La instalación y el establecimiento del entorno de Grunt es algo bastante sencillo de realizar, pero una vez que ya tenemos todas las herramientas y sabemos algunos de los comandos básicos, frecuentemente nos quedamos pensando, ¿y ahora qué podemos hacer? El próximo paso es muy sencillo, es hora de empezar a construir tareas.
La idea detrás de una tarea es que sea algo que pueda resolver problemas frecuentes o actividades que siempre realizamos durante nuestra jornada de trabajo o desarrollo de aplicaciones, donde al ser de naturaleza repetitiva podamos poner parámetros a dichas tareas y así puedan funcionar siempre sin necesidad de tener que hacerlas desde cero.
Una tarea es una actividad que tiene un inicio un desarrollo y un fin, en Grunt una tarea no es más que una función en JavaScript que está contenida en el archivo Gruntfile.js y que al ejecutar el comando grunt en nuestra consola podemos hacer que dicha función sea ejecutada, haciendo que su contenido sea puesto en marcha.
Las tareas son manejadas de forma modular, muy al estilo de la constitución base de Node.js, por lo que cada vez que definimos un nuevo set de tareas debemos añadir las instrucciones que indiquen la modularidad de las mismas.
Para poder crear una tarea necesitamos un código base en nuestro archivo gruntfile.js, este código es llamado boilerplate porque es repetitivo, sin embargo solo lo utilizamos una vez, veamos cómo luce:
Veamos como luce este ejemplo al ejecutar la tarea, para ello en la carpeta donde guardamos nuestro archivo gruntfile.js vamos a ejecutar el siguiente comando:
Es importante mencionar que utilizamos el nombre default para esta tarea porque es la tarea que Grunt buscará por defecto como su nombre lo indica en nuestro archivo gruntfile.js, si no tuviese ese nombre obtuviéramos un error al momento de ejecutar grunt como vemos en la siguiente imagen:
Nuestro ejemplo anterior aunque funciona no es lo más recomendado, simplemente hemos hecho uso de la consola de Node.js pero esta no tiene todas las funcionalidades y propiedades de la consola de Grunt por lo que si tenemos alguna información adicional del motor de tareas seguramente no la veremos. Es por ello que debemos utilizar la consola de nuestro motor de automatización de tareas, el concepto en filosofía es prácticamente el mismo solo que cambiamos los objetos y las funciones que debemos llamar.
Veamos en el siguiente código como podemos llegar a reescribir nuestro código del ejemplo anterior para poder cumplir lo que hemos venido explicando:
Al principio hablábamos de tareas reutilizables y que nos permitan ahorrar tiempo, una de las cosas que nos puede permitir llegar a un grado adecuado de reutilización de las tareas es la posibilidad de añadir parámetros a las mismas, con ello podremos cambiar algunos valores según la situación en la cual nos podamos encontrar, como por ejemplo crear usuarios para un sistema directamente con Grunt, con lo que podemos pasar como parámetro un nombre de archivo con la lista de usuarios.
En el siguiente código vamos a hacer algo muy interesante, en primer lugar vamos a ver cómo crear tareas que no sea nuestro proceso default, con ello ya tendremos la clave para tener varias tareas en un mismo archivo. El parámetro que recibirá nuestra tarea simplemente se establecerá en la función anónima, de esta manera podremos capturarlo y procesarlo en el cuerpo de la misma.
Veamos el código para generar esta tarea, como ejercicio podemos colocar dicho código luego de nuestra tarea default para probar lo que hemos explicado:
Ahora que pasa si nuestra tarea necesita que pasemos dos o más parámetros, simplemente en el código de la misma los vamos añadiendo separados por comas como una función JavaScript normal, y a la hora de llamarlos en la consola podemos colocarlos con la misma forma de separación, veamos un código donde realicemos una tarea que nos demuestre esto:
Algo interesante que pudimos notar es que utilizamos JavaScript plano y simple para definir el procesamiento, es muy importante el uso de este lenguaje ya que así podremos extender nuestra capacidad de todo lo que podemos lograr al momento de construir nuestras tareas con Grunt.
