El texto es uno de los elementos necesarios al hablar de composición en diseño gráfico. Aunque la imagen puede actuar como total protagonista, también puede ser una mera compañera del texto. Cuando queremos hacer composiciones informativas como flyers, carteles o folletos, el texto es necesario para expresar lo que buscamos.
Aunque el texto nos parezca algo plano que apenas da posibilidades, lo cierto es que nos da mucho juego a la hora de diseñar ya que muchos de sus aspectos son personalizables. Hablar de texto supone incluir los caracteres que lo confirman y eso amplía mucho las posibilidades. Una de las herramientas básicas para poder diseñar es Photoshop y en este tutorial nos servirá de apoyo.
Como diseñadores existen encargo en los cuales el texto cobra importancia, por ejemplo, previos en diseño web. Si queremos crear plantillas o skins necesitamos emular texto para las partes de content que aparecen. Esto supone que no todo el texto será igual y que necesitaremos editarlo para poder amoldarlo.
En este tutorial veremos cómo podemos añadir texto en Photoshop y cómo modificar sus diferentes elementos.
1. Añadir texto en Adobe Photoshop CS6
Añadir texto en Photoshop es realmente fácil ya que disponemos de una herramienta que nos ayuda a hacerlo rápidamente.
Para poder añadir texto, dirígete a tu barra de herramientas y localiza aquella que aparece con una T mayúscula.
Si vas a la parte inferior derecha, a la zona de Capas, verás que se muestra una capa nueva referente al texto. Cada vez que quieras editarla tan sólo tendrás que hacer doble clic sobre el su símbolo T.
Para dejar de editar el texto, presiona sobre cualquiera de las otras herramientas o en la parte superior haz clic sobre el check de aprobar cambios que aparece.
Si quieres deshacer los cambios realizados presiona la tecla siguiente que corresponde a Escape o presiona el símbolo de cancelar cambios que puedes ver en la imagen anterior al lado del check.
Esc
2. Ampliar texto en Adobe Photoshop CS6
Cuando ya hemos introducido nuestro texto, debemos modificarlo para que se adecúe a nuestras necesidades ya sea cambiándole el tamaño en nuestro lienzo.
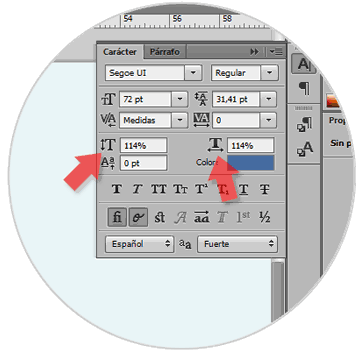
Cuando ampliamos un texto estamos variando la relación de aspecto entre su anchura y la altura en relación con los caracteres originales cuya proporción de escala es del 100%. Para modificar esto dirígete a la ventana de Carácter o sácala a través de la ruta ubicada en el menú Ventana / Carácter.
Ahora selecciona los iconos que ves en la imagen y muévelos con el cursor sobre encima o establece un porcentaje para que el tamaño varíe.
Como ves en la imagen, al varias las proporciones el texto se deforma respecto al original.
3. Rotar texto en Adobe Photoshop CS6
Si queremos que la angulación de nuestro texto varíe necesitamos rotarlo modificando con ello su inclinación.
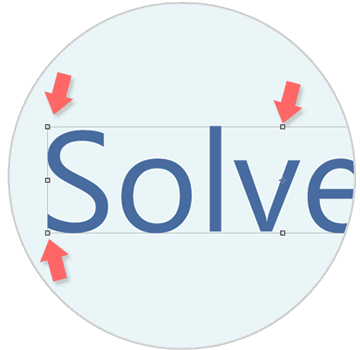
Para entrar en el modo que te permita rotarlo ve a tu capa de texto, selecciónala y presiona la siguiente combinación de teclas. Puedes rotar la imagen de forma manual con cualquiera de los cuadros que aparecen alrededor de la imagen.
Ctrl + T
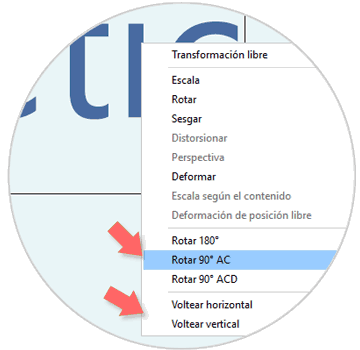
Ahora haz clic derecho sobre la imagen del texto y verás que aparecen una serie de opciones. Aquí podrás girar el texto de forma automática dando a girar los grados que necesites. Si prefieres cambiar la dirección pulsa en Voltear horizontal o vertical.
4. Cambiar orientación de texto en Adobe Photoshop CS6
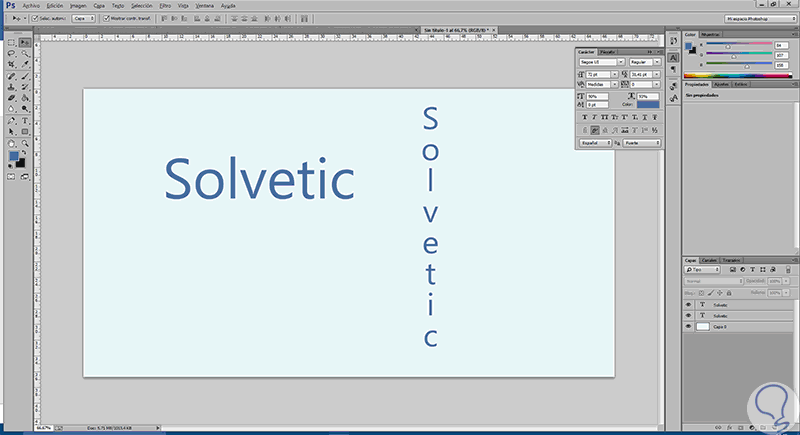
El texto en nuestro proyecto no tiene por qué tener cabida únicamente de forma horizontal y es que al diseñar podemos encontrarnos con justificaciones que también lo puedan recoger con orientación vertical. Cambiar esta orientación es muy sencillo.
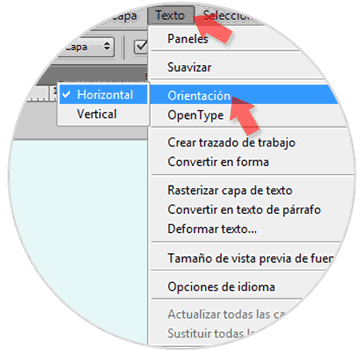
Ve a la dirección de Texto / Orientación. Ahí selecciona la que prefieras, horizontal o vertical.
Puedes ver como un texto puede adquirir los dos tipos de orientación, algo que no hay que confundir con el punto anterior en el que únicamente cambiamos la dirección del texto.
5. Cambiar el espacio entre letras de un texto en Adobe Photoshop CS6
Por estética o diseño, en ocasiones puede venirnos bien modificar cualquier aspecto de nuestro texto por defecto incluido el espacio que hay entre cada letra. Si queremos que aparezcan más juntas o separadas haremos lo siguiente.
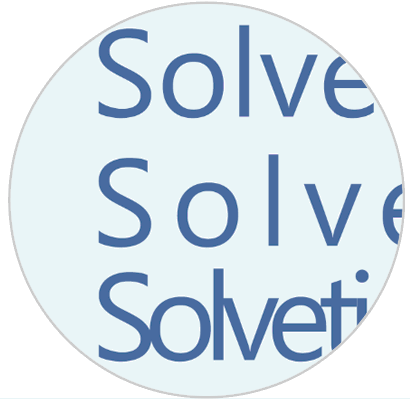
Ve a la ventana de Carácter y posiciónate sobre el icono que aparece indicado. Desplázate sobre el con la barra que aparece hacia la derecha o izquierda y modifica según quieras las letras más juntas o separadas.
Como vemos en el ejemplo, tenemos tres tipos de espacio entre caracteres. El primero es el que viene por defecto, el siguiente es ampliando la distancia y el tercero es reduciéndola. Cada uno tendrá una justificación y un valor diferente visualmente.
6. Crear un texto con contorno en Adobe Photoshop CS6
En ocasiones un texto con únicamente color no nos transmite nada y nos atascamos sin saber cómo poder integrarlo dentro del trabajos que estemos haciendo. Un truco para hacer resaltar nuestro texto sobre la composición es agregarle un contorno el cual le dará más personalidad y protagonismo. En el siguiente link encontrarás una forma completa y sencilla de poder realizarlo incluyendo vídeo explicativo.
7. Añadir efecto 3D al texto en Adobe Photoshop CS6
Como hemos visto en el punto anterior, existen algunos trucos visuales para que el texto pase a tener un mayor peso compositivo. Cuando queremos hacer carteles o algo informativo, la parte textual necesita llamar la atención y por eso hay que buscar fórmulas que lo hagan resaltar. Una de esas formas es crear un estilo 3D dándole profundidad al hacerle salir del lienzo. A continuación, tienes la forma de hacerlo con vídeo incluido.
8. Suavizar capa de texto en Adobe Photoshop CS6
Cuando trabajamos con texto como hemos visto en puntos anteriores y lo dirigimos ,sobre todo a web, es importante tener en cuenta el tema del suavizado, un formato que permite que se suavicen los bordes y evitemos que aparezca una especie de halo pixelado. De esta forma el texto se fusionará con el fondo. Cuando tengas tu texto listo es importante que tengas este aspecto en cuenta antes de exportar tu imagen final.
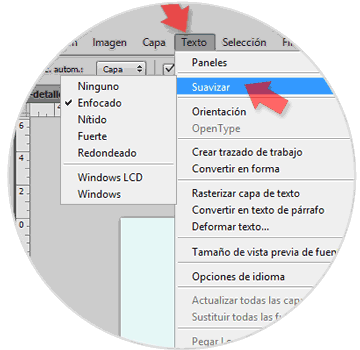
Para aplicar este suavizado ve al menú superior y dirígete a Texto / Suavizar.
Ahora seleccionaremos un tipo de suavizado de entre los que se encuentran:
Como puedes ver en la imagen hay una clara diferencia entre suavizar nuestro texto o no hacerlo, algo importante para nuestro diseño final.
Como ves aquí tienes alguna de las acciones que puedes hacer con tu texto en función de las necesidades. Desde modificar su tamaño hasta girarlo, el texto puede ser una herramienta muy dinámica con la que aportar diferentes valores a nuestras composiciones. Si quieres acompañar tus textos de elementos visuales atractivos, no te pierdas como poder crear tu propio logo de forma sencilla con Photoshop.