Con jQuery podemos lograr una gran cantidad de cosas a nivel de interacción de usuario, entre ellas la manipulación del árbol DOM, sin embargo una de las cosas que quizás no se nos venga a la mente es la manipulación del CSS.
Al manipular el CSS podemos lograr cambios en los elementos que vemos en la pantalla de forma muy natural y fluida sin necesidad de recurrir a complejas funciones en Javascript puro como teníamos que hacer unos cuantos años atrás.
El DOM es la forma en que está organizado nuestro documento HTML, nos permite dar una estructura predecible y jerárquica a lo que queremos mostrar en pantalla. Este es muy importante ya que es la forma en la que el navegador interpreta los documentos, sin embargo hay otro aspecto que podemos utilizar a nuestro favor; esto es poder ubicar los elementos para tomar acciones sobre ellos.
Así cuando necesitamos hacer un cambio sobre un elemento en particular, gracias al DOM podemos utilizar diferentes caminos para poder ubicarlo y así manipular su contenido, su estilo o inclusive sacarlo del documento en tiempo real.
Esto es muy práctico en momentos en los cuales necesitemos resaltar un elemento al tomar una acción en el documento o al recibir una respuesta y así no tener que cambiar de página o hacer un refrescamiento completo de la misma.
Una de las mejores prácticas cuando creamos estilos CSS es utilizar clases, con ello podemos crear aspectos que luego podremos aplicar de forma independiente a diferentes elementos sin tener que recurrir a reescribir el código una y otra vez.
jQuery nos permite saltarnos estos límites al darnos la posibilidad de incorporar dichas clases en tiempo real en el documento sin necesidad de recargar toda la página, para ello simplemente debemos utilizar el método addClass() y pasarle el nombre de la clase CSS que queremos añadir al momento.
Veamos un pequeño ejemplo práctico paso por paso y luego veremos el código completo de lo descrito:
1- En primer lugar creamos nuestro archivo llamado agregar-clases.html y vamos a incluir la librería de jQuery, para efectos prácticos hacemos el llamado directo desde la CDN adecuada, esto requiere conexión a Internet, sin embargo podemos salvar el archivo y servirlo de forma local.
2- Luego vamos a crear nuestras clases CSS, para que podamos ver de mejor forma el cambio hemos creado dos clases, cada una le cambia el color al fondo del elemento al que se aplique, y cada clase tendrá un color diferente.
3- En el body de nuestro documento creamos dos <div> y a cada uno le asignamos un ID con el cual podremos identificarlos dentro del DOM fácilmente con los selectores de jQuery.
4- Luego creamos un elemento <button> al cual en el evento onclick le decimos que llame a una función Javascript.
5- Finalmente construimos nuestra función Javascript, esta simplemente va a llamar a cada elemento por su selector y con el método addClass() le va a añadir una clase de las que creamos inicialmente, al hacer esto inmediatamente veremos el cambio.
Ya que hemos descrito lo que debemos hacer, vamos a ver el código como nos ha quedado:
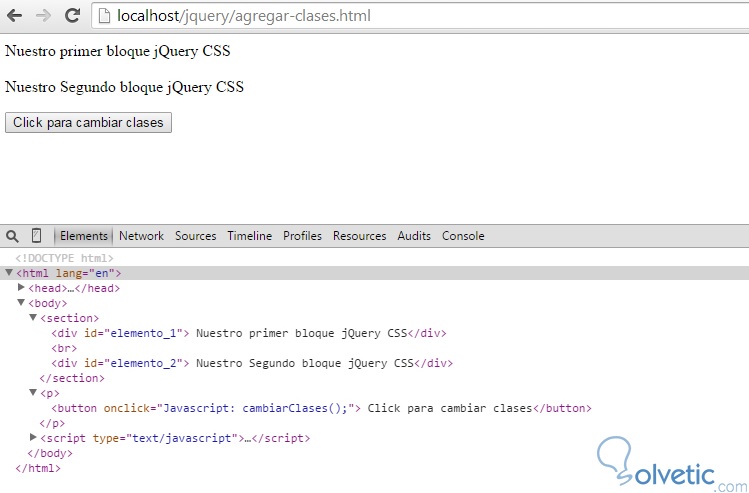
Como vemos es bastante sencillo y al ejecutar esto en nuestro navegador veremos cómo antes de hacer click en el botón los elementos están normales y luego de hacer click cambian de color y se les añaden las clases correspondientes. Veamos en la siguiente imagen a que nos referimos:
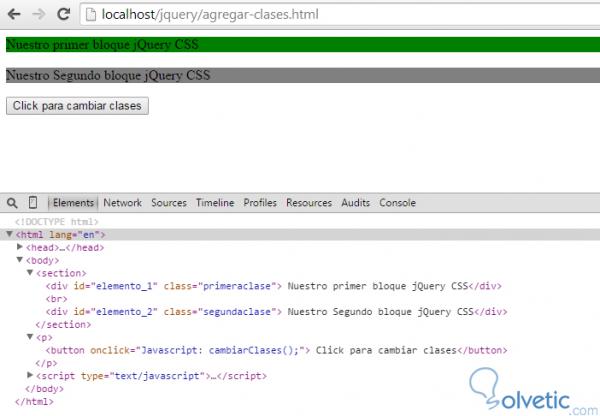
Luego que hacemos click en el botón podemos visualizar la transición en nuestra página:
Si podemos agregar una clase, también debemos poder hacer lo contrario que es remover la misma, para ello jQuery nos provee con el método removeClass(), y este funciona con un principio muy similar al ejemplo anterior, simplemente ubicamos un elemento y le decimos a través del método que debe remover la clase indicada, si la tiene se remueve, sino no pasa nada.
Para hacer las cosas un poco más interesantes vamos a añadir el uso de otro método y es el de comprobación de clases, este es el hasClass() que nos permite verificar si un elemento tiene una clase en particular, con ello podemos utilizar condicionales y hacer diferentes experimentos que nuestra lógica nos dicte.
Para ello vamos a hacer una pequeña página en la cual vamos a tener varias funciones, una función va a verificar si el elemento tiene una clase en particular, en caso de ser así será removida, pero de ser negativa la respuesta entonces se la añadiremos.
Esto nos da la posibilidad de jugar un poco con los estilos de forma dinámica, ya que podremos ver en tiempo real si agregamos o quitamos ciertos valores.
1- Tomando como base el ejemplo anterior solamente nos vamos a concentrar en la parte donde hemos escrito la función Javascript.
2- Dentro de la función vamos a crear dos condicionales, en el primero trabajaremos con el primer elemento, en primer lugar vamos a preguntar con un bloque condicional if() si tiene la clase llamada primeraclase, en caso de ser positiva la respuesta aplicaremos el método de remover clase, sin embargo de no tener la clase vamos a añadírsela, esto nos dará un efecto de switch.
3- Repetimos el paso anterior para el segundo elemento y así logramos que se comporte de la misma manera.
Veamos a continuación el nuevo código que hemos creado:
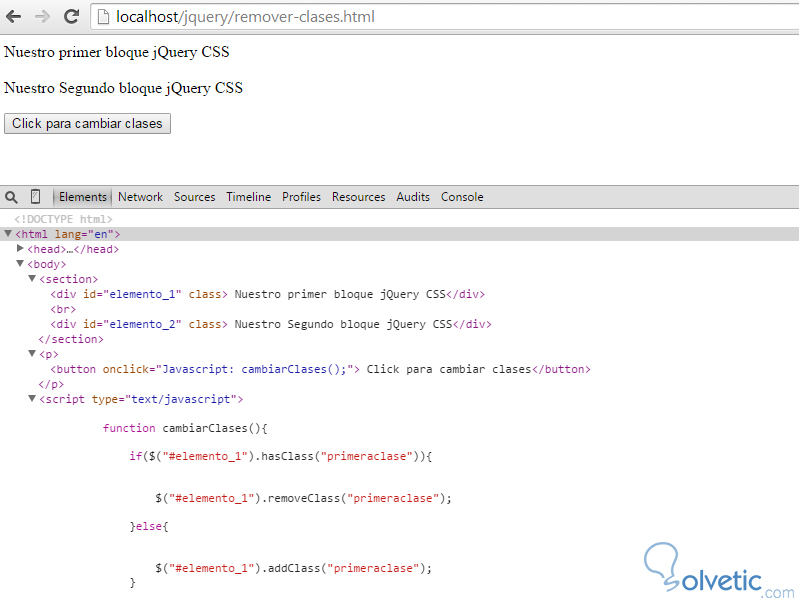
Ahora veamos cómo queda la ejecución de nuestro programa, en esta primera imagen veremos cómo luce nuestro documento HTML en su estado inicial, hemos incluido la consola de Chrome para que notemos como cambian los elementos:
Ahora veamos que ocurre cuando hacemos click en el botón y se realiza la transición:
A simple vista pudiera parecer que este documento funciona exactamente igual que el primero que realizamos en este tutorial, sin embargo si hacemos click nuevamente veremos cómo entrará en funcionamiento el método removeClass().
También hemos comprobado como el método hasClass() ha estado funcionando, tal vez no haga nada que el usuario vea, pero nos da la posibilidad de ejecutar condicionales en nuestro HTML.
Hay algo que nos permite jQuery y esto es cambiar entre clases, para ello utilizamos el método toggleClass(), con él podemos especificar a nuestro elemento que cuando detonemos un evento va a tomar una clase si tiene la otra del listado ya aplicada.
Veamos como cambiaremos únicamente la función Javascript de nuestro documento de pruebas para incorporar este nuevo método:
1- Vamos a añadir una clase inicial a nuestros elementos, de esta forma tendremos un punto de partida para los cambios.
2- Luego dentro de nuestra función Javascript simplemente aplicaremos el método toggleClass() a cada uno de los elementos mediante su selector.
Veamos cómo queda nuestro código con los cambios aplicados:
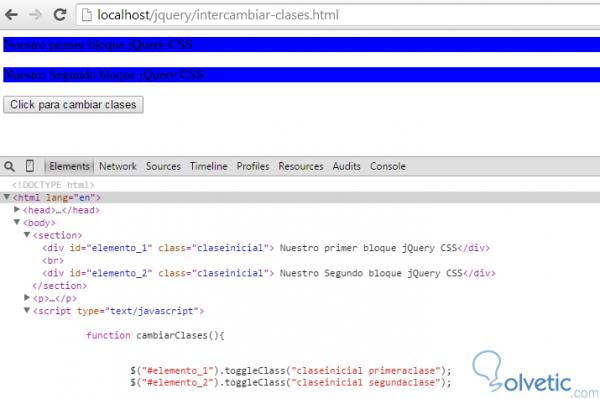
Ahora veamos que ocurre cuando cargamos el documento por primera vez:
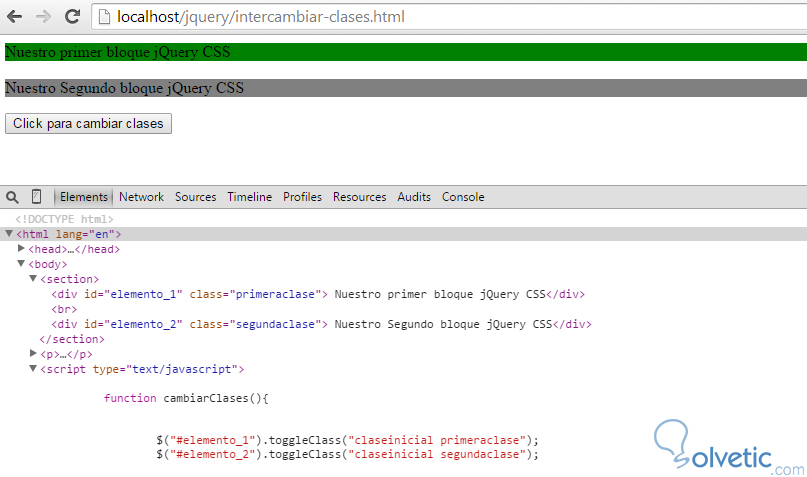
Ahora veamos que ocurre cuando hacemos click sobre el botón nuevamente:
Si seguimos haciendo click sobre el botón seguirán alternándose las clases sin límite.
Con esto finalizamos este tutorial, hemos aprendido como podemos manipular el CSS directamente con jQuery, con ello podremos empezar a tener mejores ideas para hacer de nuestras interfaces de usuario más ricas en funcionalidades.
Al manipular el CSS podemos lograr cambios en los elementos que vemos en la pantalla de forma muy natural y fluida sin necesidad de recurrir a complejas funciones en Javascript puro como teníamos que hacer unos cuantos años atrás.
El DOM y su importancia
El DOM es la forma en que está organizado nuestro documento HTML, nos permite dar una estructura predecible y jerárquica a lo que queremos mostrar en pantalla. Este es muy importante ya que es la forma en la que el navegador interpreta los documentos, sin embargo hay otro aspecto que podemos utilizar a nuestro favor; esto es poder ubicar los elementos para tomar acciones sobre ellos.
Así cuando necesitamos hacer un cambio sobre un elemento en particular, gracias al DOM podemos utilizar diferentes caminos para poder ubicarlo y así manipular su contenido, su estilo o inclusive sacarlo del documento en tiempo real.
