Los diagramas de actividades en UML nos permiten mostrar los pasos en un proceso o en una operación, su forma y estructura es muy similar a los diagramas de flujo de toda la vida, ya que incorpora un flujo de recorrido, incluyendo toma de decisiones.
Los usuarios que tengan experiencia en programación, verán que este diagrama les resulta familiar ya que les muestra de forma visual la secuencia en la cual se realiza las operaciones como se vería en el mencionado diagrama de flujo.
Diagrama de actividades
El propósito principal de este diagrama es mostrar de una forma general y simplificada lo que ocurre dentro de un proceso u operación, extiende al diagrama de estados por lo que estos dos están relacionados, por ejemplo el diagrama de estados muestra los diferentes estados y actores, el mismo con flechas representa las actividades, en este caso el diagrama de actividades da el detalle de lo que ocurre en cada flecha.
Representación de las actividades
Ya que conocemos el propósito del diagrama de actividades, ahora vamos a saber cómo debemos representarlo en el UML, primero las actividades son rectángulos de bordes redondeados, es más angosto que el rectángulo de estados, con flechas representamos la transición a otras actividades.
Finalmente debemos saber que contamos con un punto inicial y un punto final para limitar el accionar de nuestro diagrama, el punto inicial es un circulo relleno de color negro y el punto final es un circulo relleno dentro de otro círculo.
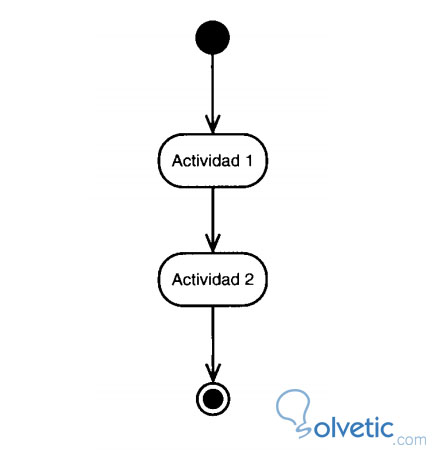
Veamos a continuación una imagen de cómo quedaría lo que acabamos de explicar:
Como vemos tenemos dos actividades, una antecede a la otra y el paso es representado por una flecha, delimitando nuestro diagrama están los puntos de inicio y fin, por esta estructura es que decimos que se parece mucho al diagrama de flujo clásico.
Toma de decisiones
Como en la vida diaria, en el diagrama de actividades también llega un momento en que debemos evaluar un escenario y según su resultado tomar una decisión, para ello contamos con herramientas que nos permiten representar esto, de esta manera no tenemos un límite de lo que podemos lograr para representar fielmente los objetos del sistema o software que estemos diagramando.
Las decisiones pueden representarse de dos formas, la primera utilizando dos flechas saliendo desde la actividad y cada una de las flechas tendrá el nombre de la decisión y apuntará a la actividad a realizar según la decisión tomada en el momento.
La segunda forma de representarlo es como en los diagramas de flujo utilizando un rombo, a cada lado del mismo tendremos la decisión a evaluar y según cada respuesta tendremos un camino a seguir.
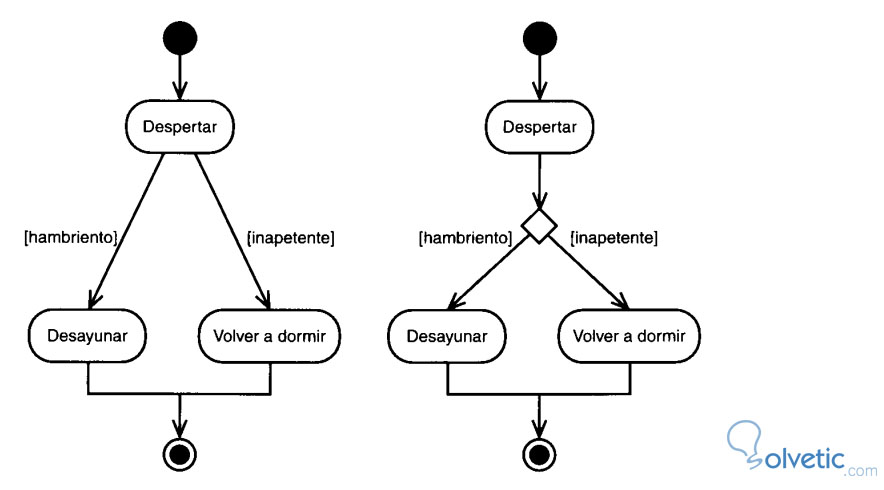
Veamos a continuación una imagen mostrando ambas opciones de representación de una toma de decisión:
En el lado izquierdo tenemos la primera forma de representación vemos que cada flecha tiene una condición diferente, la primera es hambriento y la segunda es inapetente, cada camino lleva a una actividad diferente y cada una de estas actividades lleva al fin; en el lado derecho vemos la segunda forma con el rombo indicando la toma de decisión.
Los usuarios que tengan experiencia en programación, verán que este diagrama les resulta familiar ya que les muestra de forma visual la secuencia en la cual se realiza las operaciones como se vería en el mencionado diagrama de flujo.
Diagrama de actividades
El propósito principal de este diagrama es mostrar de una forma general y simplificada lo que ocurre dentro de un proceso u operación, extiende al diagrama de estados por lo que estos dos están relacionados, por ejemplo el diagrama de estados muestra los diferentes estados y actores, el mismo con flechas representa las actividades, en este caso el diagrama de actividades da el detalle de lo que ocurre en cada flecha.
Representación de las actividades
Ya que conocemos el propósito del diagrama de actividades, ahora vamos a saber cómo debemos representarlo en el UML, primero las actividades son rectángulos de bordes redondeados, es más angosto que el rectángulo de estados, con flechas representamos la transición a otras actividades.
Finalmente debemos saber que contamos con un punto inicial y un punto final para limitar el accionar de nuestro diagrama, el punto inicial es un circulo relleno de color negro y el punto final es un circulo relleno dentro de otro círculo.
Veamos a continuación una imagen de cómo quedaría lo que acabamos de explicar:
Como vemos tenemos dos actividades, una antecede a la otra y el paso es representado por una flecha, delimitando nuestro diagrama están los puntos de inicio y fin, por esta estructura es que decimos que se parece mucho al diagrama de flujo clásico.
Toma de decisiones
Como en la vida diaria, en el diagrama de actividades también llega un momento en que debemos evaluar un escenario y según su resultado tomar una decisión, para ello contamos con herramientas que nos permiten representar esto, de esta manera no tenemos un límite de lo que podemos lograr para representar fielmente los objetos del sistema o software que estemos diagramando.
Las decisiones pueden representarse de dos formas, la primera utilizando dos flechas saliendo desde la actividad y cada una de las flechas tendrá el nombre de la decisión y apuntará a la actividad a realizar según la decisión tomada en el momento.
La segunda forma de representarlo es como en los diagramas de flujo utilizando un rombo, a cada lado del mismo tendremos la decisión a evaluar y según cada respuesta tendremos un camino a seguir.
Veamos a continuación una imagen mostrando ambas opciones de representación de una toma de decisión:
En el lado izquierdo tenemos la primera forma de representación vemos que cada flecha tiene una condición diferente, la primera es hambriento y la segunda es inapetente, cada camino lleva a una actividad diferente y cada una de estas actividades lleva al fin; en el lado derecho vemos la segunda forma con el rombo indicando la toma de decisión.