El modelo es la base de la estructura de nuestra aplicación, en el caso de Backbone.js, el modelo nos va a representar una abstracción de lo que queremos plasmar en nuestra página.
Para ello contamos con una estructura que contiene atributos y cada uno de estos contendrá diversos valores, por lo que podremos formar objetos individuales que comparten una base en común.
En Backbone.js para trabajar con estos objetos y utilizar sus atributos poseemos dos métodos clave, el get y el set, el primero nos ayuda a obtener el valor ya declarado y el segundo a establecer dicho valor.
Estructura del Modelo
La estructura para crear un modelo en Backbone.js es bastante directa, lo primero que debemos hacer es definir una variable que será la que contendrá la definición del modelo, esta definición viene dada al hacer una instancia de Backbone.Model.extend.
Veamos un ejemplo donde el código que debe tener nuestro HTML debe ser similar a este:
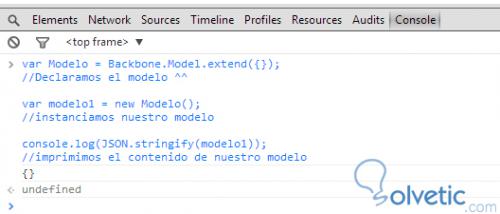
Veamos en la siguiente imagen el código correspondiente:
Como observamos primero declaramos nuestro modelo, luego lo instanciamos y por último imprimimos su contenido, pero en este caso es vacío porque aún no le hemos incorporado nada.
Método set()
Con el método set() podemos incorporar los datos correspondientes a nuestro modelo, pero para ello vamos primero a incorporar los valores iniciales de nuestras instancias, de esta manera tendremos una estructura a la cual asignar los valores correspondientes.
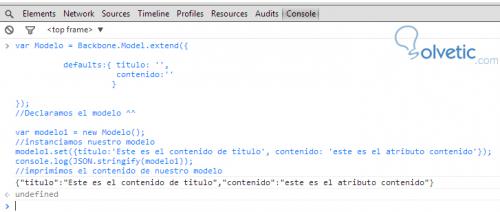
Veamos cómo podemos crear un modelo con datos iniciales y luego le hacemos un set() para asignar un valor:
Como vemos nos llevó un poco más de trabajo y código pero al establecer la estructura en el modelo, nuestras instancias automáticamente la tienen y al hacer el set() podemos darle un valor a cada atributo.
Método get()
Como no siempre vamos a necesitar imprimir todo el contenido de un objeto, probablemente solo necesitemos uno o dos atributos dependiendo de la situación, tenemos el método get(), este método nos permite obtener el valor del atributo.
Para utilizar el método get() simplemente vamos a hacer su llamado desde la instancia y como parámetro le vamos a pasar el atributo que deseemos obtener.
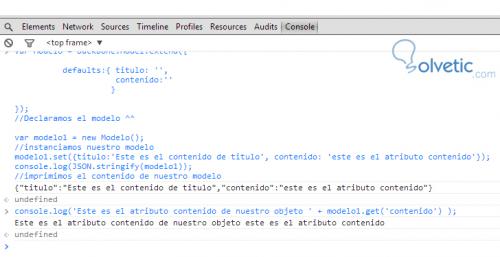
Veamos en la siguiente imagen un ejemplo del mismo:
Acá podemos ver dos cosas, la primera el funcionamiento de nuestro método get(), obtuvimos el valor del atributo contenido del modelo y la segunda es que podemos mantener una persistencia de lo que vamos haciendo en nuestra consola, esto es muy importante ya que es lo que nos permite hacer las pruebas correspondientes que hemos estado viendo.
Finalizando este tutorial pudimos ver como se crea un modelo en Backbone.js así como los distintos métodos que nos permiten manejar el mismo dentro de nuestra aplicación.
Para ello contamos con una estructura que contiene atributos y cada uno de estos contendrá diversos valores, por lo que podremos formar objetos individuales que comparten una base en común.
En Backbone.js para trabajar con estos objetos y utilizar sus atributos poseemos dos métodos clave, el get y el set, el primero nos ayuda a obtener el valor ya declarado y el segundo a establecer dicho valor.
Estructura del Modelo
La estructura para crear un modelo en Backbone.js es bastante directa, lo primero que debemos hacer es definir una variable que será la que contendrá la definición del modelo, esta definición viene dada al hacer una instancia de Backbone.Model.extend.
Recordar
Recordemos que debemos tener un HTML con la librería Backbone.js incluida para que podamos ejecutar los ejemplos en la consola para desarrolladores de Chrome.
Veamos un ejemplo donde el código que debe tener nuestro HTML debe ser similar a este:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Titulo</title> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"> </script> <script src="http://documentcloud.github.com/underscore/underscore-min.js"> </script> <script src="http://documentcloud.github.com/backbone/backbone-min.js"> </script> <script> // Nuestro código debe ir acá </script> </body> </html>
Veamos en la siguiente imagen el código correspondiente:
Como observamos primero declaramos nuestro modelo, luego lo instanciamos y por último imprimimos su contenido, pero en este caso es vacío porque aún no le hemos incorporado nada.
Método set()
Con el método set() podemos incorporar los datos correspondientes a nuestro modelo, pero para ello vamos primero a incorporar los valores iniciales de nuestras instancias, de esta manera tendremos una estructura a la cual asignar los valores correspondientes.
Veamos cómo podemos crear un modelo con datos iniciales y luego le hacemos un set() para asignar un valor:
Como vemos nos llevó un poco más de trabajo y código pero al establecer la estructura en el modelo, nuestras instancias automáticamente la tienen y al hacer el set() podemos darle un valor a cada atributo.
Método get()
Como no siempre vamos a necesitar imprimir todo el contenido de un objeto, probablemente solo necesitemos uno o dos atributos dependiendo de la situación, tenemos el método get(), este método nos permite obtener el valor del atributo.
Para utilizar el método get() simplemente vamos a hacer su llamado desde la instancia y como parámetro le vamos a pasar el atributo que deseemos obtener.
Veamos en la siguiente imagen un ejemplo del mismo:
Acá podemos ver dos cosas, la primera el funcionamiento de nuestro método get(), obtuvimos el valor del atributo contenido del modelo y la segunda es que podemos mantener una persistencia de lo que vamos haciendo en nuestra consola, esto es muy importante ya que es lo que nos permite hacer las pruebas correspondientes que hemos estado viendo.
Finalizando este tutorial pudimos ver como se crea un modelo en Backbone.js así como los distintos métodos que nos permiten manejar el mismo dentro de nuestra aplicación.