Existen un conjunto de elementos comunes en el diseño de páginas web, dichos elementos tienen por objetivo ayudar a organizar la información de tal forma que sea legible para los usuarios que visiten nuestro sitio web.
En aras de ayudar al usuario a entender como está diseñada nuestra página web, es muy común repetir la ubicación en la diagramación de dichos elementos. A la hora de implementar nuestro diseño tendremos una serie de plantillas en las que vaciaremos la información de nuestro web.
En este tutorial presentaremos dichos elementos que se encuentran presentes el diseño de páginas web, su ubicación y representación en etiquetas HTML5 y sus atributos gráficos básicos en CSS3.
- Conocer la estructura básica de HTML5, dicha información puede ser encontrada en HTML5 y CSS3: Primeros pasos.
- Contar con un editor de código, para nuestro caso el editor seleccionado es Dreamweaver CC 2014, en el tutorial Fundamentos básicos Dreamweaver CS6: Conociendo el entorno de trabajo se describen las características de la aplicación que continúan siendo las mismas a pesar de la diferencia en sus versiones.
A) div: Es una de las más comunes que define un contenedor genérico. Sus etiquetas de apertura y cierre son <div> y </div> respectivamente.
B) a: Esta etiqueta permite que a cualquier elemento (textual, imágenes u otra etiqueta HTML5) se le puede vincular con otra página del sitio o algún otro archivo. Sus etiquetas apertura y de cierre son <a> y </a> respectivamente.
C) ul: Permite la creación de listas, cada elemento que desee agregarse a la lista debe colocarse dentro de etiquetas li. Las etiquetas apertura y de cierre son <ul> y </ul> respectivamente. Los elementos que estén dentro de la lista deben estar dentro de las etiquetas <li></li>
D) Footer: reservada únicamente para el pie de página que en la mayoría de los casos ce cierra el diseño de la plantilla.
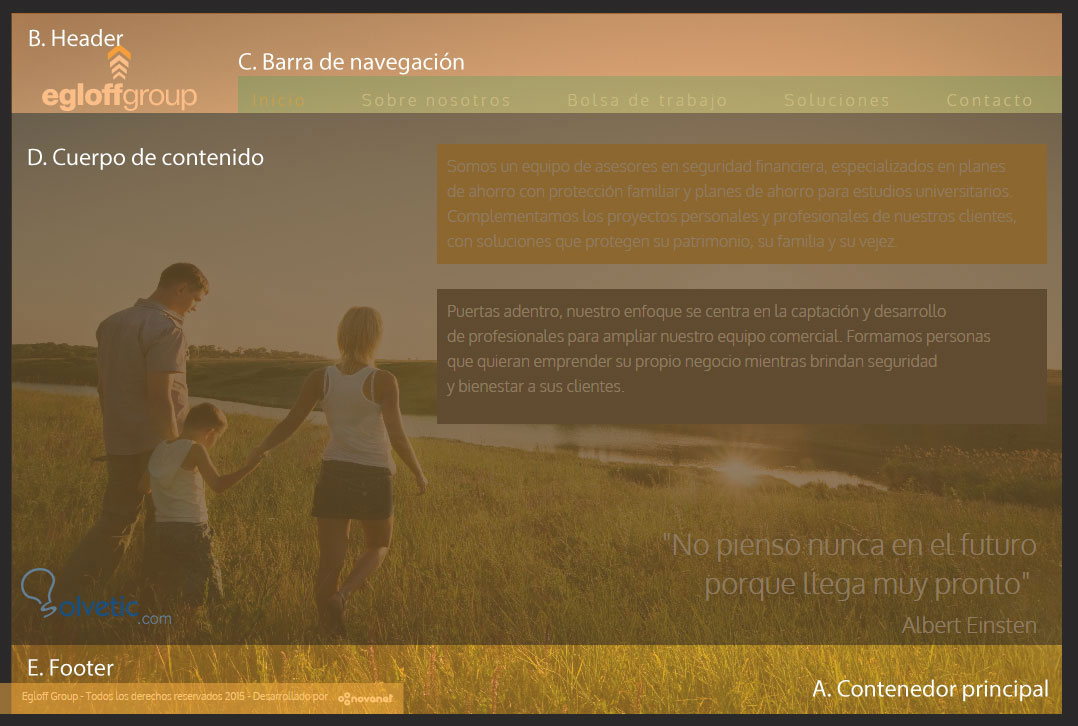
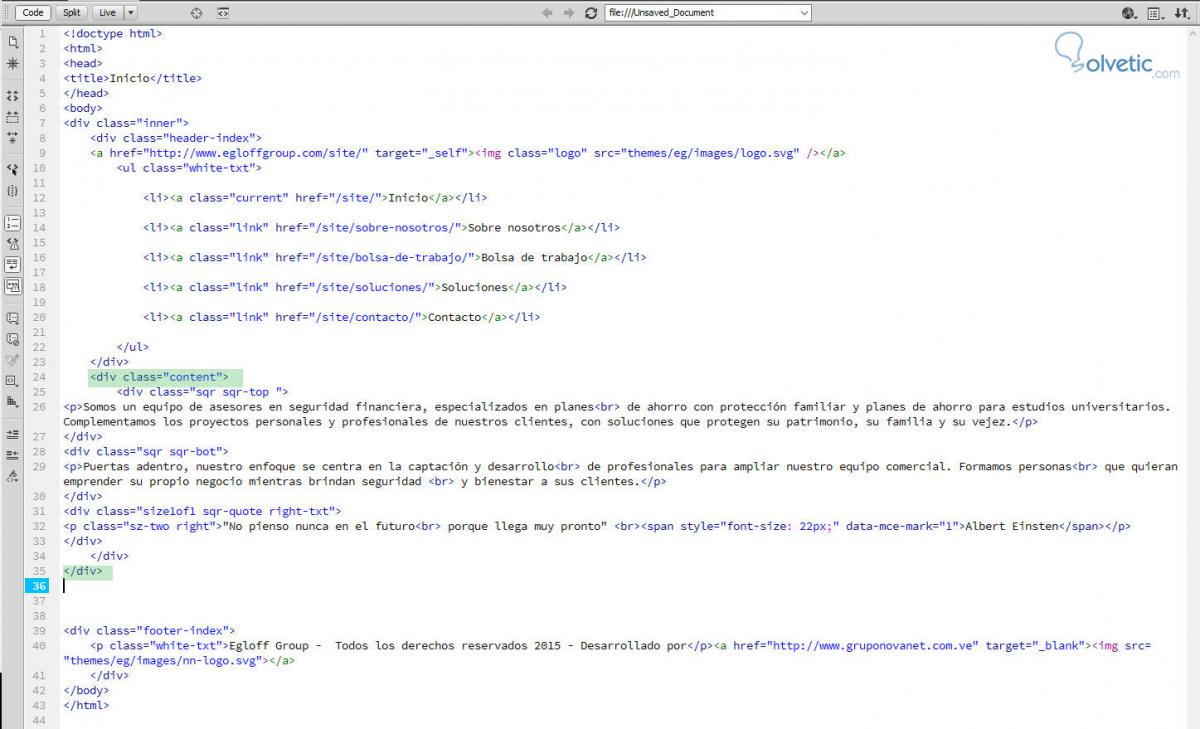
A) Contenedor principal: Como su nombre lo indica es el elemento que contiene todos los elementos visibles en el documento HTML5. En la imagen mostrada a continuación se muestra la etiqueta de apertura y la etiqueta de cierre del div, le hemos asignado la clase CSS3 .inner
A través de CSS3 le asignamos las características gráficas el div.
B) Header: También se le conoce como “Encabezado” y regularmente contiene el logotipo de la empresa y la barra de navegación.
En el HTML podemos observar la representación en código de los elementos mencionados. En el código CSS se encuentran los atributos que se declararon para este div.
C) Barra de navegación: Este elemento contiene los botones o vínculos que le permitirán a los usuarios navegar por la página web. Como se muestra en la imagen los vínculos deberán estar colocados dentro de la etiqueta <ul> e <li> en su orden respectivo.
El código CSS3 para definir los atributos gráficos y el comportamiento de los elementos:
D) Cuerpo de contenido: Esta área es la generalmente cambia en función del vínculo que estemos visitando en la página web, en el caso del diseño mostrado contiene los divs con fondo amarillo y gris conjunto al texto dentro de ellos.