Esto es muy práctico en momentos en los cuales necesitemos resaltar un elemento al tomar una acción en el documento o al recibir una respuesta y así no tener que cambiar de página o hacer un refrescamiento completo de la misma.
El método addClass()
Una de las mejores prácticas cuando creamos estilos CSS es utilizar clases, con ello podemos crear aspectos que luego podremos aplicar de forma independiente a diferentes elementos sin tener que recurrir a reescribir el código una y otra vez.
Atributo class
Para que un elemento tome dichos estilos simplemente debemos colocar en su atributo class=”” el nombre de la clase correspondiente y si el estilo que escribimos en la misma es adecuado para el elemento este lo reflejará.
Limitación
Todo suena muy bien pero hay una limitación, el estilo se carga al levantar la página y si necesitamos incluir un estilo nuevo, normalmente se tendría que recargar la página causando así una interrupción de la navegación para el usuario.
jQuery nos permite saltarnos estos límites al darnos la posibilidad de incorporar dichas clases en tiempo real en el documento sin necesidad de recargar toda la página, para ello simplemente debemos utilizar el método addClass() y pasarle el nombre de la clase CSS que queremos añadir al momento.
Veamos un pequeño ejemplo práctico paso por paso y luego veremos el código completo de lo descrito:
1- En primer lugar creamos nuestro archivo llamado agregar-clases.html y vamos a incluir la librería de jQuery, para efectos prácticos hacemos el llamado directo desde la CDN adecuada, esto requiere conexión a Internet, sin embargo podemos salvar el archivo y servirlo de forma local.
2- Luego vamos a crear nuestras clases CSS, para que podamos ver de mejor forma el cambio hemos creado dos clases, cada una le cambia el color al fondo del elemento al que se aplique, y cada clase tendrá un color diferente.
3- En el body de nuestro documento creamos dos <div> y a cada uno le asignamos un ID con el cual podremos identificarlos dentro del DOM fácilmente con los selectores de jQuery.
4- Luego creamos un elemento <button> al cual en el evento onclick le decimos que llame a una función Javascript.
5- Finalmente construimos nuestra función Javascript, esta simplemente va a llamar a cada elemento por su selector y con el método addClass() le va a añadir una clase de las que creamos inicialmente, al hacer esto inmediatamente veremos el cambio.
Ya que hemos descrito lo que debemos hacer, vamos a ver el código como nos ha quedado:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Agregar Clases</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<style>
.primeraclase{ background-color: green;}
.segundaclase{ background-color: gray;}
</style>
</head>
<body>
<section>
<div id="elemento_1"> Nuestro primer bloque jQuery CSS</div>
</br>
<div id="elemento_2"> Nuestro Segundo bloque jQuery CSS</div>
</section>
<p>
<button onclick="Javascript: cambiarClases();"> Click para cambiar clases</button>
</p>
<script type="text/javascript">
function cambiarClases(){
$("#elemento_1").addClass("primeraclase");
$("#elemento_2").addClass("segundaclase");
}
</script>
</body>
</html>
Como vemos es bastante sencillo y al ejecutar esto en nuestro navegador veremos cómo antes de hacer click en el botón los elementos están normales y luego de hacer click cambian de color y se les añaden las clases correspondientes. Veamos en la siguiente imagen a que nos referimos:
Luego que hacemos click en el botón podemos visualizar la transición en nuestra página:
Remover una clase
Si podemos agregar una clase, también debemos poder hacer lo contrario que es remover la misma, para ello jQuery nos provee con el método removeClass(), y este funciona con un principio muy similar al ejemplo anterior, simplemente ubicamos un elemento y le decimos a través del método que debe remover la clase indicada, si la tiene se remueve, sino no pasa nada.
Para hacer las cosas un poco más interesantes vamos a añadir el uso de otro método y es el de comprobación de clases, este es el hasClass() que nos permite verificar si un elemento tiene una clase en particular, con ello podemos utilizar condicionales y hacer diferentes experimentos que nuestra lógica nos dicte.
Un ejemplo práctico
Para ello vamos a hacer una pequeña página en la cual vamos a tener varias funciones, una función va a verificar si el elemento tiene una clase en particular, en caso de ser así será removida, pero de ser negativa la respuesta entonces se la añadiremos.
Esto nos da la posibilidad de jugar un poco con los estilos de forma dinámica, ya que podremos ver en tiempo real si agregamos o quitamos ciertos valores.
