Los desarrolladores cada año crean mas y mas aplicaciones para dispositivos móviles, en este tutorial iniciaremos los conocimientos para crear aplicaciones para móviles Android.
Android es un entorno operativo completo basado en el kernel Linux, que se encuentra en dispositivos móviles diversos.
Si bien el software oficial es Android Studio en este caso utilizaremos Netbeans por ser mas liviano, mientras Android Studio requiere un minino de 4 GB de ram para funcionar bien, con Netbeans podemos desarrollar con 2GB de ram.
Antes de comenzar instalaremos los software necesarios
Se puede instalar desde Linux, vamos al directorio donde los descargamos y escribimos con los siguiente comandos:
Una vez que hayamos instalado ambos software seguiremos los siguientes pasos, abrir Netbeans y vamos a Tools > Plugins, vamos a la pestaña Settings y hacemos clic en el botón Add o Añadir.
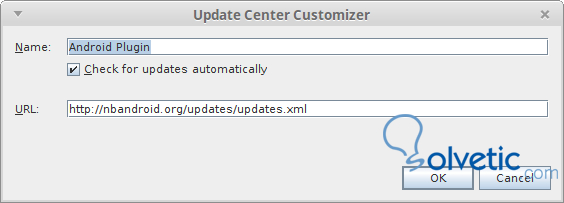
A continuación añadimos la url http://nbandroid.org...tes/updates.xml, y ponemos el nombre del plugin. Tildamos que se verifique automáticamente si hay actualizaciones del plugin.
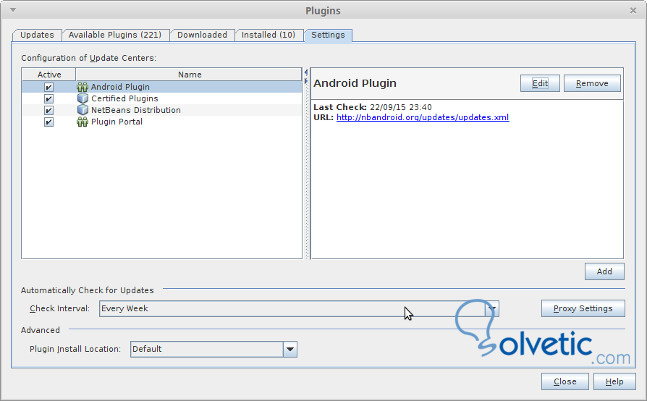
Luego aceptamos y veremos que el plugin aparece en la lista del Centro de Actualizaciones.
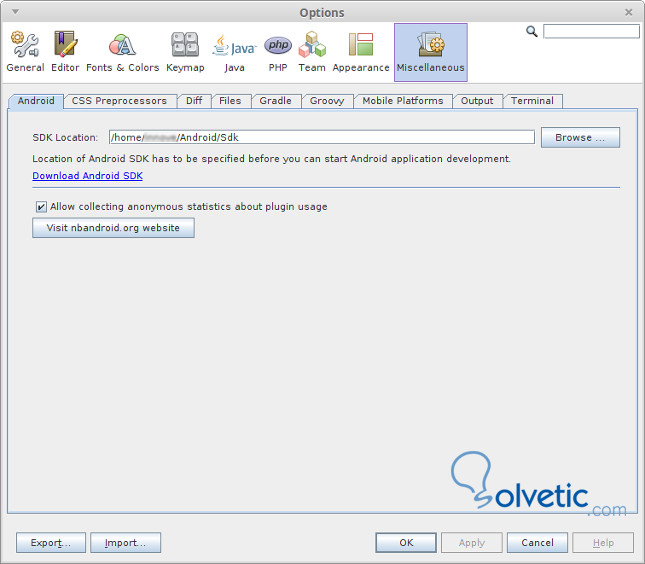
A continuación deberemos ir a Tools > Options e indicar en las pestañas Android y Mobile Plataform cual es la ruta al SDK Android que es la carpeta donde los instalamos.
