HTML (HyperText Markup Language) o lenguaje de marcas de hipertexto, es el estándar utilizado para la elaboración de páginas web, es un lenguaje basado en etiquetas que estructura la información en función de la jerarquía del contenido. Por si solo HTML no otorga características gráficas a la información que se presenta, solo la organiza de tal forma que tenga un orden lógico de lectura.
Por otro lado CSS (Cascading Style Sheet) u hojas de estilos en cascada es un lenguaje usado para definir y crear la presentación de un documento estructurado escrito en HTML, es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los navegadores.
En este tutorial presentaremos la estructura básica de un documento HTML5, las etiquetas más conocidas y el orden jerárquico para declararlas. A su vez explicaremos la relación entre HTML5 y CSS3, la forma en que se pueden relacionar, la estructura de las declaraciones hechas en CSS3 y los atributos gráficos que pueden darle al documento HTML.
Para los ejemplos que vamos a realizar es necesario contar con un editor de código, para nuestro caso el editor seleccionado es Dreamweaver CC 2014, en el tutorial Fundamentas básicos Dreamweaver CS6: Conociendo el entorno de trabajo se describen las características de la aplicación que continúan siendo las mismas a pesar de la diferencia en sus versiones
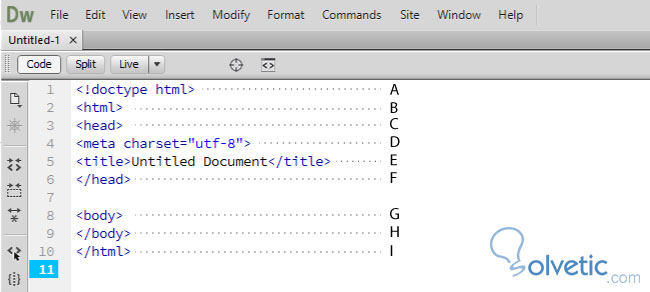
A) <!doctype html> Esta etiqueta indica la versión que usaremos en el documento, en este caso es la versión 5 de HTML.
B) <html> Indica la apertura de un documento HTML, es la primera etiqueta que se declara.
C) <head> Puede incluir un título para el documento, scripts, estilos, meta-información, entre otros.
D) <meta> Proporciona metadatos sobre el documento HTML. Los metadatos no se mostrarán en la página, solo serán analizados como información anexa. Los elementos <meta> se utilizan normalmente para especificar de descripción de páginas, palabras clave, autor del documento entre otros. En el ejemplo mostrado en la imagen hemos utilizado en atributo charset para definir el set de caracteres en el que se mostrará la página, charset="utf-8" en el caso del idioma español.
E) <title> Nos permite asignar el nombre de la página que se mostrará en los navegadores.
F) </head> La gran mayoría de etiquetas en HTML necesitan una declaración de apertura y una declaración de cierre:
G) <body> Todo lo que se encuentre dentro de este elemento será mostrado por el navegador, es decir, que dentro de esta etiqueta es que designaremos todo el contenido visual de nuestro documento HTML.
H) </body> De igual forma a lo explicado en el apartado F este es el cierre de la etiqueta <body>
I) </html> De igual forma a lo explicado en el apartado F este es el cierre de la etiqueta <html>
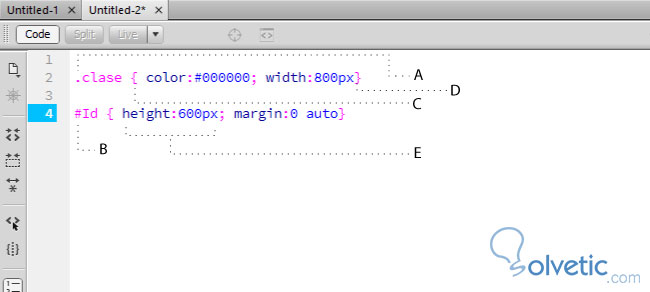
A) .clase: Todas las declaraciones que comienzan con un punto son del tipo class, sus características gráficas podrán ser aplicadas a cualquier etiqueta HTML.
B) #Id: Las declaraciones que comiencen con el signo numeral indican que es del tipo ID. Tanto las clases como los ID sirven para especificar que atributos gráficos queremos dar a nuestro contenido HTML. Sin embargo las diferencias entre estos 2 tipos de declaraciones son las siguientes:
Los ID son únicos:
- Cada elemento sólo puede tener un ID.
- Cada página puede tener un solo elemento con ese ID.
Nuestro código HTML no pasará la validación si se utiliza el mismo ID en más de un elemento.
Las clases no son únicas:
- Se puede utilizar la misma clase en varios elementos.
- Se Puede utilizar varias clases en el mismo elemento.
Cualquier estilo que se necesite aplicar a varios objetos en una página se debe hacer con una clase. Es importante mencionar que todo lo que se declare en documentos CSS es sensible al uso de mayúsculas y minúsculas.
C) { Llave de apertura que inicia la declaración de los atributos.