La declaración CSS3 asigna los atributos gráficos a todos los elementos de las clases:
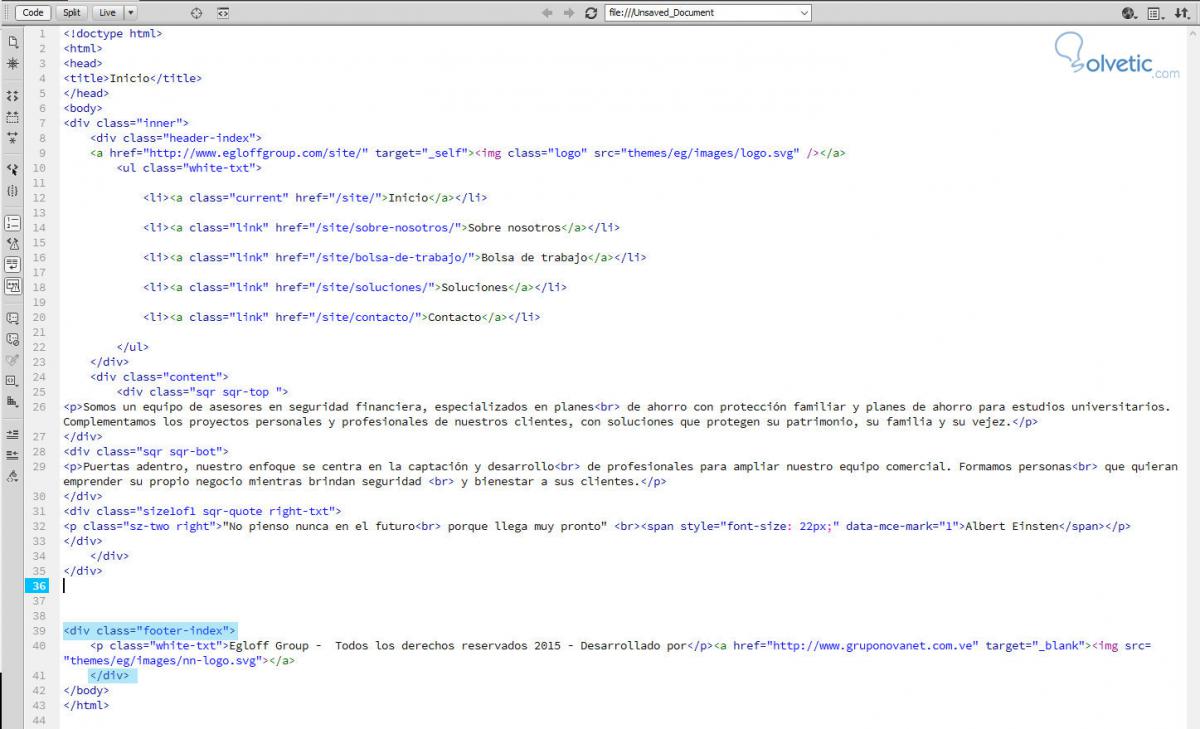
La declaración CSS3 para el div de clase .footer-index contiene tanto las características gráficas del contenedor como la definición de los estilos tipográficos y los estilos gráficos de otros elementos.
Con este sencillo ejemplo es posible ver la relación que existe entre las clases declaradas en CSS3 y las etiquetas del documento HTML, el nombre que le podemos dar a las clases CSS3 es de nuestra elección no son valores predeterminados ni nombres reservados. De aquí en adelante podremos realizar nuestro primer documento HTML y su respectivo archivo de estilo CSS3.
En aras de ayudar al usuario a entender como está diseñada nuestra página web, es muy común repetir la ubicación en la diagramación de dichos elementos. A la hora de implementar nuestro diseño tendremos una serie de plantillas en las que vaciaremos la información de nuestro web.
En este tutorial presentaremos dichos elementos que se encuentran presentes el diseño de páginas web, su ubicación y representación en etiquetas HTML5 y sus atributos gráficos básicos en CSS3.
Requerimientos:
- Conocer la estructura básica de HTML5, dicha información puede ser encontrada en HTML5 y CSS3: Primeros pasos.
- Contar con un editor de código, para nuestro caso el editor seleccionado es Dreamweaver CC 2014, en el tutorial Fundamentos básicos Dreamweaver CS6: Conociendo el entorno de trabajo se describen las características de la aplicación que continúan siendo las mismas a pesar de la diferencia en sus versiones.
1. Etiquetas HTML5 que utilizaremos en nuestro código
A) div: Es una de las más comunes que define un contenedor genérico. Sus etiquetas de apertura y cierre son <div> y </div> respectivamente.
B) a: Esta etiqueta permite que a cualquier elemento (textual, imágenes u otra etiqueta HTML5) se le puede vincular con otra página del sitio o algún otro archivo. Sus etiquetas apertura y de cierre son <a> y </a> respectivamente.
C) ul: Permite la creación de listas, cada elemento que desee agregarse a la lista debe colocarse dentro de etiquetas li. Las etiquetas apertura y de cierre son <ul> y </ul> respectivamente. Los elementos que estén dentro de la lista deben estar dentro de las etiquetas <li></li>
D) Footer: reservada únicamente para el pie de página que en la mayoría de los casos ce cierra el diseño de la plantilla.
2. Ubicación de los elementos
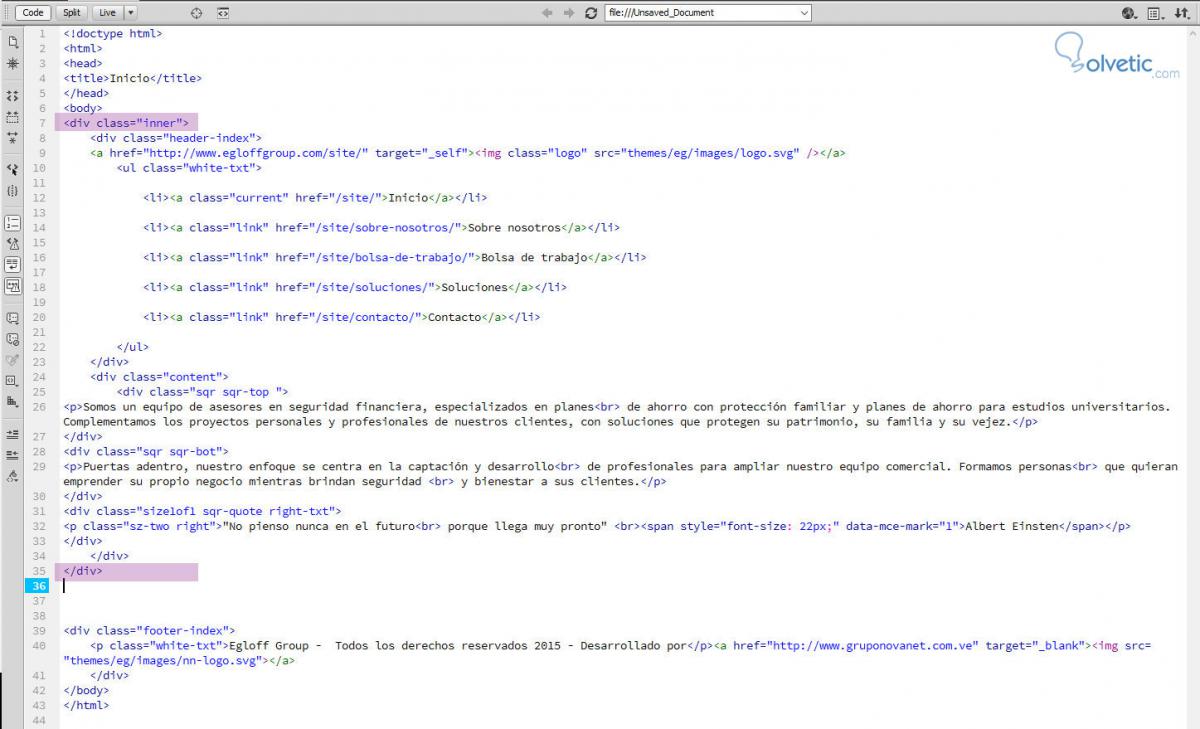
A) Contenedor principal: Como su nombre lo indica es el elemento que contiene todos los elementos visibles en el documento HTML5. En la imagen mostrada a continuación se muestra la etiqueta de apertura y la etiqueta de cierre del div, le hemos asignado la clase CSS3 .inner
A través de CSS3 le asignamos las características gráficas el div.
.inner { width:1050px; height:700px; margin:15px auto; background:url(../images/bg.jpg)}El atributo width define el ancho, height define el alto, margin define la distancia del div con su margen superior y el segundo valor define su alineación horizontal, en este caso auto centra el div. El atributo background, define una imagen de fondo para el contenedor.B) Header: También se le conoce como “Encabezado” y regularmente contiene el logotipo de la empresa y la barra de navegación.
