El tutorial Aplicaciones multiplataformas con Python, PyQT y QT Desginer 5, habíamos iniciado como instalar y configurar python, pyqt y qt Designar en este tutorial utilizaremos PyQT 4 por razones de estabilidad, igual puede utilizarse con las librerías de PyQt 5.
Crearemos en este tutorial una aplicación visual para conectar una base de datos Sqlite 3 y definiremos las funciones para guardar datos y mostrarlos.
Comenzaremos creando la base de datos en Sqlite para ello podemos utilizar el software Sqliteman que puede utilizarse en cualquier sistema operativo. Podemos descargarlo e instalarlo para poder gestionar bases de datos Sqlite version 3.
Desde la pagina oficial podremos descargar la versión para el sistema operativo que nos convenga para nuestro desarrollo.
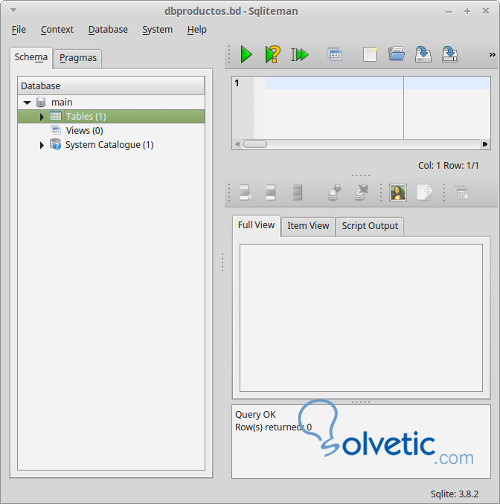
A continuación iniciamos Sqliteman y vamos al menú File > New File y creamos nuestra base de datos dbproductos.db.
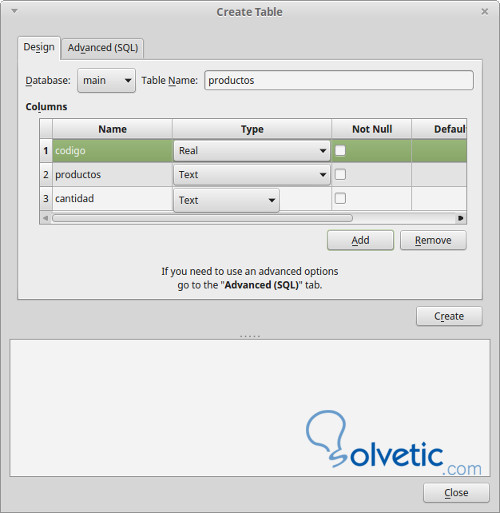
Luego vamos al menú Context > Create Table y creamos la tabla productos.
El código SQL lo podemos obtener desde el mismo software haciendo un clic derecho sobre el nombre de la tabla y utilizando la opcion Describe Table, el codigo resultante sera el siguiente:
CREATE TABLE productos (codigo TEXT NOT NULL, producto TEXT NOT NULL, cantidad TEXT NOT NULL, precio TEXT NOT NULL)Para programar en Python, utilizaremos NetBeans en este tutorial, necesitaremos un plugin que podemos descargar de la web de Plugins de Netbeans.
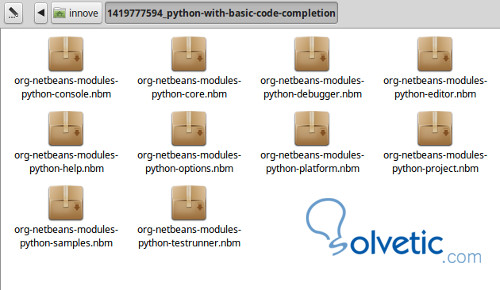
Descargamos el archivo, lo descomprimimos, dentro de la carpeta tendremos todos los archivos y dependencias para añadir a NetBeans.
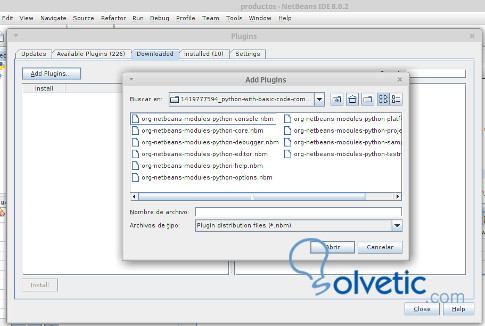
Luego abrimos el programa Netbeans necesitaremos la versión 8.0.2 y vamos al menú Tools > Plugin, luego vamos a la pestaña Downloaded y se abrirá un cuadro de dialogo donde seleccionaremos todos los plugin que descargamos con la tecla:
Shift + ↓
Luego haremos clic en el boton Install para activar el plugin, luego reiniciaremos NetBeans.
