Un sistema que está en funcionamiento y tiene interacción con los usuarios en algunos momentos irá cambiando, ya sea como consecuencia de su diseño y desarrollo o tal vez por el feedback del usuario, esto es como los procesos naturales de la vida, cada cierto tiempo cambian las estaciones, el día y la noche, etc.
UML está hecho para representar los objetos del sistema y los objetos del sistema están hechos a partir de modelos de la vida real, todo esto hace que la posibilidad de representar sus diferentes fases nos lleven a los diagramas de estado.
Diagrama de Estados
El diagrama de estados permite plasmar los diferentes cambios dentro de un sistema, es decir, mostrar los cambios que se producen en sus objetos y componentes debido a la interacción o al paso del tiempo.
Por ejemplo, cuando encendemos una luz en una habitación, esencialmente existen 2 estados primarios, el interruptor colocado en un lado y la luz apagada, el interruptor colocado en otra posición diferente a la inicial y la luz encendida, también existe el proceso que lleva al cambio de estado.
En el caso del tiempo, cuando accionamos un horno microondas, al momento de darle al botón de inicio empieza a calentar el contenido y luego del tiempo establecido sin otro tipo de interacción el automáticamente se detiene, es decir, que también cambió de estado por sí mismo con el paso del tiempo.
Con el diagrama de estados en UML podemos representar todas estas fases por las que puede pasar un sistema, indicando el punto de partida, las transiciones y marcando el punto final de esto.
Este diagrama se diferencia del resto de diagramas de UML en que solo representa a un objeto, cuando los anteriores eran grupales por decirlo de alguna forma, ya que se podía graficar un conjunto de objetos o clases, en este caso iremos objeto por objeto definiendo sus diferentes estados.
Simbología
Ya que conocemos que es un diagrama de estados y para que podemos utilizarlo, ahora debemos conocer como representarlo gráficamente en nuestro UML.
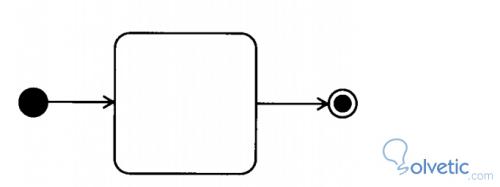
El inicio de un estado se denota con un punto relleno, los pasos a otros estados se expresa con una línea con punta de flecha y cada una de las fases o estados se representa con un rectángulo de esquinas redondeadas, veamos a continuación la siguiente imagen para que nos ilustremos:
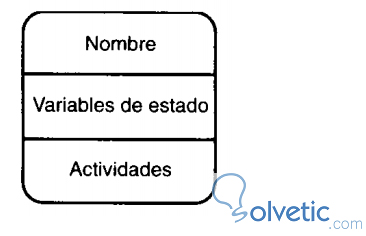
El rectángulo de estado a su vez puede dividirse en tres secciones, así como por ejemplo una clase tenía nombre, atributos y operaciones, un estado puede tener Nombre en la parte superior, Variables en la parte media y Actividades en la parte inferior.
Las variables corresponden a elementos que necesitamos asignarles valores dentro de cada estado, como por ejemplo en el caso del microondas el temporizador, las actividades son sucesos y acciones del estado, es decir, que hace cuando está en un estado de entrada o inicial, que pasa cuando ya ha finalizado.
Veamos la siguiente imagen en la cual hemos divido nuestro estado en sus tres secciones:
UML está hecho para representar los objetos del sistema y los objetos del sistema están hechos a partir de modelos de la vida real, todo esto hace que la posibilidad de representar sus diferentes fases nos lleven a los diagramas de estado.
Diagrama de Estados
El diagrama de estados permite plasmar los diferentes cambios dentro de un sistema, es decir, mostrar los cambios que se producen en sus objetos y componentes debido a la interacción o al paso del tiempo.
Por ejemplo, cuando encendemos una luz en una habitación, esencialmente existen 2 estados primarios, el interruptor colocado en un lado y la luz apagada, el interruptor colocado en otra posición diferente a la inicial y la luz encendida, también existe el proceso que lleva al cambio de estado.
En el caso del tiempo, cuando accionamos un horno microondas, al momento de darle al botón de inicio empieza a calentar el contenido y luego del tiempo establecido sin otro tipo de interacción el automáticamente se detiene, es decir, que también cambió de estado por sí mismo con el paso del tiempo.
Con el diagrama de estados en UML podemos representar todas estas fases por las que puede pasar un sistema, indicando el punto de partida, las transiciones y marcando el punto final de esto.
Este diagrama se diferencia del resto de diagramas de UML en que solo representa a un objeto, cuando los anteriores eran grupales por decirlo de alguna forma, ya que se podía graficar un conjunto de objetos o clases, en este caso iremos objeto por objeto definiendo sus diferentes estados.
Simbología
Ya que conocemos que es un diagrama de estados y para que podemos utilizarlo, ahora debemos conocer como representarlo gráficamente en nuestro UML.
El inicio de un estado se denota con un punto relleno, los pasos a otros estados se expresa con una línea con punta de flecha y cada una de las fases o estados se representa con un rectángulo de esquinas redondeadas, veamos a continuación la siguiente imagen para que nos ilustremos:
El rectángulo de estado a su vez puede dividirse en tres secciones, así como por ejemplo una clase tenía nombre, atributos y operaciones, un estado puede tener Nombre en la parte superior, Variables en la parte media y Actividades en la parte inferior.
Las variables corresponden a elementos que necesitamos asignarles valores dentro de cada estado, como por ejemplo en el caso del microondas el temporizador, las actividades son sucesos y acciones del estado, es decir, que hace cuando está en un estado de entrada o inicial, que pasa cuando ya ha finalizado.
Veamos la siguiente imagen en la cual hemos divido nuestro estado en sus tres secciones: