Siguiendo con el camino de utilizar las mejores prácticas en nuestra aplicación para aumentar el rendimiento, debemos tocar un par de temas que pueden ayudar a tener aplicaciones mucho más óptimas y veloces.
El primer tema es la minificación, este proceso consiste en reducir el tamaño de los archivos, de esta forma la descarga que debe hacer el usuario cliente es mucho menor ganando así un poco más de rendimiento, esto ha tomado mayor importancia en esta época debido al gran tamaño que pueden alcanzar archivos .css y.js.
El segundo tema es el manejo de la re-dirección dentro de nuestra aplicación, a pesar que pueda sonar como algo inofensivo, la re-dirección no es buena en todos los casos, por lo que debemos aprender cuando es el mejor momento para aplicarla.
Este proceso como habíamos explicado consiste en reducir el tamaño de los archivos de scripts y de estilos, pero también puede aplicarse a código que se escriba dentro de la vista con las etiquetas <script> o <style>.
Si a la minificación le unimos la compresión GZIP podemos ver todo lo que se va reducir un archivo, haciendo que el navegador tenga que descargar menos elementos.
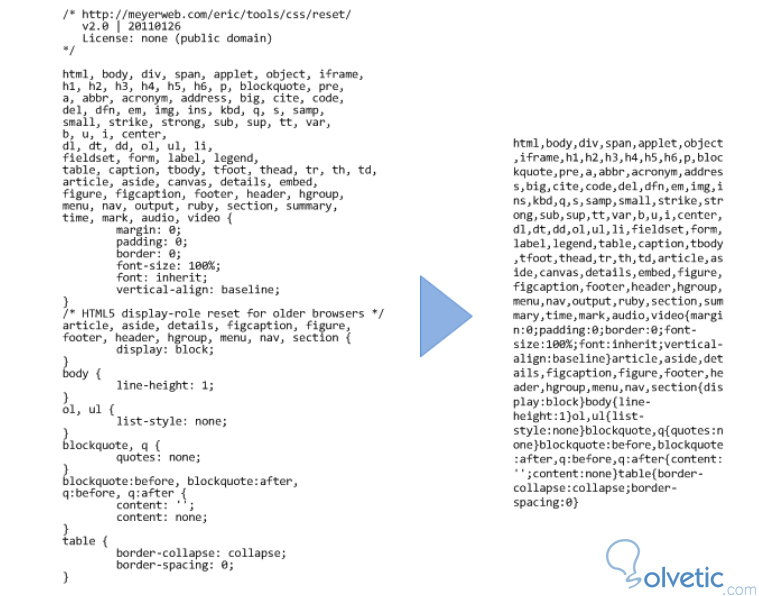
Veamos cómo queda un código Javascript luego de haber hecho una minificación:
Vemos al lado izquierdo de la imagen el código normal y el resultado de la minificación al lado derecho.
La re-dirección es un recurso que se utiliza para hacer que el navegador vaya a una dirección o URL diferente de la que el usuario quiere visitar, esto se utiliza a menudo cuando tenemos recursos que han sido movidos a otros servidores o cuando tenemos muchos dominios y queremos enviar al usuario al dominio principal.
Sin embargo esto no siempre es buena práctica, ya que hace que el navegador por unos segundos tenga que bloquearse mientras encuentra la nueva dirección y a menos que no se coloque de forma explícita no podremos cargar el cache.
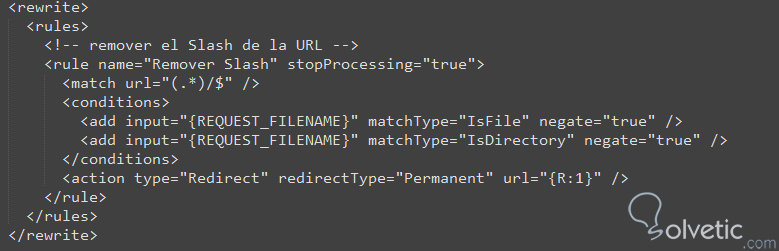
Para evitar esto podemos aplicar una técnica que quede reescrita la URL utilizando una regla rewrite dentro de la configuración de nuestra aplicación en el IIS como podemos ver:
Vemos entonces que si nuestro servidor detecta una URL con un slash al final este es removido y se genera una re-dirección permanente, es decir, ya el navegador al recibir la URL con slash al final no va a esperar a que se re-dirija si no que va a la nueva URL directamente.
Con esto finalizamos este tutorial, hemos visto dos casos que nos van a ayudar a mejorar el rendimiento de nuestra aplicación, además de que son casos de mejores prácticas por lo que nuestro código será más profesional.
El primer tema es la minificación, este proceso consiste en reducir el tamaño de los archivos, de esta forma la descarga que debe hacer el usuario cliente es mucho menor ganando así un poco más de rendimiento, esto ha tomado mayor importancia en esta época debido al gran tamaño que pueden alcanzar archivos .css y.js.
El segundo tema es el manejo de la re-dirección dentro de nuestra aplicación, a pesar que pueda sonar como algo inofensivo, la re-dirección no es buena en todos los casos, por lo que debemos aprender cuando es el mejor momento para aplicarla.
Minificación
Este proceso como habíamos explicado consiste en reducir el tamaño de los archivos de scripts y de estilos, pero también puede aplicarse a código que se escriba dentro de la vista con las etiquetas <script> o <style>.
Minificar archivo
Para minificar un código o un archivo, simplemente se eliminan los espacios, saltos de línea y caracteres innecesarios, así como los comentarios, al quitar todos estos caracteres el tamaño del archivo se reduce drásticamente llegando hasta un 25% menos de su tamaño.
Si a la minificación le unimos la compresión GZIP podemos ver todo lo que se va reducir un archivo, haciendo que el navegador tenga que descargar menos elementos.
Herramientas para minificar
Las herramientas más usadas para hacer la minificación son JSMin y YUI Compressor, por lo que podemos investigar para poder aplicar esta técnica.
Veamos cómo queda un código Javascript luego de haber hecho una minificación:
Vemos al lado izquierdo de la imagen el código normal y el resultado de la minificación al lado derecho.
Las re-direcciones
La re-dirección es un recurso que se utiliza para hacer que el navegador vaya a una dirección o URL diferente de la que el usuario quiere visitar, esto se utiliza a menudo cuando tenemos recursos que han sido movidos a otros servidores o cuando tenemos muchos dominios y queremos enviar al usuario al dominio principal.
Sin embargo esto no siempre es buena práctica, ya que hace que el navegador por unos segundos tenga que bloquearse mientras encuentra la nueva dirección y a menos que no se coloque de forma explícita no podremos cargar el cache.
Re-dirección clásica
Una de las formas clásicas en la que ocurre una re-dirección no deseada, es cuando hacemos un llamado a nuestra aplicación a un recursos por ejemplo: pagina.com/recurso/resultado esto va a causar una re-dirección automática a pagina.com/recurso/resultado/ si somos observadores veremos que se añadió un / al final.
Para evitar esto podemos aplicar una técnica que quede reescrita la URL utilizando una regla rewrite dentro de la configuración de nuestra aplicación en el IIS como podemos ver:
Vemos entonces que si nuestro servidor detecta una URL con un slash al final este es removido y se genera una re-dirección permanente, es decir, ya el navegador al recibir la URL con slash al final no va a esperar a que se re-dirija si no que va a la nueva URL directamente.
Con esto finalizamos este tutorial, hemos visto dos casos que nos van a ayudar a mejorar el rendimiento de nuestra aplicación, además de que son casos de mejores prácticas por lo que nuestro código será más profesional.