D) } Llave que cierra las declaraciones hechas a una clase o a un ID.
E) Estructura del atributo: después declarar algún atributo es necesario especificar el valor del mismo, en el ejemplo mostrado en la imagen estamos asignando un alto de 600 pixeles a #Id.
Para separar los atributos y sus valores se usa punto y coma ; como se ilustra en la imagen.
Estos son, de una forma sencilla, las características generales de la estructura de un código HTML, las etiquetas necesarias y la forma de ordenarlas. En el caso de CSS los tipos de declaraciones y su estructura general. Con estos conocimientos estaremos preparados para hacer nuestra primer HTML y darle características gráficas a las etiquetas.
Por otro lado CSS (Cascading Style Sheet) u hojas de estilos en cascada es un lenguaje usado para definir y crear la presentación de un documento estructurado escrito en HTML, es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los navegadores.
En este tutorial presentaremos la estructura básica de un documento HTML5, las etiquetas más conocidas y el orden jerárquico para declararlas. A su vez explicaremos la relación entre HTML5 y CSS3, la forma en que se pueden relacionar, la estructura de las declaraciones hechas en CSS3 y los atributos gráficos que pueden darle al documento HTML.
Para los ejemplos que vamos a realizar es necesario contar con un editor de código, para nuestro caso el editor seleccionado es Dreamweaver CC 2014, en el tutorial Fundamentas básicos Dreamweaver CS6: Conociendo el entorno de trabajo se describen las características de la aplicación que continúan siendo las mismas a pesar de la diferencia en sus versiones
1. Estructura de un documento HTML5
A) <!doctype html> Esta etiqueta indica la versión que usaremos en el documento, en este caso es la versión 5 de HTML.
B) <html> Indica la apertura de un documento HTML, es la primera etiqueta que se declara.
C) <head> Puede incluir un título para el documento, scripts, estilos, meta-información, entre otros.
D) <meta> Proporciona metadatos sobre el documento HTML. Los metadatos no se mostrarán en la página, solo serán analizados como información anexa. Los elementos <meta> se utilizan normalmente para especificar de descripción de páginas, palabras clave, autor del documento entre otros. En el ejemplo mostrado en la imagen hemos utilizado en atributo charset para definir el set de caracteres en el que se mostrará la página, charset="utf-8" en el caso del idioma español.
E) <title> Nos permite asignar el nombre de la página que se mostrará en los navegadores.
F) </head> La gran mayoría de etiquetas en HTML necesitan una declaración de apertura y una declaración de cierre:
<etiqueta>Contenido de la etiqueta </etiqueta>En este caso de la imagen mostrada se está cerrando de la etiqueta head con </head>
G) <body> Todo lo que se encuentre dentro de este elemento será mostrado por el navegador, es decir, que dentro de esta etiqueta es que designaremos todo el contenido visual de nuestro documento HTML.
H) </body> De igual forma a lo explicado en el apartado F este es el cierre de la etiqueta <body>
I) </html> De igual forma a lo explicado en el apartado F este es el cierre de la etiqueta <html>
Estructura de un documento CSS3
A) .clase: Todas las declaraciones que comienzan con un punto son del tipo class, sus características gráficas podrán ser aplicadas a cualquier etiqueta HTML.
B) #Id: Las declaraciones que comiencen con el signo numeral indican que es del tipo ID. Tanto las clases como los ID sirven para especificar que atributos gráficos queremos dar a nuestro contenido HTML. Sin embargo las diferencias entre estos 2 tipos de declaraciones son las siguientes:
Los ID son únicos:
- Cada elemento sólo puede tener un ID.
- Cada página puede tener un solo elemento con ese ID.
Nuestro código HTML no pasará la validación si se utiliza el mismo ID en más de un elemento.
Las clases no son únicas:
- Se puede utilizar la misma clase en varios elementos.
- Se Puede utilizar varias clases en el mismo elemento.
Cualquier estilo que se necesite aplicar a varios objetos en una página se debe hacer con una clase. Es importante mencionar que todo lo que se declare en documentos CSS es sensible al uso de mayúsculas y minúsculas.
C) { Llave de apertura que inicia la declaración de los atributos.
D) } Llave que cierra las declaraciones hechas a una clase o a un ID.
E) Estructura del atributo: después declarar algún atributo es necesario especificar el valor del mismo, en el ejemplo mostrado en la imagen estamos asignando un alto de 600 pixeles a #Id.
Para separar los atributos y sus valores se usa punto y coma ; como se ilustra en la imagen.
Estos son, de una forma sencilla, las características generales de la estructura de un código HTML, las etiquetas necesarias y la forma de ordenarlas. En el caso de CSS los tipos de declaraciones y su estructura general. Con estos conocimientos estaremos preparados para hacer nuestra primer HTML y darle características gráficas a las etiquetas.







Estaré atento a los siguientes que vengan de esto, me interesa para ir aprendiendo CSS3, muchas gracias!!1