Ayuda con bootstrap
AUTOR PREGUNTA #1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Hoteles</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #ffffff;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
(function ($) {
$('#filtrar').keyup(function () {
var rex = new RegExp($(this).val(), 'i');
$('.buscar tr').hide();
$('.buscar tr').filter(function () {
return rex.test($(this).text());
}).show();
})
}(jQuery));
});
</script>
</head>
<body>
<p></p>
<section id="main-body" class="container">
<div class="row">
<div class="col-xs-12 main-content">
<div class="header-lined"></div>
<div class="row">
<div class="form-group col-sm-3">
<input id="filtrar" type="text" class="form-control" placeholder="Busca tu Hotel">
</div>
<div class="form-group col-sm-6">
Selecciona tu destino <div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown">
Destinos <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Destino 1</a></li>
<li><a href="#">Destino 2</a></li>
<li><a href="#">Destino 3</a></li>
</ul>
</div>
</div>
</div>
<p></p>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
<div class="col-md-3">
<div class="thumbnail">
<img src="img-hoteles/1.jpg" alt="">
<p class="caption">Altamira Suite</p>
</div><!--end of thumbnail-->
</div><!--end of div col-->
</div><!--div of div row-->
</div><!--end of div container-->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
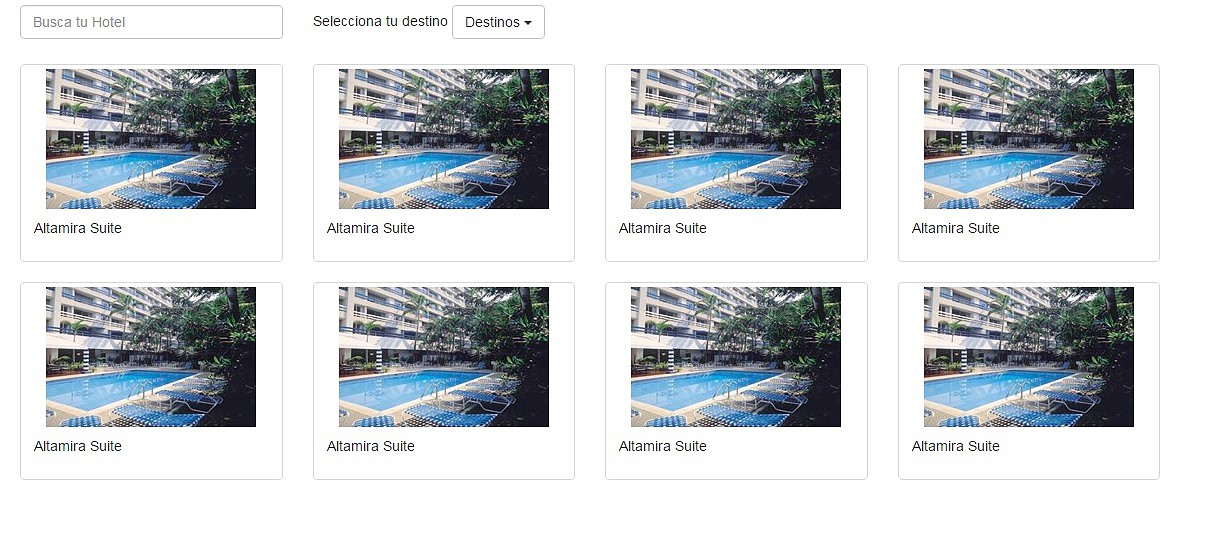
Añado la foto
Espero que alguien me pueda orientar en el asunto. Gracias ![]() :D
:D
Adjuntos:
-
¿Tienes la misma pregunta? Yo también