En las aplicaciones web debemos hacer varias pequeñas cosas para obtener mejor rendimiento, en la vida real de producción realmente no hay una receta que sea válida para todos los casos, simplemente existen recomendaciones que pueden ser aplicadas y evaluar posteriormente si van acorde a lo planificado.
Una de las cosas que siempre puede mejorar el rendimiento es reducir el tamaño de la respuesta, ya que de esta forma el navegador tiene que descargar menos datos y por ende debe utilizar menos ancho de banda, aunque con las velocidades actuales de las conexiones a Internet no pareciera importar, pero en realidad todo tiene un poco de influencia.
Una de las principales acciones que podemos tomar para reducir el tamaño de la respuesta de nuestra aplicación es colocar los scripts de forma externa, esto junto con las instrucciones CSS, esto se hace para que el navegador del cliente pueda colocar en cache el contenido de dichos archivos.
Sucede que cuando colocamos las instrucciones dentro del mismo archivo de la vista de la aplicación, primero el tamaño de lo que debe responder la aplicación sube, ya que además de los resultados del servidor debemos sumar las instrucciones tanto Javascript como CSS y segundo como es un contenido variable el navegador no lo coloca en cache.
En cambio cuando hacemos que estos recursos adicionales carguen en archivos aparte, el navegador puede almacenarlos en cache y solamente hacer la petición del contenido dinámico, entonces si ya el navegador sabe que archivos va a cargar y la respuesta es mucho más pequeña veremos una mejora del rendimiento.
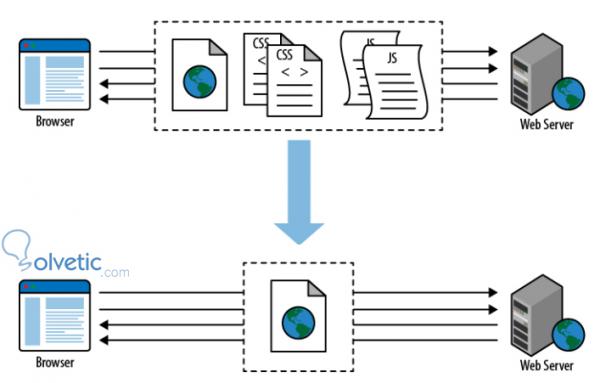
Como vemos en la imagen, la primera carga hace que el navegador descargue todos los recursos, luego que lo almacena en cache, vemos que solo carga la respuesta de la aplicación, demostrando así lo que hemos explicado.
Una cosa que pudiéramos hacer es trabajar con una combinación de técnicas para acceder a lo mejor de cada mundo, por ejemplo hacer un home principal que cargue los scripts dentro de su código y luego el contenido variarlo vía AJAX, con esto podemos reducir la cantidad de peticiones y el tamaño de las respuestas. Por supuesto solo funcionará con aplicaciones que no sean muy extensas, ya que si no podríamos perder esta ventaja.
Con esto finalizamos este tutorial, hemos visto cómo podemos extraer un poco más de rendimiento de nuestras aplicaciones al utilizar todos los recursos que nos ofrecen los navegadores y hacer de esta forma que generemos una mejor experiencia al usuario.
Una de las cosas que siempre puede mejorar el rendimiento es reducir el tamaño de la respuesta, ya que de esta forma el navegador tiene que descargar menos datos y por ende debe utilizar menos ancho de banda, aunque con las velocidades actuales de las conexiones a Internet no pareciera importar, pero en realidad todo tiene un poco de influencia.
Cargar los scripts de forma externa
Una de las principales acciones que podemos tomar para reducir el tamaño de la respuesta de nuestra aplicación es colocar los scripts de forma externa, esto junto con las instrucciones CSS, esto se hace para que el navegador del cliente pueda colocar en cache el contenido de dichos archivos.
Sucede que cuando colocamos las instrucciones dentro del mismo archivo de la vista de la aplicación, primero el tamaño de lo que debe responder la aplicación sube, ya que además de los resultados del servidor debemos sumar las instrucciones tanto Javascript como CSS y segundo como es un contenido variable el navegador no lo coloca en cache.
En cambio cuando hacemos que estos recursos adicionales carguen en archivos aparte, el navegador puede almacenarlos en cache y solamente hacer la petición del contenido dinámico, entonces si ya el navegador sabe que archivos va a cargar y la respuesta es mucho más pequeña veremos una mejora del rendimiento.
Como vemos en la imagen, la primera carga hace que el navegador descargue todos los recursos, luego que lo almacena en cache, vemos que solo carga la respuesta de la aplicación, demostrando así lo que hemos explicado.
Desventajas
Como habíamos mencionado al inicio del tutorial, esto es solo una recomendación para mejorar el rendimiento, pero no necesariamente debe funcionar en todos los casos, hay por ejemplo una clara desventaja en esto y es que al colocar los archivos en diferentes sitios aumentan las peticiones HTTP, esto pareciera mitigarse por el uso del cache, pero que sucede si el cache no está activado, los navegadores entonces tendrían que descargar haciendo muchas peticiones reduciendo así la ventaja que pudiéramos haber ganado.
Técnicas combinadas
Una cosa que pudiéramos hacer es trabajar con una combinación de técnicas para acceder a lo mejor de cada mundo, por ejemplo hacer un home principal que cargue los scripts dentro de su código y luego el contenido variarlo vía AJAX, con esto podemos reducir la cantidad de peticiones y el tamaño de las respuestas. Por supuesto solo funcionará con aplicaciones que no sean muy extensas, ya que si no podríamos perder esta ventaja.
Con esto finalizamos este tutorial, hemos visto cómo podemos extraer un poco más de rendimiento de nuestras aplicaciones al utilizar todos los recursos que nos ofrecen los navegadores y hacer de esta forma que generemos una mejor experiencia al usuario.