Los plugin se pueden instalar desde el panel de control WordPress y se pueden utilizar libremente o modificar el código para extender y ampliar la funcionalidad o incluso crear un plugin propio a medida en función de las necesidades que tenga tu site.
Los plugins tienen como característica principal no ser invasivos es decir, cuando se instala un plugin, la web tomará las funcionalidades que el plugin provea, pero al desinstalar el plugin se eliminarán esas funcionalidades.
La mayoría de los plugin son independientes del diseño o tema que se le haya asignado a la web, incluso si cambia temas o actualiza la instalación de WordPress, la funcionalidad no se vera afectada.
Wordpress posee una gran base de datos de plugins que publican usuarios y empresas, existen algunos de pago y otros gratuitos.Podemos ver los plugins disponibles en el Directorio oficial de Plugins de Wordpress. También podemos acceder desde el panel de administración en el menú Plugins.
Crear Plugin para Wordpress a medida
La creación de un plugin a medida puede resolver muchos problemas relacionados con aspectos específicos de tareas o modelos de datos y negocios que no encontramos en otros plugins mas genéricos.
Los plugin normalmente son probados por los usuarios, antes de instalar algún plugin en un sitio web que este funcionando lo mejor es instalarlo en forma local por si falla, podremos corregir el error eliminado el plugin desde el panel de administración o bien desde la carpeta de plugin de nuestra web.
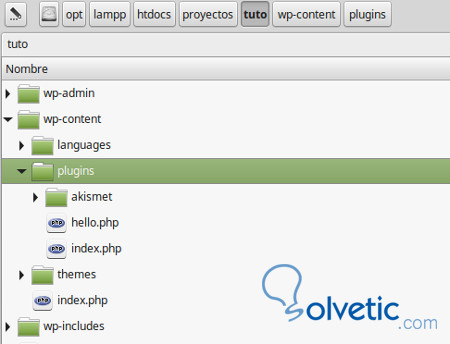
Estos scripts se almacenan en la carpeta wp-content/plugins, cada plugin en una carpeta con su nombre identificatorio.
El objetivo de este tutorial es crear un plugin siguiendo los pasos detalladamente y lo testearemos sobre una web Wordpress.
En este tutorial para crear un plugin que permitirá tener un sistema de anuncios en la web. En otro tutorial, Desarrollar Widget personalizado para WordPress, habíamos creado un Widget, en este crearemos un plugin es decir que contendrá widget, post personalizados y shortcodes, todas las herramientas de publicación en un solo plugin.
Comenzaremos en la carpeta wp-content/plugin y dentro crearemos la carpeta wpanuncios que contendrá nuestro plugin.
Luego crearemos el archivo wpanuncios.php, lo abrimos y añadimos el siguiente código y guardamos el archivo.
<?php /** * * Plugin Name: WP Anuncios * Plugin URL: http://innovesoft.net * Description: WP Anuncios permite dar de alta anuncios y mostrarlos en la web * Version: 1.0 * Author: Sergio Culoccioni * Author URI: http://innovesoft.net * **/ ?>Este encabezado indica como se llama el plugin, la empresa que lo desarrollo, el autor y una descripción de su funcionalidad principal.
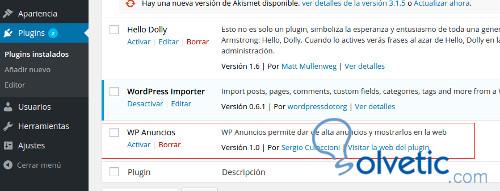
A continuación si vamos al administrador de Wordpress a la zona de plugin, veremos nuestro plugin listo para activar. Ya que toma la cabecera y lo muestra.
A continuación añadiremos el código para configurar el plugin y que tenga un menú propio en el administrador de Wordpress con todas las opciones para añadir y editar post.