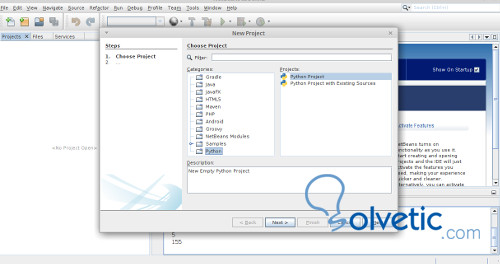
A continuación abrimos NetBeans y vamos al menú File > New Project y Seleccionamos la opción Python y luego Python Project.
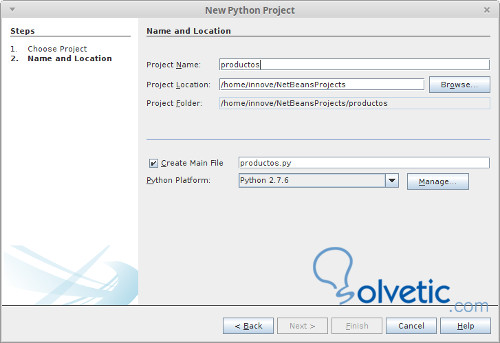
Luego le asignaremos un nombre a nuestro proyecto y la versión de python que ejecutara el código en este caso la versión 2.7.6.
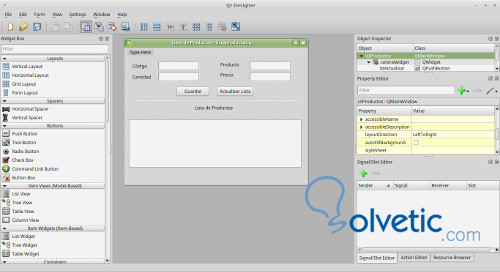
Ahora que tenemos creado el proyecto, vamos a crear la interface para ello vamos a Qt designer y crearemos la siguiente pantalla
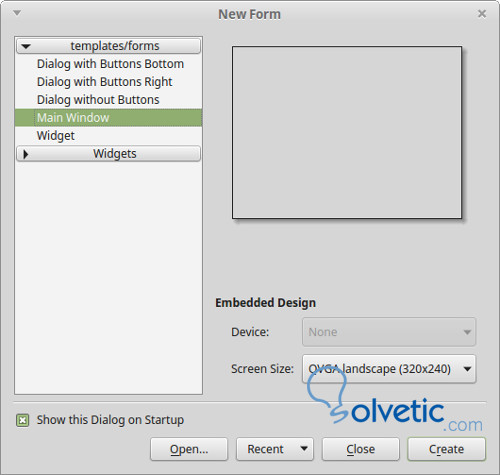
Crearemos primero el proyecto Qt Designer, vamos al menú File > New Project y seleccionamos el tipo de pantalla que vamos a utilizar sera Main Window.
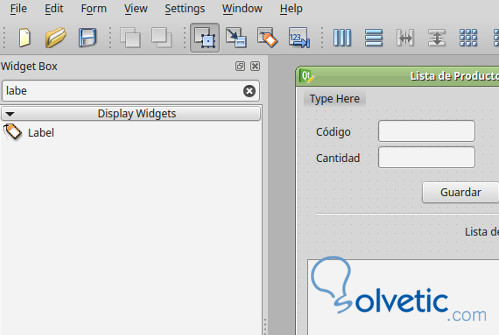
Luego pondremos 4 widget Label, si no podemos encontrarlo en el cuadro de widget a la izquierda deberemos buscarlo.
En el cuadro de propiedades a la derecha deberemos asignar a cada uno su respectivo nombre para luego identificarlo, con la convension de código nos quedarían los siguientes nombres lblCodigo, lblProducto, lblCantidad y lblPrecio.
Tenemos muchas propiedades para configurar cada elemento pero en este tutorial utilizaremos las más básicas. Así tomaremos cada label y lo arrastramos hasta la pantalla para dejarlo en la posición que deseamos.
A continuación deremos poner las cajas de texto o LineEdit, a cada uno le asignamos un nombre txtCodigo, txtProducto, txtCantidad, txtPrecio. Estos serán los campos de la base de datos con estas cajas de texto introduciremos datos que luego guardaremos.
A continuacion pondremos 2 Pushbutton o botones uno será btGuardar para insertar datos en la base de datos y otro btActualizar para actualizar un listado de datos.
Luego añadiremos un tableWidget que también deberemos buscar en la columna izquierda, la arrastramos a la pantalla y la denominamos lista de tblproductos.
Luego guardamos el archivo como listaproductos.ui. en la carpeta donde esta el proyecto que creamos con netbeans.
Abrimos una ventana de terminal para convertir el archivo de QT listaproductos.ui a python mediante el siguiente comando:
puic4 listaproductos.ui > listaproductos.pyEl código Python del diseño sera el siguiente
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'listaproductos.ui'
#
# Created: Sun Nov 1 18:03:40 2015
# by: PyQt4 UI code generator 4.10.4
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
def _fromUtf8(s):
return s
try:
_encoding = QtGui.QApplication.UnicodeUTF8
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig, _encoding)
except AttributeError:
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig)
class Ui_UIProductos(object):
def setupUi(self, UIProductos):
UIProductos.setObjectName(_fromUtf8("UIProductos"))
UIProductos.resize(497, 374)
self.centralwidget = QtGui.QWidget(UIProductos)
self.centralwidget.setObjectName(_fromUtf8("centralwidget"))
self.lblCodigo = QtGui.QLabel(self.centralwidget)
self.lblCodigo.setGeometry(QtCore.QRect(20, 16, 56, 17))
self.lblCodigo.setMaximumSize(QtCore.QSize(16777215, 17))
self.lblCodigo.setTextFormat(QtCore.Qt.PlainText)
self.lblCodigo.setObjectName(_fromUtf8("lblCodigo"))
self.lblPrecio = QtGui.QLabel(self.centralwidget)
self.lblPrecio.setGeometry(QtCore.QRect(260, 40, 56, 17))
self.lblPrecio.setMaximumSize(QtCore.QSize(16777215, 17))
self.lblPrecio.setObjectName(_fromUtf8("lblPrecio"))
self.lblCantidad = QtGui.QLabel(self.centralwidget)
self.lblCantidad.setGeometry(QtCore.QRect(20, 46, 56, 17))
self.lblCantidad.setMaximumSize(QtCore.QSize(16777215, 17))
self.lblCantidad.setObjectName(_fromUtf8("lblCantidad"))
self.txtCodigo = QtGui.QLineEdit(self.centralwidget)
self.txtCodigo.setGeometry(QtCore.QRect(90, 10, 113, 27))
self.txtCodigo.setObjectName(_fromUtf8("txtCodigo"))
self.txtPrecio = QtGui.QLineEdit(self.centralwidget)
self.txtPrecio.setGeometry(QtCore.QRect(340, 40, 113, 27))
self.txtPrecio.setObjectName(_fromUtf8("txtPrecio"))
self.txtCantidad = QtGui.QLineEdit(self.centralwidget)
self.txtCantidad.setGeometry(QtCore.QRect(90, 40, 113, 27))
self.txtCantidad.setObjectName(_fromUtf8("txtCantidad"))
self.line = QtGui.QFrame(self.centralwidget)
self.line.setGeometry(QtCore.QRect(20, 110, 461, 16))
self.line.setFrameShape(QtGui.QFrame.HLine)
self.line.setFrameShadow(QtGui.QFrame.Sunken)
self.line.setObjectName(_fromUtf8("line"))
self.btGuardar = QtGui.QPushButton(self.centralwidget)
self.btGuardar.setGeometry(QtCore.QRect(140, 80, 91, 27))
self.btGuardar.setMinimumSize(QtCore.QSize(91, 0))
self.btGuardar.setObjectName(_fromUtf8("btGuardar"))
self.btActualizar = QtGui.QPushButton(self.centralwidget)
self.btActualizar.setGeometry(QtCore.QRect(250, 80, 101, 27))
self.btActualizar.setMinimumSize(QtCore.QSize(101, 0))
self.btActualizar.setObjectName(_fromUtf8("btActualizar"))
self.label = QtGui.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(190, 130, 121, 17))
self.label.setObjectName(_fromUtf8("label"))
self.lblProducto = QtGui.QLabel(self.centralwidget)
self.lblProducto.setGeometry(QtCore.QRect(260, 10, 56, 21))
self.lblProducto.setMaximumSize(QtCore.QSize(16777215, 21))
self.lblProducto.setObjectName(_fromUtf8("lblProducto"))
self.txtProducto = QtGui.QLineEdit(self.centralwidget)
self.txtProducto.setGeometry(QtCore.QRect(340, 10, 113, 27))
self.txtProducto.setObjectName(_fromUtf8("txtProducto"))
self.tableWidget = QtGui.QTableWidget(self.centralwidget)
self.tableWidget.setGeometry(QtCore.QRect(10, 170, 471, 131))
self.tableWidget.setWordWrap(True)
self.tableWidget.setObjectName(_fromUtf8("tableWidget"))
self.tableWidget.setColumnCount(0)
self.tableWidget.setRowCount(0)
UIProductos.setCentralWidget(self.centralwidget)
self.menubar = QtGui.QMenuBar(UIProductos)
