project.json que va a contener los parámetros de configuración para que nuestro juego pueda funcionar correctamente. Veamos cómo debe lucir nuestra estructura final:
Creando el juego
Una vez que ya tenemos nuestro set-up inicial es hora de crear nuestro juego, por supuesto un juego es complejo y lo que crearemos tendrá una funcionalidad muy básica solo mostrándonos un mensaje en la pantalla, no es algo que compita con los juegos del mercado pero es un inicio para ver cómo funcionan las cosas en el framework.
En nuestro archivo index.html debemos incluir la librería CCBoot de Cocos2d-JS, también debemos incluir nuestro archivo main.js, y finalmente dentro de nuestro body debemos incluir una etiqueta canvas que es la encargada de recibir la información del ejemplo que estamos creando, veamos como luce el código fuente de nuestro ejemplo:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Nuestro Primer Juego</title> <script type="text/javascript" src="cocos2d-html5/CCBoot.js"></script> <script type="text/javascript" src="main.js"></script> </head> <body style="padding:0;margin:0;background-color:#000000;"> <canvas id="gameCanvas"></canvas> </body> </html>Ya que tenemos el primer paso hecho ahora nos moveremos al archivo main.js, este archivo no suele llevar lógica dura del juego, su funcionalidad la mayoría de las veces es servir como archivo de configuración para indicarle algunos parámetros al motor y poder incluir la verdadera lógica dentro del proyecto, en el mismo colocaremos el siguiente código:
cc.game.onStart = function(){
cc.view.setDesignResolutionSize(320, 480, cc.ResolutionPolicy.SHOW_ALL);
cc.director.runScene(new gameScene());
};
cc.game.run();Aquí simplemente hemos definido que va a suceder cuando se inicie el juego, las dos líneas dentro de la función principal son para indicar la resolución y la escena que debe iniciar y por último en la última línea le indicamos que debe iniciar el juego. El código parece un poco complicado al inicio, pero poco a poco iremos entendiendo y con ello la complejidad irá bajando.Ahora vamos a realizar la configuración de nuestro proyecto, para ello vamos a modificar el archivo project.json, en el cual vamos a definir el motor, la cantidad de cuadros por segundo del juego, cual es el contenedor del mismo, y el listado de archivos que contienen la lógica de nuestro juego, esto último lo veremos en el siguiente paso. De momento veamos lo que vamos a colocar inicialmente en el archivo:
{
"debugMode" : 0,
"showFPS" : false,
"frameRate" : 60,
"id" : "gameCanvas",
"renderMode" : 0,
"engineDir":"cocos2d-html5/",
"modules" : ["cocos2d"],
"jsList" : [
"src/gamescript.js"
]
}Es muy importante que el contenido de este archivo sea un JSON válido, ya que de lo contrario nuestra aplicación no va a iniciar.Hecho esto es momento de incorporar la lógica para nuestro primer ejemplo, para ello nos vamos a la carpeta src de nuestro proyecto, donde vamos a crear el archivo gamescript.js, si somos observadores nos daremos cuenta que este es el archivo que definimos en el project.json y empezamos a ver como las piezas empiezan a encajar.
Dentro de este nuevo archivo vamos a crear la escena de nuestro juego, con ello le daremos el inicio al mismo, por supuesto no tenemos nada gráfico que mostrar por lo que simplemente vamos a imprimir algo en la consola JavaScript, veamos el código que debemos incluir:
var gameScene = cc.Scene.extend({
onEnter:function () {
this._super();
console.log("Nuestro juego no es divertido, pero funciona =)");
}
});Ahora que ya todo está en su lugar debemos llamar a nuestra carpeta del proyecto desde el navegador y abrimos la consola de desarrolladores o algún complemento que nos permita ver la consola JavaScript para así poder ver el resultado de todo nuestro trabajo:Como podemos ver nuestro primer intento ha sido exitoso, ya tenemos una base definida para trabajar y hemos dado nuestros primeros pasos con este framework.
¿Por qué hacer juegos en 2D?
En una nota aparte muchos se pueden estar preguntando cual es la ventaja de hacer un juego en 2 dimensiones en la actualidad, y la respuesta es muy sencilla: porque son divertidos, y nos permiten explotar la posibilidad de hacer juegos en entornos de rendimiento reducido, lo que nos puede acercar a una gran masa de potenciales jugadores que no tienen una consola pero que con las palabras y acciones correctas pueden llegar a comprar nuestro juego o si es un modelo gratuito a ser parte de nuestra comunidad.
Con esto hemos finalizado este tutorial y podemos decir que la generación de contenido lúdico es una de las áreas de mayor crecimiento y competencia en la actualidad, la cual todavía se espera que siga creciendo sobre todo en dispositivos móviles y es tal la expectativa que un grande de los videojuegos como Nintendo va a incursionar en estas plataformas, por lo que si nos interesa un pedazo de este pastel herramientas como Cocos2d-JS nos ayudaran a entrar en el mercado de una manera más fácil.









Genial tutorial, gracias por escribirlo.