Aunque en informática el término mapear por sí solo cuenta con varias acepciones, mapear una imagen, consiste, básicamente, en delimitar una o varias áreas de la misma para enlazarlas a una url.
Este proceso se lleva a cabo mediante lenguaje html, empleando para ello las etiquetas map y area junto a sus atributos correspondientes: coords para indicar las coordenadas del área a delimitar, href para la url a enlazar, target para definir en que ventana o frame se abre el hipervínculo, etc.
Este podría ser un ejemplo:
<IMG SRC="url de la imagen a mapear" WIDTH="374" HEIGHT="400" BORDER=0 USEMAP="#imagen-mapeada"> <MAP NAME=“imagen-mapeada” <AREA SHAPE="poly" COORDS="246,2,227,61,212,79,206,102,200,132,201,167,179,185,155,188,135,191,108,197,77,209,57,219,36,238,28,232,57,186,34,190,20,185,24,163,10,156,0,154,6,139,14,124,21,112,44,102,54,90,64,84,75,84,89,90,143,83,148,73,161,82,165,71,153,68,170,53,151,57,152,42,169,38,179,25,189,17,210,4,219,16" HREF=“url del hipervínculo” TARGET=_BLANK> </MAP>Tal y como hemos visto, aunque el código html necesario para mapear una imagen puede resultar, a primera vista, sencillo, definir manualmente las coordenadas de la forma que tendrá el área a enlazar es más complicado. Es por ello, que en este tutorial vamos a ver cómo llevar a cabo esta tarea mediante un servicio web llamado Image-maps que simplifica mucho el proceso.
En su versión gratuita Image-maps no permite hospedar las imágenes a mapear en su servidor, por lo que deberemos tenerlas almacenadas previamente en el nuestro propio o en un servicio de almacenamiento que tengamos registrado. Para el ejemplo utilizaremos Fotos de Google que nos brinda almacenamiento gratuito ilimitado para imágenes en calidad HD.
Paso 1
Accede a Image-maps mediante la url http://www.image-maps.com.
Paso 2
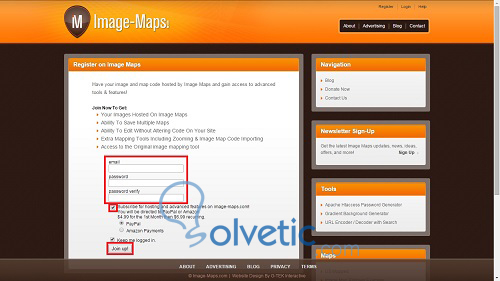
Aunque para realizar el mapeo de la imagen no es obligatorio registrarse, sí es necesario hacerlo si deseamos guardarlo a fin de poder editarlo posteriormente. Para ello haz clic sobre “Register”.
Paso 3
Completa los datos del formulario, desmarca la casilla de verificación “Suscribe for hosting […]” ya que, como hemos indicado anteriormente, la opción gratuita no ofrece el hospedaje de imágenes en los servidores de Image-maps.com y haz clic sobre el botón “Join up!”. Una vez registrado, vuelve a la pantalla inicial haciendo clic sobre el logo de Image-maps.
Paso 4
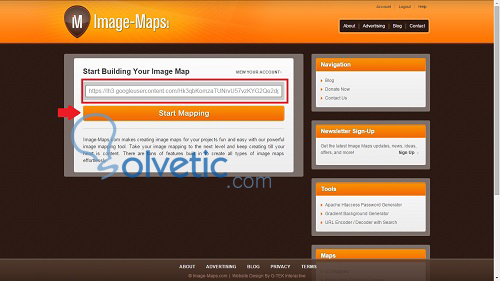
Teclea o pega la url de la imagen a mapear en la caja de texto y haz clic sobre el botón “Start Mapping”.
Paso 5
La imagen se cargará en el servicio y nos mostrará una vista previa de la misma. Haz clic sobre “clic to continue” para ir al siguiente paso.
Paso 6
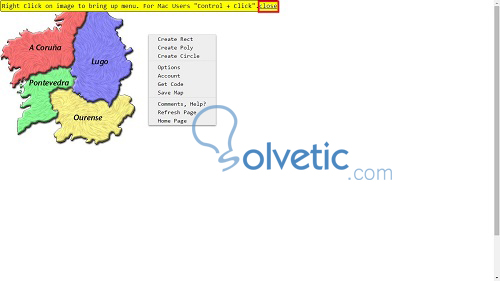
Tal y como nos indica el aviso, debes hacer clic con el botón derecho del ratón sobre la imagen para mostrar el menú que nos permitirá definir las opciones de mapeo. Puedes cerrar este aviso pulsando sobre “close”.
Paso 7
Selecciona el tipo de forma que delimitará el área de enlace sobre la imagen. En este ejemplo elegimos “Create poly” para poder definir un área similar al contorno de la provincia de A Coruña.