Es posible utilizar advertencias en nuestras tareas, con ello podemos validar un poco los parámetros recibidos desde el usuario, por ejemplo nuestra tarea anterior es una suma pero si colocamos algo que no sea un número seguramente nuestra operación fallará, por lo que podemos hacer lo siguiente: con la ayuda del método warn() validaremos que ambos parámetros sean números y en el caso que no lo sean lanzaremos una advertencia:
Como notamos también el conocimiento del lenguaje JavaScript es muy importante por lo que si estamos por debajo del nivel que queremos llegar debemos practicar y buscar hacer la mayor cantidad de ejercicios posibles para mejorar nuestras habilidades.
Con esto hemos finalizado este tutorial, como vemos la creación de tareas con Grunt no es muy compleja, más bien su lógica al momento de hacer la definición de las mismas nos ayuda a facilitar la comprensión del uso de la herramienta. La verdadera complejidad está en la definición de nuestra propia lógica al momento de saber qué hará nuestra tarea y cómo podemos hacerla lo más reutilizable posible, ya que si no es así estaremos trabajando en vano.
La idea detrás de una tarea es que sea algo que pueda resolver problemas frecuentes o actividades que siempre realizamos durante nuestra jornada de trabajo o desarrollo de aplicaciones, donde al ser de naturaleza repetitiva podamos poner parámetros a dichas tareas y así puedan funcionar siempre sin necesidad de tener que hacerlas desde cero.
Requisitos
Este tutorial recomendamos que se conozcan los fundamentos básicos de JavaScript debido a que utilizaremos muchas cosas de este lenguaje. Otro requisito indispensable es que debemos tener instalado y configurado Grunt en nuestro sistema o entorno de pruebas, esto quiere decir que debemos poseer Node.js, su gestor de paquetes npm y por supuesto Grunt. Finalmente debemos tener un editor de texto para crear el contenido de nuestros ejercicios y permisos suficientes para crear archivos y ejecutar el comando grunt en la consola de forma libre.
¿Qué es una tarea?
Una tarea es una actividad que tiene un inicio un desarrollo y un fin, en Grunt una tarea no es más que una función en JavaScript que está contenida en el archivo Gruntfile.js y que al ejecutar el comando grunt en nuestra consola podemos hacer que dicha función sea ejecutada, haciendo que su contenido sea puesto en marcha.
Las tareas son manejadas de forma modular, muy al estilo de la constitución base de Node.js, por lo que cada vez que definimos un nuevo set de tareas debemos añadir las instrucciones que indiquen la modularidad de las mismas.
Constitución base de una tarea
Para poder crear una tarea necesitamos un código base en nuestro archivo gruntfile.js, este código es llamado boilerplate porque es repetitivo, sin embargo solo lo utilizamos una vez, veamos cómo luce:
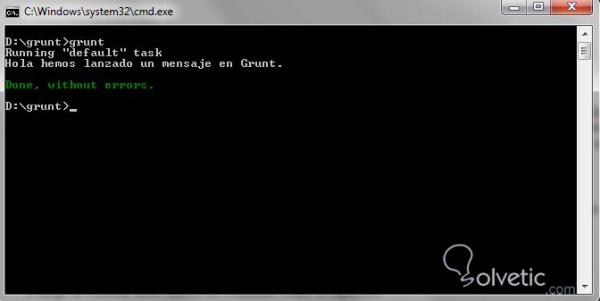
