La estructura se divide en cuatro capas que son las que corresponden a Android y el kernel adaptado que corresponde a Linux.
Las capas de Android son:
- Aplicaciones: aquí encontramos las aplicaciones que utiliza el usuario, es lo que el usuario ve en la pantalla, la interfaz gráfica, teclado, widget, los menús de interacción.
- Marco de trabajo de aplicaciones (Framework): es el Api donde los desarrolladores pueden acceder para utilizar recursos para que funcionen sus aplicaciones, allí pueden utilizar o reutilizar componentes y librerías del sistema.
- Bibliotecas: son un conjunto de librerías C++ o C que son utilizadas por algunos componentes del sistema y están disponibles a desarrolladores a través del Marco de trabajo, como ser Sqlite para base de datos, librerías de multimedia, etc.
- Runtime de Android: esta capa es quien ejecuta el código de las bibliotecas programadas en Java y se ejecutan con la Máquina Virtual Dalvik, que permite traducir a bytcode (compilación de código intermedio antes del código binario o de máquina) y ejecutar aplicaciones programadas en Java, lenguaje que se utiliza para programar en Android.
La máquina virtual traduce archivos Java a formato Dex que son ejecutados y traducidos a código binario por la máquina virtual y así pueden funcionar sobre el kernel Linux para que gestione los recursos tanto de hardware, software, procesos y memoria.
Comenzaremos el primer ejemplo instalando un aplicación para programar en Android podemos utilizar Android Studio o también Netbeans con el sdk Android. Utilizaremos Android Studio que sera el estándar elegido por el equipo de desarrollo de Android, el software es multiplataforma aquí veremos como instalarlo bajo Linux.
Explicaremos dos métodos para instalar Android Studio
Antes de instalar Android Studio deberemos instalar Oracle JAVA 8 el JDK y JRE utilizando un repositorio PPA. Para instalar Java 8 desde la terminal utilizamos los siguientes comandos:
sudo add-apt-repository ppa:webupd8team/java sudo apt-get update sudo apt-get install oracle-java8-installer
Al finalizar la instalación comprobamos la versión de java instalada con el siguiente comando:
java -version
Debemos determinar donde se instaló según la versión de Java y añadimos Java a las variables del sistema ejecutando el siguiente comando:
sudo apt-get install oracle-java8-set-default
Otra opción es desde la terminal utilizar los siguientes comandos
export JAVA_HOME=/usr/lib/jvm/java-8-oracle/1.8.0_25/ export PATH=$PATH:$JAVA_HOME/bin
o también podemos editar el archivo de variables de sistemas
sudo nano .profile JAVA_HOME=[b]/usr/lib/jvm/java-8-oracle/1.8.0_25/[/b] PATH=$PATH:$HOME/bin:$JAVA_HOME/bin export JAVA_HOME export PATH
MÉTODO DE INSTALACIÓN 1
Descargamos el instalador desde http://developer.and...ing/studio.html, el software esta en fase Beta pero se puede utilizar sin problemas.
Descomprimimos el archivo zip, dentro de la carpeta android-studio encontraremos el directorio bin y dentro de ella el archivo .studio.sh que es el ejecutable. Para ejecutar abrimos la terminal y escribimos sh studio.sh, esto iniciara Android studio.