<? //---------------------------------------------------------------------
// Creamos el Post Personalizado y configuramos los nombres de
// los elementos de la página del plugin en el administrador
//---------------------------------------------------------------------
if ( ! function_exists('anuncios_post_type') ) {
// Creamos los parametros
function anuncios_post_type() {
$labels = array(
'name' => __( 'Anuncios'),
'singular_name' => __( 'Anuncio'),
'menu_name' => __( 'Anuncios'),
'name_admin_bar' => __( 'Anuncios'),
'all_items' => __( 'Todos los anuncios'),
'add_new_item' => __( 'Añadir anuncio'),
'add_new' => __( 'Añadir nuevo' ),
'new_item' => __( 'Nuevo anuncio'),
'edit_item' => __( 'Editar anuncio' ),
'update_item' => __( 'Actualizar anuncio'),
'view_item' => __( 'Ver anuncio'),
'search_items' => __( 'Buscar anuncios'),
'not_found' => __( 'No se ha encontrado :(' ),
'not_found_in_trash' => __( 'Papelera vacia'),
);
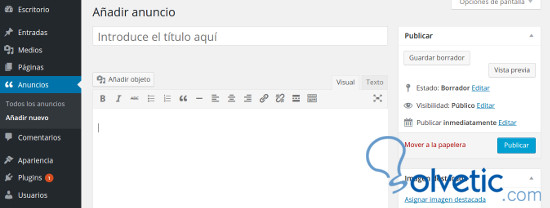
?>A continuación deberemos indicar que opciones brindará la pantalla de alta de anuncio si permitirá subir una imagen, tendrá editor y un titulo, estos elementos ya vienen por defecto para dar de alta información en entradas y paginas.<? // Configuramos las opciones que tendra el post $args = array( 'label' => __( 'anuncios'), 'description' => __( 'Anuncios varios' ), 'labels' => $labels, 'supports' => array( 'title', 'editor', 'thumbnail', ), 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'menu_position' => 20, 'menu_icon' => 'dashicons-editor-quote', 'show_in_admin_bar' => false, 'show_in_nav_menus' => false, 'can_export' => true, 'has_archive' => false, 'exclude_from_search' => true, 'publicly_queryable' => true, 'capability_type' => 'page', ); // Registramos la el post para que este disponible register_post_type( 'anuncios', $args ); } // Añadimos el post para que funcione en Wordpress add_action( 'init', 'anuncios_post_type', 0 ); } ?>Después de guardar el código Activamos el plugin y podremos ver como en el menú de la izquierda aparece la opción anuncios y dentro las opciones que configuramos.
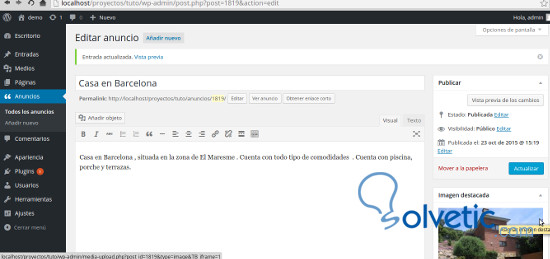
Cuando creemos un nuevo anuncio usaremos los campos que definimos donde el título del anuncio que escribiremos luego se verá en el listado. El texto del anuncio que redactaremos en el editor será el contenido y además podremos asignar una imágen que será la imagen destacada que podremos añadir al anuncio.
A continuación crearemos un Shortcode que es un conjunto de funciones para crear invocar funciones en WordPress de forma sencilla para su uso en los posts y páginas.
Por ejemplo, en cualquier pagina podremos invocar a una función para mostrar un anuncio de la siguiente manera:
[listaranuncios].
El código lo añadimos a continuación del plugin de la siguiente manera:
<? function anuncios_shortcode( $atts ) {
$wp_query = new WP_Query(array('post_type' => 'Anuncios',
'paged' => $paged,
'posts_per_page' => 30,
'orderby' => 'title',
'*****' => 'ASC')
);
while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<div>
<h2><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<div class="entry-summary">
<div style="width:100px;margin-right:10px;float:left"><?
if (has_post_thumbnail()) {
the_post_thumbnail();
}
?></div>
<div style="width:500px;float:left;"><? the_content(); ?></div>
</div>
</div>
<div style="clear:both;"></div>
<?
endwhile;
}
add_shortcode( 'listaranuncios', 'anuncios_shortcode' );
?>Podemos separa el codigo css para ponerlo en un archivo aparte. Luego de grabar este shortcode podemos añadir algunos anuncios, en este tutorial pondremos anuncios inmobiliarios, pero podemos poner cualquier rubro.A continuación crearemos un pagina de Wordpress y le añadiremos el shortcode para mostrar el listado que es el siguiente [listaranuncios]
El resultado al ver la pagina publica será el siguiente:
Veamos como crear un shortcode para ver un anuncio determinado según su id. Para ello añadiremos el siguiente código:
//---------------------------------------------------------------------
// Shortcode Anuncio segun ID
//-
function anunciosID_shortcode( $atts ) {
// extraemos el id de los parametros del shortcode
extract( shortcode_atts(
array(
'id' => '',
), $atts )
);
// Buscamos el anuncio segun el ID pasado como variable
$anuncio = get_post($id);
// Buscamos la URL de la imagen destacada
$imagen = wp_get_attachment_image_src( get_post_thumbnail_id($anuncio->ID), 'thumbnail' );
return
'<div class="anuncio">
<img src=" ' . $imagen[0] . ' " alt=" ' . $anuncio->post_title . ' " />
<p>' . $anuncio->post_content . '</p>
</div>';
}
add_shortcode( 'anuncio', 'anunciosID_shortcode' );Así podremos utilizar el shortcode [anuncio id=999] y mostrar un anuncio determinado en una pagina.Hemos visto como crear un plugin para crear anuncios, también podríamos añadirle el widget que creamos en el tutorial anterior mencionado mas arriba y podríamos incorpórale otras funcionalidades y campos de datos.
Existen muchas mas opciones y funciones para extender un plugin, tema que veremos en otros tutoriales.