Un logo es una parte muy importante cuando queremos representar algo, es un elemento visual que se va a ligar a una idea, concepto, marca…. Una vez lo creemos y esté en marcha, no podremos cambiarlo porque ya estará asociado a aquello que queremos representar.
Para las empresas esto es fundamental ya que es su propia identidad la que se está mostrando a través de esa imagen, una imagen que empezará a quedarse grabada en la retina de los usuarios.
Si necesitas crear un logo o simplemente te llama la atención, en este tutorial vas a ver lo sencillo que es crear un logo. Según vayas experimentando te irás encaminando en lo que será tu logo final. Tan sólo práctica y tiempo.
Aunque existen diversas páginas que te dan plantillas para que crees online un logo, lo cierto es que al final ese mismo patrón puede ser usado por otra persona. Al final lo mejor es aventurarse con programas como Photoshop o Ilustrator y crearlo totalmente personalizado con diseños y efectos muy sugerentes.
Este tutorial de hoy irá dirigido para todas aquellas personas que deseen saber más sobre el diseño y les interese probar cómo crear un logo con Photoshop. Prueba todas las posibilidades que quieras y crea distintas versiones así se te irán ocurriendo más ideas.
1. Recomendaciones previas para comenzar la creación
Sencillo, solo piensa si tu contarías con ese logo. Si es una marca para ropa, piensa si te gustaría lucir ropa con ese logo. Si es un diseño para una marca personal fíjate si crees que valdría la pena o llamaría la atención. Solo sé crítico evaluando lo que ya conoces, y nunca dejes que se te caiga una idea por creer que es peor, simplemente pregúntale a un familiar o amigo si a ellos les llamaría la atención, su opinión te podría ayudar.
Tras tener los puntos anteriores controlados, es hora de ponerse manos a la obra.
2. Creación de logo con Photoshop
Antes de ponerte a diseñar tu logo debes de buscar material adecuado para tu logo: Fuentes, iconos, imágenes… Todo lo que pretendas colocar y más ya que así tendrás más variedad. Para comenzar descárgate alguna foto de los bancos de imágenes gratuitos que hay en internet y después adáptalas a tu proyecto. También necesitarás iconos que podrás encontrar gratis en la red para que hagas tus creaciones.
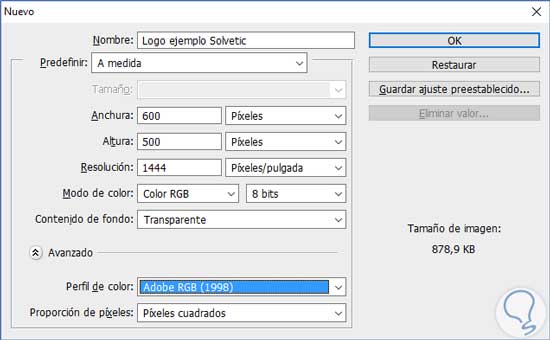
Comenzamos abriendo el programa Photoshop CS6 y creando un nuevo archivo. El tamaño es relativo, pero para este ejemplo utilizaremos 600 de anchura y 500 de altura.
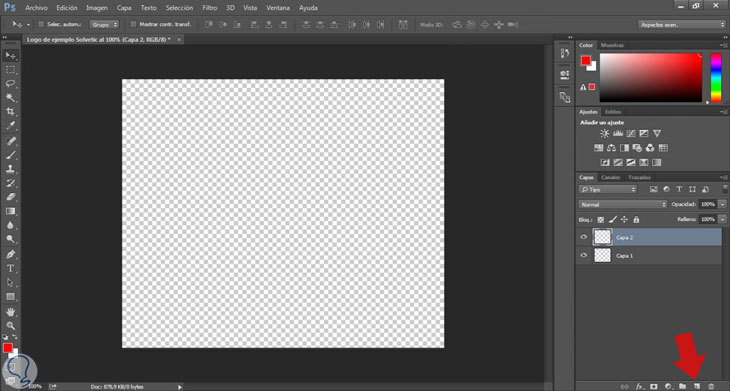
Lo primero que vamos a realizar es crear una nueva capa para colocar un fondo blanco (de esta manera no nos distraerá el fondo transparente, aunque sea simplemente para crear el diseño principal es una buena recomendación). Para ello hacemos clic en el botón de acceso rápido a crear una nueva capa en la esquina inferior derecha del programa, junto a la sección de capas.
