Visual Studio Code es un editor de código disponible para diversas plataformas (como Windows, macOS y Linux) en la cual encontramos numerosas herramientas para desarrolladores tales como la finalización y depuración de código de IntelliSense, soporte integrado para JavaScript, TypeScript y Node.js así como extensiones para más lenguajes y tiempos de ejecución conocidos como C++, C#, Java, Python y más.
- integra herramientas de compilación y secuencias de comandos
- Permite abrir un archivo HTML en el navegador web
- Podemos iniciar o detener el servidor con un solo clic desde la barra de estado
- Compatibilidad con navegadores actuales
- Número de puerto personalizable, raíz del servidor y otros componentes mas
- Soporte para excluir archivos para detección de cambios
- Soporte de SVG
- Soporte de https
- Editor de código fuente integrado
- Hace uso de una arquitectura de servicio de herramientas con la cual será posible integrarse a utilidades de otras tecnologías
- Permite depurar, generar perfiles y emitir diagnósticos con sencillez
- Cuenta con herramientas de pruebas integrales
- Soporte para múltiples lenguajes de programación
- Soporte web
- Soporte de terminales
- Soporte para Git
- Estructura jerárquica para los códigos de archivo
Ahora, una de las utilidades mas importantes con las cuales podemos usar y expandir Visual Studio Code es con Node.js, Node.js es una plataforma