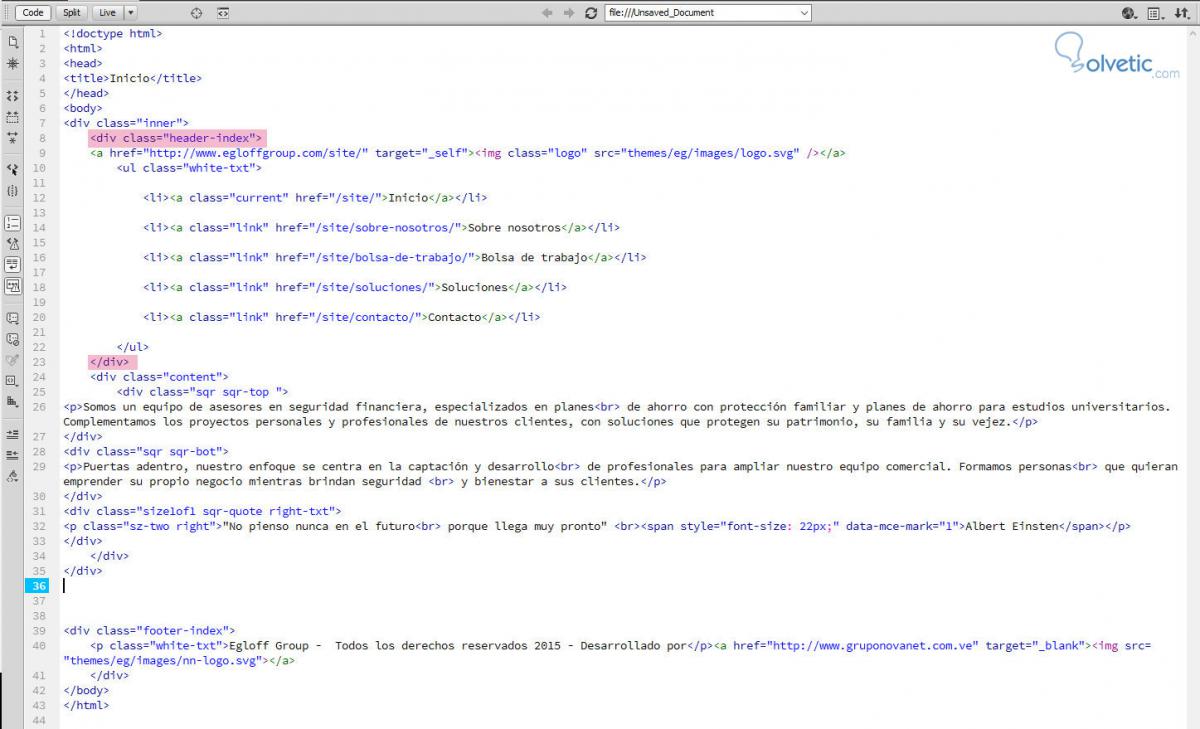
En el HTML podemos observar la representación en código de los elementos mencionados. En el código CSS se encuentran los atributos que se declararon para este div.
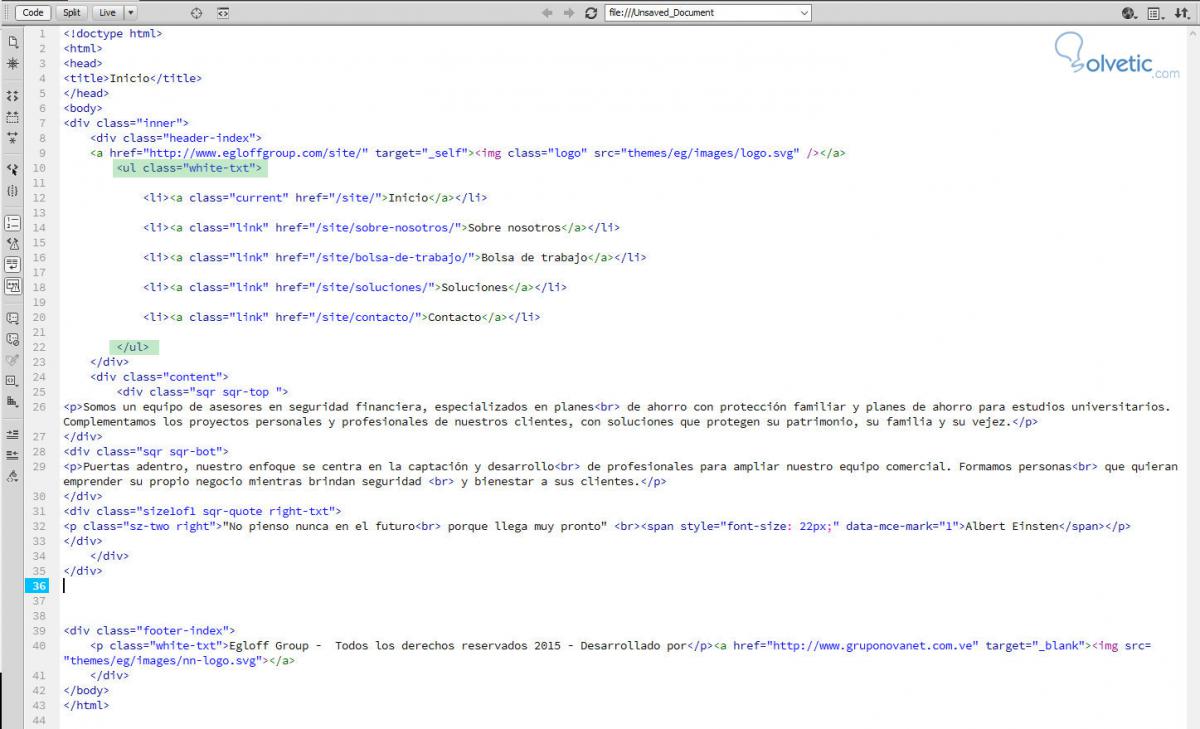
.header-index { height:95px}Para este ejemplo ha bastado con solo declarar la altura con el atributo height, al no declarar el atributo width el explorador asumirá que mide lo mismo que contenedor padre que es el div de clase .inner cuyo ancho es de 1050 pixeles.C) Barra de navegación: Este elemento contiene los botones o vínculos que le permitirán a los usuarios navegar por la página web. Como se muestra en la imagen los vínculos deberán estar colocados dentro de la etiqueta <ul> e <li> en su orden respectivo.
El código CSS3 para definir los atributos gráficos y el comportamiento de los elementos:
.header-index ul { font-size:13px; font-weight:300; letter-spacing:3px; padding-top:77px; }
.header-index ul li { display: inline-block; padding-right:24px; }
.header-index ul li a { text-decoration:none}
.header-index ul li a:hover { color:#EFAD3D}
.header-index ul li a.current { color:#EFAD3D}La forma en que está declarado el segmento para la barra de navegación permite que solo los <ul> e <li> presentes dentro de un div de clase .header-index tengan la apariencia que se les designa, esto permite que si por ejemplo en nuestro contenido es necesario colocar otra lista, sea posible separar sus características gráficas. Como se puede apreciar este segmento solo asigna atributos a la fuente como lo son tamaño de la fuente, valor, espaciado entre caracteres, entre otros.D) Cuerpo de contenido: Esta área es la generalmente cambia en función del vínculo que estemos visitando en la página web, en el caso del diseño mostrado contiene los divs con fondo amarillo y gris conjunto al texto dentro de ellos.
La declaración CSS3 asigna los atributos gráficos a todos los elementos de las clases:
.sqr-top { background: rgba(239, 173, 61, 1);}
.sqr-bot { background: rgba(64, 64, 65, 1); padding-bottom:15px }
.sqr-wht { background: rgba(255, 255, 255, 0.85); }
.sqr { width:610px; float:right; margin-bottom:25px}
.sqr-quote {padding:65px 0 0 0; }
p.sz-one { font-size:18px; font-weight:300; line-height:30px; padding:15px }
p.sz-two { font-size:29px; font-weight:300; line-height:39px; }E) Footer: Comúnmente es usado para contener información legal de la página web, barras de navegación auxiliares y los responsables del diseño e implementación del sitio web. Desde el punto de vista del diseño siempre está al final cerrando el diseño. En el caso de ejemplo el footer está contenido dentro de una etiqueta div y tiene designada la clase .footer-index, como es posible ver en la imagen mostrada.La declaración CSS3 para el div de clase .footer-index contiene tanto las características gráficas del contenedor como la definición de los estilos tipográficos y los estilos gráficos de otros elementos.
.footer-index { width:1050px; height:20px; margin:-55px auto;}
.footer-index p { font-size:10px; float:left; padding-left:10px}
.footer-index img { width:55px; padding: 18px 0 0 0}Como se observa en el código HTML el div .footer-index está afuera del Contenedor principal .inner por tanto es necesario asignarle tanto ancho, alto, margen superior y alineación vertical para que tenga coherencia con nuestro diseño.Con este sencillo ejemplo es posible ver la relación que existe entre las clases declaradas en CSS3 y las etiquetas del documento HTML, el nombre que le podemos dar a las clases CSS3 es de nuestra elección no son valores predeterminados ni nombres reservados. De aquí en adelante podremos realizar nuestro primer documento HTML y su respectivo archivo de estilo CSS3.











No sabes lo útil que me ha venido tu tutorial Freddy. solo puedo darte las gracias.