A continuación deberemos configurar e instalar la versión de SDK que queremos utilizar, para ellos vamos al menú Tools > Android SDK Manager. Esta configuración es la misma que utilizamos en el tutorial Programación en dispositivos móviles con Android.
Esto nos permitirá seleccionar e instalar las versión de sdk por ejemplo tenemos instaladas Android 4.4.2 KitKat, Android 5.0 y 5.1.1 Lollipop.
Después de instalar las versiones que nos interesen debemos crear un dispositivo virtual para ello vamos al menú Tools >ADV Manager.
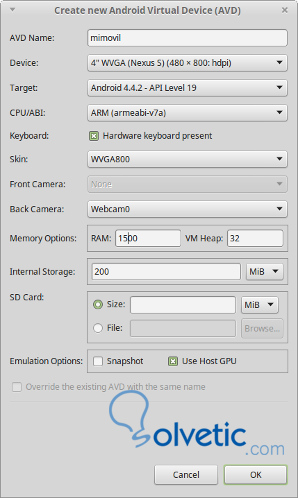
Luego hacemos clic en Create y configuramos las características del teléfono móvil de prueba, cabe clarar que mas nueva sea la versión mas ram necesitaremos para emular el dispositivo.
Podremos configurar el dispositivos y pantalla, el tipo de procesador, la versión de android, la cámara de fotos, la memoria ram disponible y la tarjeta microSD. Aceptamos y tendremos nuestro dispositivo listo para utilizar, si queremos probarlo podemos hacer clic en Start, sino se activara cuando compilemos la aplicación con Netbeans.
A continuación desarrollaremos algunas aplicaciones de ejemplo para dar nuestros primeros pasos en el desarrollo de aplicaciones nativas en Android.
El diseño de una aplicación Android que son los Layouts que son las pantallas que vemos en la aplicación. Un Layout es un elemento define el diseño de la interfaz de usuario, son contenedores de componentes y vistas para definir el formato visual, los Layouts se definen mediante XML y se le asigna la funcionalidad referenciandolos y programandolos con Java.
Existen 4 tipos de Layout que podemos utilizar en Android y son los siguientes:
Este tipo de diseño alinea a todos los componentes en una sola dirección, vertical u horizontalmente.
Es un layout que se adapta a la pantalla utilizando posiciones relativas. La posición de cada complemente se puede definir como en relación a los ademas elementos distribuidos en la pantalla.
Es un layout que muestra una lista de componentes y elementos. Se utiliza para mostrar una lista de opciones o para por ejemplo una lista de contactos.
Es un layout que presenta una grilla con filas y columnas. Los componentes se añaden de la grilla utilizando un ListAdapter.
Para una introducción a cómo se puede insertar de forma dinámica vistas utilizando un adaptador, lea Diseños de construcción con un adaptador.
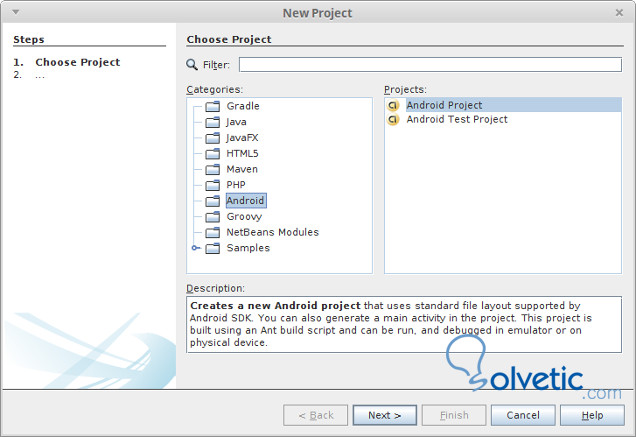
Comenzamos abriendo Netbeans y vamos a File > New Project y añadimos un proyecto Android.
A continuación definimos el nombre del proyecto LayouLineal, el nombre del paquete Java siempre sera com.nombreaplicacion, en este caso sera com.Lineal, y luego el nombre de la clase principal de la aplicación Android, en este caso Lineal.
