Las librerías de JavaScript que se encargan de la manipulación de las vistas y la forma en que hacen el despliegue de la información cada vez incluyen más funcionalidades que hacen que el desarrollo de aplicaciones sea cada vez más sencillo para el desarrollador y más agradables para los usuarios que las utilizan.
Entre estas librerías tenemos React, el cual es una librería de JavaScript de código libre enfocada principalmente en la creación de interfaces de usuarios para single-page applications o aplicaciones de una sola página la cual es usada por Facebook e Instagram para manejar todo lo que se refiere a las vistas, solventando el problema de grandes aplicaciones donde la data que se le muestra al usuario cambia de manera constante.
Características de React
Para solventar este problema que comentábamos React basa su filosofía en las siguientes características:
Obteniendo React
Ahora que ya sabemos en que consiste React y las características del mismo, vamos a obtener la última versión de la librería y realizar una implementación sencilla para mostrar el famoso Hola Mundo.
Para obtener la última versión nos descargamos un comprimido con la librería en el siguiente enlace. Luego de realizar la descarga, descomprimimos y colocamos el contenido dentro de una carpeta llamada Hola_React y dentro creamos un archivo llamado hola_react.html que contendrá el siguiente contenido:
<!DOCTYPE html>
<html>
<head>
<script src="react-0.13.3/build/react.js"></script>
<script src="react-0.13.3/build/JSXTransformer.js"></script>
</head>
<body>
<div id="ejemplo_react"></div>
<script type="text/jsx">
React.render(
<h1>Hola, Mundo!</h1>,
document.getElementById('ejemplo_react')
);
</script>
</body>
</html>Como vemos es un código bastante sencillo que nos permite realizar el renderizado de un texto en nuestra vista principal gracias a la inclusión de react.js. Adicionalmente utilizamos JSX que es sintaxis XML dentro de nuestro JavaScript para luego hacer la transformación en el navegador, lo cual lo podemos utilizar gracias a la implementación de la segunda librería llamada JSXTransformer.js
Además de esto podemos hacer nuestro código más legible y modular separando la lógica del mismo, esto lo podemos lograr haciendo dos archivos, para ello creamos uno llamado hola_react.js y colocamos el siguiente código:
React.render(
<h1>Hola, Mundo!</h1>,
document.getElementById('ejemplo_react')
);Luego en nuestro HTML lo que hacemos es incluir nuestro archivo .js dentro de la etiqueta script y tendremos el mismo funcionamiento:
<!DOCTYPE html>
<html>
<head>
<script src="react-0.13.3/build/react.js"></script>
<script src="react-0.13.3/build/JSXTransformer.js"></script>
</head>
<body>
<div id="ejemplo_react"></div>
<script type="text/jsx" src="hola_react.js">
</script>
</body>
</html>Veamos entonces cuando ejecutamos nuestro ejemplo en el navegador la respuesta del mismo:
Como vemos la manipulación de la data fue bastante sencilla, sin embargo hay una forma mejor de implementar React, ya que de la forma que lo estamos realizando el código esta utilizando el transformador de JSX del navegador como veremos en el mensaje que recibimos por consola.
Este mensaje por consola nos da la solución a este pequeño warning, y es realizar una pre-compilación de nuestro código .js, para ello utilizaremos el gestor de paquetes de Node.js para esta tarea, por lo que si no tenemos este entorno instalado en nuestra PC vamos a página oficial y lo descargamos en el caso que estemos trabajando en Windows y en el caso que estemos trabajando en Linux podemos seguir los pasos de este tutorial.
Pre-compilando nuestro código
Para realizar esta tarea nos dirigimos a nuestra consola de Node.js y con la ayuda de npm instalamos la herramienta de React para la consola de comandos llamada react-tools para lo cual solo necesitamos ejecutar esta línea:
npm install –g react-toolsAhora lo que hacemos es traducir nuestro código a JavaScript puro de la siguiente forma:
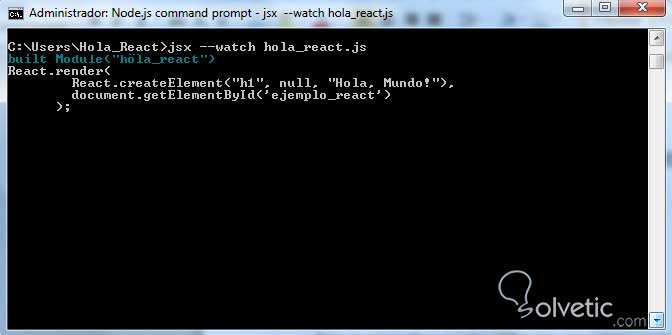
jsx --watch hola_react.jsEsto no solo traduce nuestro código sino que autogenera el archivo hola_react.js cada vez que se hace un cambio en nuestra aplicación, veamos la respuesta de la consola cuando ejecutamos este comando:
Por último modificamos nuestro HTML retirando la inclusión de la librería JSXTransformer.js ya que no la necesitamos y hacemos la inclusión de nuestro script de manera convencional, veamos:
<!DOCTYPE html>
<html>
<head>
<title>Hello React!</title>
<script src="react-0.13.3/build/react.js"></script>
<!-- No necesitamos el JSX -->
</head>
<body>
<div id="ejemplo_react"></div>
<script src="hola_react.js"></script>
</body>
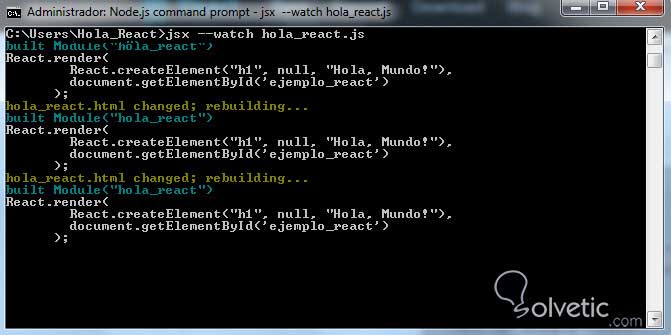
</html>Como mencionamos la ultima operación que realizamos por consola autogenera el archivo cada vez que hacemos un cambio en nuestra aplicación por lo cual si hemos realizados cambios la consola nos lo notificará de la siguiente manera:
Como podemos apreciar tenemos dos notificaciones de que se realizaron cambios en el archivo, que fueron efectivamente aquellos que hicimos con respecto a retirar la librería y hacer la inclusión convencional de un archivo JavaScript.
Así finalizamos este tutorial, donde pudimos dar nuestros primeros pasos con React y su implementación en nuestras aplicaciones, esto para ayudarnos con la construcción de componentes para la visualización de data en nuestras vistas, comprobando que no solo es simple sino que nos provee de herramientas que harán nuestro desarrollo mucho más sencillo.