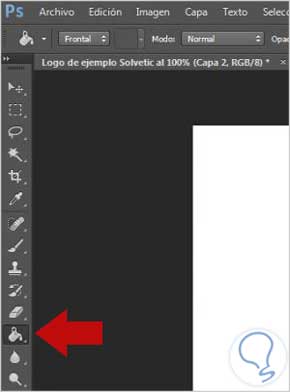
Una vez tengamos nuestra capa, procederemos a rellenar el fondo de blanco. Tomamos el bote de pintura, seleccionamos el color blanco, y hacemos clic dentro de la capa.
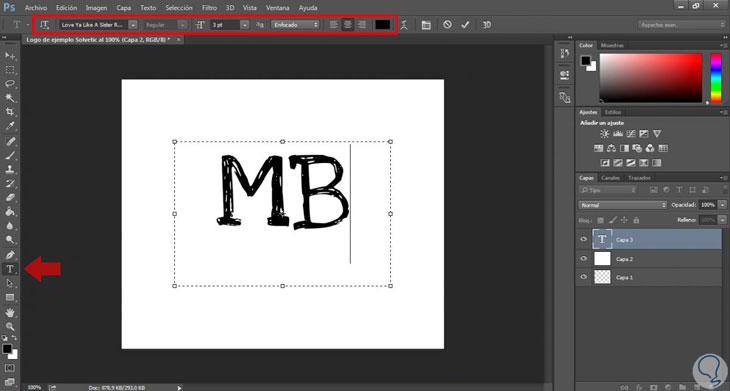
Una vez el fondo está en blanco, procederemos a elegir el tipo de letra y agregar las iniciales que queramos para la base del logo. Para ello hacemos clic en la herramienta de texto, seleccionamos el tipo de letra, el tamaño, el color, marcamos el área de escritura y escribimos las letras. En mi caso seleccioné el tipo de letra “Love Ya Like A Sister Regular” (fuente descargada, no viene con Windows por defecto), con un tamaño de 3 pt, color negro.
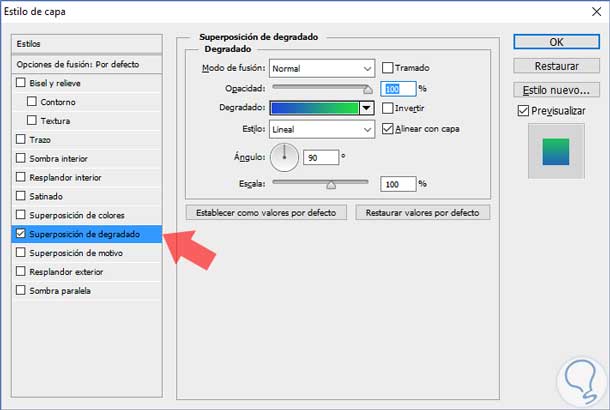
Una vez tengamos las letras, elegiremos un color para darle vida. En mi caso opté por utilizar una superposición de degrado lineal de las siguientes características. Para ello hacemos doble clic en la capa en el sector de capas.
