Las APIs proporcionan un método estandarizado para loguearse en nuestra web. Mediante el uso de una biblioteca propia o de algún framework en una aplicación php, podemos permitir que los usuarios utilicen sus cuentas en redes sociales existentes y así evitar el registro del usuario en nuestra web.
Las redes sociales nos permiten extraer algunos datos de cada cuenta, como nombre o ubicación y evitamos que el usuario tenga una nueva contraseña para recordar, ya que utilizara los mismos datos que ingresa para iniciar sesión en su red social favorita. La mayoría de las web y plataformas soportan un API incluye Facebook, Twitter, Google, Google , Instagram, PayPal, LinkedIn y muchas más.
Otra ventaja de utilizar el servicio de autenticación mediante una red social para un inicio de sesión en nuestra web, es que cuando un usuario ya está conectado en la página web de alguna de las plataformas o redes sociales soportadas y el usuario accede a nuestra web e indicar que quiere iniciar sesión utilizando su cuenta por ejemplo con Facebook, la API detectará que ya ha iniciado sesión en Facebook y por lo tanto también habrá iniciado sesión en nuestra web.
La desventaja es que si cierra la sesión en Facebook por ejemplo también cerrará la sesión en nuestra web, una ventaja es que el usuario no usa datos de sesión y es más trasparente el uso de la web.
Las APIs pHp funcionan en muchos frameworks que permite a los desarrolladores crear inicio de sesión que funcionan de una manera controlada a través de código de PHP y aplicaciones web. Actualmente soporta PHP código plano y sin framework, CakePHP, CodeIgniter, Laravel, Yii Framework, Zend Framework y muchos más.
Veamos algunos ejemplos, en cada red social o plataforma que queramos utilizar para que el usuario inicie sesión deberemos crear un id que permita acceder a nuestra web al API correspondiente.
Iniciar una sesión con el API de Facebook y PHP
Antes deberemos crear un id y registrar la aplicación que vamos a crear en Facebook Desarrolladores para ello accedemos a https://developers.facebook.com/apps/y hacemos clic en Agregar una nueva aplicación.
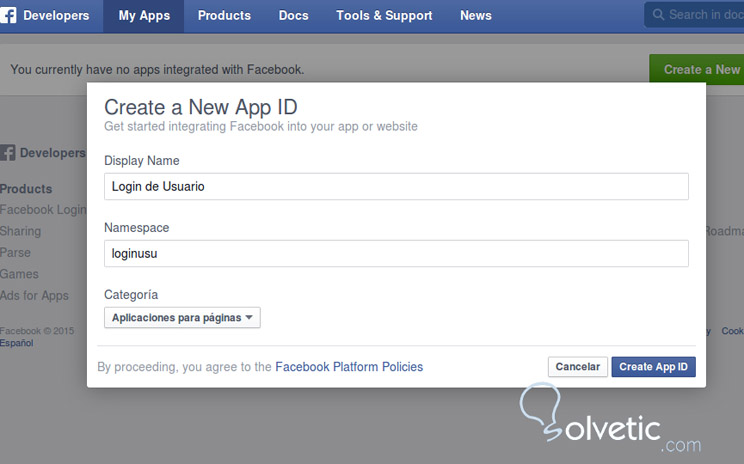
El siguiente paso sera proporcionar el nombre de nuestra aplicación y el namespace o espacio de nombre se utiliza para declarar una entidad que contiene un conjunto de objetos, en otras palabras el nombre por el cual invocaremos la aplicación y sus métodos desde el código php. El espacio de nombre de escribirse en minúscula y sin espacios. También debemos definir a que categoría pertenece la aplicación.
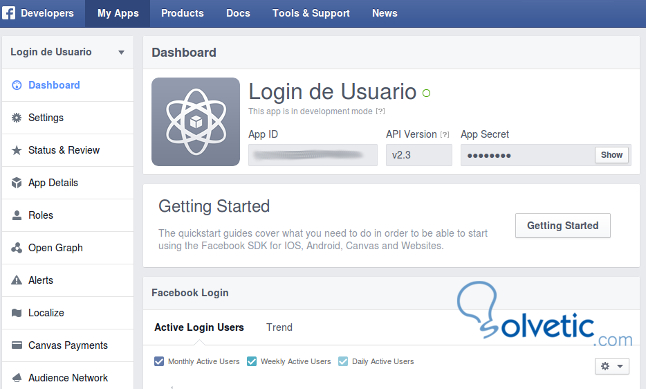
A continuación veremos el id de aplicación y la clave secreta de la aplicación encriptada que podemos verla haciendo clic en el botón Show.
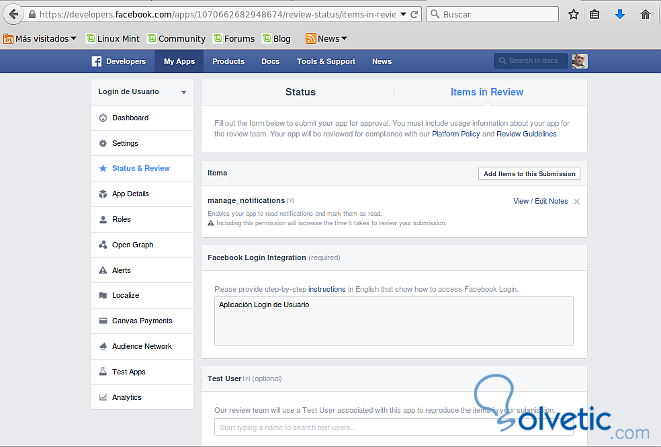
Luego iremos al menú Status & Review o Estado y Revisión, aquí completaremos con datos de la aplicación, el formulario para enviar al equipo de Facebook y que revisen la aplicación para su aprobación. Deberemos incluir información sobre el uso de su aplicación, los enlaces a nuestro sitio web, términos y condiciones de uso, políticas de privacidad, enlaces a pagina soporte técnico y un email, capturas de pantalla, iconos identificativos, instrucciones de instalación para el equipo de revisión.
