En la actualidad las tecnologías que utilizamos diariamente en lo que respecta al desarrollo de aplicaciones están cambiando de manera constante. Desde nuevos frameworks que simplifican la manera de construir aplicaciones hasta paradigmas en cuanto al diseño de las mismas.
Uno de estos cambios de paradigmas en el diseño es la creación de Material Design, el cual no es más que un lenguaje de diseño creado por Google y que tiene como finalidad unificar las mejores prácticas del diseño clásico, junto con tecnologías actuales que permitan innovar la manera en que las interfaces de usuario están concebidas.
El objetivo de Material Design es simplemente unificar la experiencia del usuario sin importar la aplicación en la que se encuentre, dando a los desarrolladores la posibilidad de crear no solo aplicaciones visualmente más atractivas sino que implementen altos niveles de usabilidad, que den como resultado una experiencia de usuario positiva y amena.
La implementación de Material Design en nuestro sitio web es tan sencillo como escoger una de las muchas opciones en cuanto a frameworks libres para su integración se refiere. Todo depende de nuestro nivel de programación y las necesidades de nuestro proyecto tenemos una amplia gama de la cuál escoger.
Existen dos de estos que son los más populares en la actualidad, el primero de ellos es material-ui, el cual utiliza la librería React, utilizada por Facebook e Instagram para manejar las interfaces de usuario y la forma de la actualización de las mismas. Este no lo abordaremos en este tutorial, sin embargo puedes ir dándole un vistazo a cómo trabaja React en el siguiente enlace.
El segundo, siendo mucho más sencillo de implementar es Materialize y nos permite con tan solo la inclusión de una librería .js y un archivo .css poder gozar de todos los componentes y las ventajas de material design.
Podemos obtener Materialize de distintas formas, las dos principales es la descarga directa de sus archivos en su página oficial. Primero tenemos la manera tradicional, en la cual obtenemos el archivo .js y el .css. La segunda utiliza Sass, qué funciona de manera similar a Less, pero para esto necesitaríamos un compilador.
Tenemos la posibilidad de obtener el mismo a través del gestor de paquetes de Node.js, el cual debemos tener previamente instalado en nuestro sistema para poder utilizar NPM, para ello solo debemos ejecutar la siguiente línea de comando en nuestra terminal de Node.js:
npm install materialize-cssPor último y la opción que utilizaremos para efectos de practicidad es la inclusión de los archivos desde el CDN de la aplicación.
<!—CSS compilado y minificado --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css"> <!—JavaScript compilado y minificado --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js"></script>Ya sabiendo cómo incluir Materialize a nuestros proyectos veamos un ejemplo sencillo de su uso.
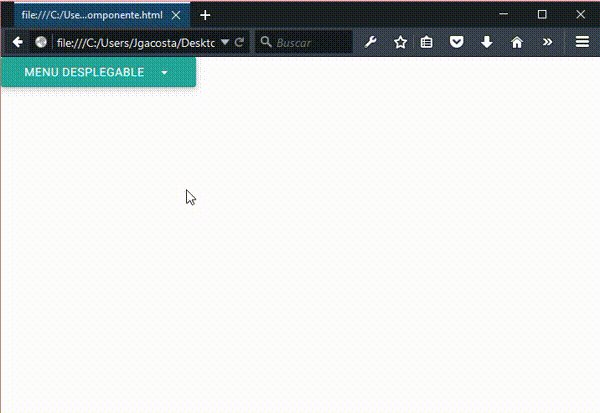
Para la realización de este ejemplo vamos a crear un HTML sencillo en el cual incluiremos las librerías de Materialize y dentro del body implementaremos un menú desplegable basado en material design.
Lo primero que debemos es incluir nuestras etiquetas convencionales y añadir una etiqueta link a nuestra hoja de estilo:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>Luego en nuestro body vamos a implementar las clases que le indicarán a nuestro elemento ul el comportamiento de menú desplegable, en este caso sería dropdown-content. Por último incluimos jQuery al final ya qué Materialize trabaja con este y añadimos el JavaScript de la librería:
<body>
<ul id="dropdown2" class="dropdown-content">
<li><a href="#!">Enlace 1<span class="badge">1</span></a></li>
<li><a href="#!">Enlace 2<span class="new badge">1</span></a></li>
<li><a href="#!">Enlace 3</a></li>
</ul>
<a class="btn dropdown-button" href="#!" data-activates="dropdown2">Menu Desplegable<i class="mdi-navigation-arrow-drop-down right"></i></a>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js"></script>
</body>
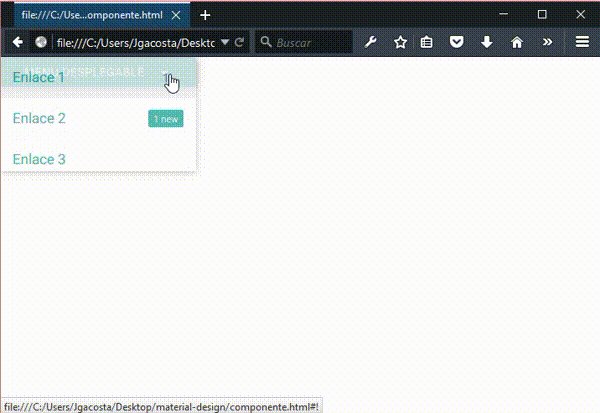
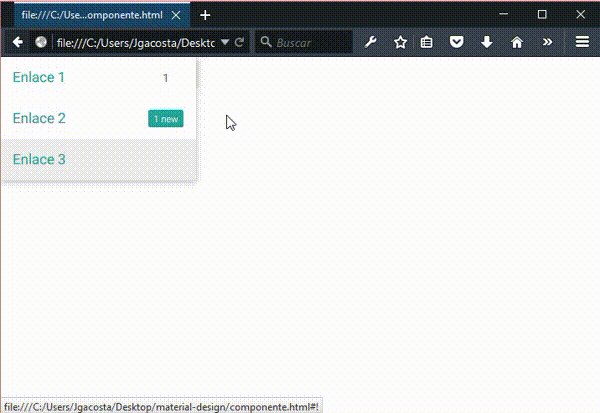
</html>Ya con nuestro código finalizado veamos como luce en nuestro navegador cuando lo ejecutamos:
Ya con esto tenemos nuestra primera implementación de material design de manera rápida y sencilla. Ahora solo nos queda documentarnos en las diferentes formas que tenemos de utilizar los componentes del mismo y poder darle al usuario una forma mucho más útil e innovadora de navegar en nuestra aplicación.