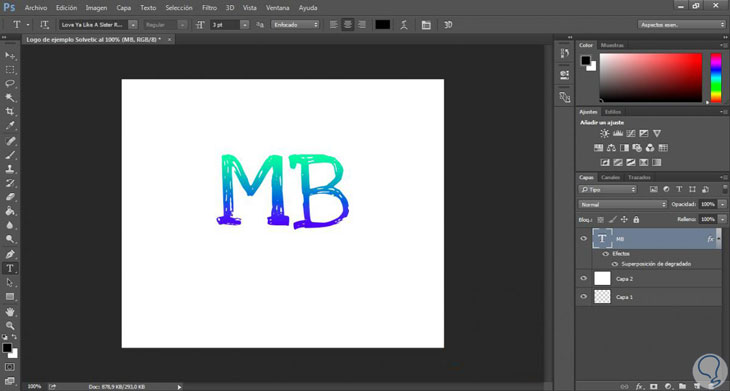
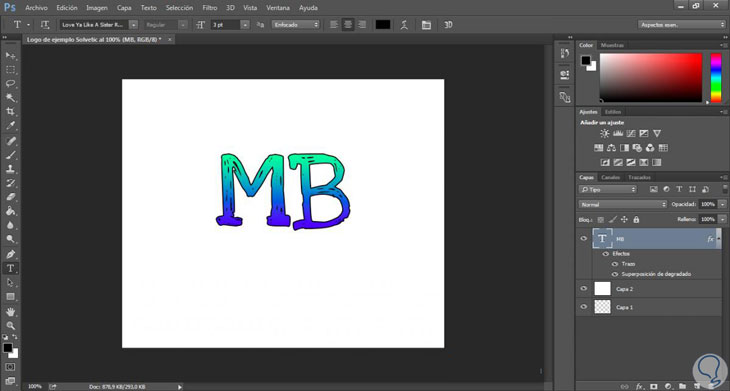
Tras el degradado, las iniciales quedan de la siguiente manera.
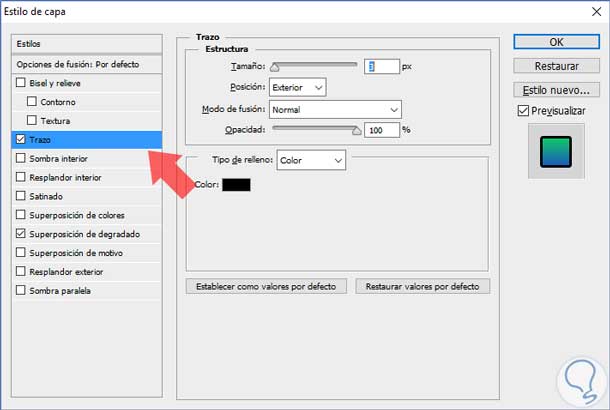
Ahora le agregamos un trazo de color negro y de 2 pt exterior. Para acceder a las opciones y agregar el trazo es lo mismo que en el paso del degrado para el color, doble clic en la capa.
El texto nos habrá quedado parecido a esto. Puedes ir moviendo el tamaño y la posición del texto a tu gusto.
Ahora pasaremos a agregar alguna imagen o pequeño diseño. Muy importante que sea en formato png cualquier imagen que vayas a colocar (debido a que vienen sin fondo) para evitar tener dolores de cabeza a la hora de querer quitarle el fondo.
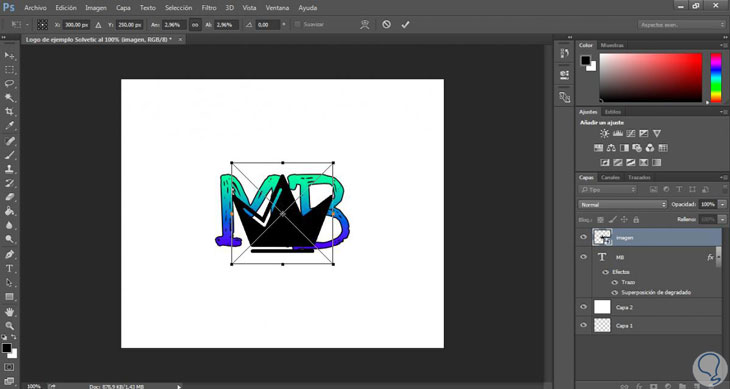
Arrastramos la que hayamos elegido hacia nuestra zona de trabajo en Photoshop y se agregará. Le damos a la tecla Enter sin hacer ninguna modificación para ver si no se ve pixelada la imagen, de verse bien ahora le modificamos su tamaño.
Teniendo seleccionada la capa de la imagen presionamos la combinación de teclas que ves a continuación y se nos seleccionará la imagen, hacemos clic en la herramienta de Mantener proposición y la reducimos hasta obtener el tamaño deseado, en mi caso es un 2,96% de anchura y altura. Después la ubicamos donde deseemos.
Ctrl + T
Una vez ubicada nuestra pequeña imagen le debemos cambiar el color y el estilo para que coincida con el de las letras. Otra vez hacemos doble clic en la capa para acceder a las opciones. Como habíamos hecho anteriormente una superposición de degrado con el texto, para que quede una cosa homogénea con la otra, vamos a hacerle el mismo efecto con los mismos colores. Cuando hagamos clic en la solapa de superposición de degrado seguramente ya esté seleccionada la misma opción que habías utilizado antes.
De no ser así deberás dar doble clic en la capa del texto, ir a “superposición de degrado y tocar en el botón establecer como valores por defecto (o de no querer cambiar los valores por defecto, copiar los datos uno a uno).
De no gustarte como queda (siempre se necesita hacer algún retoque), intenta modificarlo a tu gusto, manteniendo la estructura y el diseño. Después volvemos a abrir la capa de nuestra imagen, Superposición de degrado, pulsamos OK y listo.
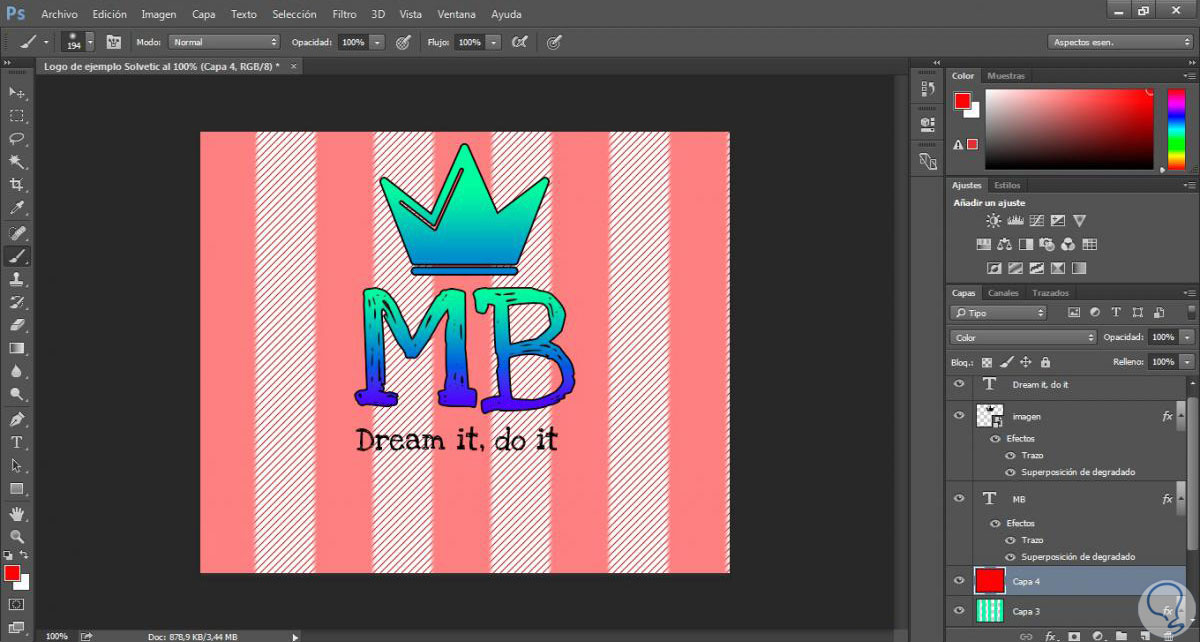
Como habíamos aplicado un trazo negro de 2 pt, también lo haremos en la imagen.
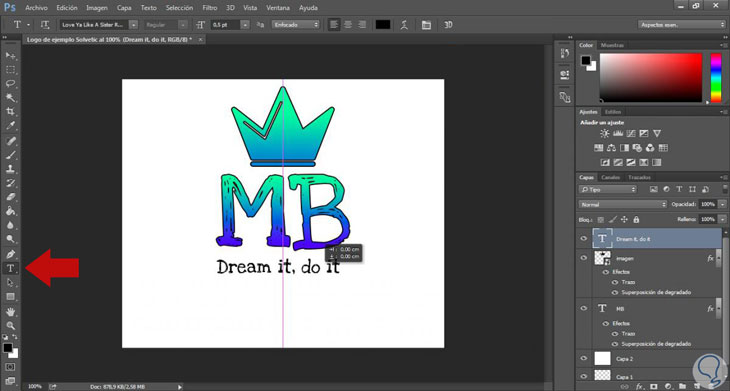
Ahora antes de finalizar la imagen podríamos agregarle un slogan o un lema. Se me ocurre poner “dream it, do it” (traducción: suéñalo, hazlo) por un tema de posicionamiento y armonía en la imagen.
Para ello utilizamos la herramienta de texto nuevamente, seleccionamos un recuadro simétrico por debajo de las letras (el slogan o lema siempre va más pequeño, para que resalte el texto o las iniciales del logo). En mi caso utilicé la misma fuente de letra que antes y un tamaño de 0,5 pt.
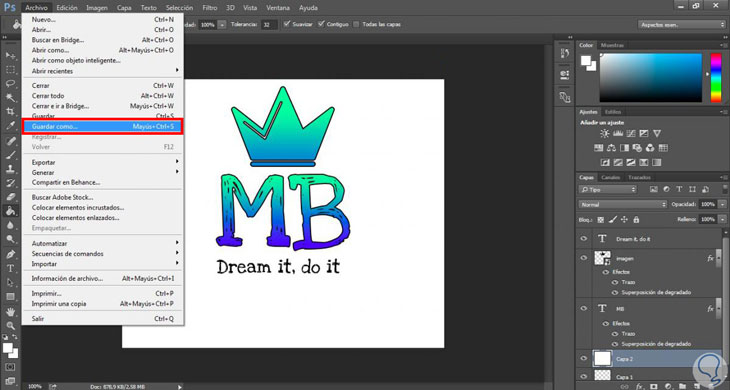
Si el logo nos gusta de la manera en la que nos quedó, vamos a Archivo > Guardar como. Le escribimos un nombre y la guardamos como formato jpeg a máxima calidad en el sitio que queramos de nuestro ordenador.
Si nos gusta de esta manera pero queremos quitarle el fondo blanco y dejarlo transparente, le damos al botón de visualizar/no visualizar a la izquierda de la capa de fondo blanco, y luego vamos a Archivo > Guardar como png, y listo.
Si por el contrario, deseamos agregar un fondo lo podemos hacer. Agregamos una nueva capa, seleccionamos la herramienta de degrado (si no la vemos dejamos el clic izquierdo pulsado sobre la herramienta bote de pintura y allí aparece), seleccionamos la opción de degrado que más nos agrade, elegimos un color que nos guste, para utilizarla le damos clic a un punto en la capa agregada y lo arrastramos hacia algún lado, así se creará el efecto.
Sabiendo esto podremos explorar los posibles fondos, así hasta que nos guste alguno.
3. Sigue practicando
A continuación te dejamos también un vídeo en el cual se explican los pasos mencionados anteriormente y otros ejemplos creados para que veas lo fácil que es inventar logos nuevos.
Como ves crear un logo es mucho más fácil de lo que pensabas y por eso ya no tienes excusa para crear uno. Piensa qué quieres transmitir y no te pongas limites de creación, a medida que vayas experimentando técnicas y reinventando irás adquiriendo más conocimientos y soltura.
No dejes de practicar y sigue probando todo lo que puedas para ir cogiendo fondo en el diseño. Si quieres animarte a conocer nuevas tendencias en la creación de logos, echa un vistazo a este artículo y entérate de qué es un diseño flat:



























Explicacion amena, y entrando al detalle de todo. Me has dado unas ideas interesantes para crear un logo que tenia en mente.
solo puedo dar las gracias, el que quiera crear un logo pro aqui tiene un tutorial perfecto.