Una aplicación web va a tener muchas cualidades, sin embargo hay un lado oscuro que debemos estar consciente y es que tendrá muchos errores, a pesar que podamos tomar todas las precauciones y hagamos todas las pruebas unitarias, siempre habrán casos y situaciones que no vimos los cuales pueden explotar en un ambiente de producción.
Cuando detona un error fatal lo último que queremos es que el usuario vea el mensaje de error que nos da ASP.NET MVC, es por ello que debemos aprender a manejar los errores y excepciones de manera que podamos dar la directriz a nuestra aplicación de cómo debe resolver el problema.
Manejando un error en ASP.NET MVC
Cuando trabajamos con peticiones HTTP y con entradas de usuarios algo puede salir mal y es nuestro trabajo tratar de minimizar esto, si bien no podremos saber todos los casos, si podemos crear un componente que atienda de una manera particular los errores que no conocemos.
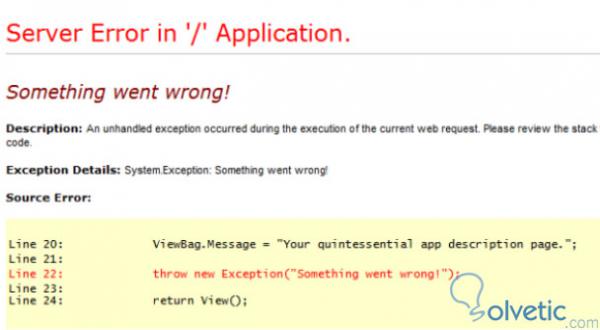
El framework nos permite establecer páginas personalizadas de errores si activamos la opción correspondiente, con ello si ocurre un error o excepción que no manejamos podemos mostrar una página menos fatal que la clásica de ASP.NET MVC que podemos ver en la siguiente imagen:
A pesar que podemos desestimar el mensaje hay algo preocupante, si vemos nos muestra el código fuente de donde sucedió el error, esto puede dar pie a huecos de seguridad por lo que es importante que esta página nunca se vea en producción.
Página de error personalizada
Si bien no tener errores es el estado ideal pero en sí es una utopía, por ello debemos vivir con el tema de los problemas y que siempre van a ocurrir, en ASP.NET MVC podemos tener tres formas para tratar estos.
El primero es mostrar la página por defecto que vimos en la imagen anterior en todo momento así cuando ocurra un error la veremos, con todos los riesgos que ello conlleva. El segundo estado es solo mostrar nuestra página de errores personalizada, esto nos ayuda a no dejar que se vea el código fuente de nuestra aplicación.
Y finalmente el tercer estado y uno de los más útiles, que solo se vea la página de errores personalizada cuando se acceda a la aplicación desde una dirección remota, este último modo nos ayuda a la depuración ya que si corremos la aplicación y la navegamos en localhost veremos la página por defecto de los errores y así nos ayudamos con todos los detalles, pero si es un cliente el cual se conecta desde otra máquina, solo verá el error personalizado.
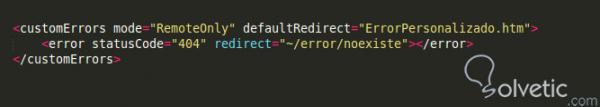
Veamos en la siguiente imagen un código de ejemplo de cómo ajustar esta directiva del archivo de configuración:
Vemos que podemos establecer páginas especificas a errores conocidos como por ejemplo el no encontrado o 404, también podemos hacerlo con el error 500 y otros códigos más, con esto finalizamos este tutorial con el cual hemos aprendido un poco la forma básica para manejar errores en ASP.NET MVC.