La estructura del proyecto Android se divide en varios carpetas:
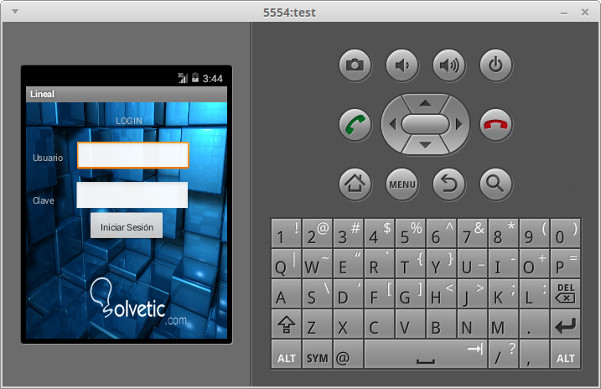
En este ejemplo diseñaremos una aplicación de login, que tendrá la siguiente interface:
Comenzamos por diseñar la inteface vamos a Resources > layout, dentro veremos la pantalla por defecto main.xml, a la que añadiremos el siguiente código.
Los parámetros de configuración de layout son:
Luego establecemos la gravedad o tipo de flotación, puede ser centrado vertical o centrado horizontal, el código es el siguiente:
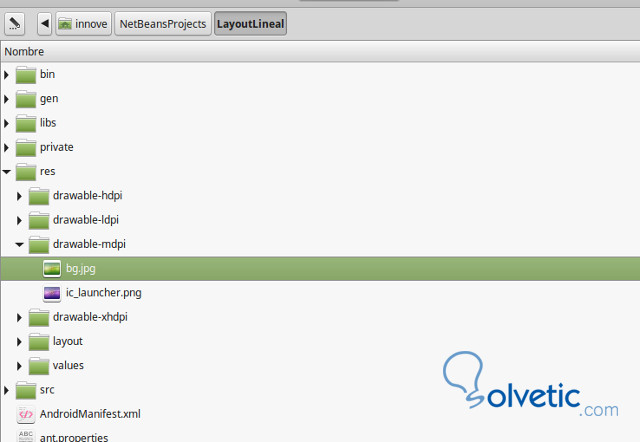
Nuestra imagen seleccionada para el fondo tiene un tamaño de 1280px ancho y 800px de alto podemos utilizar cualquier imagen, en este tutorial utilizamos la siguiente:
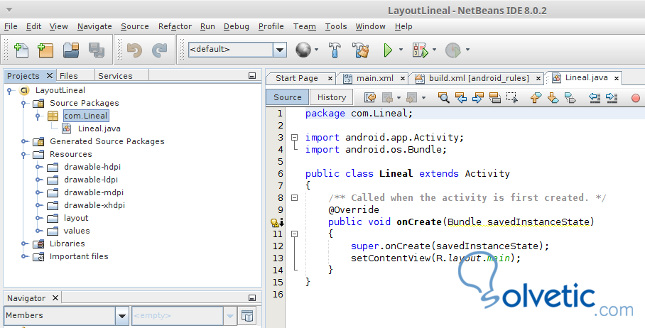
Luego veremos el código Java, para ello vamos a Sources Packages y seleccionamos el archivo Lineal.java, podemos ver que crea y muestra el contenido de la pantalla layout main que es el xml que escribimos mas arriba.
A continuación añadiremos los componentes para nuestra aplicación en la zona donde pusimos el comentario.
Añadimos el texto LOGIN y sus propiedades padding es el espacio izquerda y superior la sintaxis es <TextView propiedades />
A continuación ejecutamos y veremos los componentes en la aplicación.
Ahora nos queda compilar para ello vamos al menú Run > Build Project, esto compilara el archivo apk para instalar en Android o subir a la tienda Google PlayStore.
En la carpeta bin del proyecto encontraremos el archivo LayouLineal-default.apk, podemos cambiarle el nombre, quitando la palabra default.
Finalmente para instalar en el teléfono y probar podemos conectarlo vía usb y copiarlo a la carpeta Descargas de nuestro teléfono.
En un próximo tutorial continuaremos con los ademas Layout y la programación de funcionalidades.
Android es un entorno operativo completo basado en el kernel Linux, que se encuentra en dispositivos móviles diversos.
Si bien el software oficial es Android Studio en este caso utilizaremos Netbeans por ser mas liviano, mientras Android Studio requiere un minino de 4 GB de ram para funcionar bien, con Netbeans podemos desarrollar con 2GB de ram.
Antes de comenzar instalaremos los software necesarios
Android SDK
El software development kit o Kit de desarrollo de software son las librerías para desarrollar desde un IDE distinto a Android studio o ejecutar las herramientas de la línea de comandos. Estas librerías proporcionan las herramientas básicas del SDK para el desarrollo de aplicaciones móviles. Podemos descargar Android SDK desde la web oficial. Para este tutorial instalamos la versión Linux pero se pueden instalar en Windows, Linux o Mac.
Descargamos el archivo zip y luego descomprimimos el archivo .zip y copiamos la carpeta con los archivos SDK a una carpeta accesible especificada por el usuario por ejemplo /opt/Android/.
Descargamos el archivo zip y luego descomprimimos el archivo .zip y copiamos la carpeta con los archivos SDK a una carpeta accesible especificada por el usuario por ejemplo /opt/Android/.
Netbeans
Es un IDE libre, diseñado para programación en Java, que luego se fue extendiendo a otros lenguajes como HTML5, C++, PHP. Existe además un número importante de plugin desarrollados por la comunidad para extenderlo. NetBeans IDE es multiplataforma y gratuito. Lo podemos descargar desde la web de Netbeans IDE.
Se puede instalar desde Linux, vamos al directorio donde los descargamos y escribimos con los siguiente comandos:
cd Descargas sudo chmod +x netbeans-8.0.2-linux.sh sudo sh netbeans-8.0.2-linux.shPasamos a configurarlo.
Configurar Netbeans y Android SDK para ejecutar y compilar aplicaciones
Una vez que hayamos instalado ambos software seguiremos los siguientes pasos, abrir Netbeans y vamos a Tools > Plugins, vamos a la pestaña Settings y hacemos clic en el botón Add o Añadir.
A continuación añadimos la url http://nbandroid.org...tes/updates.xml, y ponemos el nombre del plugin. Tildamos que se verifique automáticamente si hay actualizaciones del plugin.
Luego aceptamos y veremos que el plugin aparece en la lista del Centro de Actualizaciones.
A continuación deberemos ir a Tools > Options e indicar en las pestañas Android y Mobile Plataform cual es la ruta al SDK Android que es la carpeta donde los instalamos.
/home/miusuario/Android/Sdk
A continuación deberemos configurar e instalar la versión de SDK que queremos utilizar, para ellos vamos al menú Tools > Android SDK Manager. Esta configuración es la misma que utilizamos en el tutorial Programación en dispositivos móviles con Android.
Esto nos permitirá seleccionar e instalar las versión de sdk por ejemplo tenemos instaladas Android 4.4.2 KitKat, Android 5.0 y 5.1.1 Lollipop.
Después de instalar las versiones que nos interesen debemos crear un dispositivo virtual para ello vamos al menú Tools >ADV Manager.
Luego hacemos clic en Create y configuramos las características del teléfono móvil de prueba, cabe clarar que mas nueva sea la versión mas ram necesitaremos para emular el dispositivo.
Podremos configurar el dispositivos y pantalla, el tipo de procesador, la versión de android, la cámara de fotos, la memoria ram disponible y la tarjeta microSD. Aceptamos y tendremos nuestro dispositivo listo para utilizar, si queremos probarlo podemos hacer clic en Start, sino se activara cuando compilemos la aplicación con Netbeans.
