tokenmismatchexception en laravel 5
AUTOR PREGUNTA #1
Hola,
Tengo hace días una página montada en laravel 5 y el trafico de la misma ha sido bueno.
Mi problema es que desde ayer estoy obteniendo un error en todos los formularios que tienen el metodo POST.
el error es tokenmismatchexception y hace referencia al middleware VerifyCsrfToken, he buscado en muchísimos foros sin dar con el chiste:
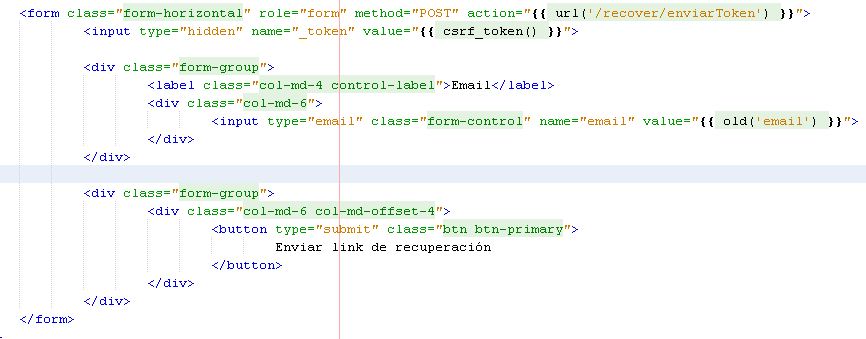
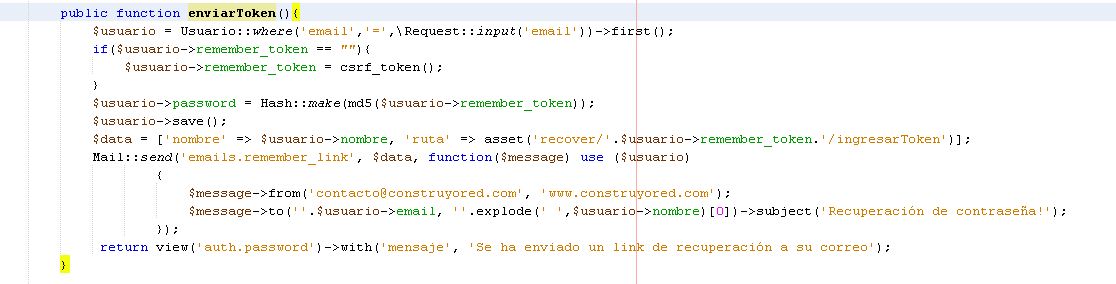
Este es uno de los formularios donde se presenta el problema y el metodo al que llama en el controlador
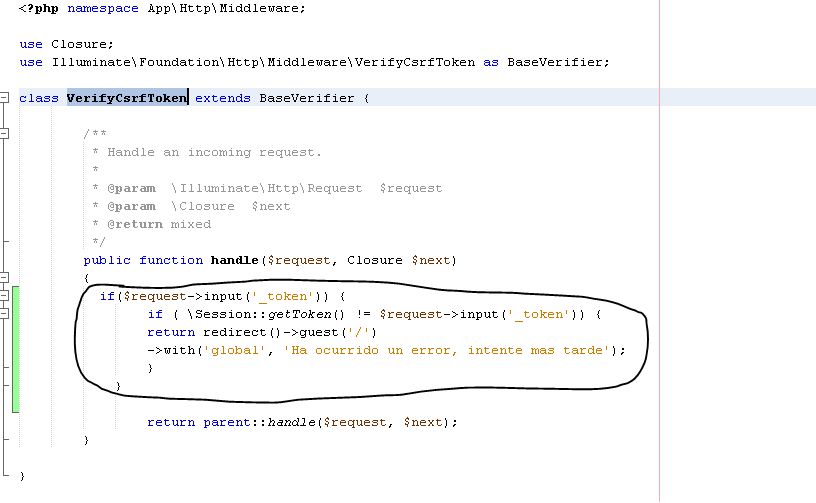
Mi middleware VerifyCsrfToken es:
-- La parte resaltada la adicioné para manejar el error.
NOTA: por si ayuda , la pagina es www.construyored.com, Lo probé local y me funciona
Espero me puedan ayudar , muchas gracias!!
-
¿Tienes la misma pregunta? Yo también
Esto también te interesa!
#2
¿Has probado esto? Es una solución temporal.
Te metes en el servidor web (con acceso escritura) al directorio de sesiones:
(En este ejemplo es 'app/store/framework/sessions/'
Sería ejecutar esto (cambiando a tus directorios):
$ rm -f {pon_tu_web_app}/store/framework/sessions/*
Entras e inicia sesión de nuevo.
Serña bastante típico pero esto a algunos se lo resolvía. Y te lo digo que lo he visto mogollón de veces, le pasa a mucha gente.
#3
Esto lo soluciona seguro:
Los problemas X-CSRF-TOKEN se soluciona:
Añade este codigo en tu diseño global principal (main layout):
<meta name="csrf-token" content="{{ csrf_token() }}" />
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
</script>
Más info:
#4
<meta name="csrf-token" content="{{ csrf_token() }}" />
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Ahora en los AJAX requests incluirán el CSRF token:
$.ajax({
url: "/foo/bar",
})
edito: jajaja Nestor1 y yo decimos lo mismo