Visual Studio Code ha sido desarrollado como un editor de código fuente ligero el cual se ejecuta en el escritorio siendo posible usarse en sistemas operativos Windows, macOS y Linux, Visual Studio Code cuenta con soporte integrado para JavaScript, TypeScript y Node.js y dispone de un gran número de extensiones compatibles con otros lenguajes y tiempos de ejecución tales como C++, C#, Java, Python, PHP, Go, .NET y más.
- Idiomas: C++, C#, Go, Java, Python
- Herramientas: ESLint, JSHint, PowerShell
- Depuradores: PHP XDebug.
- Keymaps: Vim, Sublime Text, IntelliJ, Emacs, Atom, Brackets, Visual Studio, Eclipse
- Memoria RAM de mínimo 1 GB
- CPU de 1.6 GHz o superior
- OS X El Capitán (10.11+)
- Windows 8.0, 8,10, 11 (32-bit y 64-bit)
- Linux (Debian): Ubuntu Desktop 16.04, Debian 9
- Linux (Red Hat): Red Hat Enterprise Linux 7, CentOS 7, Fedora 34
Una de las ventajas de usar Visual Studio Code es que podemos implementar la función Live Server la cual permite que todo el trabajo realizado en la app podamos verlo reflejado en un navegador web, esto simplifica los procesos y permite ver el resultado final del trabajo, es posible que como desarrolladores deseemos establecer nuestro propio navegador y por esta razón Solvetic te explicará cómo llevar a cabo este proceso.
Cómo cambiar navegador predeterminado Visual Studio Code
Abre Visual Studio Code:
En el Explorador de archivos vamos a crear una carpeta para alojar allí los archivos de configuración del proyecto:
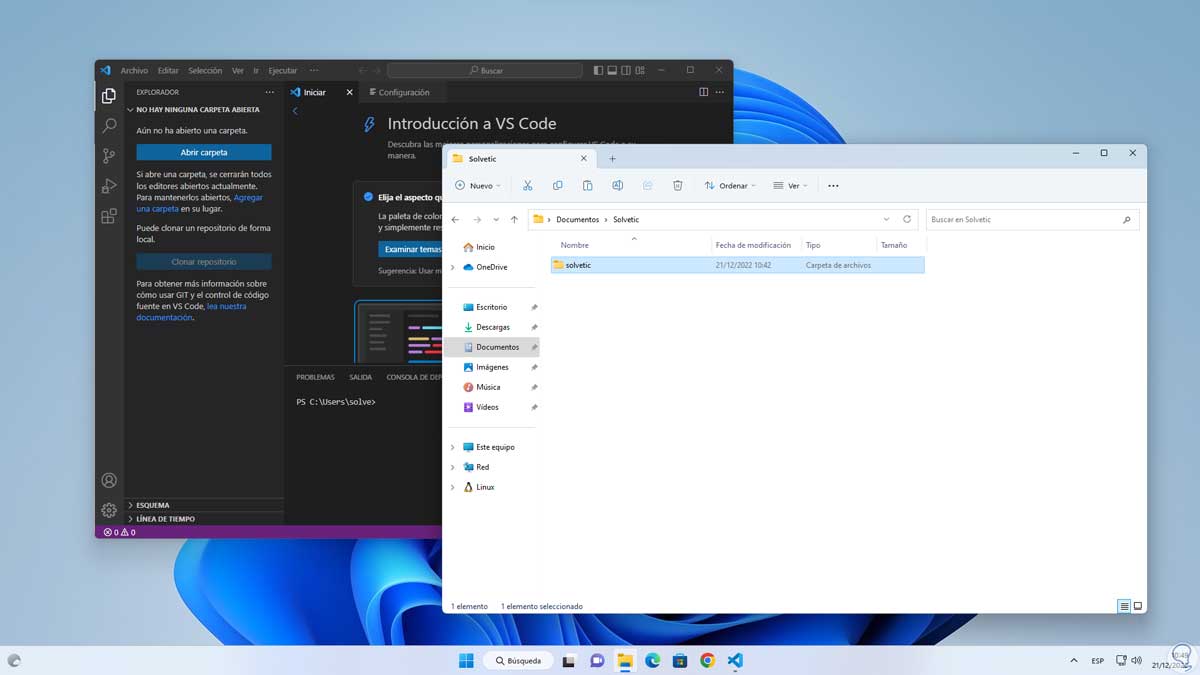
Arrastramos a Visual Studio Code la carpeta donde estarán alojados los archivos:
Veremos el siguiente mensaje. Damos clic en "Si, confío en los autores" ya que es una carpeta creada por nosotros mismos, si se trata de una carpeta desconocida damos clic en “No, no confío en los autores” para crear un análisis en modo restringido de esta y así validar su integridad
Al dar clic allí veremos que se ha añadido la carpeta:
Damos clic sobre la carpeta para acceder a ella:
En la carpeta o proyecto en Visual Studio Code damos clic en el icono de archivo y asignamos el nombre deseado:
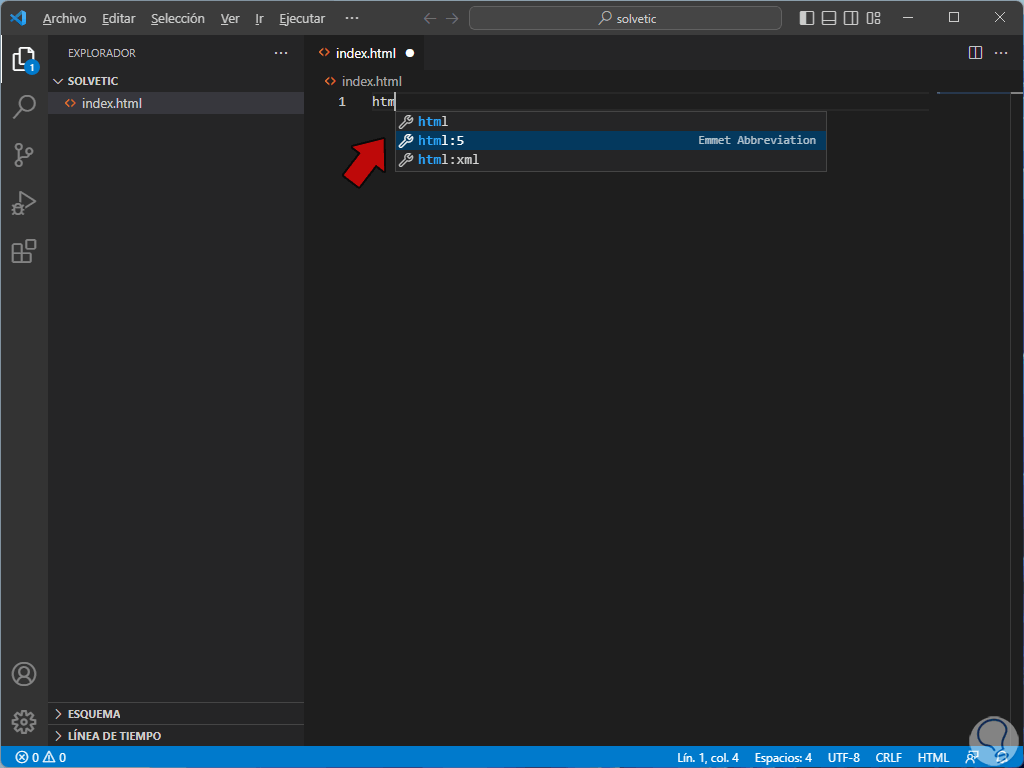
Pulsa Enter para acceder al panel de trabajo, allí ingresamos "HTML" y en las opciones seleccionamos "html:5":
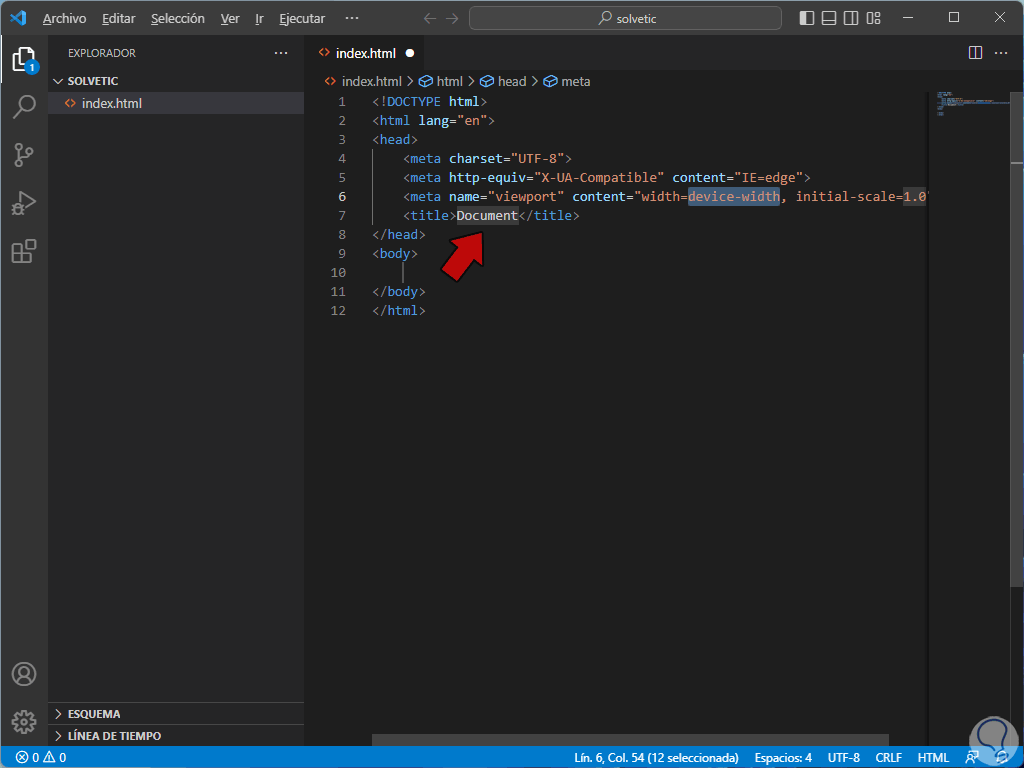
Veremos el siguiente código estructurado:
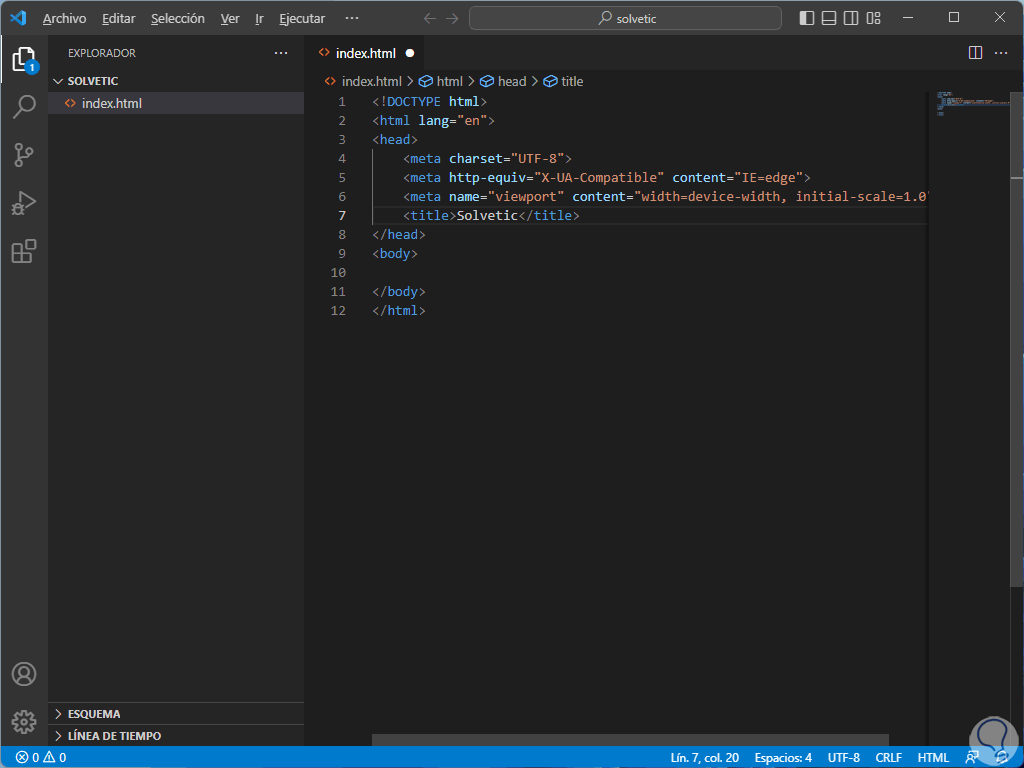
Reemplazamos "Document" por el nombre deseado:
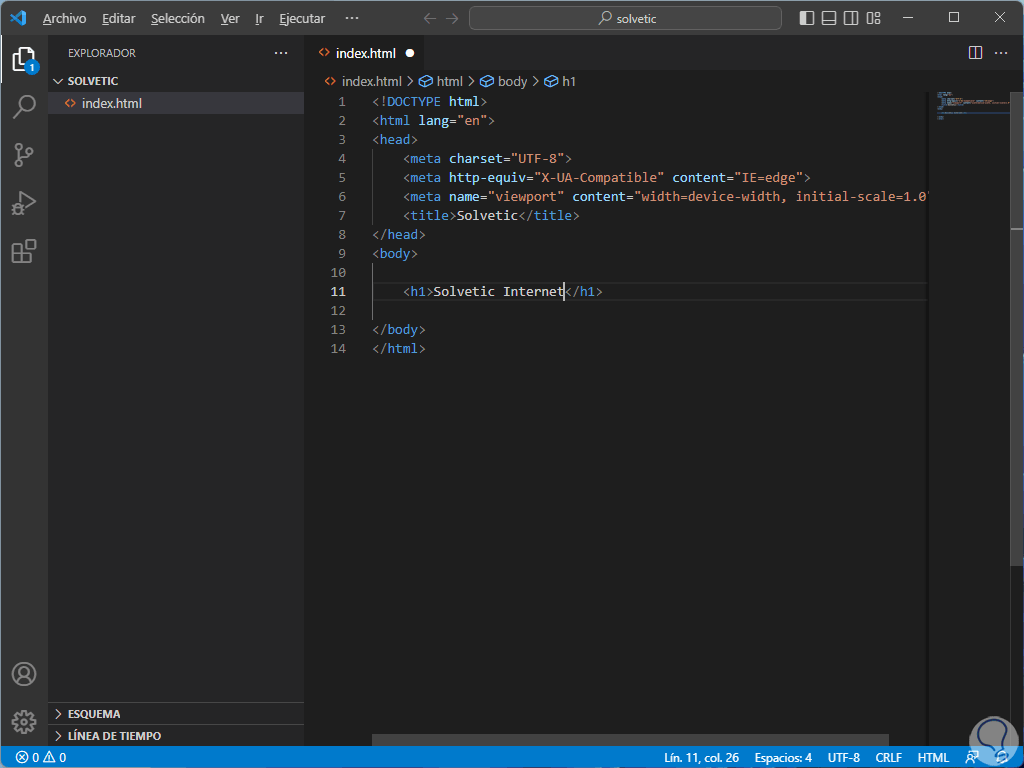
Vamos abajo de "Body" y allí ingresamos "h" y seleccionamos "h1", luego ingresamos el texto deseado como cuerpo del mensaje:
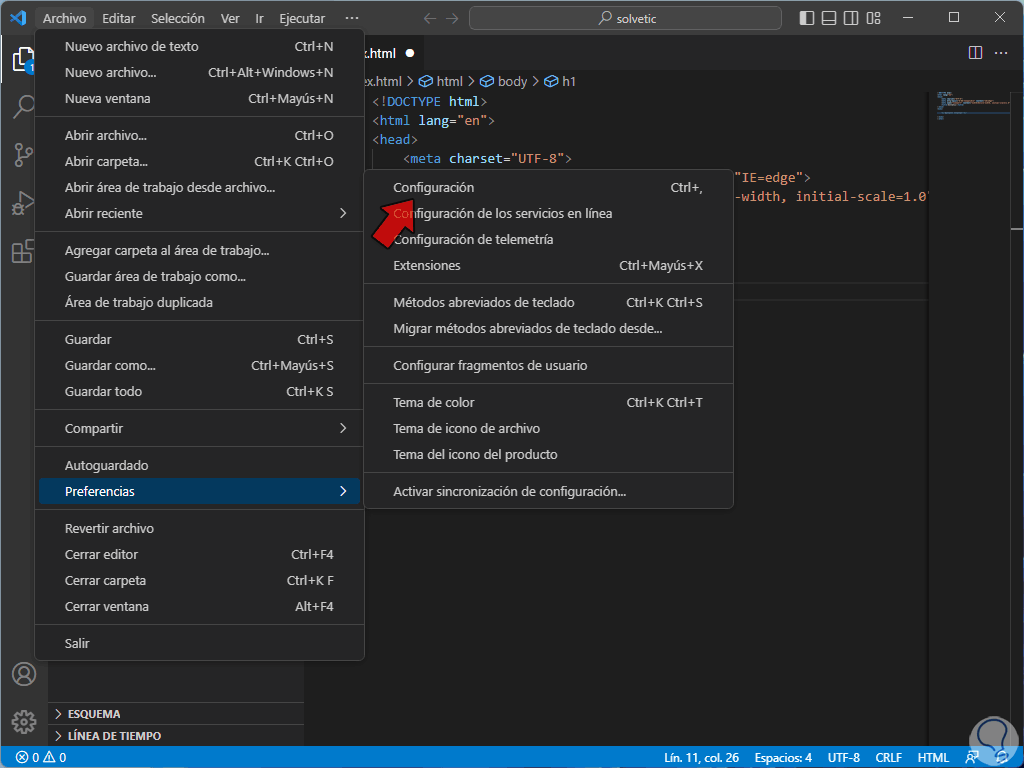
Ahora vamos a "Archivo - Preferencias - Configuración":
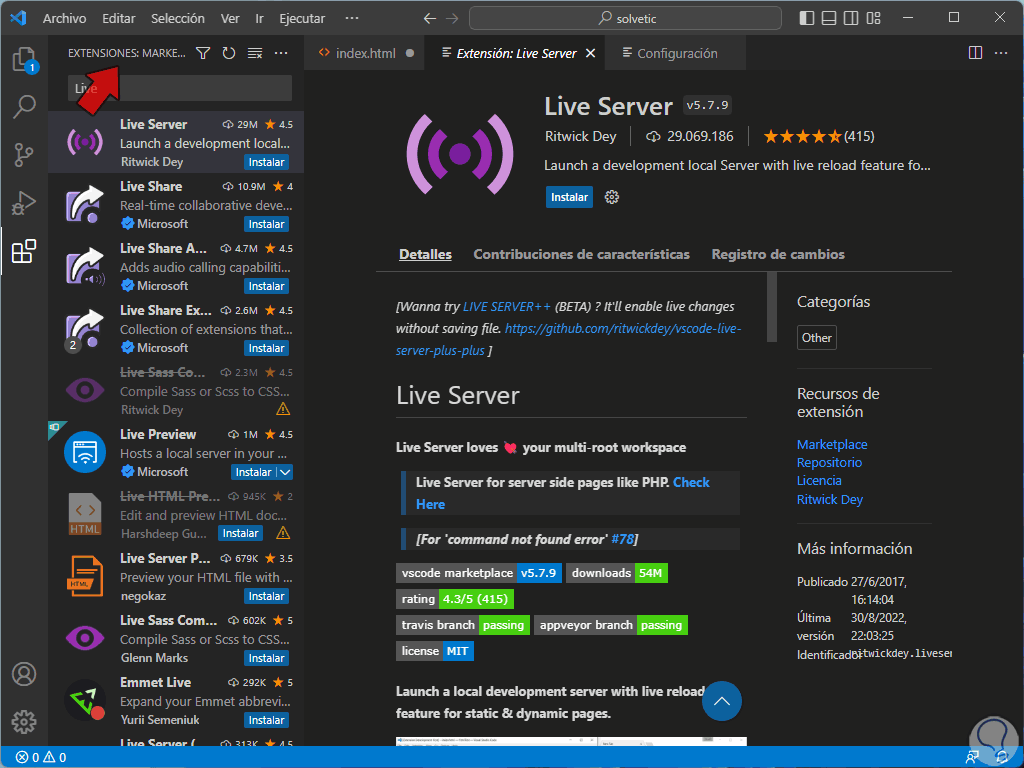
Damos clic en "Extensiones" y luego clic en "Live Server Config", en caso de no disponer de Live Server debemos ir a "Archivo - Preferencias - Extensiones" y allí buscar e instalar esta extensión:
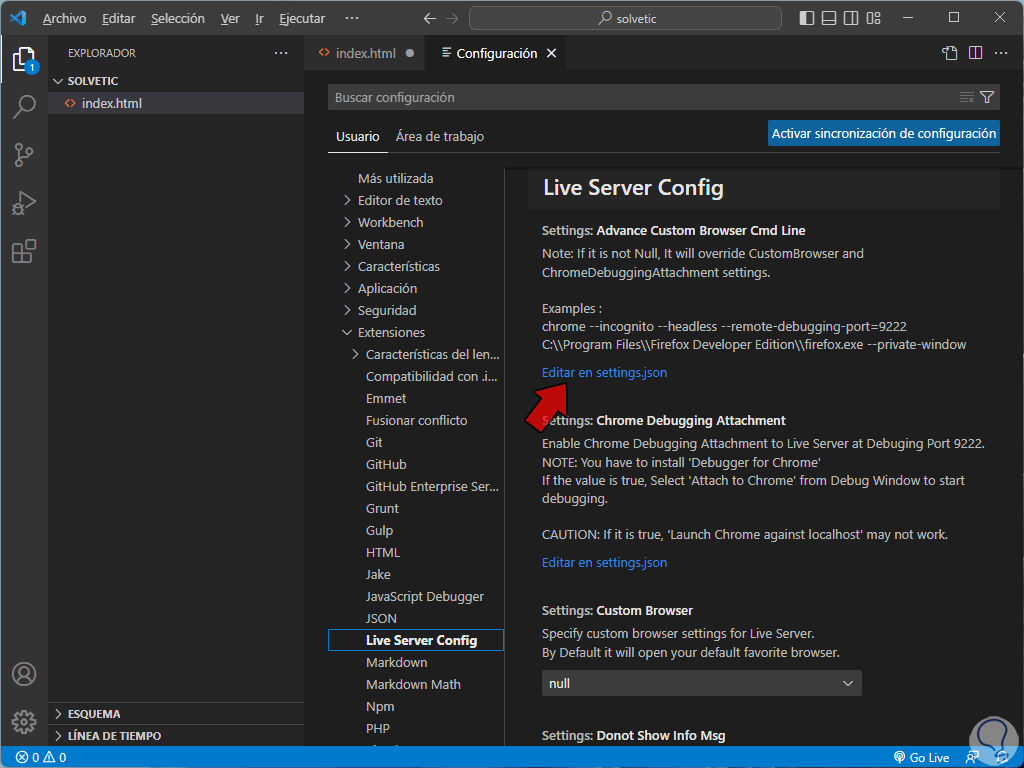
Ahora si disponemos de Liver Server Config:
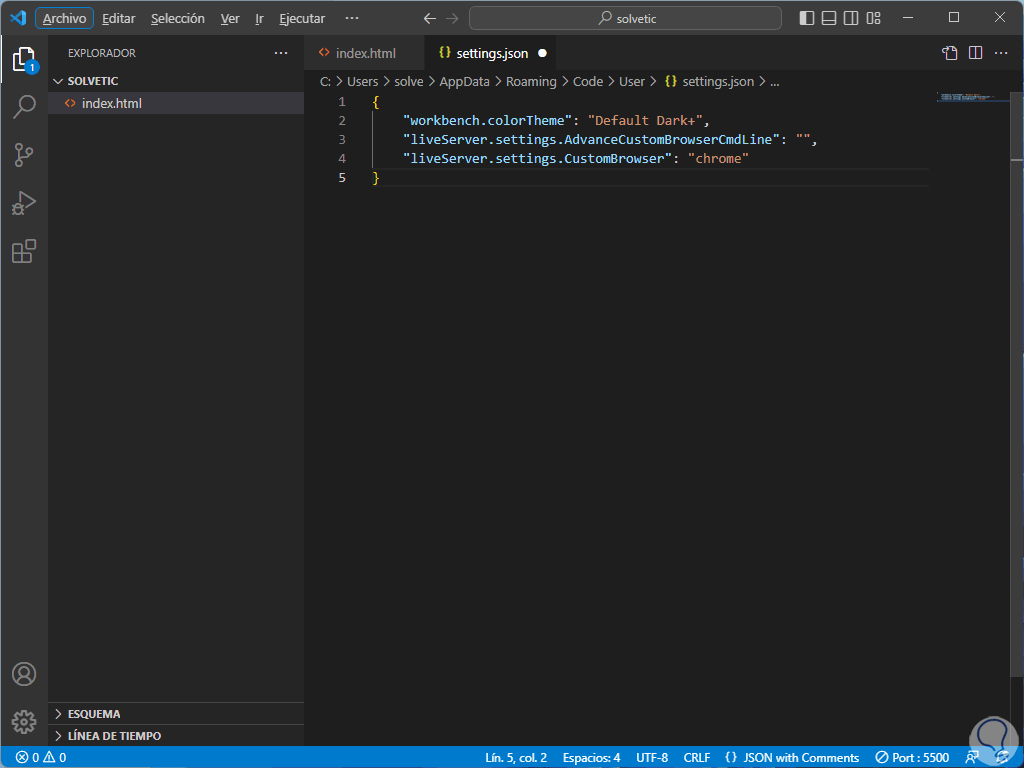
Damos clic en "Editar en "settings.json" para desplegar lo siguiente:
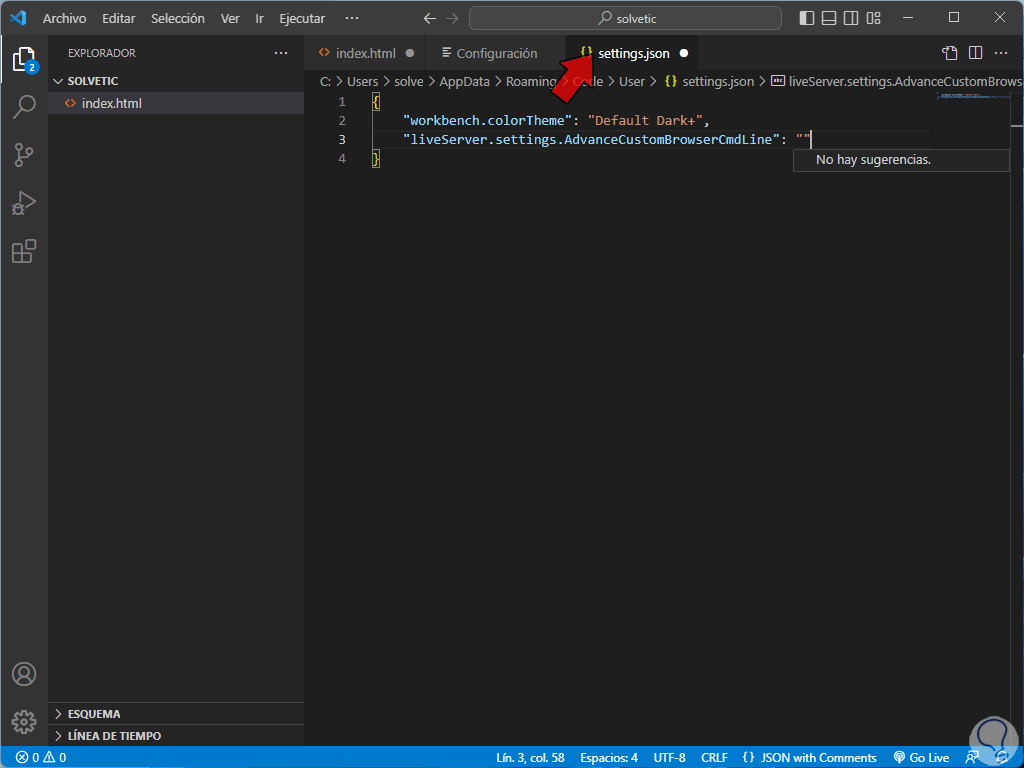
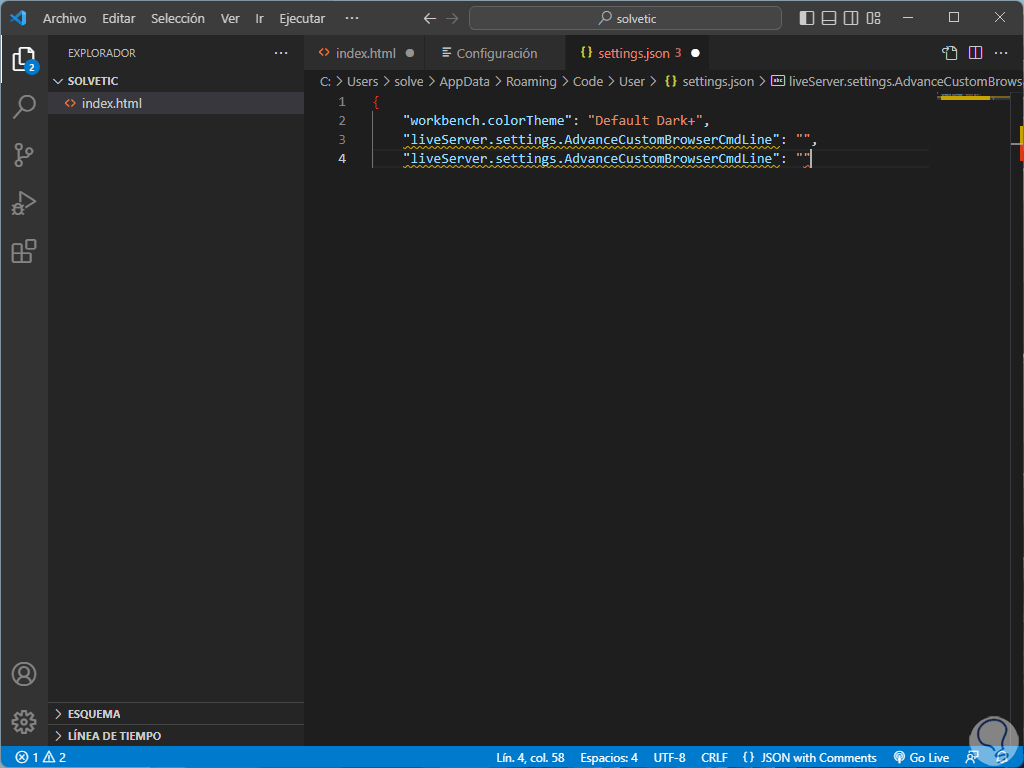
