Los enlaces web entre páginas es uno de los elementos clave para el posicionamiento SEO, y para que Google pueda valorar la calidad, popularidad e importancia de un página a la hora de posicionarla en sus resultados de búsqueda. Esto hace que el Link Building sea un factor muy importante para las estrategias SEO ya que si una página recibe muchas referencias de otras webs de calidad dentro del mismo nicho, significa que es relevante dentro de su mercado. Además de este modo el lector podrá ampliar su información sobre un tema, al acceder a diferentes web en base a un mismo contenido.
Pero no basta solo con colocar el enlace, sino que es muy importante que el anchor text en el que se enlaza, sea el correcto ya que esto tiene una gran importancia en el ranking de Google. Sin duda es un recurso clave para el posicionamiento de contenido que no debemos dejar de lado y que debemos tener muy en cuenta. Pero ¿qué es el anchor text?.
A continuación vamos a ver la importancia del anchor text, los diferentes tipos y cómo optimizarlos, para que comprendas la utilidad y el uso de este factor tan importante para las estrategias y el posicionamiento SEO.
1 ¿Por qué los Anchor text son importantes para el SEO?
El anchor text o texto de enlace es muy importante para el posicionamiento web ya que ayuda a los motores de búsqueda a dar sentido a estos enlaces y entender mejor a que tipo de contenido están apuntando. Cuando vinculamos o somos vinculados a otro contenido, Google utiliza este texto para conocer el tema de la página vinculada. De este modo Google podrá indexar y valorar este contenido para las palabras clave que han sido designadas como anchor text de un enlace.
Debemos saber que Google utiliza una serie de técnicas para mejorar la calidad de la búsqueda, incluida la clasificación de la página, el anchor text y la información de proximidad.
Entonces, si enlazamos a una página de este artículo en link con "curso de palabras clave" como anchor text, eso le indicará a Google que la página enlazada probablemente tenga algo que ver con los cursos para aprender sobre las palabras clave. Si además otras páginas ponen este mismo enlace, esto aumentará la confianza de Google para esta búsqueda, y dará más valor a la página inicial.
Pero además de para Google, este texto también es muy importante para los usuarios, ya que a simple vista sabrán sobre qué trata el enlace indicando de este modo el tipo de contenido al que van a acceder.
Ahora estamos hablando de anchor text y de su importancia en el las estrategias de Link Building.
Como vemos acabamos de seleccionar "Estrategias de Link Building" para enlazar contenido propio en referencia a este tema y que consideramos que es de interés para el usuario en este tema. De este modo cuando el usuario pulse sobre ese texto, de manera directa será redirigido a una nueva página en la que se habla sobre qué es y la importancia que tiene el Link Building en las estrategias SEO.
En este caso hemos puesto un enlace interno, pero en el caso de enlazar una web externa, el resultado sería el mismo.
Es muy común que cuando estamos leyendo un texto en internet, nos encontremos con diferentes enlaces durante su lectura, ya que de este modo tenemos acceso a más información sobre ese tema de manera rápida y sencilla. Es importante por tanto que tengamos tanto que tengamos backlinks recibidos externamente y enlaces creados internamente con un buen anchor text, ya que estas dos estrategias ayudan a posicionar un site.
Debemos tener en cuenta que no debemos abusar de anchor text utilizando una misma palabra clave para posicionarla, ya que esto podría ser considerado por Google como Spam. Es importante por tanto saber cómo hacer uso de las palabras clave, para que Google no te penalice al hacer un uso excesivo de alguna de ellas. Lo importante es que los sitios sean enlazados con naturalidad gracias a sus contenidos.
2 Tipos de Anchor text
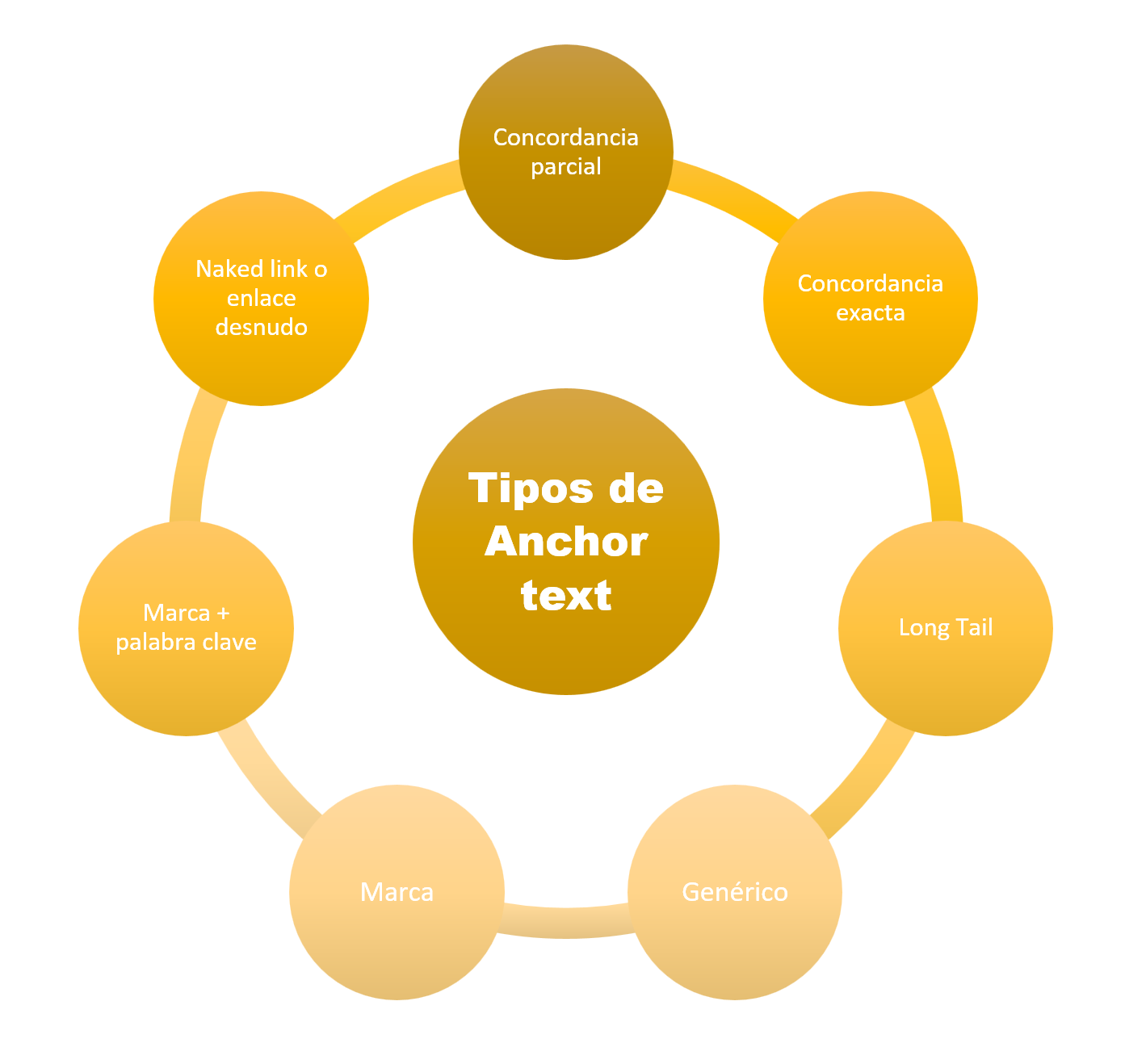
Existes diferente tipos de anchor text que es importante que conozcas, para que no enlaces siempre la misma palabra clave por ejemplo, y Google pueda considerar esta práctica como Spam tal y como acabamos de ver. Es por ello que a continuación haremos un análisis de todos los tipos de anchor text que podemos aplicar, para que seleccionemos siempre el más adecuado y sepamos qué ofrece cada uno de ellos.
A continuación vamos a ver diferentes tipos de Anchor text en base la Keyword principal "Palabras clave"
Ejemplo:
Descubre cómo usar de manera correcta las Palabras clave
En este caso "Palabras clave" sería el texto que quieres posicionar y que le informa a Google sobre el contenido de la página de destino.
Ejemplo:
Descubre el uso de las Palabras clave
En este caso "uso de las Palabras clave" sería el texto que quieres posicionar y que resulta más natural para Google.
Ejemplo:
Descubre cómo usar correctamente las Palabras clave
En este caso "cómo usar correctamente las Palabras clave" sería el texto que quieres posicionar y que estaría orientado a búsquedas más específicas. Sin embargo es recomendable como hemos comentado, no utilizar más de seis palabras en el anchor text.
Ejemplo:
Descubre como posicionar tu contenido.
En este caso "posicionar tu contenido" sería el texto que quieres que la gente pulse para acceder al Link y que está relacionado con el tema principal que son las palabras clave.
Ejemplo:
Para conocer cómo hacer un buen uso de las Palabras clave en tu web, pulsa aquí.
En este caso "pulsa aquí" sería el texto que quieres que la gente pulse para conocer la nueva información que se ofrece en el Link.
Ejemplo:
Para conocer cómo hacer un buen uso de las Palabras clave en tu web, entra en Solvetic.com
En este caso "Solvetic.com" sería el texto que quieres que la gente pulse para conocer la nueva información que se ofrece en el Link y que de este modo conozca el lugar del que proviene la información.
Ejemplo:
Curso de Palabras clave en Solvetic.com
En este caso "Palabras clave en Solvetic.com" sería el texto que quieres que la gente pulse para conocer la nueva información que se ofrece en el Link sobre este tema y que de este modo conozca el lugar del que proviene la información a su misma vez.
Ejemplo:
https://www.solvetic...e-web-y-youtube
Ejemplo:
Renombra la imagen con "Curso de Palabras clave"
En este caso el texto de enlace o anchor text es el texto alternativo de la imagen según Google.
3 Cómo optimizar los Anchor text
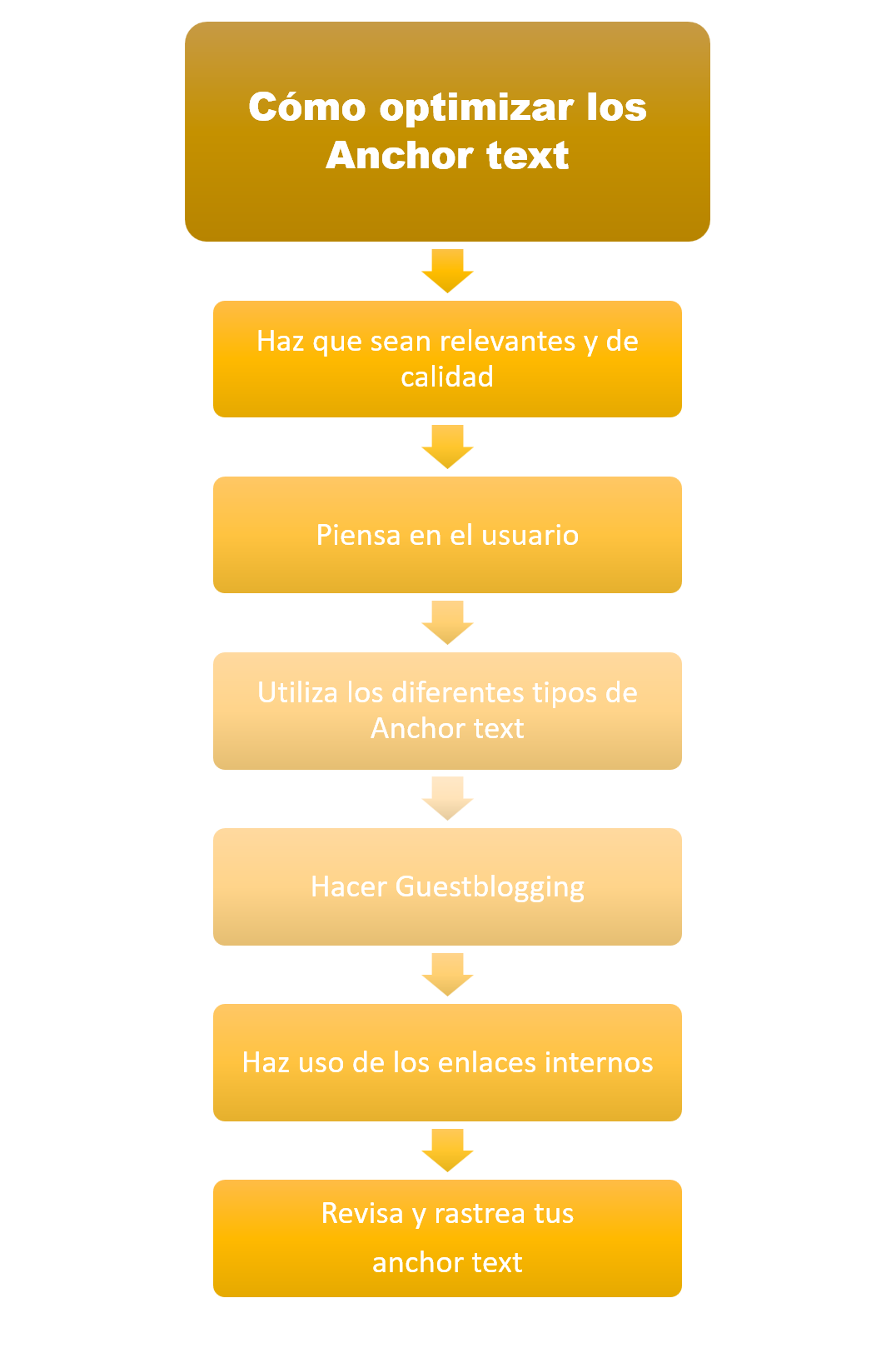
Como estamos viendo, tener un buen anchor text es importante para que el usuario quiera hacer clic en el, y para indicar a Google el valor y contenido del link al que estamos dirigiendo nuestro contenido. Es por ello que cuanto más optimizados los tengamos, estos nos darán mejores resultados lo que hará que nuestro contenido posicione de mejor manera.
A continuación vas a ver diferentes tips para que apliques en tus estrategias de Link Building, a la hora de crear y optimizar las anchor text de los enlaces que coloques en tu página o que solicites que otros pongan en su contenido apuntando al tuyo.
Es importante por tanto que el anchor text que pongamos sea con naturalidad y que resulte útil y no invasivo para el usuario que está leyendo el texto.
Sin embargo debes tener en cuenta que debes escribir para dominios de calidad y con buena DA, para asegurarte que el tráfico que recibes es también de calidad. Además los temas para los que escribas, deben ser también relevantes para tu nicho y para el enlace que vas a colocar en ellos. Es interesante no usar la concordancia exacta en este tipo de links, para que no queden de manera artificial ante los ojos de Google.
Cuando hagas este tipo de enlaces internos, debes tener en cuenta que es muy importante que no te centres solo en la palabra clave sino que es mejor que esta palabra clave se incluya en una frase y el anchor text ocupe toda la frase para que de este modo se vea más natural.
En el caso de que encuentres anchor text que puedan estar perjudicando tu página, trata de hacer que lo modifiquen.
4 Atributos HTML Rel y Target
Es importante saber que cuando colocamos enlaces en nuestra web, estos suelen llevar diferentes atributos para indicar a los motores de búsqueda las diferentes acciones que deben llevar a cabo o cómo deben interpretar ese link. Es por ello que a continuación nos vamos a centrar en los atributos "Rel" y "Target" que serán por lo general los más usados en nuestros enlaces. Estos atributos podremos verlos en aquellos enlaces que nos colocan o que colocamos, y de este modo conoceremos de manera más detallada su estructura además de tener un mayor conocimiento de su utilidad y finalidad.