La aplicación será revisada para el cumplimiento de la Política de Plataforma de desarrollo de Facebook.
Luego vamos al menú App Details o detalles de aplicación. Completamos los datos a la aplicación como idioma, descripción corta, descripción larga o detallada, una breve explicación de los permisos de acceso y la información de contacto con el desarrollador.
Los detalles se utilizan para que los visitantes puedan encontrar la aplicación cuando se busca en la web. A continuación, debemos volver a enviar la aplicación para su revisión en la ficha Estado y Revision.
Instalamos la clase de comunicación con el API de Facebook
Vamos a descargar una clase para hacer la conexión Facebook por ejemplo https://github.com/f...acebook-php-sdk
Una vez descargada la clase que se encuentra en el directorio src crearemos nuestro ejemplo en un archivo index.php en el directorio del proyecto.
Dentro del archivo index.php pondremos el siguiente código pHp:
<?
// Sistema de login mediante el API de Facebook
//Cambiar el id por el generado por Facebook
define('APP_ID', '1122334456674');
define('APP_SECRET', '7g898ht7o0987dad5mpe345768');
// Instanciamos la clase y le pasamos el ID de la aplicación y el código secreto de la aplicación
$facebook = new Facebook(array(
'appId' => APP_ID,
'secret' => APP_SECRET,
));
//Si el usuario esta registrado en Facebook obtenemos sus datos
$idusuario = $facebook->getUser();
?>
<html>
<head>
<style>body { text-align:center; font-size: 20px }</style>
</head>
<body>
<h2>Mi web <br>
login con facebook</h2>
<br/><br/><br/>
<?php
//Si el id de usuario no esta vacío
if ($idusuario) {
// entonces ha iniciado sesión y busco su información
$infousuario = $facebook->api('/' + $userId);
//Mostramos el nombre de la persona
echo "<p>Hola : <strong>". $infousuario['name'] ."</strong><br/><br/><br/>";
//Mostramos todos los datos compartidos por Facebook
print_r($infousuario);
} else {
// Utilizamos un api javascript para abrir un cuadro de dialogo y realizar
// la conexión con Facebook mediante la inserción del fb: login-botón,
// podemos modificarlo con css si no nos gustael estandar
?>
<div id="fb-root"></div>
<fb:login-button scope='email'></fb:login-button>
<?php
}
?>
<script>
//Indicamos en el botón a que id de aplicación nos conectamos
window.fbAsyncInit = function() {
FB.init({
appId : <?=APP_ID?>,
status : true,
cookie : true,
xfbml : true,
oauth : true,
});
FB.Event.subscribe('auth.login', function(response) {
// ------------------------------------------------------
// This is the callback if everything is ok
window.location.reload();
});
};
(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
</body>
</html>
Al ejecutar index.php veremos el botón para iniciar sesión.Al hacer click en el botón para iniciar sesión veremos el cuadro de diálogo.
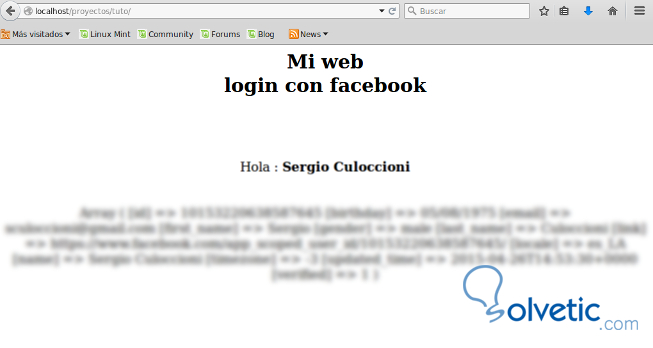
Cuando nos hayamos iniciado sesion y aceptado el permiso para poder acedder a algunos datos nos devolvera a la pagina definida de retorno, en este caso para el tutorial utilice http://localhost/proyecto/tuto, como la respuesta del API de facebook es al navegador entonces ejecuta la url local.
El array devuelto puede contener distintos datos según los permisos quel le hayamos otorgado a la aplicación.
Ejemplo:
Array ( [id] => 10458978631255 [birthday] => 05/08/1990 [email] => midemo@gmail.com [first_name] => Sergio [gender] => male [last_name] => Culoccioni [link] => https://www.facebook.com/app_scoped_user_id/10458978631255/ [locale] => es_LA [name] => Sergio Culoccioni [timezone] => -3 [updated_time] => 2015-04-26T14:53:30+0000 [verified] => 1 )Luego podemos tomar estos datos he insertarlos en una base de datos o tabla Mysql.
Recordemos que el inicio de sesión en nuestra web se mantendrá mientras Facebook mantenga la sesión, sino mostrará el botón de inicio de sesión nuevamente.
Además disponemos en el menú de la aplicación en Facebook la herramienta Analytics for Apps, una herramienta gratuita que trae el análisis de Facebook Pages a aplicaciones. Está diseñado para ayudar a los desarrolladores a medir cómo los visitantes utilizan su aplicación, y hacer crecer sus web, también es una forma de SEO.















Genial aporte. Se echaba de menos algo como esto para mostrar los pasos esenciales para implementarlo. salu2.