Copiamos la línea "liveServer,settings" y la pegamos en la parte inferior, añadimos una , en la línea original:
Borramos el texto "CmdLine" y "Advance":
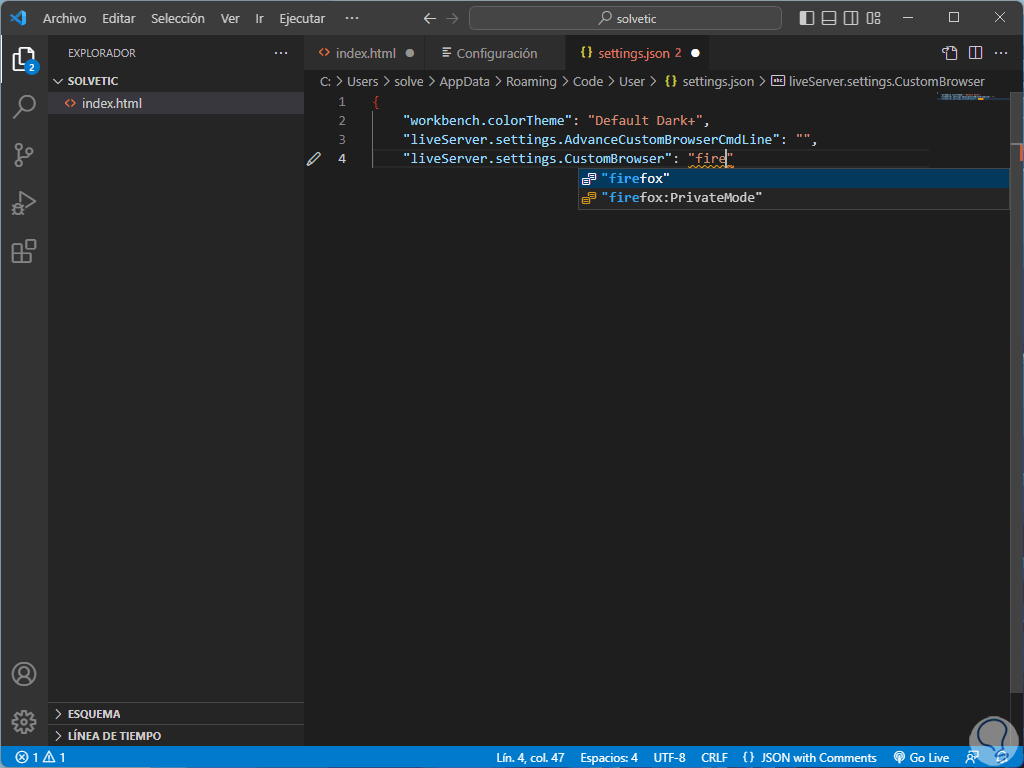
Entre las comillas ingresamos el nombre del navegador, en este caso al ingresar el texto se puede seleccionar en las opciones desplegadas:
Pulsamos Enter o Tab para elegir el navegador disponible:
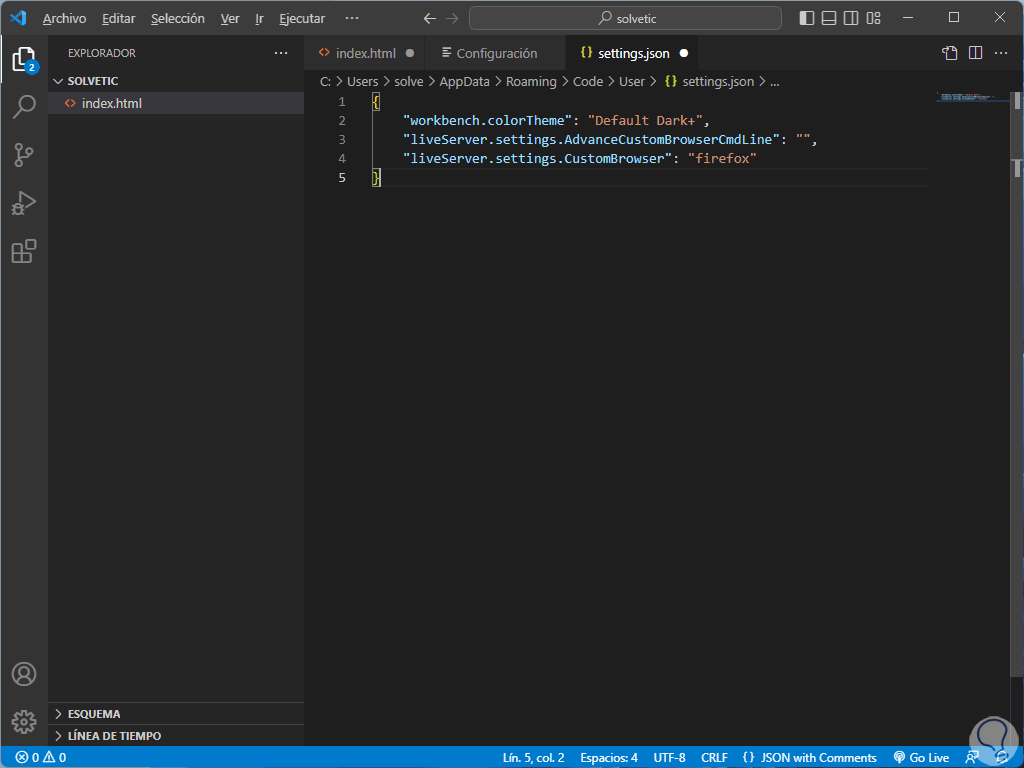
Guarda los cambios con esta combinación:
Ctrl + S
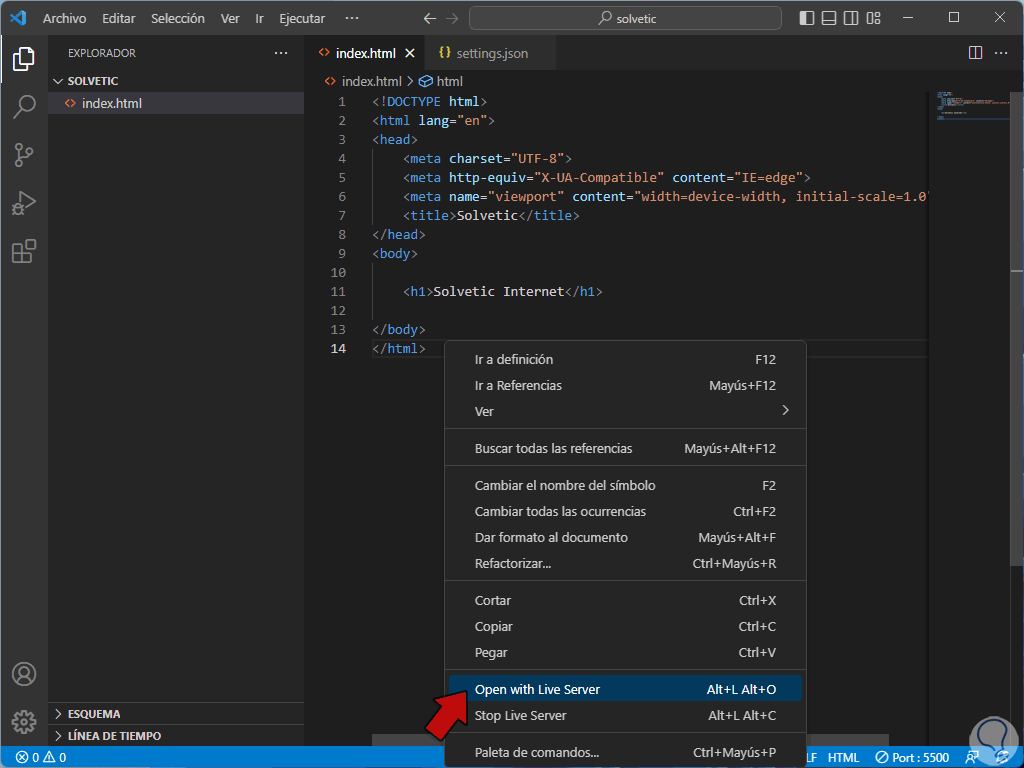
En el archivo creado damos clic derecho en algún lugar y seleccionamos "Open with Live Server":
19
Se abrirá el contenido en el navegador indicado:
Puedes cambiar el navegador ingresando el nombre de este en el archivo settings.json:
Aplica los cambios con:
Ctrl + S
En el archivo creado damos clic derecho en algún lugar y seleccionamos la opción "Open with Live Server":
Se abrirá en el nuevo navegador el contenido del archivo creado:
Esta es la manera como podemos cambiar el navegador por defecto en Visual Studio Code y con ello disponer de un medio para ver el código ejecutado.