La llegada de HTML5 cambió la forma en la que vemos la web, no solo nos ha dado mejores herramientas para el desarrollo de las mismas, sino que también nos ha abierto las posibilidades a desarrollar aplicaciones que van más allá como en el caso de los videojuegos.
La ventaja de realizar un videojuego en HTML5 radica en que es compatible virtualmente con cualquier dispositivo que tenga un navegador y lo que es mejor aún sin necesidad de descarga o hacer instalaciones adicionales.
Gracias a esta nueva popularidad han proliferado los frameworks para desarrollar videojuegos, cada uno con sus características y ventajas, en esta ocasión nos vamos a concentrar en Phaser, las razones son varias y podemos verlas en la siguiente lista:
1- Necesitamos acceso a Internet para poder hacer la descarga de todos los recursos que surjan durante la instalación del framework incluyendo este mismo.
2- Debemos tener instalado o estar en la capacidad de instalar un servidor web del estilo LAMP o WAMP o MAMP dependiendo de nuestro sistema operativo, esto debido a que Phaser utiliza HTML5 y también JavaScript por lo que por medidas de seguridad nuestro navegador no va a aceptar ejecuciones locales.
3- Necesitamos permisos para acceder a las carpetas y servicios necesarios que se fijen durante la instalación del framework.
4- Necesitamos un navegador compatible con HTML5 y que tenga herramientas de depuración, en el caso de este tutorial utilizaremos Firefox Developer Edition en su última versión al momento, sin embargo son libres de elegir el que mejor les parezca.
5- Por último necesitamos un editor de texto para poder escribir el código de los ejemplos, como siempre puede ser cualquiera que tengamos, aunque recomendamos Sublime Text o NotePad ++ debido a la gran cantidad de complementos que tienen ambos que facilitan nuestra vida como desarrolladores.
Lo primero que haremos para poder instalar Phaser es ir a su sitio web oficial y aquí encontraremos varios recursos, sin embargo de momento nos iremos al apartado que dice Download:
Tenemos varias opciones para hacer la descarga, las dos que podemos utilizar son descargar el comprimido .zip o .tar.gz, también podemos hacer un clone desde Github del proyecto, en nuestro caso haremos una descarga del proyecto en .zip para agilizar el proceso. Una vez que hayamos descargado o clonado el proyecto, los directorios más importantes son los siguientes:
Ya que hemos descargado el proyecto, para verificar que todo esté correcto simplemente debemos copiar la carpeta descomprimida en donde podamos acceder a ella con nuestro servidor web, generalmente es el directorio www o public_html, todo depende realmente de nuestro entorno.
Una vez ahí debemos ir a nuestro navegador y ejecutar nuestro localhost/phaser o el nombre que le hayamos colocado y veremos el listado de archivos, aquí debemos navegar a la siguiente carpeta: resources/tutorials/01 Getting Started/hellophaser/index.html y podremos apreciar lo que vemos en la siguiente captura de pantalla:
En la carpeta que tenemos el framework en nuestro servidor web vamos a crear una nueva carpeta, en este caso la llamaremos phaser-ejemplo, dentro vamos a colocar el archivo phaser.min.js en la raíz de la misma, crearemos un archivo llamado index.html y otro archivo llamado main.js, también debemos colocar una imagen llamada logo.png que será el sprite que mostraremos, la cual la podemos encontrar en los recursos del framework y esta puede ser de un tamaño recomendado de 180 por 64 píxeles. Al final nuestro directorio debe lucir de la siguiente manera:
Ya que tenemos nuestra estructura establecida ahora debemos empezar a escribir el código para nuestro primer proyecto, para ello lo que debemos hacer es abrir nuestro archivo index.html y ahí vamos a incluir los archivos .js que hemos creado, además de crear un <div> que tendrá como identificador la palabra gameDiv. Veamos como luce nuestro código:
.
