Si trabajamos con Wordpress es posible que nos guste personalizar nuestra página con todos los detalles que sean posibles. Una de las personalizaciones más solicitadas por los clientes es la del inicio sesión. Por defecto el diseño que nos ofrece Wordpress para el inicio de sesión es bastante sencillo y limpio. Es por ello que quizás queramos incluir en el un toque más personal como puede ser nuestra marca.
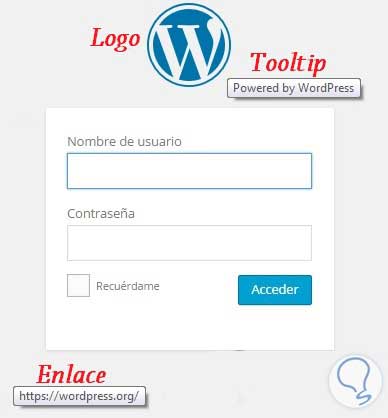
Si cuentas con un blog desarrollado en Wordpress, sabrás que para administrarlo debes acceder a una url del tipo http://www.midominio.com/wp-admin, en la que se muestra la página de inicio de sesión del administrador de la instalación; esta, por defecto, incluye un logo de Wodpress que podemos cambiar. Pero no sólo eso, sino que también podemos modificar el enlace al que apunta cuando haces clic sobre él, así como su tooltip (el cartel que se muestra al situar el puntero del ratón encima del logotipo).
Existen dos formas de llevar a cabo esta personalización: mediante plugins especializados o añadiendo un trozo código al archivo de la instalación correspondiente.
Si bien llevar a cabo cualquier personalización en Wordpress resulta más sencilla mediante un plugin, lo cierto es que estos inciden directamente en el tiempo de carga de nuestra página por lo que siempre que esté a nuestro alcance, resultará más liviano llevar a cabo este tipo de acciones “tocando” el código.
En este tutorial vamos a ver cómo hacerlo directamente añadiendo los tres fragmentos de código php correspondientes a cada una de las personalizaciones que llevaremos a cabo:
- Cambiar el logotipo.
- Cambiar el enlace del logotipo.
- Personalizar el tooltip del logotipo.
1. Cambiar el logotipo
Lo primero que debemos hacer es preparar la imagen que utilizaremos como logotipo. Esta debe ser cuadrada, de 80 x 80 px y en formato .png, preferiblemente con el fondo transparente, ya que la página de login es de un tono grisáceo y, de este modo, se “fundirá” perfectamente con él.
Una vez tengamos lista la imagen que utilizaremos como logo, que en nuestra ejemplo se llama logo.png, debemos guardarla en la carpeta images de nuestro tema actual ( \wp-content\themes\tema_actual\images) donde tema_actual se corresponde con el nombre del tema que tengas activo en tu instalación.
Este proceso lo podemos llevar a cabo, tanto mediante un cliente FTP como mediante el administrador de archivos del hosting, en caso de que cuente con él.
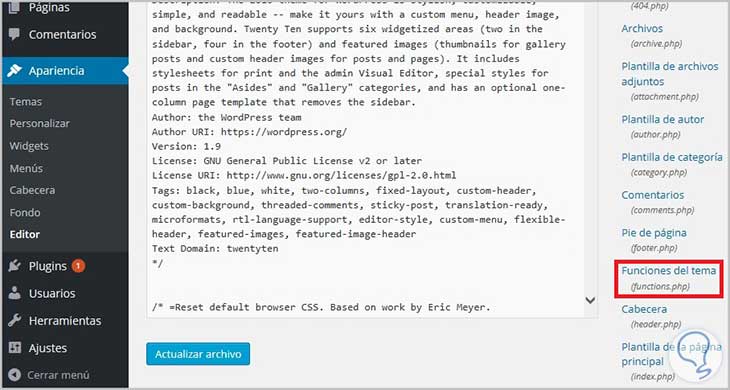
Ahora será necesario añadir el correspondiente código php al archivo functions.php de nuestro tema activo. La forma más rápida de hacerlo es utilizando el propio editor de archivos que incluye Wordpress. Para ello, dentro de la instalación de Wordpress, haz clic sobre el menú Personalizar y, a continuación, sobre Editor. Ahora en la columna de la izquierda haz clic sobre el archivo functions.php y desplázate hasta el final del mismo.
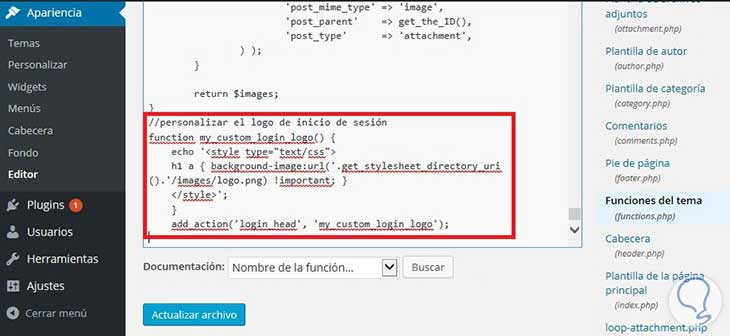
Para indicar el logo que deseas que se muestre, añade el siguiente código. En el fragmento de código debes substituir el texto logo.png por el nombre que le hayas dado a tu propio logotipo
//personalizar el logo de inicio de sesiónfunction my_custom_login_logo() { echo '<style type="text/css"> h1 a { background-image:url('.get_stylesheet_directory_uri().'/images/logo.png) !important; } </style>'; } add_action('login_head', 'my_custom_login_logo');
2. Cambiar el enlace del logotipo
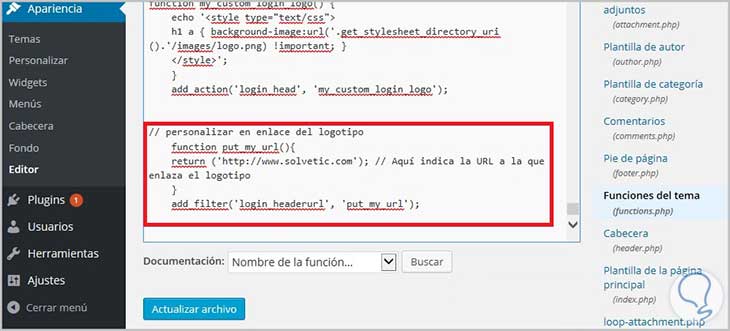
Para cambiar la URL enlazada con el logotipo de la página, deberás añadir también al archivo functions.php el siguiente trozo de código:
// personalizar en enlace del logotipo function put_my_url(){ return ('http://www.solvetic.com'); // Aquí indica la URL a la que enlaza el logotipo } add_filter('login_headerurl', 'put_my_url');
3. Personalizar el tooltip del logotipo
Por último y para que la personalización de la página de login sea completa, cambiaremos el texto que aparece al pasar por encima de la imagen del logo, y que por defecto es “Powered by WordPress”.
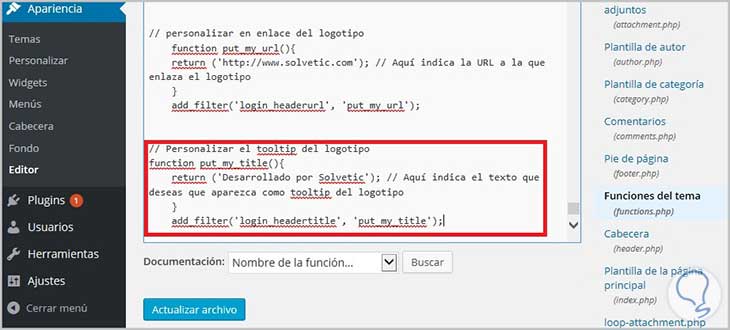
Para ello tendrás que añadir un último fragmento de código al archivo functions.php del tema activo:
// personalizar en enlace del logotipo function put_my_url(){ return ('http://www.solvetic.com'); // Aquí indica la URL a la que enlaza el logotipo } add_filter('login_headerurl', 'put_my_url');
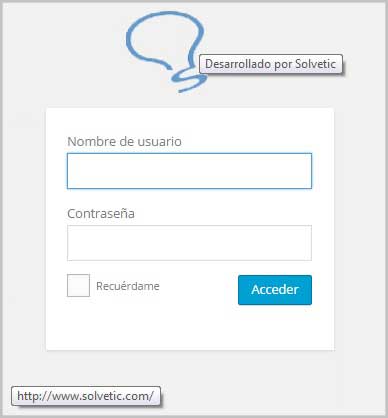
Una vez terminada la edición, será necesario guardar los cambios realizados para que estos surtan efecto. Para ello haz clic sobre el botón Actualizar archivo que se encuentra al final del editor. Ahora si accedes a tu página de inicio de sesión de Wordpres podrás comprobar cómo luce después de los cambios aplicados.