Las interfaces de usuario no solo se componen de ventanas y contenedores, hay un peso muy importante que recae sobre el aspecto gráfico, a veces una imagen dice mucho más que cualquier explicación que queramos hacer.
Bajo este último precepto tenemos los iconos, que son pequeñas imágenes con las cuales podemos ilustrar algunas cosas de la interfaz, por ejemplo un botón de salvar un documento en forma de disco o una pequeña papelera representando la acción de borrar, todas estas cosas nos ahorran espacio y hacen que la interfaz sea mucho más agradable para el usuario final.
Como mencionamos anteriormente, un icono es una pequeña imagen que utilizamos para representar algo sin palabras, en Java podemos incorporarlos en las aplicaciones gráficas que construimos con los componentes de swing. Para que el icono sea válido debe estar en alguno de los formatos soportados por Java como lo son:
Para mostrar una imagen como icono podemos acudir a la clase ImageIcon del paquete javax.swing, con ello solo le debemos pasar la ruta de la imagen y el nombre del archivo. Por ejemplo veamos este código:
Si estamos atentos vemos que creamos una instancia del tipo ImageIcon, luego en el constructor de la clase pasamos la ruta adecuada donde se encuentra la imagen que utilizaremos como ícono en nuestra aplicación.
Vamos a hacer un pequeño programa que muestra algunas imágenes como iconos, de esta forma pondremos en práctica lo visto hasta ahora en el tutorial.
En el siguiente código hemos construido 4 iconos con los cuales vamos a demostrar cómo podemos llamar a los tipos de imágenes ya descritos, además también veremos cómo podemos asignarle el icono tanto a un JLabel como también a un JButton por lo que podremos utilizar las imágenes con varios elementos sin problemas:
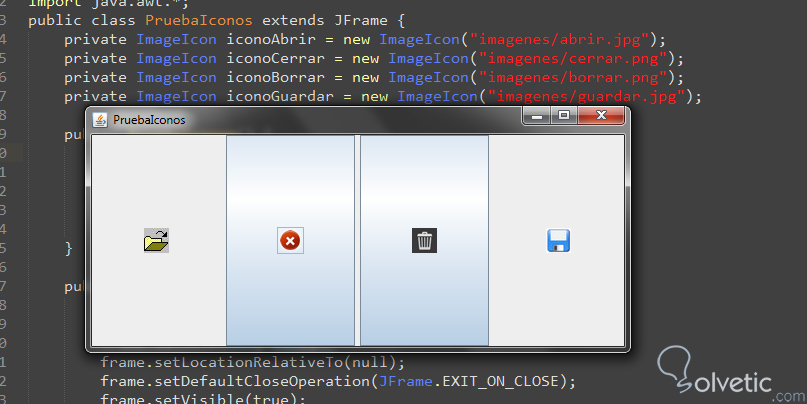
Vemos que la implementación no difiere mucho de cómo construir un layout normal, la única diferencia es que en vez de textos solo colocamos imágenes en los elementos, esto al final debe lucir de la siguiente manera o similar, por supuesto van a variar las imágenes que se utilicen. Veamos para finalizar este tutorial como quedan los íconos en el contenedor con la siguiente imagen:
Bajo este último precepto tenemos los iconos, que son pequeñas imágenes con las cuales podemos ilustrar algunas cosas de la interfaz, por ejemplo un botón de salvar un documento en forma de disco o una pequeña papelera representando la acción de borrar, todas estas cosas nos ahorran espacio y hacen que la interfaz sea mucho más agradable para el usuario final.
Iconos
Como mencionamos anteriormente, un icono es una pequeña imagen que utilizamos para representar algo sin palabras, en Java podemos incorporarlos en las aplicaciones gráficas que construimos con los componentes de swing. Para que el icono sea válido debe estar en alguno de los formatos soportados por Java como lo son:
- JPG
- GIF
- PNG
Mostrar una imagen como icono
Para mostrar una imagen como icono podemos acudir a la clase ImageIcon del paquete javax.swing, con ello solo le debemos pasar la ruta de la imagen y el nombre del archivo. Por ejemplo veamos este código:
ImageIcon nuestroIcono = new ImageIcon("imagenes/borrar.gif");Si estamos atentos vemos que creamos una instancia del tipo ImageIcon, luego en el constructor de la clase pasamos la ruta adecuada donde se encuentra la imagen que utilizaremos como ícono en nuestra aplicación.
Ejemplo práctico
Vamos a hacer un pequeño programa que muestra algunas imágenes como iconos, de esta forma pondremos en práctica lo visto hasta ahora en el tutorial.
En el siguiente código hemos construido 4 iconos con los cuales vamos a demostrar cómo podemos llamar a los tipos de imágenes ya descritos, además también veremos cómo podemos asignarle el icono tanto a un JLabel como también a un JButton por lo que podremos utilizar las imágenes con varios elementos sin problemas:
import javax.swing.*;
import java.awt.*;
public class PruebaIconos extends JFrame {
private ImageIcon iconoAbrir = new ImageIcon("imagenes/abrir.jpg");
private ImageIcon iconoCerrar = new ImageIcon("imagenes/cerrar.png");
private ImageIcon iconoBorrar = new ImageIcon("imagenes/borrar.png");
private ImageIcon iconoGuardar = new ImageIcon("imagenes/guardar.jpg");
public PruebaIconos() {
setLayout(new GridLayout(1, 4, 5, 5));
add(new JLabel(iconoAbrir));
add(new JButton(iconoCerrar));
add(new JButton(iconoBorrar));
add(new JLabel(iconoGuardar));
}
public static void main(String[] args) {
PruebaIconos frame = new PruebaIconos();
frame.setTitle("PruebaIconos");
frame.setSize(200, 200);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Vemos que la implementación no difiere mucho de cómo construir un layout normal, la única diferencia es que en vez de textos solo colocamos imágenes en los elementos, esto al final debe lucir de la siguiente manera o similar, por supuesto van a variar las imágenes que se utilicen. Veamos para finalizar este tutorial como quedan los íconos en el contenedor con la siguiente imagen: