Una de las tareas de un framework es mejorar el flujo de trabajo de un desarrollador al facilitar herramientas y convenciones que hagan que se tenga que pensar menos en la parte técnica de cómo lograr las cosas y más en la lógica de nuestras aplicaciones.
En el caso de ASP.NET MVC, también se nos ofrecen herramientas que nos permiten generar directamente los paquetes de Scripts adicionales que nuestra aplicación utilice y poder minificarlos para cumplir con una de las mejores prácticas y aumentar el rendimiento.
En ASP.NET MVC contamos con la librería System.Web.Optimization, por lo que a través de ella podemos acceder a métodos que nos permiten optimizar los elementos de nuestra aplicación web, como por ejemplo empaquetar los diferentes archivos de estilos y Javascript.
Esta librería también incluye elementos que nos ayudan a mejorar el cache de los añadidos estáticos de nuestra aplicación, así como también la minificación de los archivos, veamos cómo funciona inicialmente este complemento.
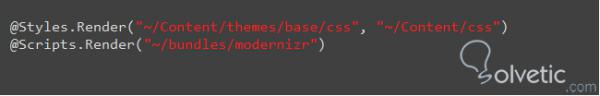
Lo primero que podemos notar es que en @Styles.Render() le estamos pasando dos rutas diferentes, lo que nos lleva a la conclusión que de esta forma podemos unificar todo en un mismo archivo final y con ello haremos menos peticiones HTTP.
En el caso del @Scripts lo hacemos con un solo elemento pero esto puede aplicarse para varios al igual que en los estilos.
Si corremos alguna herramienta de análisis de rendimiento en navegador nos daremos cuenta que a pesar que llamamos estos elementos en la plantilla base de esta forma, se siguen mostrando en diferentes archivos, esto se da porque en el entorno de desarrollo está habilitado el modo debug y por tanto para facilitar la legibilidad y la depuración no se unen en un solo archivo.
Para ello debemos ubicar el archivo de configuración y ahí indicar a nuestro framework que debe permitir las mejoras al colocar la siguiente opción en verdadero:
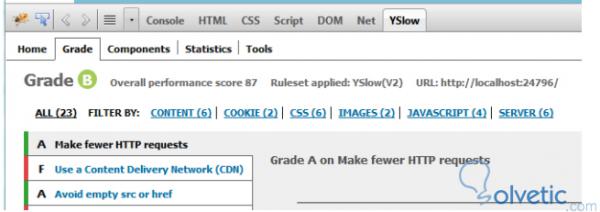
Con ello si volvemos a correr la herramienta de medición como por ejemplo Yslow, veremos que en el apartado de minificación y de peticiones HTTP todo ha sido hecho bajo las mejores prácticas.
Por defecto la plantilla también tiene la estructura de definir los archivos de estilo, arriba del documento y los archivos de scripts en la parte inferior, sin embargo hay scripts como por ejemplo modernizr.js que no los podemos definir al final del documento ya que su funcionalidad es mejorar la experiencia de carga de la página, por lo que debe ejecutarse inmediatamente.
Con esto finalizamos este tutorial, vimos como de una manera sencilla ASP.NET MVC nos permite hacer paquetes de archivos de estilo y de scripts además de minificarlos de forma automática ayudándonos a simplemente dedicarnos a establecer la lógica de nuestra aplicación.
En el caso de ASP.NET MVC, también se nos ofrecen herramientas que nos permiten generar directamente los paquetes de Scripts adicionales que nuestra aplicación utilice y poder minificarlos para cumplir con una de las mejores prácticas y aumentar el rendimiento.
Empaquetar y minificar
En ASP.NET MVC contamos con la librería System.Web.Optimization, por lo que a través de ella podemos acceder a métodos que nos permiten optimizar los elementos de nuestra aplicación web, como por ejemplo empaquetar los diferentes archivos de estilos y Javascript.
Esta librería también incluye elementos que nos ayudan a mejorar el cache de los añadidos estáticos de nuestra aplicación, así como también la minificación de los archivos, veamos cómo funciona inicialmente este complemento.
En acción
Si vemos el archivo Layout.cshtml, podremos fijarnos que utilizamos un método atajo para definir la ruta de los recursos de estilo y Javascript, este no es más que Render() y lo utilizamos con sus diferenciadores @Styles y @Scripts, esto lo que hace es simplemente empaquetar y minificar los recursos directamente, más fácil imposible para nuestro desarrollo, analicemos como están llamados:
Lo primero que podemos notar es que en @Styles.Render() le estamos pasando dos rutas diferentes, lo que nos lleva a la conclusión que de esta forma podemos unificar todo en un mismo archivo final y con ello haremos menos peticiones HTTP.
En el caso del @Scripts lo hacemos con un solo elemento pero esto puede aplicarse para varios al igual que en los estilos.
Activar la funcionalidad
Si corremos alguna herramienta de análisis de rendimiento en navegador nos daremos cuenta que a pesar que llamamos estos elementos en la plantilla base de esta forma, se siguen mostrando en diferentes archivos, esto se da porque en el entorno de desarrollo está habilitado el modo debug y por tanto para facilitar la legibilidad y la depuración no se unen en un solo archivo.
Para ello debemos ubicar el archivo de configuración y ahí indicar a nuestro framework que debe permitir las mejoras al colocar la siguiente opción en verdadero:
BundleTable.EnableOptimizations
Con ello si volvemos a correr la herramienta de medición como por ejemplo Yslow, veremos que en el apartado de minificación y de peticiones HTTP todo ha sido hecho bajo las mejores prácticas.
Por defecto la plantilla también tiene la estructura de definir los archivos de estilo, arriba del documento y los archivos de scripts en la parte inferior, sin embargo hay scripts como por ejemplo modernizr.js que no los podemos definir al final del documento ya que su funcionalidad es mejorar la experiencia de carga de la página, por lo que debe ejecutarse inmediatamente.
Con esto finalizamos este tutorial, vimos como de una manera sencilla ASP.NET MVC nos permite hacer paquetes de archivos de estilo y de scripts además de minificarlos de forma automática ayudándonos a simplemente dedicarnos a establecer la lógica de nuestra aplicación.