module.exports = function(grunt) { // aquí va el contenido de nuestras tareas};Una vez que hemos colocado ese código en nuestro archivo ya tenemos la base o constitución para poder crear nuestras tareas. Hecho esto vamos entonces a hacer una tarea que nos permita escribir un mensaje por consola, para ello vamos a escribir el siguiente código:module.exports = function(grunt) { grunt.registerTask('default', function(){ console.log('Hola hemos lanzado un mensaje en Grunt.'); });};Lo que hemos hecho es muy sencillo de explicar, en primer lugar hemos tomado el objeto grunt que creamos con nuestro código boilerplate, luego en dicho objeto hemos ejecutado el método registerTask que nos sirve para decirle a Grunt que estamos añadiendo una nueva tarea, acto siguiente le damos un nombre a la misma y en seguida con una función anónima le pasamos el contenido de nuestra tarea que en este caso es el mensaje en consola.Veamos como luce este ejemplo al ejecutar la tarea, para ello en la carpeta donde guardamos nuestro archivo gruntfile.js vamos a ejecutar el siguiente comando:
gruntDonde luego la consola debe darnos un resultado como el siguiente:
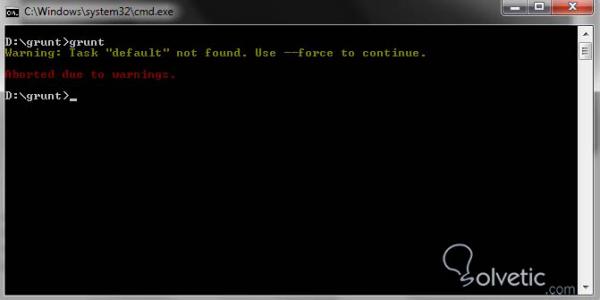
Es importante mencionar que utilizamos el nombre default para esta tarea porque es la tarea que Grunt buscará por defecto como su nombre lo indica en nuestro archivo gruntfile.js, si no tuviese ese nombre obtuviéramos un error al momento de ejecutar grunt como vemos en la siguiente imagen:
La consola de Grunt
Nuestro ejemplo anterior aunque funciona no es lo más recomendado, simplemente hemos hecho uso de la consola de Node.js pero esta no tiene todas las funcionalidades y propiedades de la consola de Grunt por lo que si tenemos alguna información adicional del motor de tareas seguramente no la veremos. Es por ello que debemos utilizar la consola de nuestro motor de automatización de tareas, el concepto en filosofía es prácticamente el mismo solo que cambiamos los objetos y las funciones que debemos llamar.
Veamos en el siguiente código como podemos llegar a reescribir nuestro código del ejemplo anterior para poder cumplir lo que hemos venido explicando:
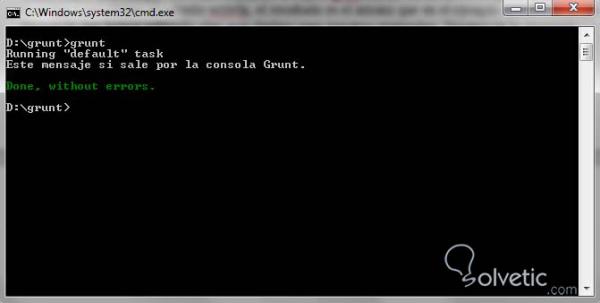
module.exports = function(grunt) { grunt.registerTask('default', function(){ grunt.log.writeln('Este mensaje si sale por la consola Grunt.'); });};Cómo vemos únicamente volvemos a utilizar el objeto grunt inicial del archivo, luego utilizamos su clase log y por último el método writeln, el resultado es el mismo que en el ejemplo anterior solo con la diferencia que hemos utilizado algo más óptimo para nuestros propósitos. Veamos en la siguiente imagen como todo se mantuvo adecuadamente:Añadiendo parámetros a las tareas
Al principio hablábamos de tareas reutilizables y que nos permitan ahorrar tiempo, una de las cosas que nos puede permitir llegar a un grado adecuado de reutilización de las tareas es la posibilidad de añadir parámetros a las mismas, con ello podremos cambiar algunos valores según la situación en la cual nos podamos encontrar, como por ejemplo crear usuarios para un sistema directamente con Grunt, con lo que podemos pasar como parámetro un nombre de archivo con la lista de usuarios.
En el siguiente código vamos a hacer algo muy interesante, en primer lugar vamos a ver cómo crear tareas que no sea nuestro proceso default, con ello ya tendremos la clave para tener varias tareas en un mismo archivo. El parámetro que recibirá nuestra tarea simplemente se establecerá en la función anónima, de esta manera podremos capturarlo y procesarlo en el cuerpo de la misma.
Veamos el código para generar esta tarea, como ejercicio podemos colocar dicho código luego de nuestra tarea default para probar lo que hemos explicado:
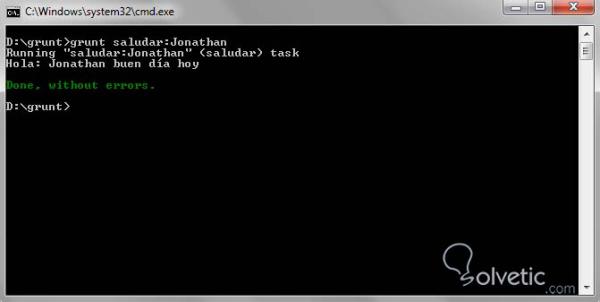
grunt.registerTask('saludar', function(nombre){ grunt.log.writeln('Hola: ' + nombre +' buen día hoy'); });Ahora para hacer el llamado por consola de la tarea simplemente hacemos lo siguiente:grunt saludar:NombreCómo vemos colocamos el nombre de la tarea y con dos puntos separamos para pasar el parámetro necesario, en este caso el nombre que queremos enviar a la tarea, veamos como luce en nuestra consola:
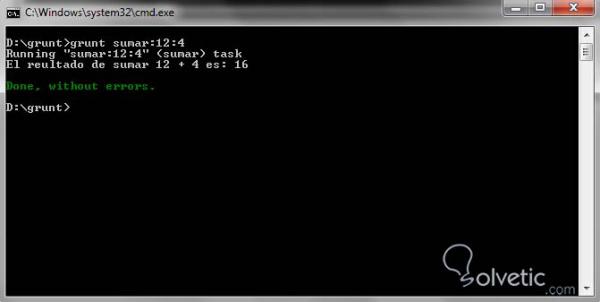
Ahora que pasa si nuestra tarea necesita que pasemos dos o más parámetros, simplemente en el código de la misma los vamos añadiendo separados por comas como una función JavaScript normal, y a la hora de llamarlos en la consola podemos colocarlos con la misma forma de separación, veamos un código donde realicemos una tarea que nos demuestre esto:
grunt.registerTask('sumar', function(valor1, valor2){ var suma = Number(valor1) + Number(valor2); grunt.log.writeln('El resultado de sumar ' + valor1 +' + '+ valor2+' es: '+suma); });Ahora veamos como luce cuando ejecutamos por consola este ejemplo con el llamado y la respuesta:Algo interesante que pudimos notar es que utilizamos JavaScript plano y simple para definir el procesamiento, es muy importante el uso de este lenguaje ya que así podremos extender nuestra capacidad de todo lo que podemos lograr al momento de construir nuestras tareas con Grunt.
Advertencias
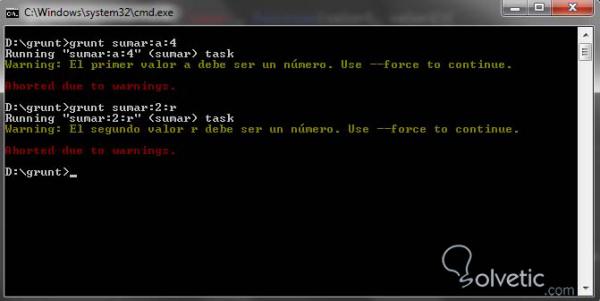
Es posible utilizar advertencias en nuestras tareas, con ello podemos validar un poco los parámetros recibidos desde el usuario, por ejemplo nuestra tarea anterior es una suma pero si colocamos algo que no sea un número seguramente nuestra operación fallará, por lo que podemos hacer lo siguiente: con la ayuda del método warn() validaremos que ambos parámetros sean números y en el caso que no lo sean lanzaremos una advertencia:
grunt.registerTask('sumar', function(valor1, valor2){ if(isNaN(Number(valor1))){ grunt.warn('El primer valor '+ valor1+ 'debe ser un número.'); } if(isNaN(Number(valor2))){ grunt.warn('El segundo valor '+ valor2+ 'debe ser un número.'); } var suma = Number(valor1) + Number(valor2); grunt.log.writeln('El resultado de sumar ' + valor1 +' + '+ valor2+' es: '+suma); });En nuestro código reescrito hemos validado que si el resultado de la conversión a Number() de los parámetros no es un número lance el método warn() o advertencia, esto rompe el hilo de ejecución y muestra el mensaje, por lo que podemos evitar una tarea defectuosa. Veamos como luce esto en nuestra consola al ejecutar la tarea:Como notamos también el conocimiento del lenguaje JavaScript es muy importante por lo que si estamos por debajo del nivel que queremos llegar debemos practicar y buscar hacer la mayor cantidad de ejercicios posibles para mejorar nuestras habilidades.
Con esto hemos finalizado este tutorial, como vemos la creación de tareas con Grunt no es muy compleja, más bien su lógica al momento de hacer la definición de las mismas nos ayuda a facilitar la comprensión del uso de la herramienta. La verdadera complejidad está en la definición de nuestra propia lógica al momento de saber qué hará nuestra tarea y cómo podemos hacerla lo más reutilizable posible, ya que si no es así estaremos trabajando en vano.