Como vemos cada uno de estos métodos se encarga de un estado del juego, los dos primeros son anteriores al inicio del mismo, mientras que el update se produce durante la ejecución. Una vez que hemos definido que hace cada método no queda más que ver el código que necesitamos:
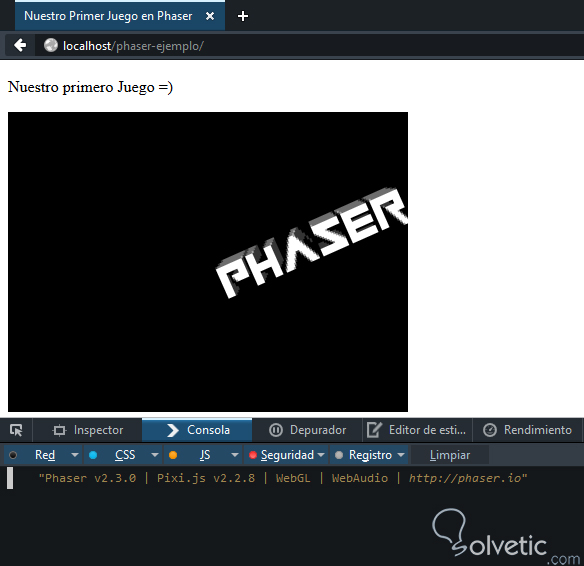
Ahora si todo ha salido bien vamos a ejecutar nuestro proyecto en el navegador y deberíamos ver la imagen seleccionada rotando en pantalla:
En el caso de este ejemplo hemos utilizado una imagen que viene dentro de los recursos de Phaser, sin embargo no es un requisito realmente, con cualquier imagen podríamos lograr los mismos resultados. Otra de las cosas que podemos notar en nuestro ejemplo es que abajo tenemos la consola de depuración del navegador abierta, esta herramienta es el mejor amigo que tendremos ya que ahí es donde podremos depurar los diferentes errores que podamos encontrarnos al momento de desarrollar nuestros juegos.
Con esto hemos finalizado este tutorial, hemos instalado de forma exitosa Phaser, hemos conocido algunas de las características iniciales de este gran framework y con ello hemos creado una pequeña aplicación o juego. Es importante tomar este tutorial como punto de partida para hacer una investigación un poco más profunda sobre Phaser, ya que este no es ni el 1% de todo lo que nos ofrece, sin embargo es un primer paso que tantas veces nos cuesta dar.
La ventaja de realizar un videojuego en HTML5 radica en que es compatible virtualmente con cualquier dispositivo que tenga un navegador y lo que es mejor aún sin necesidad de descarga o hacer instalaciones adicionales.
Gracias a esta nueva popularidad han proliferado los frameworks para desarrollar videojuegos, cada uno con sus características y ventajas, en esta ocasión nos vamos a concentrar en Phaser, las razones son varias y podemos verlas en la siguiente lista:
- Tiene una gran comunidad y está activa.
- Se actualiza de forma periódica.
- Es de libre uso.
- Tiene herramientas de físicas que nos facilitan la vida.
Requisitos
1- Necesitamos acceso a Internet para poder hacer la descarga de todos los recursos que surjan durante la instalación del framework incluyendo este mismo.
2- Debemos tener instalado o estar en la capacidad de instalar un servidor web del estilo LAMP o WAMP o MAMP dependiendo de nuestro sistema operativo, esto debido a que Phaser utiliza HTML5 y también JavaScript por lo que por medidas de seguridad nuestro navegador no va a aceptar ejecuciones locales.
3- Necesitamos permisos para acceder a las carpetas y servicios necesarios que se fijen durante la instalación del framework.
4- Necesitamos un navegador compatible con HTML5 y que tenga herramientas de depuración, en el caso de este tutorial utilizaremos Firefox Developer Edition en su última versión al momento, sin embargo son libres de elegir el que mejor les parezca.
5- Por último necesitamos un editor de texto para poder escribir el código de los ejemplos, como siempre puede ser cualquiera que tengamos, aunque recomendamos Sublime Text o NotePad ++ debido a la gran cantidad de complementos que tienen ambos que facilitan nuestra vida como desarrolladores.
Instalando Phaser
Lo primero que haremos para poder instalar Phaser es ir a su sitio web oficial y aquí encontraremos varios recursos, sin embargo de momento nos iremos al apartado que dice Download:
Tenemos varias opciones para hacer la descarga, las dos que podemos utilizar son descargar el comprimido .zip o .tar.gz, también podemos hacer un clone desde Github del proyecto, en nuestro caso haremos una descarga del proyecto en .zip para agilizar el proceso. Una vez que hayamos descargado o clonado el proyecto, los directorios más importantes son los siguientes:
docs/index.html
Aquí tenemos la entrada a la documentación offline y oficial de la versión que acabamos de descargar, nos puede servir para revisar algunos detalles, aunque si tenemos la opción de ir a Internet y documentarnos siempre tendremos mejores opciones.
build/phaser.min.js
Este es nuestro framework como tal, es la librería minificada y comprimida que contiene todas las herramientas que vamos a necesitar para empezar nuestros primeros proyectos.
Probando nuestra instalación
Ya que hemos descargado el proyecto, para verificar que todo esté correcto simplemente debemos copiar la carpeta descomprimida en donde podamos acceder a ella con nuestro servidor web, generalmente es el directorio www o public_html, todo depende realmente de nuestro entorno.
Una vez ahí debemos ir a nuestro navegador y ejecutar nuestro localhost/phaser o el nombre que le hayamos colocado y veremos el listado de archivos, aquí debemos navegar a la siguiente carpeta: resources/tutorials/01 Getting Started/hellophaser/index.html y podremos apreciar lo que vemos en la siguiente captura de pantalla:
Nuestro primer juego
Ya que hemos comprobado que nuestro entorno funciona perfectamente es hora de hacer nuestro primer juego, para ello vamos a establecer un objetivo alcanzable para nuestro nivel en este momento, donde al final del ejemplo debemos ser capaces de mostrar un sprite en pantalla.
Estructura de carpetas
En la carpeta que tenemos el framework en nuestro servidor web vamos a crear una nueva carpeta, en este caso la llamaremos phaser-ejemplo, dentro vamos a colocar el archivo phaser.min.js en la raíz de la misma, crearemos un archivo llamado index.html y otro archivo llamado main.js, también debemos colocar una imagen llamada logo.png que será el sprite que mostraremos, la cual la podemos encontrar en los recursos del framework y esta puede ser de un tamaño recomendado de 180 por 64 píxeles. Al final nuestro directorio debe lucir de la siguiente manera:
El código
Ya que tenemos nuestra estructura establecida ahora debemos empezar a escribir el código para nuestro primer proyecto, para ello lo que debemos hacer es abrir nuestro archivo index.html y ahí vamos a incluir los archivos .js que hemos creado, además de crear un <div> que tendrá como identificador la palabra gameDiv. Veamos como luce nuestro código:
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Nuestro Primer Juego en Phaser</title> <script type="text/javascript" src="phaser.min.js"></script> <script type="text/javascript" src="main.js"></script></head><body> <p> Nuestro primero Juego =) </p> <div id="gameDiv"> </div></body></html>Esta será la base sobre la cual nuestro juego se apoyará para que el usuario pueda visualizar el contenido. El paso siguiente en la construcción de nuestro primer juego es escribir el código para main.js, el cual se encargará de manejar toda la lógica de nuestro juego y contiene tres métodos clave, veamos:
preload
Este método se encarga de precargar todos los recursos que necesita nuestro juego, ya sea imágenes, audio, videos, etc. Siempre se ejecuta al inicio.
create
Este método se ejecuta una vez que ha finalizado preload y su función es incorporar a nuestro juego los recursos cargados, además de darnos la posibilidad de establecer el set-up inicial del mismo.
update
Por último, este método se ejecuta 60 veces por segundo y contiene la verdadera lógica de nuestro juego, es lo que nos da el movimiento por decirlo de alguna forma
Como vemos cada uno de estos métodos se encarga de un estado del juego, los dos primeros son anteriores al inicio del mismo, mientras que el update se produce durante la ejecución. Una vez que hemos definido que hace cada método no queda más que ver el código que necesitamos:
var mainState = { preload: function() { // Cargamos la imagen game.load.image('logo', 'logo.png'); }, create: function() { // Mostramos nuestra imagen en el juego this.sprite = game.add.sprite(200, 150, 'logo'); }, update: function() { // cambiamos el angulo en una unidad 60 veces por segundo // esto nos dará un efecto de rotación de la imagen this.sprite.angle += 1; }};//aquí iniciamos nuestro juego y le establecemos//que debe utilizar el div gameDiv que colocamos en nuestro HTMLvar game = new Phaser.Game(400, 300, Phaser.AUTO, 'gameDiv');game.state.add('main', mainState);game.state.start('main');Como vemos al final de los métodos creamos una variable llamada game y en esta ejecutamos una instancia de Phaser.Game donde le pasamos unos parámetros, de momento no es necesario saber mucho sobre ellos simplemente los copiamos tal cual los vemos. Pero a groso modo esta es la parte donde le decimos a nuestra aplicación que debe buscar a Phaser para que le diga qué hacer con los métodos que creamos anteriormente y al final con game.state.start es donde le decimos al framework que inicie nuestro juego.Ahora si todo ha salido bien vamos a ejecutar nuestro proyecto en el navegador y deberíamos ver la imagen seleccionada rotando en pantalla:
En el caso de este ejemplo hemos utilizado una imagen que viene dentro de los recursos de Phaser, sin embargo no es un requisito realmente, con cualquier imagen podríamos lograr los mismos resultados. Otra de las cosas que podemos notar en nuestro ejemplo es que abajo tenemos la consola de depuración del navegador abierta, esta herramienta es el mejor amigo que tendremos ya que ahí es donde podremos depurar los diferentes errores que podamos encontrarnos al momento de desarrollar nuestros juegos.
Con esto hemos finalizado este tutorial, hemos instalado de forma exitosa Phaser, hemos conocido algunas de las características iniciales de este gran framework y con ello hemos creado una pequeña aplicación o juego. Es importante tomar este tutorial como punto de partida para hacer una investigación un poco más profunda sobre Phaser, ya que este no es ni el 1% de todo lo que nos ofrece, sin embargo es un primer paso que tantas veces nos cuesta dar.









Muy útil Solvetic!
gracias.