Hola cómo estás?
La verdad es que ver el código fuente de Safari es algo bastante sencillo pero la realidad es que tienes que saber hacerlo porque antes de nada tienes que activar el menú desarrollo en la barra de menús.
A continuación te explico cómo activar esto para que puedas ver el código fuente de cualquier web de Safari.
Habilitar menú desarrollo en safari
Lo primero que debemos hacer para habilitar este menú, es acceder a las preferencias del navegador Safari
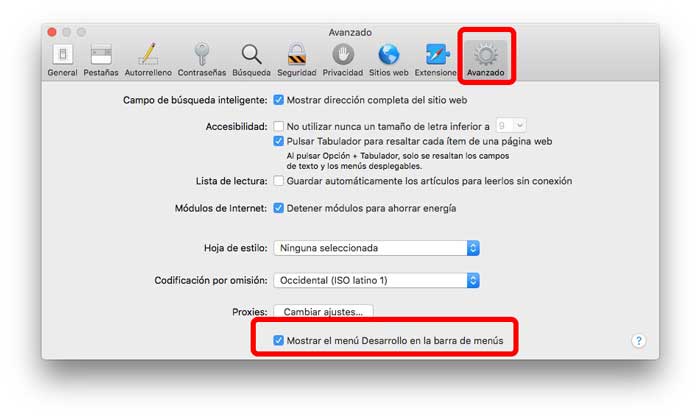
Una vez que nos encontramos dentro de las preferencias, veremos que se abre una nueva ventana con diferentes pestañas. Aquí debemos seleccionar el icono con forma de tuerca que pone “Avanzado”.
Aquí tenemos que marcar en el recuadro inferior la casilla “ Mostrar el menú desarrollo en la barra de menús”.
Finalmente veremos como el menú desarrollador se ha habilitado.
Ver código fuente en cualquier web Safari
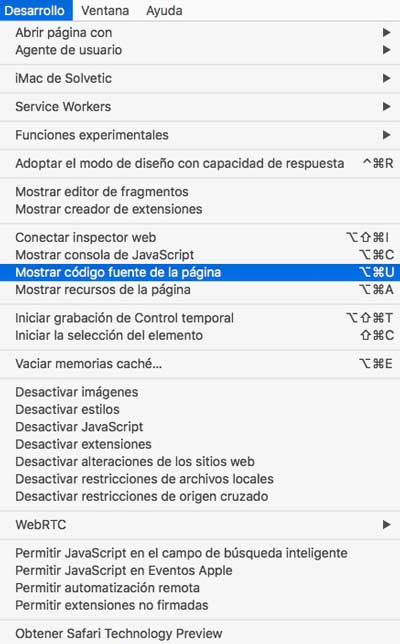
Ahora ya estamos preparados para ver el código fuente de una web en Safari. Nos tenemos que situar sobre la web en la cual queremos revisar el código fuente. Una vez aquí, accedemos al menú desarrollo y entre todas las opciones seleccionamos “Mostrar código fuente de la página”.
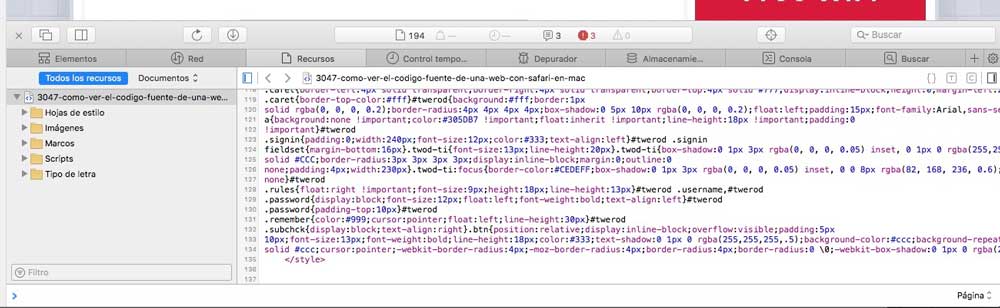
Veremos como en este momento el código fuente de la web que hayamos seleccionado se abre y ya tenemos a nuestra disposición toda la información para revisar todo aquello que nos interese.
ATAJO DE TECLADO
Es posible que seas de los que prefieres los atajos de teclado para poder revisar todo esto de manera más rápida. Si ese es el caso, la combinación de teclas que debes usar es la siguiente:
Cmd + Alt + U
Debemos estar situados en la página de la que queremos obtener su código fuente en Safari y pulsar esta combinación de teclas. Veremos que como en la opción anterior, se va a abrir una nueva pestaña con toda la información del código fuente de la web que hayamos seleccionado.
Te dejo un vídeo por si quieres verlo y un tutorial en el que se explica esto mismo paso por paso por si te ha quedado alguna duda.
Cómo ver código fuente en web safari