self.menubar.setGeometry(QtCore.QRect(0, 0, 497, 27))
self.menubar.setObjectName(_fromUtf8("menubar"))
UIProductos.setMenuBar(self.menubar)
self.statusbar = QtGui.QStatusBar(UIProductos)
self.statusbar.setObjectName(_fromUtf8("statusbar"))
UIProductos.setStatusBar(self.statusbar)
self.retranslateUi(UIProductos)
QtCore.QMetaObject.connectSlotsByName(UIProductos)
def retranslateUi(self, UIProductos):
UIProductos.setWindowTitle(_translate("UIProductos", "Lista de Productos", None))
self.lblCodigo.setText(_translate("UIProductos", "Código", None))
self.lblPrecio.setText(_translate("UIProductos", "Precio", None))
self.lblCantidad.setText(_translate("UIProductos", "Cantidad", None))
self.btGuardar.setText(_translate("UIProductos", "Guardar", None))
self.btActualizar.setText(_translate("UIProductos", "Actualizar Lista", None))
self.label.setText(_translate("UIProductos", "Lista de Productos", None))
self.lblProducto.setText(_translate("UIProductos", "Producto", None))
self.tableWidget.setSortingEnabled(True)A continuación crearemos otro archivo para la funcionalidad del diseño definida en el anterior:
from PyQt4 import QtCore
from PyQt4 import QtGui
from PyQt4.QtCore import *
from PyQt4.QtGui import *
from listaproductos import Ui_FrmProductos
import sqlite3
import sys
class FrmProductos(QtGui.QMainWindow):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
self.ui = Ui_FrmProductos()
self.ui.setupUi(self)
self.ui.btGuardar.clicked.connect(self.Guardar_click)
self.ui.btActualizar.clicked.connect(self.Actualizar_click)
self.IniciarBasedeDatos()
self.conn = None
self.cursor = None
#Iniciamos la base de datos y creamos la tabla si no existe
def IniciarBasedeDatos(self):
self.conn = sqlite3.connect("dbproductos.bd")
cursor = self.conn.cursor()
cursor.execute ("""CREATE TABLE IF NOT EXISTS productos (codigo TEXT NOT NULL,
producto TEXT NOT NULL, cantidad TEXT NOT NULL, precio TEXT NOT NULL)""")
def Guardar_click(self):
conn = sqlite3.connect("dbproductos.bd")
cursor = conn.cursor()
self.codigo = str(self.ui.txtCodigo.text())
self.producto = str(self.ui.txtProducto.text())
self.cantidad = str(self.ui.txtCantidad.text())
self.precio = str(self.ui.txtPrecio.text())
self.registro = (self.codigo, self.producto, self.cantidad, self.precio)
cursor.execute("INSERT INTO productos (codigo,producto,cantidad,precio) VALUES (?,?,?,?)", self.registro)
conn.commit()
self.ui.lineEdit.setText("")
conn.commit()
QMessageBox.about(self, "Registro guardado", "Aviso")
def Actualizar_click(self):
conn = sqlite3.connect("dbproductos.bd")
cursor = conn.cursor()
# self.con = sqlite3.connect("dbproductos.bd")
# Se cargan los datos indicados de la tabla
cursor.execute("SELECT codigo, producto, cantidad, precio FROM productos")
table_info = cursor.fetchall()
string_list = QStringList()
database_table_column_count = 4
database_table_columns = {}
database_table_items = []
self.ui.tableWidget.setColumnCount(database_table_column_count)
self.numerodefilas = len(table_info)
self.ui.tableWidget.setRowCount(self.numerodefilas)
#print filas[0]
for j in range(self.numerodefilas):
fila = table_info[j]
print j
for i in range(0, len(fila)):
elemento = fila[i]
print elemento
elemento = str(elemento)
newitem = QTableWidgetItem(elemento)
self.ui.tableWidget.setItem(j, i, newitem)
if __name__ == "__main__":
app = QtGui.QApplication(sys.argv)
myapp = FrmProductos()
myapp.show()
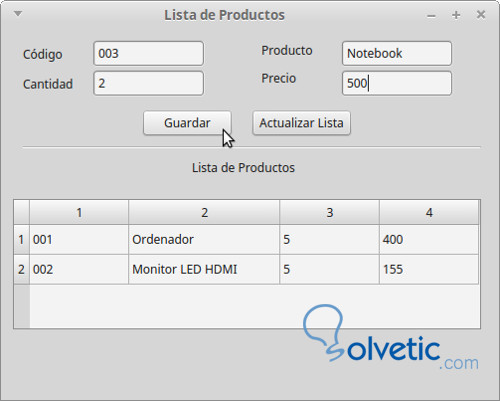
sys.exit(app.exec_())El resultado al ejecutar el código será el siguiente:



















Muchas gracias por su aporte :D me sirvió de gran ayuda estuve buscando mucha información y nada como la suya!! muy bien explicado como cargar los datos a una tabla.