que nos permite crear aplicaciones de servidor funcionales y escalables a través de JavaScript. Node.js funciona como el tiempo de ejecución y npm es el administrador de paquetes que gestiona los módulos de Node.js.
Visual Studio Code es totalmente compatible con los lenguajes JavaScript y TypeScript y de paso con la depuración de Node.js, el único requisito es que para poder ejecutar una aplicación Node.js será necesario instalar el tiempo de ejecución de Node.js localmente en nuestro equipo. Solvetic enseñará a realizar este proceso y disponer del máximo potencial de node.js y Visual Studio Code.
1 Cómo instalar Node.js en Visual Studio Code
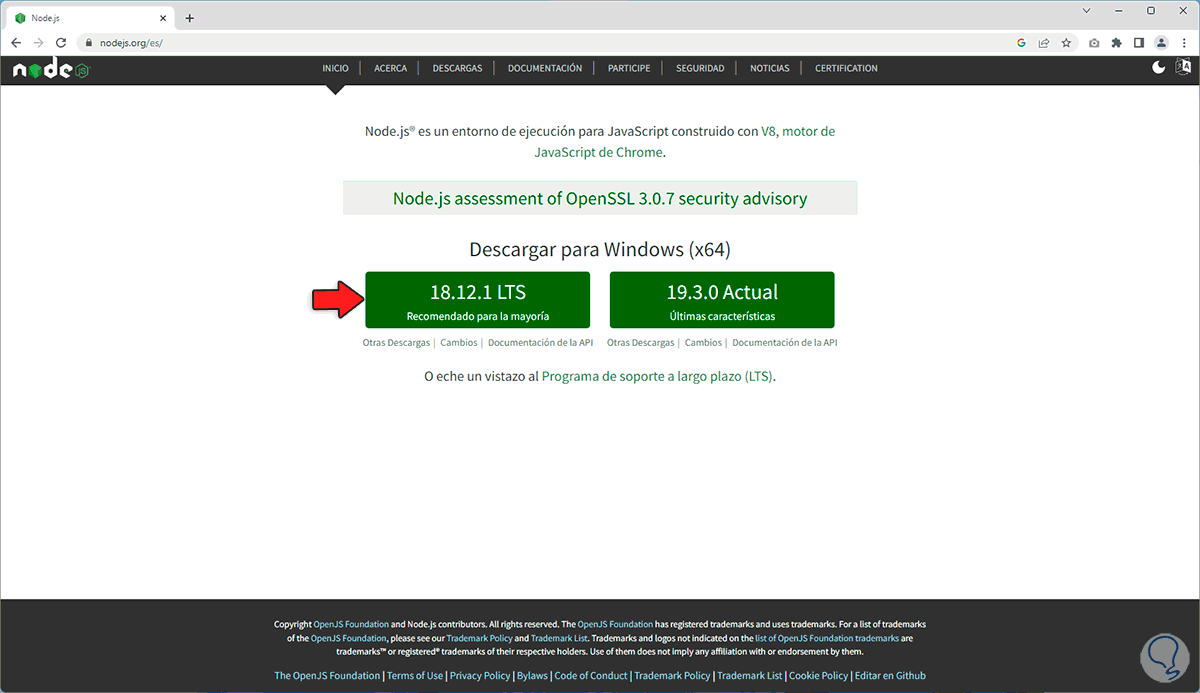
Vamos a la URL de Node.js en el siguiente enlace:
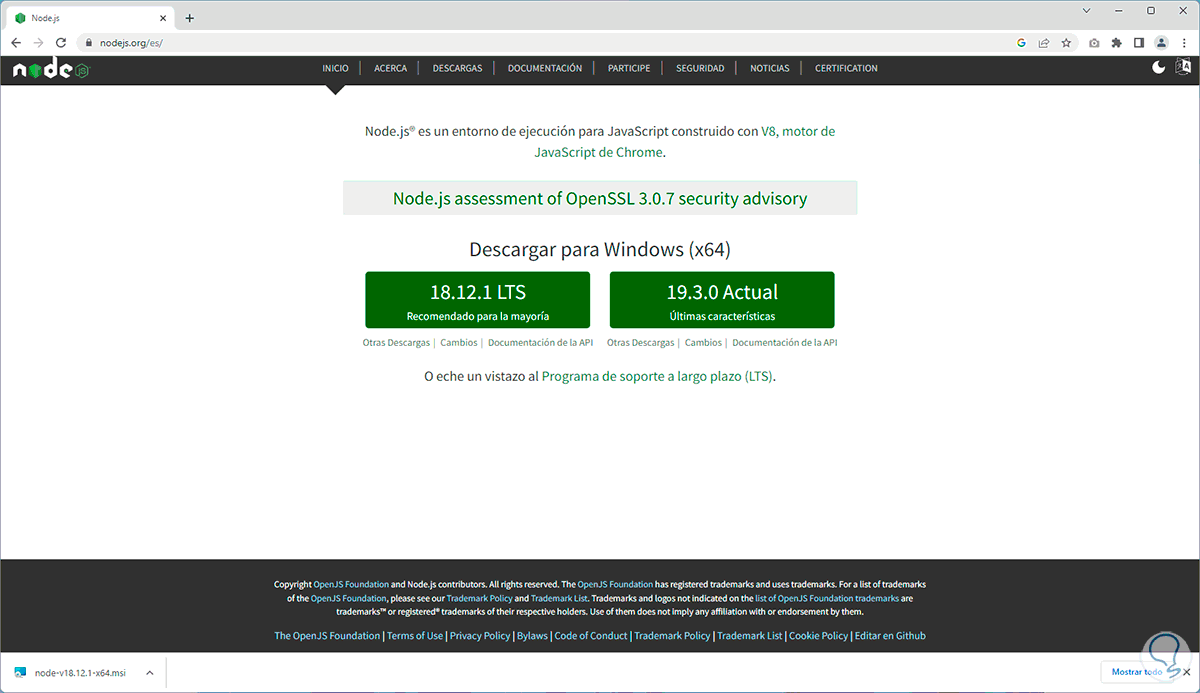
Descarga la versión recomendada:
Ejecutamos el archivo para ver la siguiente ventana:
Damos clic en “Ejecutar” para lanzar el asistente de instalación:
Damos clic en Next y debemos aceptar los términos de la licencia:
Después de esto veremos la ruta donde se instalara Node.js:
A continuación es posible seccionar las características que se instalaran con Node.js:
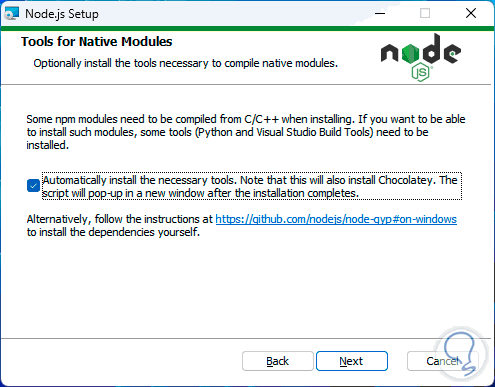
En la siguiente ventana es posible habilitar la casilla para instalar de forma automática las herramientas extras que veremos más adelante:
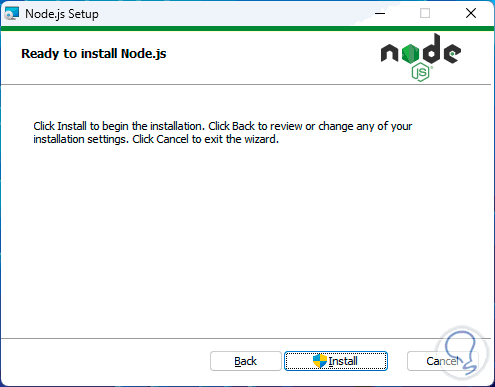
Veremos lo siguiente más adelante:
Damos clic en “Install” para iniciar el proceso de instalación de Node.js:
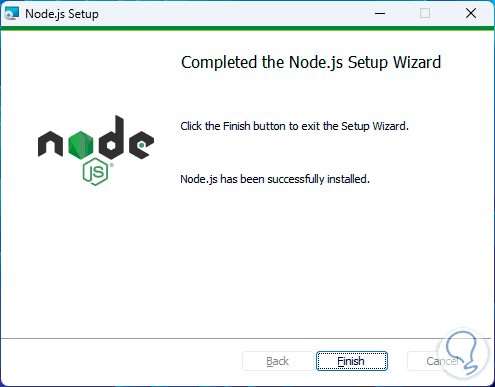
Al finalizar este proceso veremos lo siguiente:
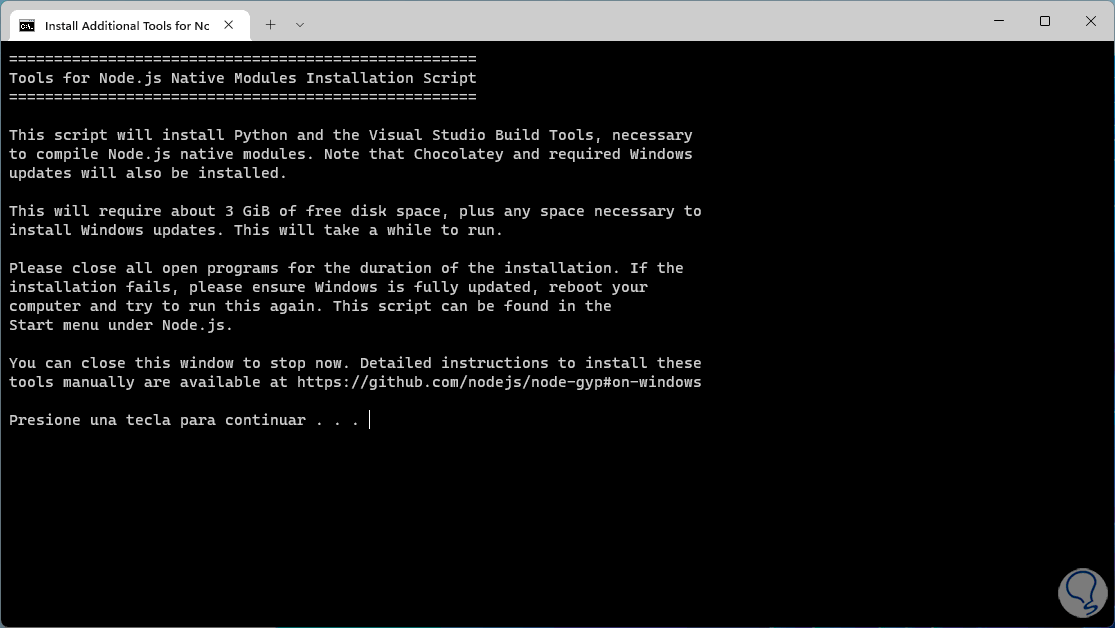
En caso de activar la casilla para instalar las herramientas extras después de un momento se abrirá la terminal:
Pulsamos alguna tecla y se abrirá PowerShell:
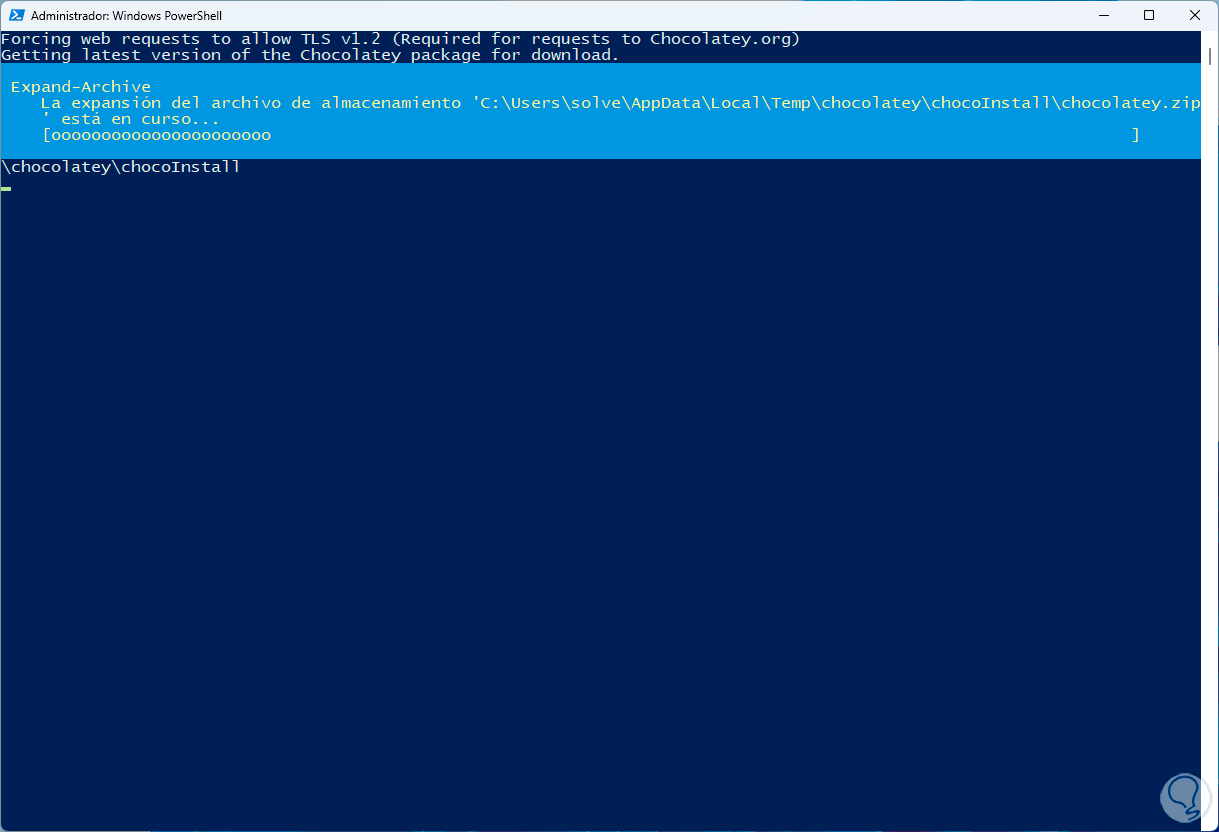
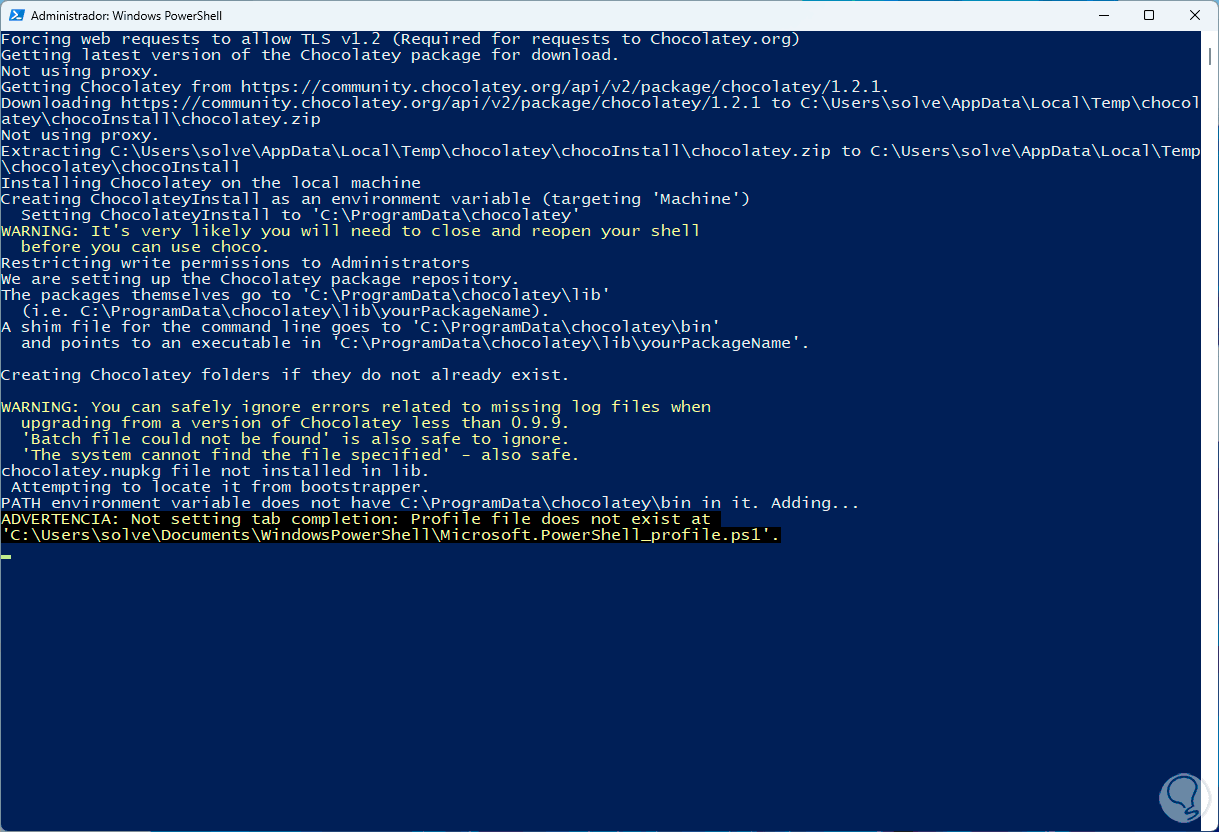
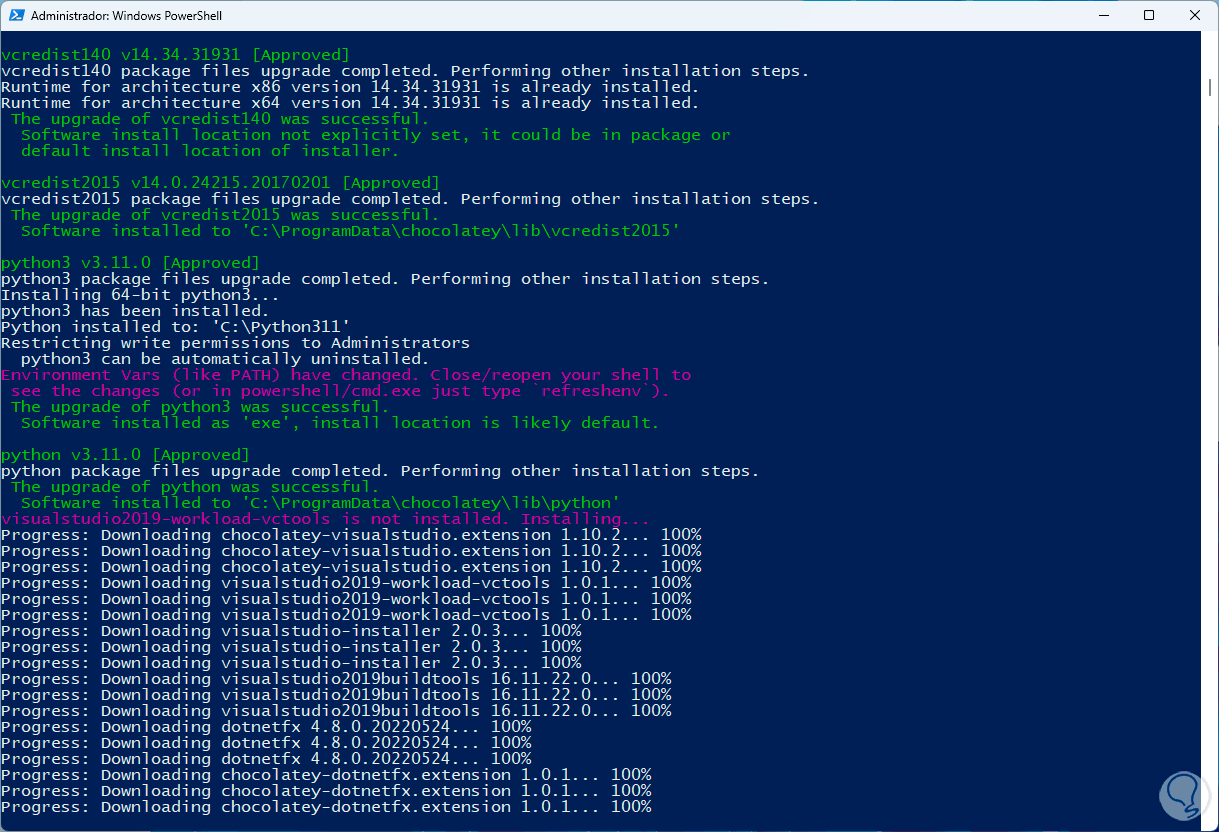
Allí se iniciara el proceso de instalación de las utilidades:
Esto toma tiempo para descargar e instalar cada una de ellas:
Una vez finalizado esto abrimos Visual Studio Code y arrastramos allí la carpeta de trabajo:
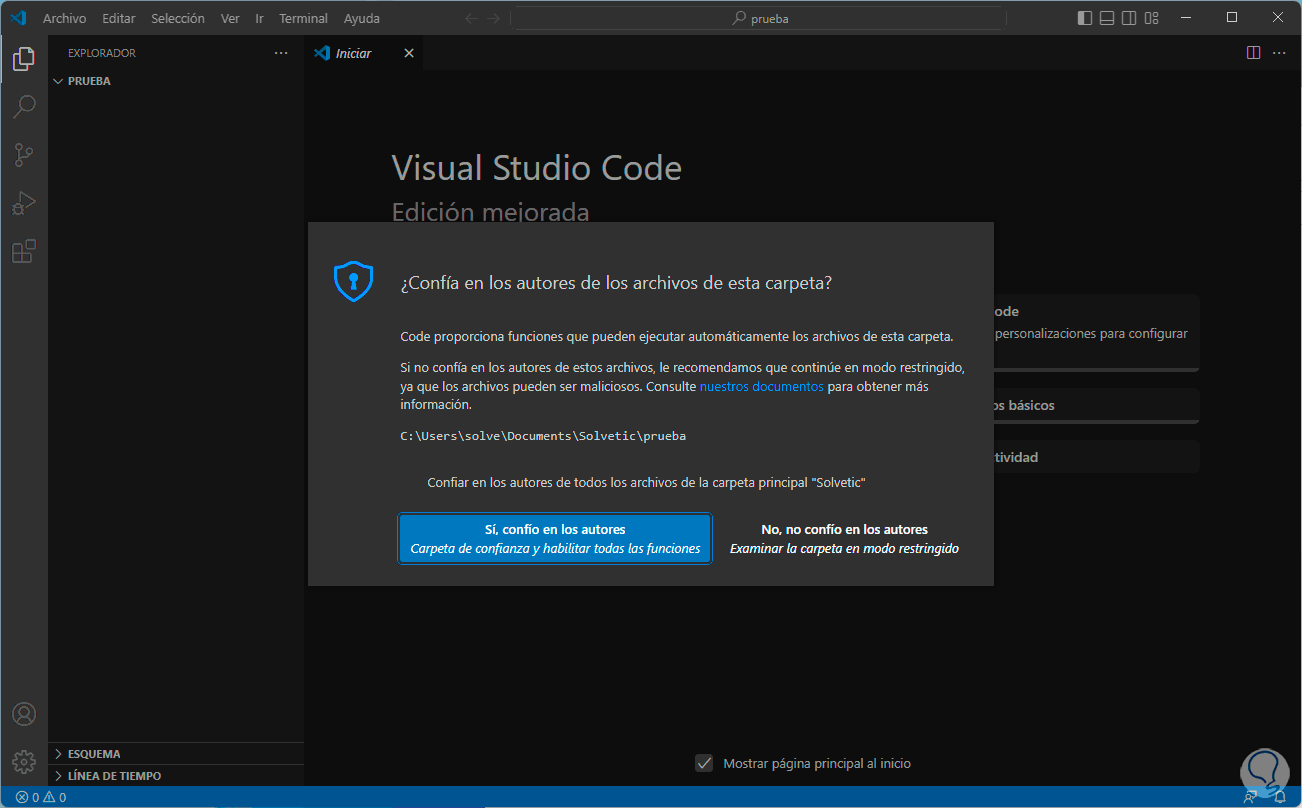
Veremos el siguiente mensaje:
Damos clic en “Si, confío en los autores” para agregar la carpeta en Visual Studio Code:
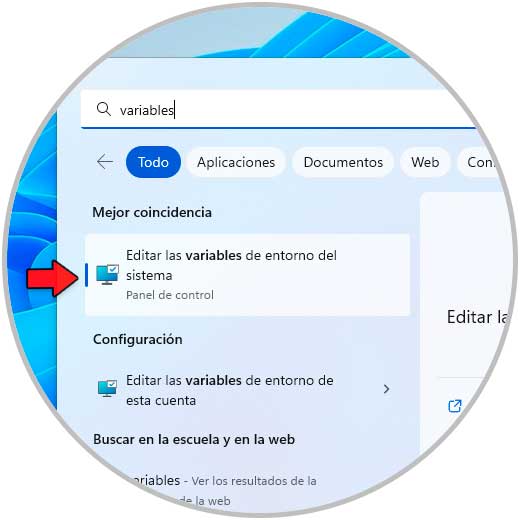
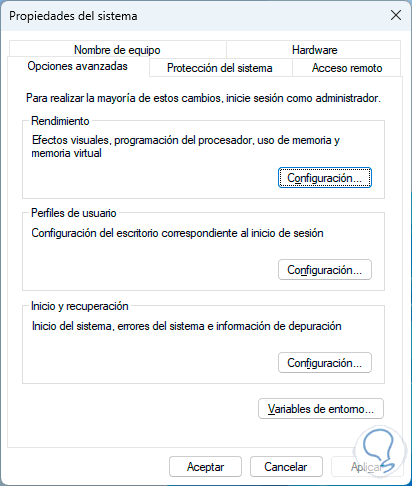
Es momento de agregar la variable de Node.js en el sistema, para ello en el buscador ingresamos "variable" y damos clic en "Editar las variables de entorno del sistema":
Se abrirá la siguiente ventana:
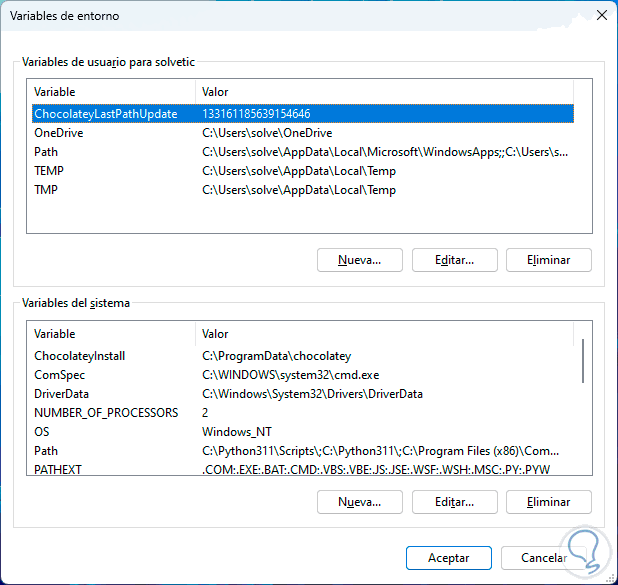
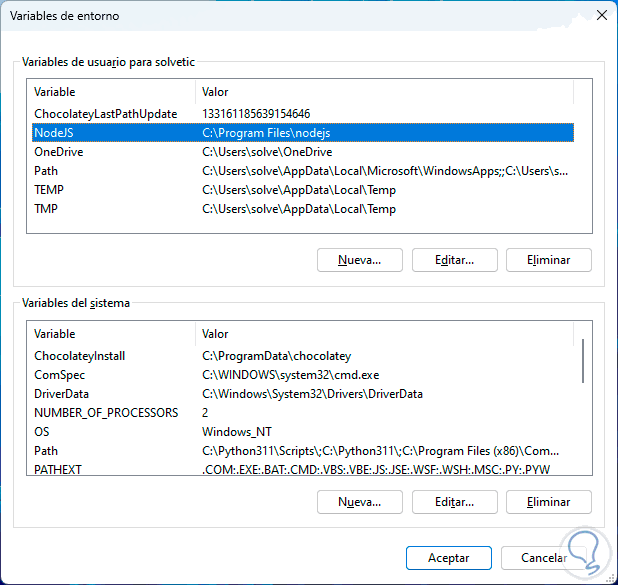
Damos clic en "Variables de entorno" para acceder a la ventana de variables:
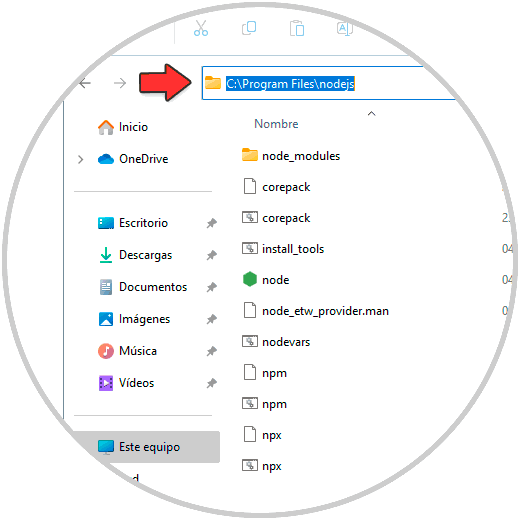
Abrimos el Explorador de archivos y copiamos la ruta de Node.js:
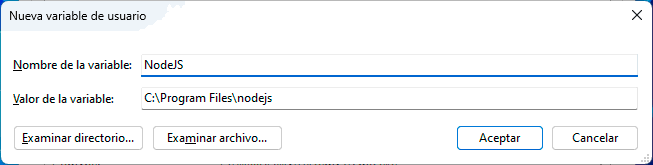
En las variables damos clic en "Nueva" en "Variables de usuario" y luego ingresamos un nombre y pegamos la ruta de Node.js:
Aplica los cambios:
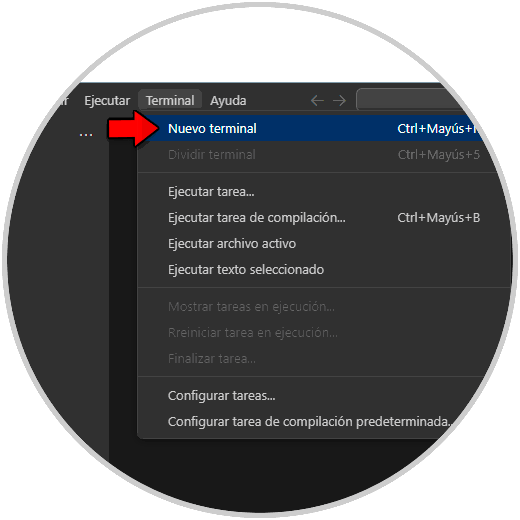
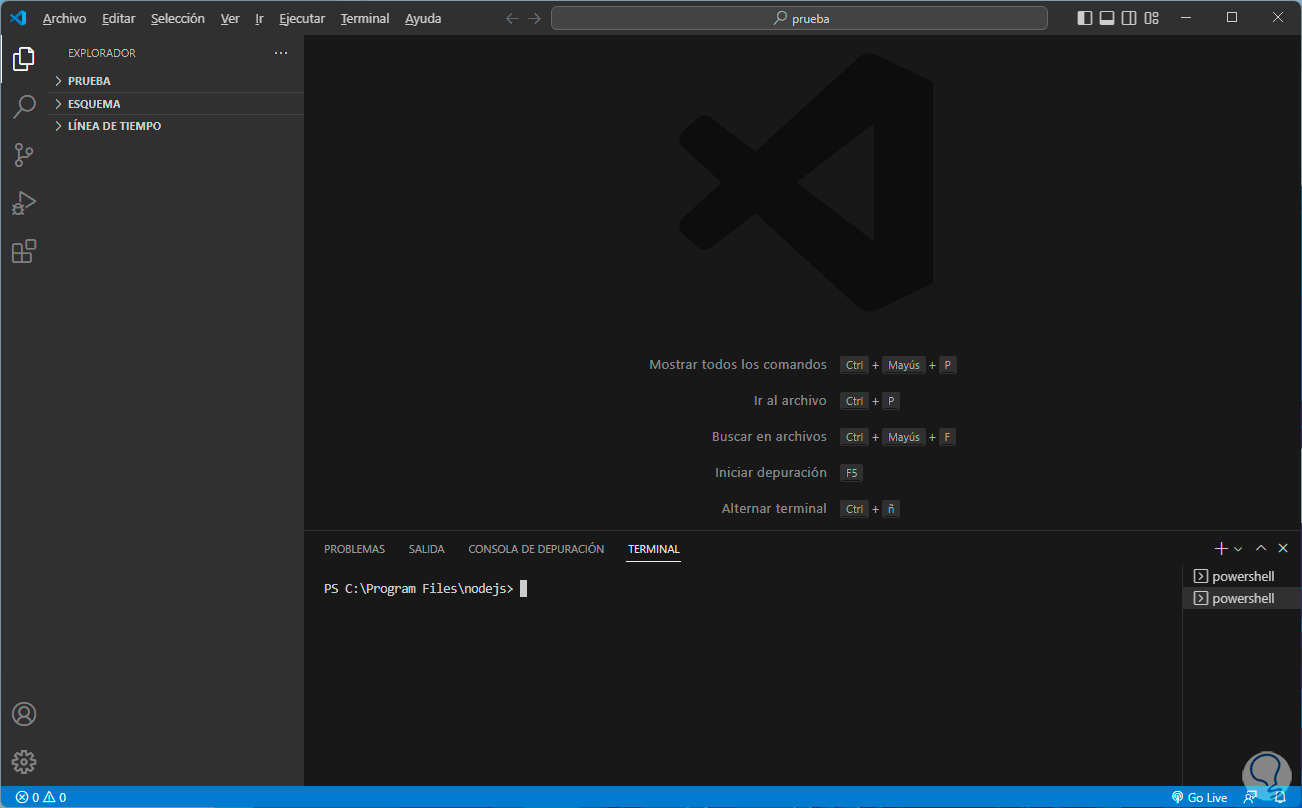
En Visual Studio Code vamos a "Terminal - Nuevo terminal":
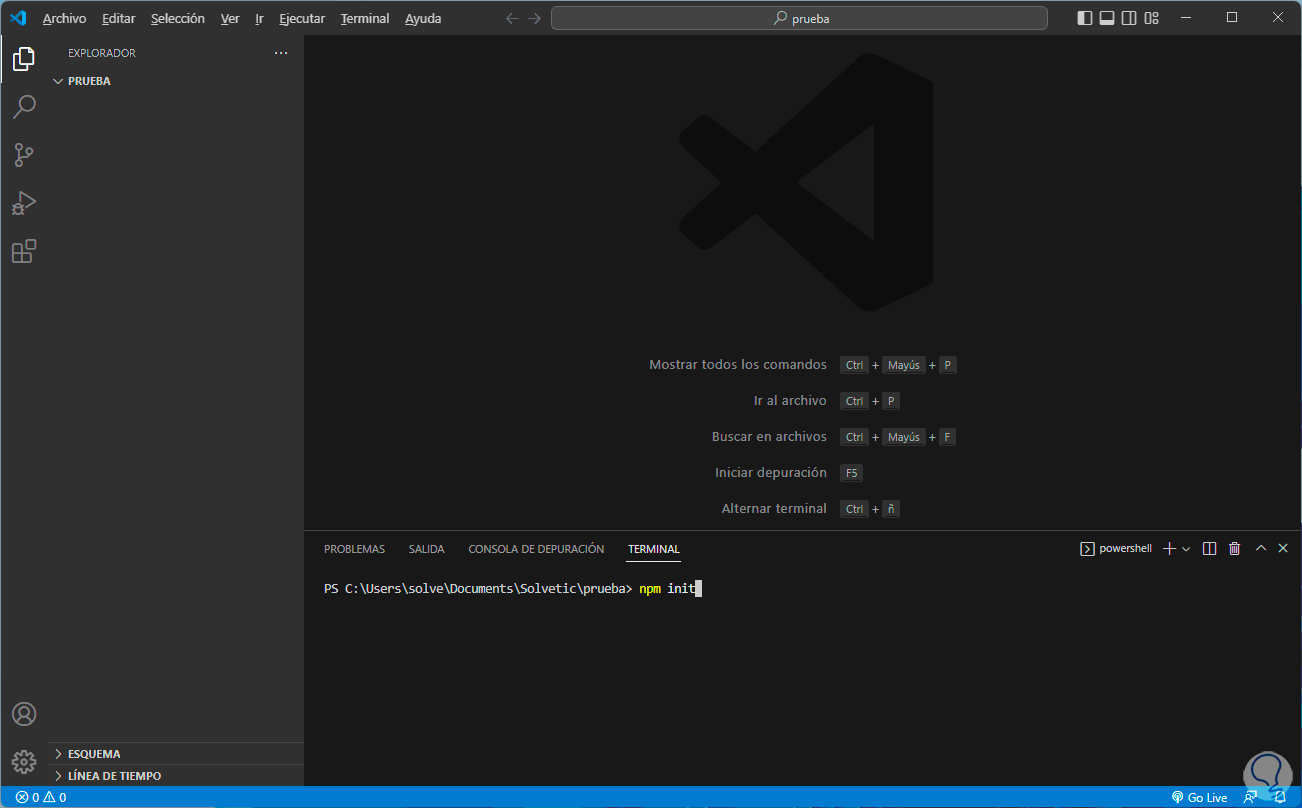
Ejecutamos lo siguiente:
npm init
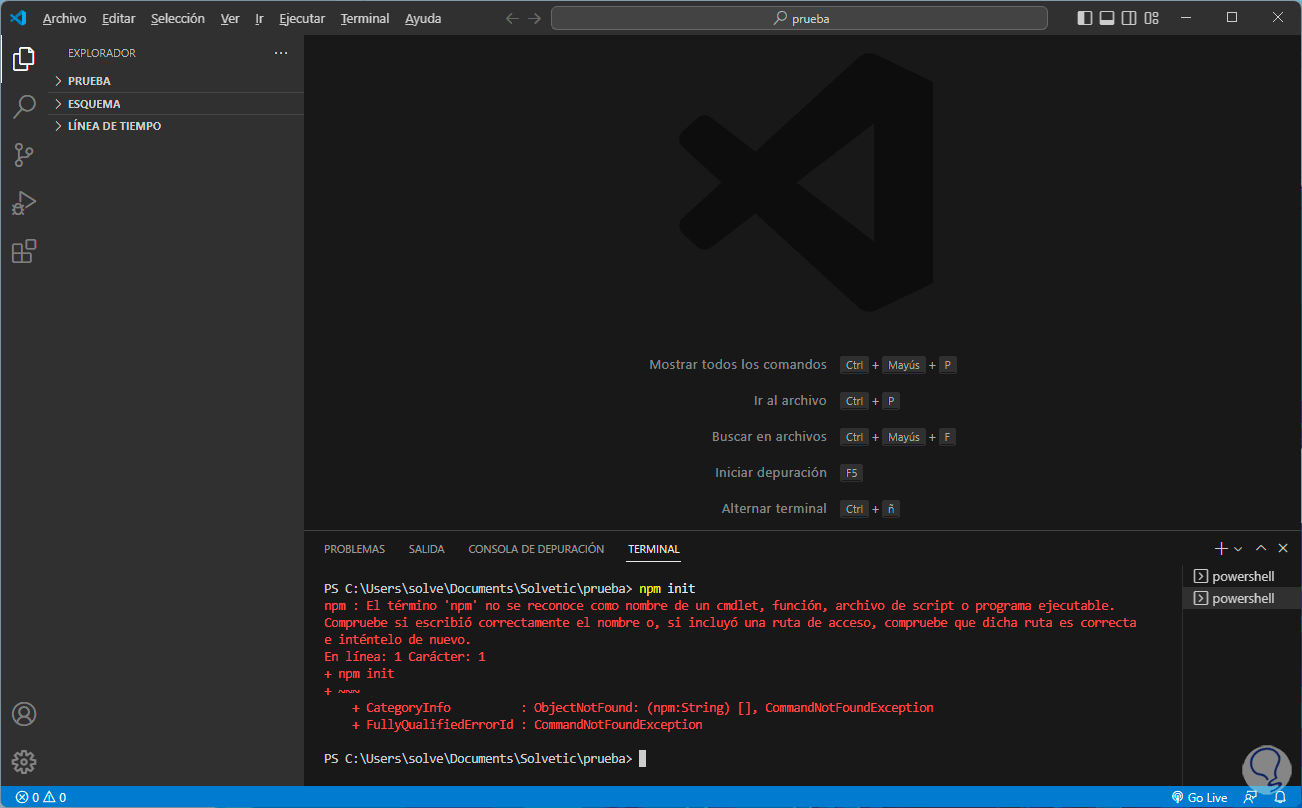
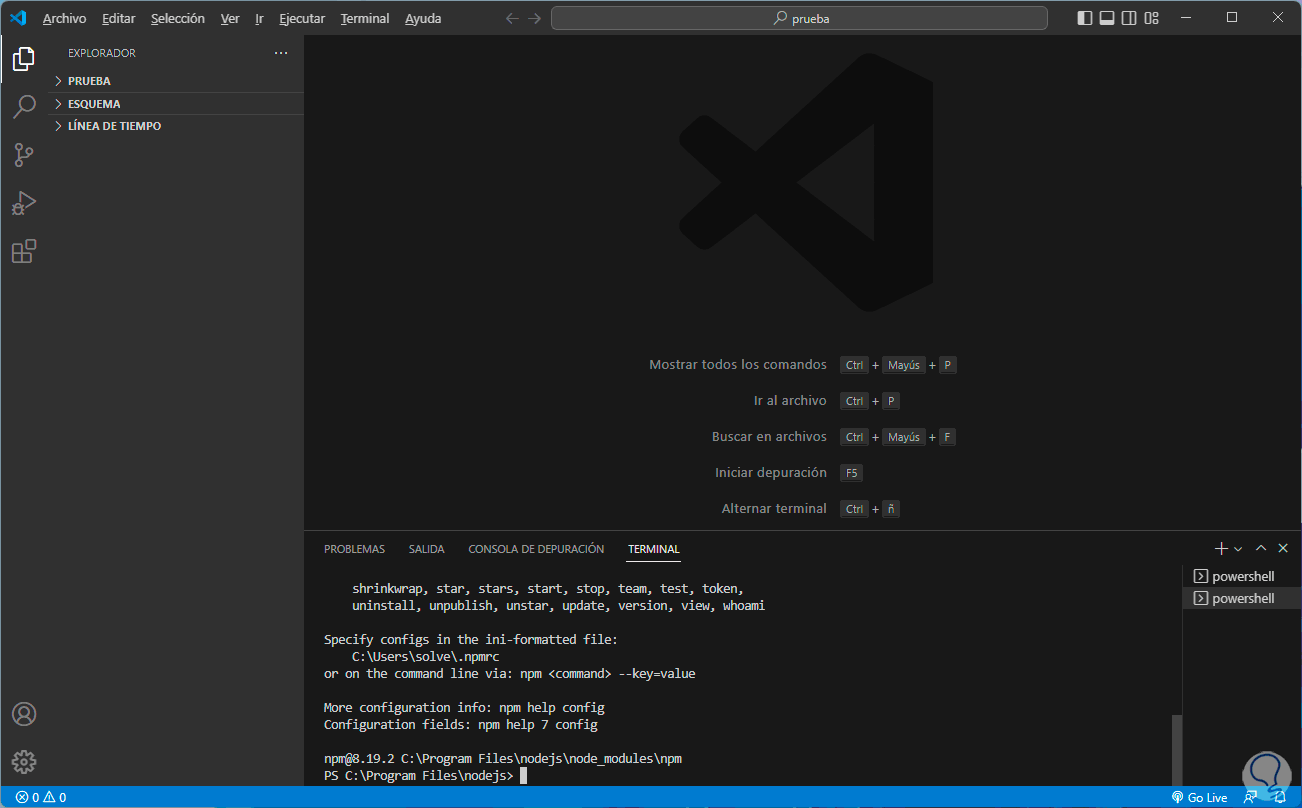
Es posible ver el siguiente error:
Si vemos este error, usando el comando "cd .." vamos a la raíz de la unidad C y luego con "cd" vamos a la ruta de Node.js:
Allí iniciamos Node JS ejecutando lo siguiente:
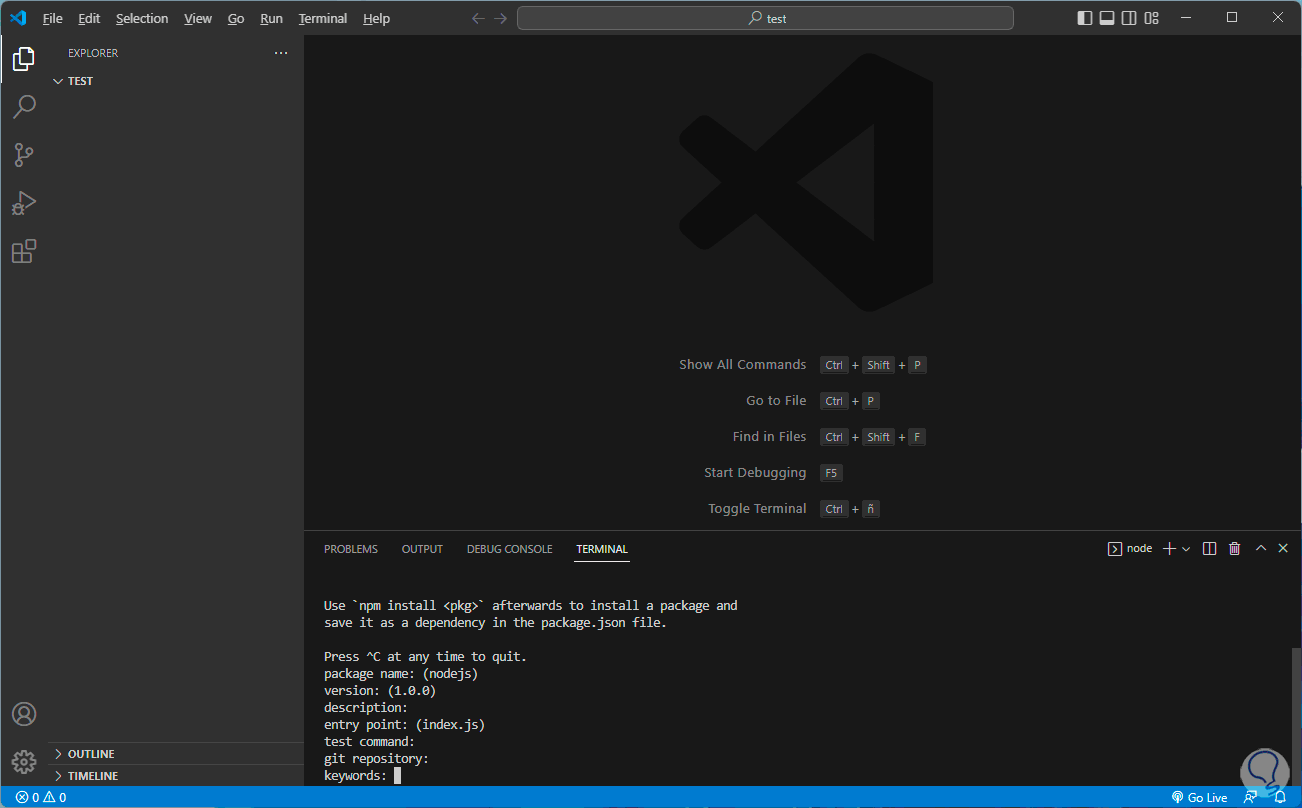
/nmp initPulsamos la tecla Enter para completar el proceso:
Nota: la tecla Enter se debe pulsar ya que al iniciar NPM vemos esto:
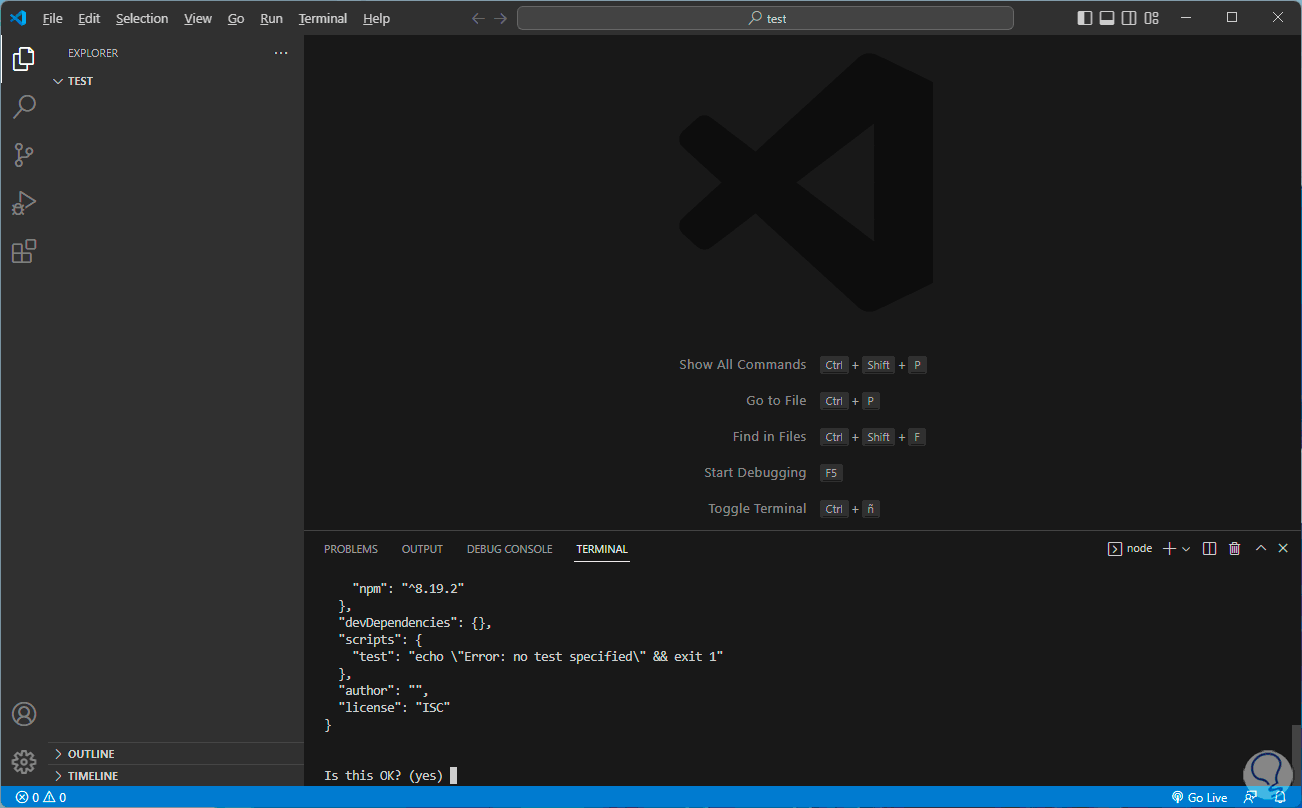
Son un serie de preguntas que podemos dejar por defecto:
Al finalizar veremos lo siguiente:
Es posible instalar una utilidad con la sintaxis:
./nmp install (app)
Algunos comandos extras para usar npm son:
- npm install: instala todas las dependencias en el proyecto
- npm test: ejecuta las pruebas del proyecto
- npm run <script>: ejecuta el script en mención
- npm -l : despliega información de uso de los comandos








































¿De dónde ha salido la carpeta prueba del paso 16?