En lo que respecta al diseño de aplicaciones siempre han existido tendencias bastante marcadas, pero desde que el Skeumorfismo salió a relucir, han existido un sinfín de debates de qué es lo correcto y qué no entre la comunidad tanto de diseñadores web y desarrolladores por igual.
Después de unos años el Skeumorfismo ha muerto, y el Flat Design o diseño plano ha dominado el mercado de las aplicaciones actuales, sin embargo una nueva tendencia ha salido a relucir, y este es el Material Design, y es donde nos preguntamos ¿Vale la pena él cambio brusco? Veamos entonces qué ofrece cada una de estas tendencias, así como las ventajas y desventajas que implica el uso de cada una.
A pesar de que el Skeumorfismo ha muerto es importante hablar de que supuso el mismo en lo que respecta al diseño del mismo. Esta tendencia no era más que la posibilidad de brindarle al usuario diseños que incluían objetos lo más cercanos al mundo real. iOS en sus versiones más tempranas adoptó el uso de esta práctica para muchas aplicaciones, y las compañías lo implementaban de igual forma. Podíamos ver el famoso micrófono, la brújula, la aplicación de iBooks con una visual idéntica a una estantería e incluso juegos de carta que aplicaban esta tendencia.
No hay qué decir que el Skeumorfismo fue malo, el mismo supuso una evolución en las aplicaciones y en la manera en la que fueron concebidas pero cuando se llevaba a la práctica el mismo fallaba en muchos aspectos técnicos.
En cuanto a lo que respecta al trabajo para el diseñador el Skeumorfismo representaba más horas de esfuerzo sentado frente a un ordenador para obtener lo más aproximado al mundo real, incluso cuando este diseño se llevaba a una web el CSS u hojas de estilos tenían que incluir engorrosas reglas para que funcionara de manera correcta en los navegadores.
Pero el Skeumorfismo contribuyó de manera positiva a la experiencia del usuario, y esto llevo a la creación de una nueva tendencia que conservaría las ventajas y ninguna de las desventajas del Skeumorfismo.
Flat Design
El Flat Design o diseño plano aporta otro nivel de usabilidad a las aplicaciones y sustituye los diseños con efectos tridimensionales, texturas y sombras. En vez de esto, se centra en lo que son tipografías, iconos y colores limpios.
El mismo se enfoca en la simplicidad, y se ayuda de sus componentes como los íconos especializados, para indicar tipos de acciones dentro de la aplicación, junto con determinados colores que aportan un nivel de usabilidad mucho más simple y efectivo.
Pero cuando se pensaba qué al diseño plano estaba en su punto más alto, Google ha anunciado su nuevo estándar o lenguaje de diseño, que lleva haciendo ruido desde hace unos meses.
Material Design
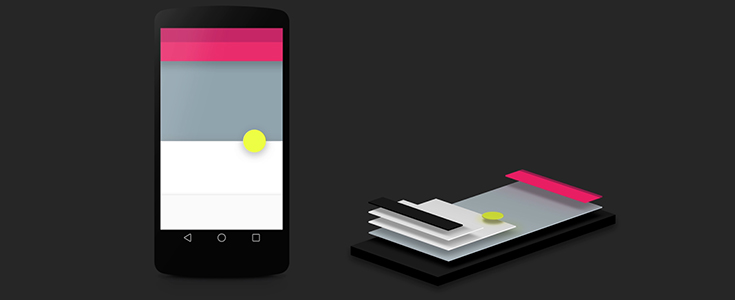
Google ha propuesto un nuevo lenguaje de diseño que tiene como objetivo unificar la experiencia del usuario en las distintas aplicaciones que el mismo puede usar, prácticamente es tener el diseño de Google en todos los lados.
Pero lo interesante de Material Design es que implementa las mejores prácticas de diseño tanto clásico como actual, y se puede decir que es una mezcla entre el Skeumorfismo y el Flat Design, llevado a un nivel de usabilidad mucho más óptimo.
El Flat Design todavía sigue vigente y hay muchas aplicaciones que lo implementan pero con la llegada de Material Design y de todos los cambios que implementa, muchos nos hacemos la pregunta ¿Debemos cambiarnos sin mirar atrás? Para ello veamos una lista de ventajas y desventajas del uso de cada una.
- Trabaja de manera óptima con todo el ancho de la pantalla.
- Se deshace de animaciones y elementos gráficos por lo que aumenta los tiempos de carga en el navegador.
- La implementación de Flat Design permite la escalabilidad de un sitio así como las posibilidades de hacerlo responsive.
- Su filosofía hace bastante complicado construir sitios que sean originales.
- Puede ser limitativo en cuanto al uso de componentes, dándonos opción a solo iconos, colores y tipografías.
- Dependiendo de la funcionalidad del sitio web puede quedarse corto en términos de usabilidad.
- El nuevo arreglo tridimensional se adapta a todo tipo de aplicaciones cubriendo donde el diseño plano no pudo.
- Gracias a que es propuesto por Google, existen reglas definidas y detalladas en cuanto a su implementación.
- Nos facilita el desarrollo para múltiples plataformas, por lo que el desarrollo tanto Android o una página web no necesitará de esfuerzos adicionales.
- Podemos incluir animaciones sin necesidad de incluir características como Flash u otros complementos que nos aumentan tiempos de carga en nuestra aplicación.
- Está atada a Google, por lo que el diseño de aplicaciones siempre estará enmarcada en su estándar.
- La implementación puede ser más lenta al hacer uso de tecnologías más complejas como React o Sass.
- El proceso creativo puede ser más lento al tener que pensar en animaciones y decoraciones en las aplicaciones.
Como vemos cada una tiene sus ventajas y desventajas determinadas, el uso de una o de otra vendrá determinado por las necesidades del proyecto y hasta donde queremos llegar, ya que ciertamente cada una de ellas tiene determinados alcances dentro del mundo web, por ello no podemos descartar ninguna de estas, solo encontrar la que mejor se adapte a la aplicación y lo que queremos lograr.






3 Comentarios
Saul Martin Siera
ago 23 2015 18:45
A favoritos
JART
ago 27 2015 10:45
Erico Roque
mar 23 2016 18:13
Muy buen artículo,
Ahora estoy pensando en realizar un proyecto y me encuentro con el dilema si realmente es conveniente que utilice Flat Design o es mejor que opte por material Design. La verdad es que gracias a este artículo veo las cosas un poco más claras y no ha sido necesario que invierta largas horas de lectura en las diferencias sobre que es uno y otro.
La verdad es que si sabes sacar provecho, puedes aprovechar bastante los dos.