Un widget en Wordpress es un componente programado en php y otros lenguaje para web que permite realizar funciones que utilizamos frecuentemente y de esta manera poder reutilizarlo fácilmente.
Por ejemplo un buscador interno o un visor de imágenes, mostrar páginas o post en un determinado orden, etc.
WordPress por defecto tiene disponibles alrededor de 40 widgets para utilizar en nuestra web. Un plugin puede contener varios widget como por ejemplo Woocomerce es un plugin de comercio electrónico que contiene varios widget como carrito de compras, filtro por precios, buscador de productos, para insertar en diferentes lugares de nuestra página.
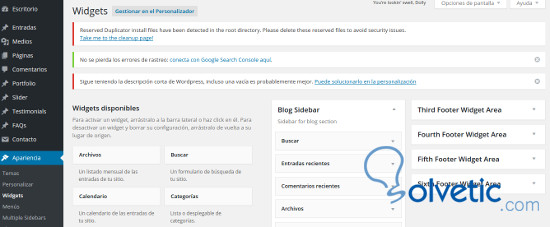
Los widgets se encuentran en el panel de control de Wordpress bajo el menú Apariencia > Widgets
Podemos observar que hay normalmente dos o tres columnas: una a la izquierda con los widget disponibles y otra a la derecha e indican las posiciones disponibles según la plantilla que tengamos para insertar los widget necesarios según la funcionalidad y diseño que necesitemos.
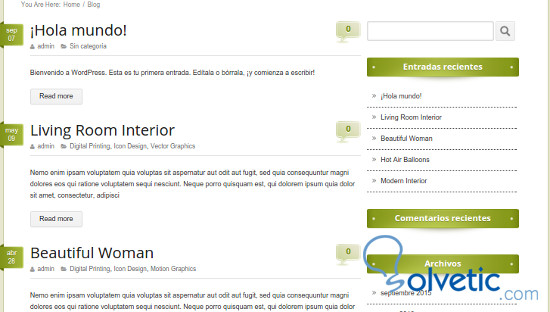
Para insertar un widget en una posición debemos arrastran con el mouse el widget desde la parte izquierda hasta la sección donde queremos incluirlo en la derecha. Por ejemplo en la imágen podemos observar que en la columna sidebar que aparecerá en la página Blog se han insertado los widget búsqueda, Entradas Recientes, Comentarios Recientes y Archivos.
Vamos a crear un Widget para WordPress como ejemplo de este tutorial y detallaré todos los pasos.
Deberemos instalar Wordpress en un servidor local o remoto. WordPress como se indicó en otros tutoriales es muy interesante como Trabajando de manera local con WordPress o Cómo tener una instalación portable de WordPress.
Wordpress actualmente se encuentra en la versión 4.3.1. Los widget pueden tener problemas si alguna función de Wordpress queda obsoleta por ello requieren mantenimiento para ser actualizados ante posibles cambios.
En este tutorial desarrollaremos un ejemplo php 5.3 o superior y servirá para publicar anuncios con un titulo, un enlace y una descripción en html, este widget permitirá publicar ofertas, servicios o productos en nuestra web.
Wordpress incorpora diversas clases con funcionalidades y métodos para permitirnos programar un código rápido y ordenado, para desarrollar widget utilizaremos la clase WP_Widget.
Un widget tiene una estructura básica de cuatro métodos:
Los constructores son funciones o métodos en una clase que son invocadas automáticamente cuando se crea una nueva instancia de una clase. Los parámetros del constructor son la id o identificador del Widget, el nombre y argumentos opcionales que incluyen la descripción y la clase para estilos CSS que se aplicará al Widget que puede variar según cada plantilla.
Es el método que implementa la vista publica, el código que vera el usuario. Soporta parámetros opcionales, a través de variables como $before_widget, $after_widget, $before_title y $after_title que indicarán que código se mostrará antes y después del widget y antes y después del titulo. Estas variables las toma de la definición del sidebar o sección que utilicemos.
Por ejemplo en el caso de la plantilla utilizada en este tutorial la definición del sidebar es la siguiente:
Es quien se encarga de mostrar el formulario del widget en el administrador de Wordpress para añadir datos.
Es quien se encargará de guardar, actualizar o realizar la tarea luego hacer click en Guardar en el formulario.
A continuación dentro de nuestro theme o plantilla de Wordpress crearemos el archivo Anuncioswidget.php, abrimos el archivo y dentro colocamos el siguiente código
Como se puede ver en el panel de control de Wordpress en la sección de Widgets, veremos Anuncios, si lo arrastramos a algunas sección como Blog podremos insertar un anuncio asignando el titulo, la descripción en HTML con una imágen y el enlace a donde ver más información, despues de guardar podremos verlo en la página correspondiente.
Hasta aquí hemos detallado como crear un Widget que nos permite múltiples aplicaciones cuya limitación es solo la creatividad. Podemos añadirle mayor complejidad según nuestras necesidades, implementar librerías o scripts Jquery, realizar pequeñas aplicaciones utilices para los usuarios, también podemos compartirlas con la comunidad Wordpress o ofrecerlas como servicio de desarrollo a otros usuarios.
Es importante tener en cuenta que si un widget falla podría hacer fallar toda la página por lo que debemos saber cuales están funcionando y en que orden se han instalado para quitarlo en caso de un error.
Para desactivar cualquier widget, sólo debemos arrástralo desde la columna derecha donde se encuentre hacia la zona izquierda denominada Widgets inactivos, si por algún error no pudiésemos ver la pantalla simplemente habrá que ir al archivo functions.php y comentar el código que lo añade al administrador de Wordpress.
Siguiendo el código con Firebug o cualquier otro visor que nos brinde el navegador, podremos conocer la estructura del Widget y así personalizar el diseño desde estilos css.
Si queremos compartir nuestro Widget con otros usuarios deberemos hacerlo parte de un plugin y añadirlo a directorio oficial de plugins de Wordpress, así otros usuarios podrán encontrarlo y probarlo o utilizarlo en su web.
Por ejemplo un buscador interno o un visor de imágenes, mostrar páginas o post en un determinado orden, etc.
WordPress por defecto tiene disponibles alrededor de 40 widgets para utilizar en nuestra web. Un plugin puede contener varios widget como por ejemplo Woocomerce es un plugin de comercio electrónico que contiene varios widget como carrito de compras, filtro por precios, buscador de productos, para insertar en diferentes lugares de nuestra página.
Los widgets se encuentran en el panel de control de Wordpress bajo el menú Apariencia > Widgets
Podemos observar que hay normalmente dos o tres columnas: una a la izquierda con los widget disponibles y otra a la derecha e indican las posiciones disponibles según la plantilla que tengamos para insertar los widget necesarios según la funcionalidad y diseño que necesitemos.
Para insertar un widget en una posición debemos arrastran con el mouse el widget desde la parte izquierda hasta la sección donde queremos incluirlo en la derecha. Por ejemplo en la imágen podemos observar que en la columna sidebar que aparecerá en la página Blog se han insertado los widget búsqueda, Entradas Recientes, Comentarios Recientes y Archivos.
Vamos a crear un Widget para WordPress como ejemplo de este tutorial y detallaré todos los pasos.
Deberemos instalar Wordpress en un servidor local o remoto. WordPress como se indicó en otros tutoriales es muy interesante como Trabajando de manera local con WordPress o Cómo tener una instalación portable de WordPress.
Wordpress actualmente se encuentra en la versión 4.3.1. Los widget pueden tener problemas si alguna función de Wordpress queda obsoleta por ello requieren mantenimiento para ser actualizados ante posibles cambios.
En este tutorial desarrollaremos un ejemplo php 5.3 o superior y servirá para publicar anuncios con un titulo, un enlace y una descripción en html, este widget permitirá publicar ofertas, servicios o productos en nuestra web.
Wordpress incorpora diversas clases con funcionalidades y métodos para permitirnos programar un código rápido y ordenado, para desarrollar widget utilizaremos la clase WP_Widget.
Un widget tiene una estructura básica de cuatro métodos:
El constructor
Los constructores son funciones o métodos en una clase que son invocadas automáticamente cuando se crea una nueva instancia de una clase. Los parámetros del constructor son la id o identificador del Widget, el nombre y argumentos opcionales que incluyen la descripción y la clase para estilos CSS que se aplicará al Widget que puede variar según cada plantilla.
La función widget
Es el método que implementa la vista publica, el código que vera el usuario. Soporta parámetros opcionales, a través de variables como $before_widget, $after_widget, $before_title y $after_title que indicarán que código se mostrará antes y después del widget y antes y después del titulo. Estas variables las toma de la definición del sidebar o sección que utilicemos.
Por ejemplo en el caso de la plantilla utilizada en este tutorial la definición del sidebar es la siguiente:
register_sidebar( array(
'name' => __('Blog Sidebar', 'swmtranslate'),
'description' => 'Sidebar for blog section',
'before_widget' => '<div class="sidebar_box"><div class="sidebar_box_shadow1"><div class="sidebar_box_shadow2">',
'after_widget' => '<div class="clear"></div></div></div></div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));Por lo tanto el widget en la web mostrar el siguiente código definido:
<div class="sidebar_box">
<div class="sidebar_box_shadow1">
<div class="sidebar_box_shadow2">
<h3>Titulo widget</h3>
-------- Contenido widget -------
<div class="clear">
</div>
</div>
La función form
Es quien se encarga de mostrar el formulario del widget en el administrador de Wordpress para añadir datos.
La función Update
Es quien se encargará de guardar, actualizar o realizar la tarea luego hacer click en Guardar en el formulario.
A continuación dentro de nuestro theme o plantilla de Wordpress crearemos el archivo Anuncioswidget.php, abrimos el archivo y dentro colocamos el siguiente código
<? class AnunciosWidget extends WP_Widget {
function __construct() {
parent::__construct(
'anuncio_widget', // Nombre identificador
__( 'Anuncio', 'opciones' ), // Titulo del Widget
array( 'description' => __( 'Widget que muestra una anuncio', 'opciones' ), ) // Descripcion del widget
);
}
//Muestra el widget en la web publica
function widget($config, $instancia) {
// Extraemos los argumentos del area de widgets
extract($config);
$titulo = apply_filters('widget_title', $instancia['titulo']);
$descripcion = $instancia['descripcion'];
$url = $instancia['url'];
$imagen = $instancia['imagen'];
echo $before_widget;
echo $before_title;
echo $titulo;
echo $after_title;
echo $descripcion;
echo '<strong>Más info: </strong><a href="'.$url.'">'.$url.'</a></p>'; ?>
<? echo $after_widget;
}
//Formulario de administración del widget
function form($instancia) {
// Definimos campos del formulario
$campos = array('titulo' => 'Anuncio', 'descripcion'=> '', 'url' => '', 'imagen' => '');
// Mostramos datos del formulario si ya existen
$instancia = wp_parse_args((array)$instancia, $campos);
// Tomamos los datos de cada instancia
$titulo = $instancia['titulo'];
$descripcion = $instancia['descripcion'];
$url = $instancia['url'];
$imagen = $instancia['imagen'];
// Mostramos el formulario
?>
<p>
Titulo
<input type="text" name="<?php echo $this->get_field_name('titulo');?>"
value="<?php echo esc_attr($titulo);?>"/>
</p>
<p>
Descripción
<textarea rows="4" cols="50" name="<?php echo $this->get_field_name('descripcion');?>" ><?php echo $descripcion;?>
</textarea>
</p>
<p>URL<input type="text" name="<?php echo $this->get_field_name('url');?>" value="<?php echo esc_attr($url);?>"/>
</p>
<?php
}
//funcion Update actualiza los datos y los guarda
function update($nueva_instancia, $anterior_instancia) {
$instancia = $anterior_instancia;
//Con la funcion sanitize_text_field elimiamos HTML de los campos excepto de descripción
$instancia['titulo'] = sanitize_text_field($nueva_instancia['titulo']);
$instancia['descripcion'] = $nueva_instancia['descripcion'];
$instancia['url'] = sanitize_text_field($nueva_instancia['url']);
return $instancia;
}
}A continuación deberemos incluir y registrar nuestro widget para que sea funcional en el archivo functions.php de nuestra plantilla.
include(Anuncioswidget.php');
//Función que registra todos los widget que tengamos
function registrar_widgets() {
register_widget( 'AnuncioWidget' );
}
//Añadimos el widget al administrador de Wordpress
add_action( 'widgets_init', 'registrar_widgets' );Los campos de cada widget aparecen cuando hacemos un clic sobre su título. Cada widget brinda su propio formulario de configuración, así que deberemos que especificar los datos que se indiquen en cada campo.Como se puede ver en el panel de control de Wordpress en la sección de Widgets, veremos Anuncios, si lo arrastramos a algunas sección como Blog podremos insertar un anuncio asignando el titulo, la descripción en HTML con una imágen y el enlace a donde ver más información, despues de guardar podremos verlo en la página correspondiente.
Hasta aquí hemos detallado como crear un Widget que nos permite múltiples aplicaciones cuya limitación es solo la creatividad. Podemos añadirle mayor complejidad según nuestras necesidades, implementar librerías o scripts Jquery, realizar pequeñas aplicaciones utilices para los usuarios, también podemos compartirlas con la comunidad Wordpress o ofrecerlas como servicio de desarrollo a otros usuarios.
Es importante tener en cuenta que si un widget falla podría hacer fallar toda la página por lo que debemos saber cuales están funcionando y en que orden se han instalado para quitarlo en caso de un error.
Para desactivar cualquier widget, sólo debemos arrástralo desde la columna derecha donde se encuentre hacia la zona izquierda denominada Widgets inactivos, si por algún error no pudiésemos ver la pantalla simplemente habrá que ir al archivo functions.php y comentar el código que lo añade al administrador de Wordpress.
Siguiendo el código con Firebug o cualquier otro visor que nos brinde el navegador, podremos conocer la estructura del Widget y así personalizar el diseño desde estilos css.
Si queremos compartir nuestro Widget con otros usuarios deberemos hacerlo parte de un plugin y añadirlo a directorio oficial de plugins de Wordpress, así otros usuarios podrán encontrarlo y probarlo o utilizarlo en su web.








Muy bueno Sergio, no nos dejes con temas de programación interesantes, yo te sigo. saludos.