Si bien el botón tradicional o clásico es uno de los más utilizados y nos conviene bastante tener nuestras habilidades con él bien dominadas, hay otros tipos de botones que no debemos descuidar, ya que su incorporación en las diferentes interfaces es bastante útil.
Entre los botones que debemos aprender a manejar tenemos los Checkbox, que son como una especie de interruptores que tienen dos estados que al presionarlos se le coloca una marca o check, de ahí su nombre.
El otro botón es el Radio Button, este tiene la característica que nos permite solo marcar una opción entre las disponibles, por lo que es perfecto para hacer selecciones únicas, como por ejemplo seleccionar el ***** de un usuario o tal vez alguna opción excluyente.
Como mencionamos el Checkbox es un botón tipo interruptor y maneja dos estados, encendido y apagado o en ingles podemos conseguirlo como Checked y Unchecked.
Para definir un Checkbox basta con utilizar la siguiente estructura:
Notamos que el constructor recibe como parámetros el nombre en forma de String y un valor Bool en true, esto último significa que el botón aparecerá marcado o checked por defecto, por último el método setMnemonic, nos permite asignarle un atajo de teclado para poder marcar o no el botón.
Cuando hacemos click sobre el Checkbox podemos activar un ItemEvent y luego un ActionEvent por lo que ya debemos tener una noción que podemos lograr, también tenemos un método muy útil que es el isSelected que nos permite saber si el Checkbox está marcado.
Este tipo de botón se utiliza cuando queremos forzar al usuario a elegir una sola opción entre un grupo de las mismas, ya que solo permite que una sola opción sea marcada por grupo, con ello podemos lograr que se elijan opciones excluyentes, como por ejemplo tallas, modelos, colores, etc., su forma es circular y cuando está marcado tiene un punto en el centro del circulo de la opción.
Veamos cómo podemos lograr esto:
En la imagen vemos como definimos dos botones con diferentes objetos, ambos son instancias de la clase JRadioButton luego creamos un objeto del tipo ButtonGroup con el cual vamos a proceder a añadir los botones que habíamos creado, esto hace que al estar agrupados cuando seleccionemos una opción inmediatamente la otra sea deseleccionada.
Hasta ahora emos aprendido como podemos crear nuestros botones del tipo Checkbox y Radio Button, lo interesante es que podremos hacer interfaces de usuario mucho más completas de esta forma pudiendo establecer eventos para cada una de las opciones que podamos manipular.
Ahora vamos con la clase jcombobox. Cuando trabajamos con sistemas siempre existe la posibilidad que necesitemos mostrar un listado de opciones para que un usuario seleccione una o más para su trabajo en la aplicación, si bien es cierto que pudiéramos emplear una lista con botones de tipo CheckBox o Radio Button, esto no resulta práctico cuando hay muchos elementos en pantalla, debido a que por la naturaleza de esos elementos harían que la pantalla creciera en sus elementos.
Para resolver este problema tenemos el Combo Box o lista desplegable, estos nombres se refieren al mismo elemento que nos permite tener un listado de elementos en un control en el cual al hacer click sobre el veremos todos sus componentes ahorrando así espacio en pantalla.
Esta es la clase que nos va a permitir generar un listado de elementos, con ello podremos indicar al usuario las opciones que puede elegir y como ya están precargadas podemos evitar validar datos que se ingresen.
Tenemos algunos métodos interesantes dentro de la clase que nos pueden servir al momento de trabajar con este tipo de controles, veamos algunos de los más resaltantes:
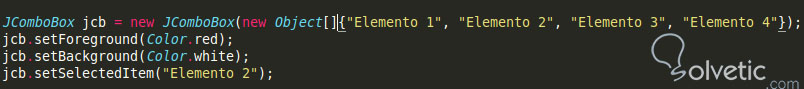
Crear un Combo Box no es nada complejo simplemente debemos crear una instancia de la clase JComboBox y en el constructor pasarle la lista de elementos que queremos integrar, podemos utilizar métodos para añadir color al control e incluso podemos establecer un elemento seleccionado por defecto, veamos en la siguiente imagen una pequeña implementación de este:
Si nos fijamos creamos una instancia de la clase JComboBox y le pasamos un arreglo de elementos que son los que va a mostrar, luego le establecemos los colores del controlador y finalmente invocamos uno de los métodos que vimos que es el setSelectedItem() en el cual estableceremos el elemento que va a ser seleccionado por defecto cuando se dibuje el control en nuestra interfaz.
Cómo vemos tenemos muchas más opciones para incorporar listados de elementos como el Combo Box, este elemento es muy útil sobre todo cuando estamos trabajando con grandes cantidades de datos que deben ser mostrados al usuario para que este tome decisiones.
Entre los botones que debemos aprender a manejar tenemos los Checkbox, que son como una especie de interruptores que tienen dos estados que al presionarlos se le coloca una marca o check, de ahí su nombre.
El otro botón es el Radio Button, este tiene la característica que nos permite solo marcar una opción entre las disponibles, por lo que es perfecto para hacer selecciones únicas, como por ejemplo seleccionar el ***** de un usuario o tal vez alguna opción excluyente.
Checkbox
Como mencionamos el Checkbox es un botón tipo interruptor y maneja dos estados, encendido y apagado o en ingles podemos conseguirlo como Checked y Unchecked.
JCheckBox
Para darle forma a estas funcionalidades podemos utilizar el componente JCheckBox que hereda de la clase JToggleButton, lo interesante de esto es que podemos heredar todas las propiedades de la clase AbstractButton con lo que si sabemos manejar parcialmente los botones podremos aplicar esos conocimientos acá.
Para definir un Checkbox basta con utilizar la siguiente estructura:
Notamos que el constructor recibe como parámetros el nombre en forma de String y un valor Bool en true, esto último significa que el botón aparecerá marcado o checked por defecto, por último el método setMnemonic, nos permite asignarle un atajo de teclado para poder marcar o no el botón.
Cuando hacemos click sobre el Checkbox podemos activar un ItemEvent y luego un ActionEvent por lo que ya debemos tener una noción que podemos lograr, también tenemos un método muy útil que es el isSelected que nos permite saber si el Checkbox está marcado.
RadioButton
Este tipo de botón se utiliza cuando queremos forzar al usuario a elegir una sola opción entre un grupo de las mismas, ya que solo permite que una sola opción sea marcada por grupo, con ello podemos lograr que se elijan opciones excluyentes, como por ejemplo tallas, modelos, colores, etc., su forma es circular y cuando está marcado tiene un punto en el centro del circulo de la opción.
JRadioButton
A pesar que se inicializa de la misma forma que un Checkbox, este utiliza el componente de JRadioButton, sin embargo para poder aprovechar su funcionalidad debemos agrupar algunos Radio Buttons para que se pueda poner en funcionamiento.
Veamos cómo podemos lograr esto:
En la imagen vemos como definimos dos botones con diferentes objetos, ambos son instancias de la clase JRadioButton luego creamos un objeto del tipo ButtonGroup con el cual vamos a proceder a añadir los botones que habíamos creado, esto hace que al estar agrupados cuando seleccionemos una opción inmediatamente la otra sea deseleccionada.
Hasta ahora emos aprendido como podemos crear nuestros botones del tipo Checkbox y Radio Button, lo interesante es que podremos hacer interfaces de usuario mucho más completas de esta forma pudiendo establecer eventos para cada una de las opciones que podamos manipular.
Ahora vamos con la clase jcombobox. Cuando trabajamos con sistemas siempre existe la posibilidad que necesitemos mostrar un listado de opciones para que un usuario seleccione una o más para su trabajo en la aplicación, si bien es cierto que pudiéramos emplear una lista con botones de tipo CheckBox o Radio Button, esto no resulta práctico cuando hay muchos elementos en pantalla, debido a que por la naturaleza de esos elementos harían que la pantalla creciera en sus elementos.
Para resolver este problema tenemos el Combo Box o lista desplegable, estos nombres se refieren al mismo elemento que nos permite tener un listado de elementos en un control en el cual al hacer click sobre el veremos todos sus componentes ahorrando así espacio en pantalla.
La clase JComboBox
Esta es la clase que nos va a permitir generar un listado de elementos, con ello podremos indicar al usuario las opciones que puede elegir y como ya están precargadas podemos evitar validar datos que se ingresen.
Tenemos algunos métodos interesantes dentro de la clase que nos pueden servir al momento de trabajar con este tipo de controles, veamos algunos de los más resaltantes:
addItem()
Este método nos permite añadir un elemento al Combo Box que tengamos en el momento, simplemente hay que pasarle el objeto correspondiente.
getItemAt()
Este método nos retorna el elemento que esté en alguna posición específica que le indiquemos.
getItemCount()
Este método nos permite saber cuántos elementos tiene nuestro Combo Box.
setSelectedIndex()
Nos permite establecer el índice del elemento para que aparezca seleccionado por defecto.
getSelectedIndex()
Nos permite obtener el índice del elemento seleccionado al momento.
getSelectedItem()
Este método nos permite obtener el elemento seleccionado como tal.
removeItem()
Nos permite remover un elemento del listado.
removeItemAt()
Nos permite remover un elemento utilizando su índice o posición.
removeAllItems()
Con este método podemos vaciar el Combo Box.
addActionEvent()
Este método nos permite añadir un manejador de eventos que se dispare cuando hay un cambio en el listado.
Como crear un Combo Box
Crear un Combo Box no es nada complejo simplemente debemos crear una instancia de la clase JComboBox y en el constructor pasarle la lista de elementos que queremos integrar, podemos utilizar métodos para añadir color al control e incluso podemos establecer un elemento seleccionado por defecto, veamos en la siguiente imagen una pequeña implementación de este:
Si nos fijamos creamos una instancia de la clase JComboBox y le pasamos un arreglo de elementos que son los que va a mostrar, luego le establecemos los colores del controlador y finalmente invocamos uno de los métodos que vimos que es el setSelectedItem() en el cual estableceremos el elemento que va a ser seleccionado por defecto cuando se dibuje el control en nuestra interfaz.
Cómo vemos tenemos muchas más opciones para incorporar listados de elementos como el Combo Box, este elemento es muy útil sobre todo cuando estamos trabajando con grandes cantidades de datos que deben ser mostrados al usuario para que este tome decisiones.