HTML, siglas de HyperText Markup Language (lenguaje de marcas de hipertexto). Es un estándar que sirve de referencia para la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, videos, entre otros. Para comenzar a comprender como se define la estructura de este lenguaje, en este tutorial empezaremos por conocer las etiquetas con las que se manejan las tablas, que resultan muy útiles a la hora de construir las estructuras de boletines informativos y mailings principalmente.
El objetivo de este tutorial es dar una explicación que ayude a los diseñadores gráficos a entender de la manera más simple posible, la estructura y lógica de los documentos HTML para hacerse de los conocimientos básicos que les permitan generar archivos en este lenguaje.
- Poseer un editor de código como Dreamweaver CS6, Notepad++, Sublime Text entre otros disponibles en Internet.
- Tener un navegador web instalado como Chrome, Firefox, Opera, Safari, Edge o Internet Explorer.
<table> con esta etiqueta definimos el inicio de la tabla en la estructura HTML.
<tr> permite la creación de una fila para la tabla
<th> representan el encabezado de las columnas, dichas columnas están formadas por celdas.
<td> es la representación de las celdas que estarán ubicadas en las filas de la tabla.
Estas son todas las etiquetas que necesitaremos para la creación de las tablas, en el siguiente paso aprenderemos como se declaran dentro del código y el orden de las mismas.
Es importante saber que en HTML la gran mayoría de las etiquetas deben de abrirse, que es justo cuando las declaramos e igualemente se deben cerrar, el siguiente ejemplo ilustra este concepto:
La etiqueta <table> es la primera que se declara para indicar la creación de una tabla, consiguientemente para empezar a crear las celdas que contendrán la información que se quiera mostrar.
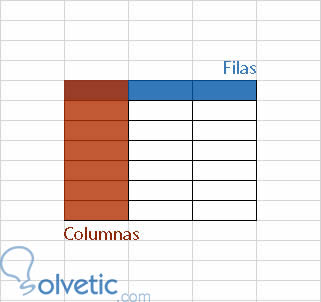
Las tablas están compuestas por columnas y filas.
Cuidando el orden jerárquico que debe tener cada etiqueta crearemos la tabla e introduciremos las filas que necesitaremos para la tabla de la imagen mostrada a continuación:
El código de la tabla deberá lucir como se muestra:
El código de la tabla deberá lucir como se muestra:
Cada etiqueta [color=#7030a0]<td></td> [/color]equivale a una celda de nuestra tabla por lo tanto es aquí donde se puede agregar la información. Cambiaremos en la primera etiqueta [color=#44546a]<tr> [/color]fila declarada todos los [color=#7030a0]<td></td> [/color]por etiquetas de encabezado [color=#002060]<th></th>[/color]. En los [color=#7030a0]<td></td>[/color] del resto de las filas les añadimos contenido de ejemplo. El código HTML deberá lucir como se ilustra a continuación:
En el programa de edición de código vamos a menú Archivo / Salvar como guardamos el documento en formato .html
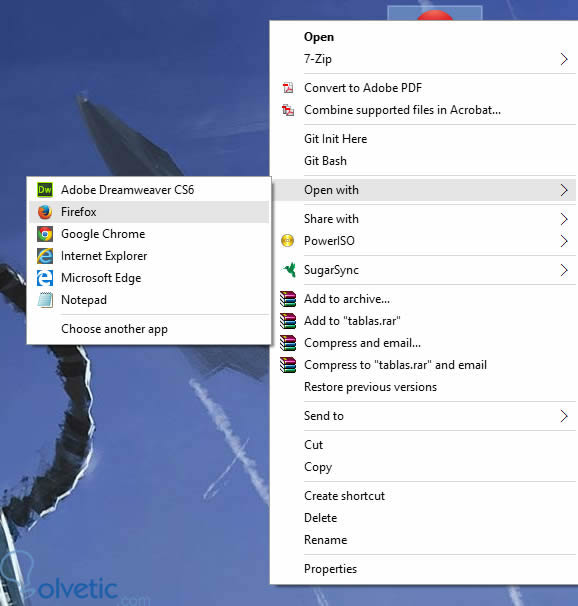
Posteriormente abrimos el documento en el explorador de nuestra preferencia:
La tabla que hemos creado deberá lucir como se ilustra en la imagen que se muestra a continuación.
Hasta el momento hemos aprendido el nombre y la función de las etiquetas HTML para construir tablas, el orden jerárquico de las mismas, su disposición lógica y a añadirles contenido. Ya estamos preparados para agregarle atributos gráficos a las tablas.