¿Qué es un atributo rel?
Es un atributo que describe la relación entre el documento enlazado y el documento o ruta de destino. Sirve para ofrecer a los motores de búsqueda más información para ese link. Pero debemos saber que solo se tendrá en cuenta si existe también el atributo ahref en el link.
Estos son los valores que permite este atributo:
<a rel="alternate" href="https://www.solvetic.com/page/cursos">Cursos Ingles</a>
<a rel="author" href="https://www.solvetic.com/page/autor">Autor Invitado</a>
<a rel="bookmark" href="https://www.solvetic.com/page/marcadores">Marcadores Solvetic</a>
<a rel="external" href="https://www.solvetic.com/page/cursos-nuevos">Cursos Nuevos</a>
<a rel="help" href="https://www.solvetic.com/page/ayuda">Ayuda Solvetic</a>
<a rel="license" href="https://www.solvetic.com/page/licencia">Licencia Solvetic</a>
<a rel="next" href="https://www.solvetic.com/page/cursos/siguiente">Siguiente capitulo</a>
<a rel="prev" href="https://www.solvetic.com/page/cursos-anterior">Capitulo anterior</a>
<a rel="nofollow" href="https://www.pagina-externa.com">Pagina externa</a>
<a rel="noopener" href="https://www.solvetic.com/privado">Privado</a>
<a rel="noreferrer" href="https://www.solvetic.com/privado">Privado</a>
<a rel="search" href="https://www.solvetic.com/page/cursos-buscar">Buscar en el curso</a>
<a rel="tag" href="https://www.solvetic.com/page/mejores-cursos-online">Cursos online</a>
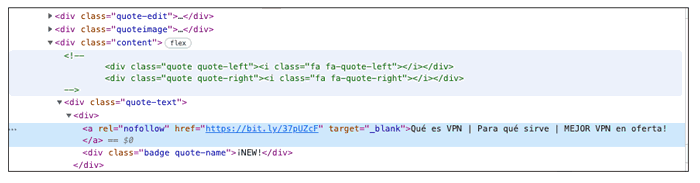
En el siguiente ejemplo vemos que en este acaso el atributo rel es para indicar "nofollow".
¿Se pueden usar varios atributos en un mismo enlace?
La respuesta es sí. Si queremos especificar varios valores rel en un mismo link, tenemos que separar la lista por comas o por espacios. Puedes poner juntos los atributos rel que quieras, para indicar al buscador cada una de las indicaciones de cada uno de ellos.
Atributos separados por espacio:
<a rel="ugc nofollow" href="https://www.solvetic.com/page/cursos">Cursos Solvetic</a>Atributos separados por coma:
<a rel="ugc,nofollow" href="https://www.solvetic.com/page/cursos">Cursos Solvetic</a>En este caso hemos puesto ugc y nofollow, con lo que estamos indicando al buscador que no es contenido creado por nosotros sino que ha sido creado por los usuarios y que además no debe seguirlo.
Ejemplo: En el siguiente ejemplo vemos que se han utilizado juntos los atributos nofollow y external. Estamos indicando al buscador por tanto que ese contenido no es nuestro y que además no tiene que seguirlo.
¿Qué es un atributo target?
El atributo target se usa para indicar dónde se debe abrir el enlace colocado.
Este atributo permite los siguientes valores:
<a href=”https://www.solvetic.com/” target=”_blank”>Solvetic</a>
<a href=”https://www.solvetic.com/menu” target=”_parent”>Menu principal Solvetic</a>
<a href=”https://www.solvetic.com” target=”_self”>texto ancla</a>
<a href=”https://www.solvetic.com/inicio” target=”_top”>Inicio Solvetic</a>
En el siguiente ejemplo vemos que en este acaso el atributo Target es para indicar target=”_blank”
5 Cómo hacer un Anchor text: ejemplos
Acabamos de ver la importancia, los tipos y cómo seleccionar un buen anchor text para nuestro contenido, pero es importante también que sepamos cómo hacer y como aparece en el código de nuestra web, para que de este modo sepamos si está bien hecho o no, y podamos corregir algún fallo en el caso de que sea necesario. A continuación veremos esto con ejemplos para que resulte más sencillo de entender.
- Las etiquetas de elementos de anclaje.
- Un atributo href rel="XXX"
- El Anchor text.
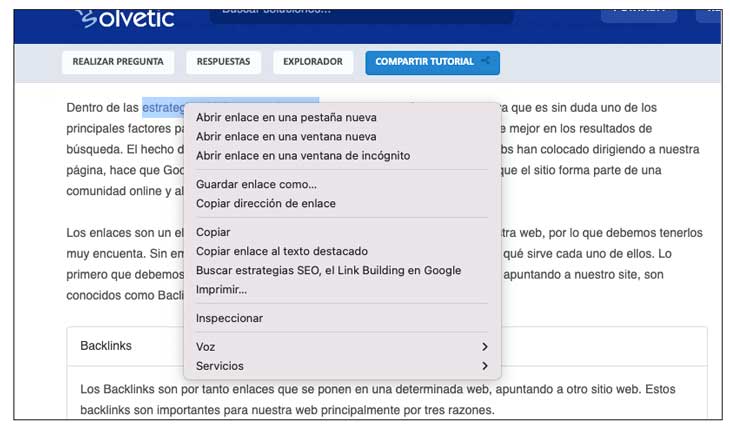
Para poder ver esto en el código de nuestra página basta con que seleccionemos en el anchor text "Inspeccionar".
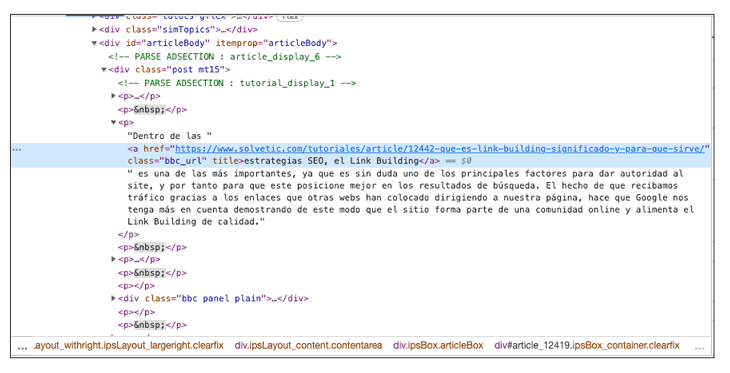
Ahora podremos ver en la imagen que aparecen todo los elementos que hemos citado arriba.
target="_blank"Como podemos ver en la siguiente imagen, vemos que este atributo se encuentra presente en el código y por lo tanto cuando los usuarios pulsen sobre ese anchor text, de manera automática se les abrirá una nueva página con el contenido enlazado.
Podemos ver esto en la siguiente imagen.
Como puedes ver te va a resultar muy sencillo analizar los anchor text incluidos en tu página como los que te hayan puesto en otras webs.
- Usa anchors descriptivos y evita los genéricos cuando puedas
- Es mejor que vincules con solo entre dos o seis palabras
- No abuses de la misma palabra clave en los anchor text de una página de tu site
- Es importante que no exista un patrón y que se vean lo más naturales posibles
- No abuses del uso exacto de palabra clave que quieres posicionar como anchor text en enlaces externos
- Utiliza varios tipos de anchor text en in texto siempre que sea posible
Como hemos visto el anchor text es un elemento muy importante que debemos tener en cuenta a la hora de crear enlaces en nuestro contenido o cuando otras web nos enlazan a través de ellos. Además tenemos que tener en cuenta siempre que debemos realizar buenas prácticas en cualquiera de nuestras estrategias SEO, en este caso dentro del Link Building, para no ser penalizados por Google sino recompensados por ofrecer contenido de calidad y buena información para el usuario.