Paso 8
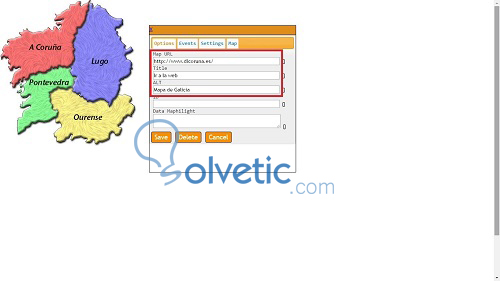
Cubre los cuadros de texto de la pestaña “Options”. En el campo “Map url” indica la url a la que enlazará la forma que definirás luego. En “Title” puedes definir el tooltip, o mensaje que se mostrará cuando el puntero del ratón se encuentre sobre la zona delimitada. Por último, el atributo “ALT”, sirve para indicar el texto que se mostrará en lugar de la imagen mapeada, en caso de que esta no se cargue correctamente.
Paso 9
Para hacer nuestro mapa visualmente más atractivo, utilizaremos otra imagen, exactamente igual a la original, pero que muestre en otro color la provincia que deseamos mapear, de modo que al pasar el ratón por encima de ella, se cargará automáticamente la segunda imagen, dando la impresión de que la zona se resalta.
Recuerda que este paso sólo lo llevaremos a cabo si deseamos simular el efecto de resalte sobre el área mapeada.
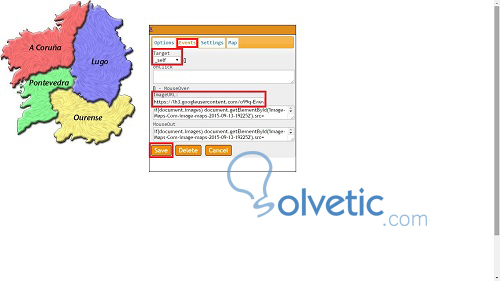
Para ello pulsa en la pestaña “Events” y escribe en el campo “ImageURL” la url de la segunda imagen.
En esta pestaña también podemos indicar mediante el atributo “Target” la ventana o frame en la que se abrirá el hipervínculo. Entre otras opciones puedes elegir:
· "_blank" si deseas que el enlace sea mostrado en una nueva ventana del navegador.
· "_self" para que se muestre en el mismo frame o ventana
Por último, pulsa sobre “Save”.
Paso 10
Una vez definidos los principales atributos del mapeo es el momento de definir su forma. Para ello vete haciendo clic sobre los puntos que formaran el área de mapeo hasta completarla. Como se puede observar en el ejemplo, señalado con un círculo blanco, los puntos seleccionados se representan con un cuadradito rojo.
En caso de que desees eliminar alguno de los puntos del trazado, sólo debes hacer clic con el puntero del ratón sobre él. La página mostrará un mensaje para que confirmemos que deseamos llevar a cabo la edición del punto y, a continuación, el punto seleccionado pasará a mostrarse en color verde, pudiendo eliminarlo pulsando la tecla “Supr” (o “Del”).
Paso 11
Repite los pasos anteriores para mapear más zonas de la imagen. Una vez terminado, ya puedes obtener el código html resultante; para ello haz clic con el botón derecho del ratón sobre la imagen para mostrar el menú y pulsa sobre “Get Code”.
Paso 12
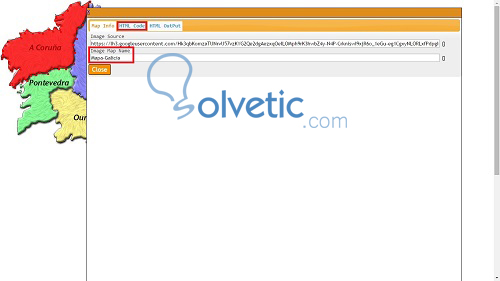
En la ventana que se abrió indica el nombre que tendrá el mapa, mediante el atributo “Image Map Name” y, a continuación haz clic sobre la pestaña “HTML Code”.
Paso 13
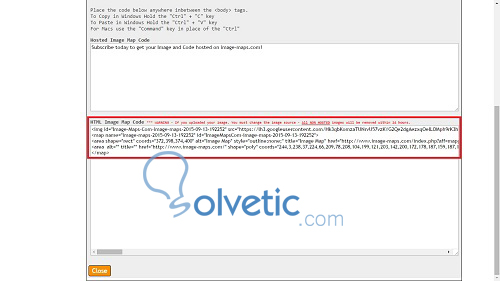
Desplázate hasta el final de la ventana y en el cuadro “HTML image Map Code” verás el código HTML generado a partir de los atributos que hayas definido previamente.
Una vez que lo copies y pegues en un documento HTML podrás comprobar su funcionamiento y utilizarlo.
Ten en cuenta que, para que el código funcione siempre de modo correcto, es imprescindible que la imagen a mapear este siempre disponible en la ubicación indicada en el paso 8, mediante el atributo “Map url”, y que esta sea accesible públicamente.


















¿Como puedo hacer que se abra en una nueva ventana en lugar de una nueva pestaña? Por mas que pongo blank se abre en una nueva pestaña.