A continuación desarrollaremos algunas aplicaciones de ejemplo para dar nuestros primeros pasos en el desarrollo de aplicaciones nativas en Android.
Diseñando la interfaz gráfica de aplicaciones Android
El diseño de una aplicación Android que son los Layouts que son las pantallas que vemos en la aplicación. Un Layout es un elemento define el diseño de la interfaz de usuario, son contenedores de componentes y vistas para definir el formato visual, los Layouts se definen mediante XML y se le asigna la funcionalidad referenciandolos y programandolos con Java.
Existen 4 tipos de Layout que podemos utilizar en Android y son los siguientes:
Linear Layout
Este tipo de diseño alinea a todos los componentes en una sola dirección, vertical u horizontalmente.
RelativeLayout
Es un layout que se adapta a la pantalla utilizando posiciones relativas. La posición de cada complemente se puede definir como en relación a los ademas elementos distribuidos en la pantalla.
ListView
Es un layout que muestra una lista de componentes y elementos. Se utiliza para mostrar una lista de opciones o para por ejemplo una lista de contactos.
GridView
Es un layout que presenta una grilla con filas y columnas. Los componentes se añaden de la grilla utilizando un ListAdapter.
Para una introducción a cómo se puede insertar de forma dinámica vistas utilizando un adaptador, lea Diseños de construcción con un adaptador.
Desarrollamos un ejemplo con LinearLayout
Comenzamos abriendo Netbeans y vamos a File > New Project y añadimos un proyecto Android.
A continuación definimos el nombre del proyecto LayouLineal, el nombre del paquete Java siempre sera com.nombreaplicacion, en este caso sera com.Lineal, y luego el nombre de la clase principal de la aplicación Android, en este caso Lineal.
La estructura del proyecto Android se divide en varios carpetas:
- Source Packages: donde va nuestra clase y código Java, que dará la funcionalidad de la aplicación.
- Resources: donde estarán los recurso que utilizaremos en nuestra aplicación, imágenes, audios, vídeos.
- Layout: donde se encuentra cada archivo xml que representa una pantalla.
En este ejemplo diseñaremos una aplicación de login, que tendrá la siguiente interface:
Comenzamos por diseñar la inteface vamos a Resources > layout, dentro veremos la pantalla por defecto main.xml, a la que añadiremos el siguiente código.
Los parámetros de configuración de layout son:
- Match_parent: que significa que el layout deberá ser tan grande como la pantalla
- Wrap_content: que significa que el layout deberá ser tan grande para encerrar todos los componentes que tengamos puede exceder el tamaño de la pantalla, por ejemplo un listado.
Luego establecemos la gravedad o tipo de flotación, puede ser centrado vertical o centrado horizontal, el código es el siguiente:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:orientation="vertical" android:background="@drawable/bg" tools:context=".LinearLayout" > <!--- Aqui iran los elementos --> </LinearLayout>Utilizamos la propiedad background para referencia la carpeta y el nombre de la imagen a utilizar que previamente añadimos a la carpeta drawable-mdpi una imágen que utilizaremos como fondo de nuestra aplicación.
Nuestra imagen seleccionada para el fondo tiene un tamaño de 1280px ancho y 800px de alto podemos utilizar cualquier imagen, en este tutorial utilizamos la siguiente:
Luego veremos el código Java, para ello vamos a Sources Packages y seleccionamos el archivo Lineal.java, podemos ver que crea y muestra el contenido de la pantalla layout main que es el xml que escribimos mas arriba.
package com.Lineal;
import android.app.Activity;
import android.os.Bundle;
public class Lineal extends Activity
{
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
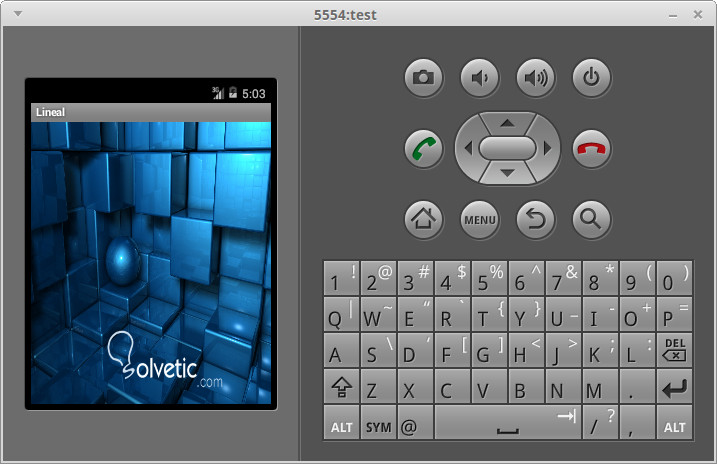
}A continuación ejecutamos desde el menú Run > Run Project, se iniciara el dispositivo Android y encontraremos la aplicación Lineal instalada en el dispositivo y la ejecutamos haciendo clic sobre su icono.A continuación añadiremos los componentes para nuestra aplicación en la zona donde pusimos el comentario.
Añadimos el texto LOGIN y sus propiedades padding es el espacio izquerda y superior la sintaxis es <TextView propiedades />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingLeft="10px" android:paddingTop="20px" android:text="LOGIN" />A continuación del componente anterior añadiremos texto Usuario y una caja de texto o EditTExt dentro de una fila para ello usaremos un layout lineal
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="20px"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10px" android:paddingTop="20px" android:text="Usuario" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.50" android:layout_marginLeft="20px" android:layout_marginRight="60px" android:paddingTop="10px" /> </LinearLayout>A continuación añadiremos otro componente un TextView y un EditText para la Clave
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="20px" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Clave"
android:paddingTop="20px"
android:paddingLeft="10px"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:inputType="textPassword"
android:layout_marginLeft="30px"
android:layout_marginRight="60px"
android:layout_weight="0.50"
android:paddingTop="10px" />
</LinearLayout>A continuación añadiremos un botón Iniciar Sesión<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingLeft="20px" android:paddingTop="10px" android:text="Iniciar Sesión" />Podemos observar que las propiedades con las mismas para todos los componentes es decir, definimos el margen desde el borde de la pantalla, el espacio desde el borde del componente hacia el interior, el texto del componerte.
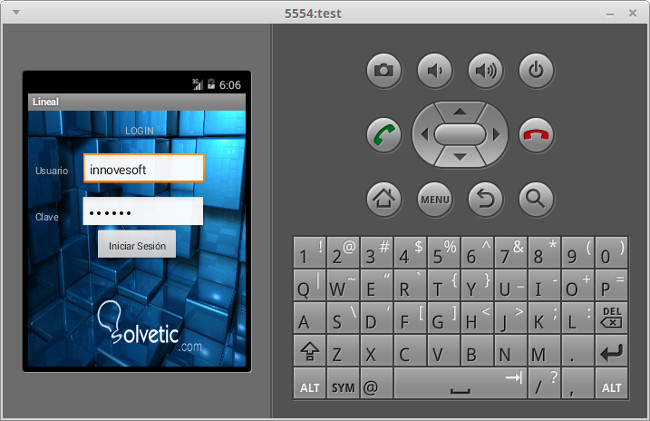
A continuación ejecutamos y veremos los componentes en la aplicación.
Ahora nos queda compilar para ello vamos al menú Run > Build Project, esto compilara el archivo apk para instalar en Android o subir a la tienda Google PlayStore.
En la carpeta bin del proyecto encontraremos el archivo LayouLineal-default.apk, podemos cambiarle el nombre, quitando la palabra default.
Finalmente para instalar en el teléfono y probar podemos conectarlo vía usb y copiarlo a la carpeta Descargas de nuestro teléfono.
En un próximo tutorial continuaremos con los ademas Layout y la programación de funcionalidades.
























Sigue comentandonos como crear apps android Sergio, das vida en estos temas. saludos.