Introducción al Desarrollo Móvil
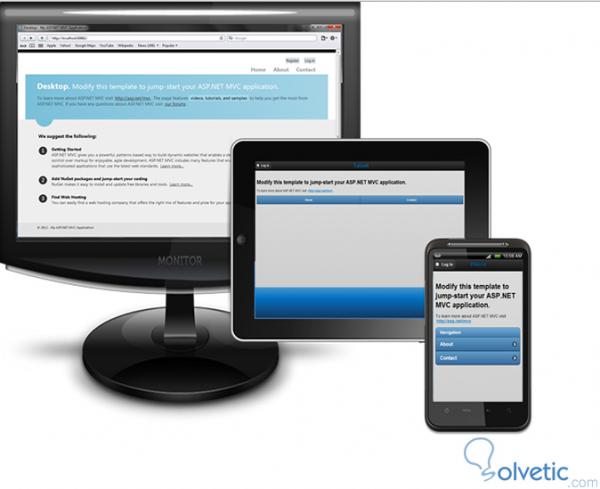
La actualidad de las aplicaciones exigen que los sites estén diseñados pensando en móviles, de hecho las nuevas metodologías de diseño toman una nueva dimensión al diseñar primero los prototipos móviles y luego los de escritorio.
ASP.NET MVC no se queda atrás y nos permite tomar un enfoque bastante flexible y versátil, donde con diferentes herramientas podemos adaptar los desarrollos y llevarlos hacia una nueva vertiente donde se tomen en cuenta los dispositivos móviles.
Plantillas Móviles
La separación MVC que toma ASP.NET nos permite separar la vista de la lógica del negocio, esto no solamente nos sirve para organizar la forma en que codificamos la aplicación, si no que nos da la oportunidad de crear separaciones en la forma en que mostramos la información según el dispositivo.
Por ello ASP.NET nos ofrece las plantillas móviles, que al igual que las plantillas normales nos permite hacer un scaffolding o generar el código necesario para tener una base funcional, esto hace que cuando accedamos desde un móvil le indiquemos a nuestra aplicación que muestre la vista en una plantilla móvil cumpliendo así con el formato solicitado.
Modos de Vista
No solo nos quedamos en las plantillas móviles, también tenemos la oportunidad de hacer vistas y plantillas para dispositivos específicos, así si nos proponemos un target de usuarios de iPad podemos hacer una plantilla en especial para su resolución, de esta forma quienes accedan desde dicho dispositivo verán todo lo que hemos optimizado y si accedemos desde un dispositivo diferente veremos la vista móvil genérica.
Vistas Vobrescritas
Otra de las características que nos ofrece ASP.NET MVC, es la posibilidad de sobrescribir las vistas regulares o normales por sus contrapartes móviles, ayudando así a generar una aplicación más completa, imaginemos que tenemos una sección que debe estar disponible tanto en móvil como en escritorio, pues solo debemos colocar la extensión .Mobile en su nombre, como por ejemplo:
Views\Home\Index.cshtml Views\Home\Index.Mobile.cshtml
Así la segunda línea nos permite que cuando accedamos desde un navegador móvil el enrutador de nuestra aplicación sirva la vista .Mobile directamente.
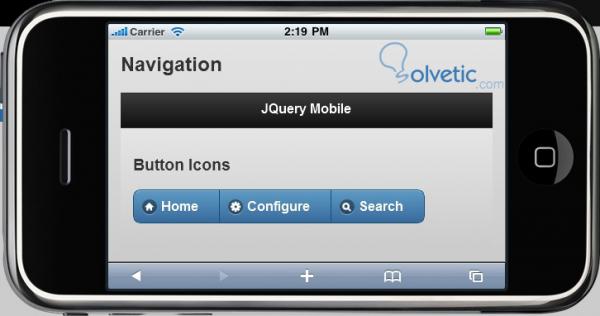
jQuery Mobile
Los navegadores móviles de la actualidad soportan Javascript de forma nativa y con un rendimiento bastante alto, sin embargo los Frameworks aún no están 100% integrados para móviles o por lo menos en su forma clásica, por ello tenemos jQuery Mobile que nos permite llevar funciones como AJAX a nuestras vistas móviles, permitiendo así mantener nuestras funcionalidades en todos los formatos.
Pero no solo eso, también podemos manejar efectos como los Swipes y mejorar los menús para las interfaces táctiles de la actualidad. Tenemos grandes oportunidades gracias al mercado móvil, y si no nos quedamos con tecnologías viejas y optamos utilizar un framework moderno como ASP.NET MVC podremos sacar provecho de las nuevas necesidades para crear aplicaciones de última generación.
Ya tenemos una idea general de lo que nos ofrece ASP.NET MVC para el desarrollo móvil, con ello debemos ya no solo pensar en el objetivo clásico de aplicaciones de escritorio, si no que debemos incorporar la vista móvil y su flujo de trabajo en nuestra planificación.