1- Tomando como base el ejemplo anterior solamente nos vamos a concentrar en la parte donde hemos escrito la función Javascript.
2- Dentro de la función vamos a crear dos condicionales, en el primero trabajaremos con el primer elemento, en primer lugar vamos a preguntar con un bloque condicional if() si tiene la clase llamada primeraclase, en caso de ser positiva la respuesta aplicaremos el método de remover clase, sin embargo de no tener la clase vamos a añadírsela, esto nos dará un efecto de switch.
3- Repetimos el paso anterior para el segundo elemento y así logramos que se comporte de la misma manera.
Veamos a continuación el nuevo código que hemos creado:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Agregar Clases</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<style>
.primeraclase{ background-color: green;}
.segundaclase{ background-color: gray;}
</style>
</head>
<body>
<section>
<div id="elemento_1"> Nuestro primer bloque jQuery CSS</div>
</br>
<div id="elemento_2"> Nuestro Segundo bloque jQuery CSS</div>
</section>
<p>
<button onclick="Javascript: cambiarClases();"> Click para cambiar clases</button>
</p>
<script type="text/javascript">
function cambiarClases(){
if($("#elemento_1").hasClass("primeraclase")){
$("#elemento_1").removeClass("primeraclase");
}else{
$("#elemento_1").addClass("primeraclase");
}
if($("#elemento_2").hasClass("segundaclase")){
$("#elemento_2").removeClass("segundaclase");
}else{
$("#elemento_2").addClass("segundaclase");
}
}
</script>
</body>
</html>
Ahora veamos cómo queda la ejecución de nuestro programa, en esta primera imagen veremos cómo luce nuestro documento HTML en su estado inicial, hemos incluido la consola de Chrome para que notemos como cambian los elementos:
Ahora veamos que ocurre cuando hacemos click en el botón y se realiza la transición:
A simple vista pudiera parecer que este documento funciona exactamente igual que el primero que realizamos en este tutorial, sin embargo si hacemos click nuevamente veremos cómo entrará en funcionamiento el método removeClass().
También hemos comprobado como el método hasClass() ha estado funcionando, tal vez no haga nada que el usuario vea, pero nos da la posibilidad de ejecutar condicionales en nuestro HTML.
toggleClass()
Hay algo que nos permite jQuery y esto es cambiar entre clases, para ello utilizamos el método toggleClass(), con él podemos especificar a nuestro elemento que cuando detonemos un evento va a tomar una clase si tiene la otra del listado ya aplicada.
Utilidad
Esto es realmente útil cuando queremos trabajar en cambios de estados, es una especie de atajo para no tener que escribir una estructura condicional con el método hasClass(). Su aplicación es muy similar a los métodos que hemos visto hasta ahora, la única diferencia es que en vez de una clase le pasaremos dos separadas por un espacio.
Veamos como cambiaremos únicamente la función Javascript de nuestro documento de pruebas para incorporar este nuevo método:
1- Vamos a añadir una clase inicial a nuestros elementos, de esta forma tendremos un punto de partida para los cambios.
2- Luego dentro de nuestra función Javascript simplemente aplicaremos el método toggleClass() a cada uno de los elementos mediante su selector.
Veamos cómo queda nuestro código con los cambios aplicados:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Agregar Clases</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<style>
.claseinicial{ background-color: blue;}
.primeraclase{ background-color: green;}
.segundaclase{ background-color: gray;}
</style>
</head>
<body>
<section>
<div id="elemento_1" class="claseinicial"> Nuestro primer bloque jQuery CSS</div>
</br>
<div id="elemento_2" class="claseinicial"> Nuestro Segundo bloque jQuery CSS</div>
</section>
<p>
<button onclick="Javascript: cambiarClases();"> Click para cambiar clases</button>
</p>
<script type="text/javascript">
function cambiarClases(){
$("#elemento_1").toggleClass("claseinicial primeraclase");
$("#elemento_2").toggleClass("claseinicial segundaclase");
}
</script>
</body>
</html>
Ahora veamos que ocurre cuando cargamos el documento por primera vez:
Ahora veamos que ocurre cuando hacemos click sobre el botón nuevamente:
Si seguimos haciendo click sobre el botón seguirán alternándose las clases sin límite.
Con esto finalizamos este tutorial, hemos aprendido como podemos manipular el CSS directamente con jQuery, con ello podremos empezar a tener mejores ideas para hacer de nuestras interfaces de usuario más ricas en funcionalidades.