Uno de los problemas que muchas aplicaciones presentan es que a pesar que cargan rápido el contenido, no se ven rápidamente en el navegador del usuario, es decir, el navegador termino de cargar todo el contenido, todas las imágenes y todos los CSS y JS, pero hay un pequeño retardo entre lo que cargamos y lo que vemos.
Esto se debe mayormente a la posición de la carga de los archivos en el HTML, es decir, probablemente tengamos los CSS y los JS mezclados y esto le dificulta al navegador mostrar todo, ya que cuando carga un archivo JS debe procesarlo antes de continuar al siguiente archivo.
La primera recomendación es siempre colocar los archivos de estilo como los CSS en la parte superior de nuestro HTML, esto nos permite hacer que el navegador muestre de forma progresiva la página de la aplicación lo antes posible.
De esta forma evitamos ver una página en blanco por muchos segundos antes de ver todo cargado, si no que vemos como poco a poco se va construyendo la página, esto sirve de alivio para los usuarios, en especial los que tienen una conexión más lenta a la red o a Internet.
Si las hojas de estilo o CSS están al fondo, los navegadores normalmente no van a cargar la información para evitar tener que cambiar el estilo una vez que lleguen a ese punto, haciendo que el usuario no vea nada.
La finalidad de esto es que el navegador pueda continuar cargando los recursos de la página, ya que si encuentra un archivo JS hasta que no lo cargue sin errores, no va a proceder a descargar otros recursos, así estos estén en una CDN.
El problema con el atributo defer es que no todos los navegadores lo interpretan de la misma forma, por lo que a veces no puede hacer lo que pensamos, sin embargo si podemos colocar a un archivo este atributo significa que si se puede mover al final.
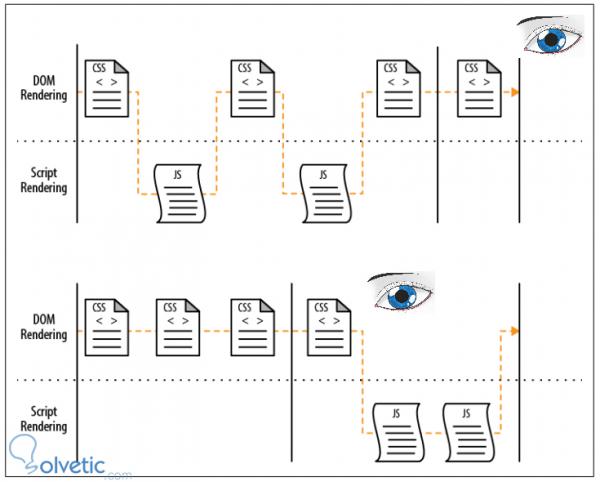
Veamos en la siguiente imagen como es el proceso de carga de una página, en la primera parte los archivos están todos arriba y sin ningún orden en particular, en la segunda parte están los CSS arriba y los JS abajo:
Donde se encuentra el ojo es el punto en el proceso donde el usuario puede ver la página de la aplicación, notamos entonces como en la primera parte se ve la página mucho después que lo que podemos ver en la segunda parte.
Con esto finalizamos este tutorial, ya podemos agregar un nuevo elemento para mejorar la velocidad y rendimiento de nuestra aplicación además de reducir la espera del usuario para poder ver lo que está cargando su navegador.
Esto se debe mayormente a la posición de la carga de los archivos en el HTML, es decir, probablemente tengamos los CSS y los JS mezclados y esto le dificulta al navegador mostrar todo, ya que cuando carga un archivo JS debe procesarlo antes de continuar al siguiente archivo.
Los archivos de estilo siempre arriba
La primera recomendación es siempre colocar los archivos de estilo como los CSS en la parte superior de nuestro HTML, esto nos permite hacer que el navegador muestre de forma progresiva la página de la aplicación lo antes posible.
De esta forma evitamos ver una página en blanco por muchos segundos antes de ver todo cargado, si no que vemos como poco a poco se va construyendo la página, esto sirve de alivio para los usuarios, en especial los que tienen una conexión más lenta a la red o a Internet.
Si las hojas de estilo o CSS están al fondo, los navegadores normalmente no van a cargar la información para evitar tener que cambiar el estilo una vez que lleguen a ese punto, haciendo que el usuario no vea nada.
Los archivos Javascript siempre abajo
La finalidad de esto es que el navegador pueda continuar cargando los recursos de la página, ya que si encuentra un archivo JS hasta que no lo cargue sin errores, no va a proceder a descargar otros recursos, así estos estén en una CDN.
¿Dónde colocar los archivos JS?
Para ello colocamos los archivos JS lo más al fondo que podamos de nuestro HTML, aunque hay casos que no es posible debido a la estructura de la aplicación, entonces podemos colocar el atributo defer con el cual le decimos al navegador que lo puede cargar al final de todo.
El problema con el atributo defer es que no todos los navegadores lo interpretan de la misma forma, por lo que a veces no puede hacer lo que pensamos, sin embargo si podemos colocar a un archivo este atributo significa que si se puede mover al final.
Veamos en la siguiente imagen como es el proceso de carga de una página, en la primera parte los archivos están todos arriba y sin ningún orden en particular, en la segunda parte están los CSS arriba y los JS abajo:
Donde se encuentra el ojo es el punto en el proceso donde el usuario puede ver la página de la aplicación, notamos entonces como en la primera parte se ve la página mucho después que lo que podemos ver en la segunda parte.
Con esto finalizamos este tutorial, ya podemos agregar un nuevo elemento para mejorar la velocidad y rendimiento de nuestra aplicación además de reducir la espera del usuario para poder ver lo que está cargando su navegador.