El objetivo de este tutorial es dar una explicación que ayude a los diseñadores gráficos a entender de la manera más simple posible, la estructura y lógica de los documentos HTML para hacerse de los conocimientos básicos que les permitan generar archivos en este lenguaje.
Requisitos
- Poseer un editor de código como Dreamweaver CS6, Notepad++, Sublime Text entre otros disponibles en Internet.
- Tener un navegador web instalado como Chrome, Firefox, Opera, Safari, Edge o Internet Explorer.
Paso 1: Conociendo las etiquetas para la creación de tablas
<table> con esta etiqueta definimos el inicio de la tabla en la estructura HTML.
<tr> permite la creación de una fila para la tabla
<th> representan el encabezado de las columnas, dichas columnas están formadas por celdas.
<td> es la representación de las celdas que estarán ubicadas en las filas de la tabla.
Estas son todas las etiquetas que necesitaremos para la creación de las tablas, en el siguiente paso aprenderemos como se declaran dentro del código y el orden de las mismas.
Paso 2: Declaración lógica de las etiquetas.
Es importante saber que en HTML la gran mayoría de las etiquetas deben de abrirse, que es justo cuando las declaramos e igualemente se deben cerrar, el siguiente ejemplo ilustra este concepto:
<table></table>Como es posible apreciar cada etiqueta debe tener su apertura y su cierre. Se diferencian principalmente por la barra diagonal “/” con que cierra la etiqueta. Cada vez que se cree una etiqueta es obligatorio declarar de igual forma el cierre de la misma.
Paso 3: Declaración jerárquica de las etiquetas.
La etiqueta <table> es la primera que se declara para indicar la creación de una tabla, consiguientemente para empezar a crear las celdas que contendrán la información que se quiera mostrar.
Las tablas están compuestas por columnas y filas.
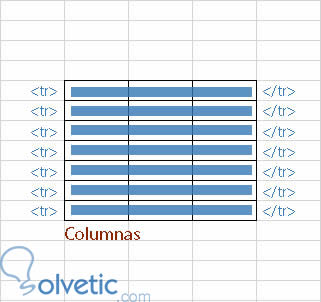
Cuidando el orden jerárquico que debe tener cada etiqueta crearemos la tabla e introduciremos las filas que necesitaremos para la tabla de la imagen mostrada a continuación:
El código de la tabla deberá lucir como se muestra:
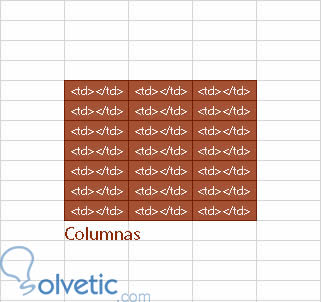
<table> <tr></tr> <tr></tr> <tr></tr><table>Aunque ya se encuentren definidas las filas de la tabla es necesario crear las celdas que componen las columnas de la tabla. La imagen a continuación ilustra este concepto:
El código de la tabla deberá lucir como se muestra:
<table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr><table>
Paso 4: Adición de contenido en las celdas
Cada etiqueta [color=#7030a0]<td></td> [/color]equivale a una celda de nuestra tabla por lo tanto es aquí donde se puede agregar la información. Cambiaremos en la primera etiqueta [color=#44546a]<tr> [/color]fila declarada todos los [color=#7030a0]<td></td> [/color]por etiquetas de encabezado [color=#002060]<th></th>[/color]. En los [color=#7030a0]<td></td>[/color] del resto de las filas les añadimos contenido de ejemplo. El código HTML deberá lucir como se ilustra a continuación:
<table> <tr> <th>Item</th> <th>Nombre</th> <th>Apellido</th> </tr> <tr> <td>1</td> <td>Pedro</td> <td>Rosas</td> </tr> <tr> <td>2</td> <td>Juan</td> <td>Fuentes</td> </tr><table>
Paso 5: Guardar el documento en HTML y visualizar el archivo
En el programa de edición de código vamos a menú Archivo / Salvar como guardamos el documento en formato .html
Posteriormente abrimos el documento en el explorador de nuestra preferencia:
La tabla que hemos creado deberá lucir como se ilustra en la imagen que se muestra a continuación.
Hasta el momento hemos aprendido el nombre y la función de las etiquetas HTML para construir tablas, el orden jerárquico de las mismas, su disposición lógica y a añadirles contenido. Ya estamos preparados para agregarle atributos gráficos a las tablas.