MÉTODO DE INSTALACIÓN 2
Podemos instalar Android-studio desde los repositorios, para ello abrimos la terminal y ejecutamos los siguientes comandos
sudo apt-add-repository ppa:paolorotolo/android-studio sudo apt-get update sudo apt-get install android-studio
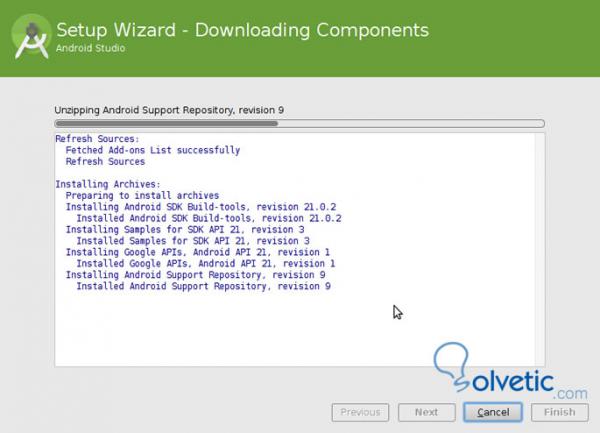
En este caso nos solicitará algunas opciones como ruta de instalación y vamos dando Siguiente hasta terminar, durante la instalación descarga actualización y todas las librerías necesarias por lo que puede demorar en instalarse.
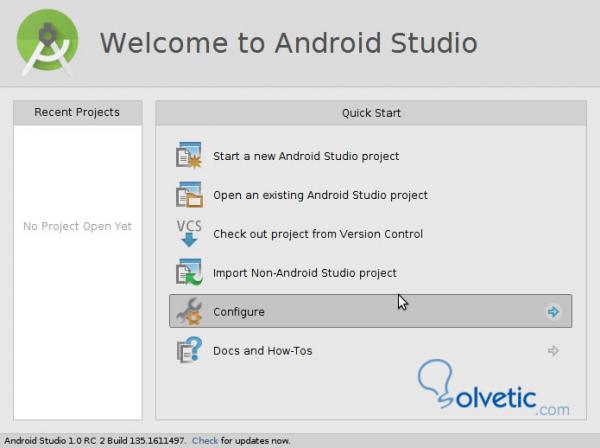
Comenzaremos creando un proyecto sencillo como para entender la estructura y el código.
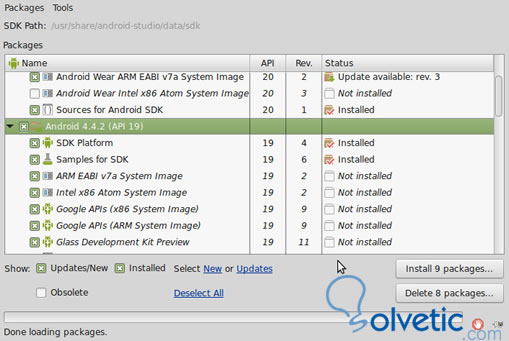
Desde el menú Configure podemos acceder a Manager SDK es decir el gestor de sdk, aquí instalaremos las distintas versiones de Android para emular, por ejemplo podemos crear una aplicación para un dispositivo con Android 4.0.3 o uno para Android 5 y emular las funciones correspondiente para probar nuestro software.
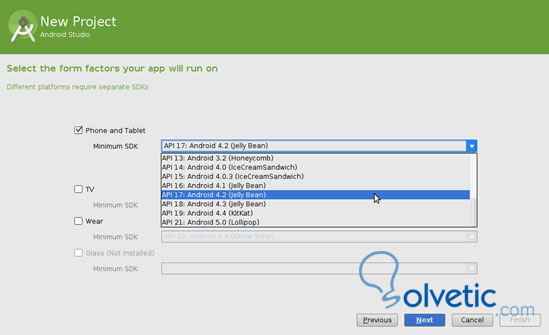
Si necesitamos allí podremos instalar, actualizar o eliminar librerías. Luego regresamos al panel principal para iniciar un nuevo proyecto. Luego de indicar el nombre del proyecto y la ruta donde se guardara, pasamos a la siguiente pantalla que nos solicitara seleccionar que version queremos soportar.
Según la versión seleccionada nos indicara en que porcentaje de aparatos de todos los que utilizan Android funcionará nuestra aplicación por ejemplo para el caso de Android 4.2 una aplicación funcionará en el 53% de los dispositivos, Mientras que una versión mas nueva funcionará en menor cantidad de dispositivos hasta que se haga conocida o más gente utilice esa versión.
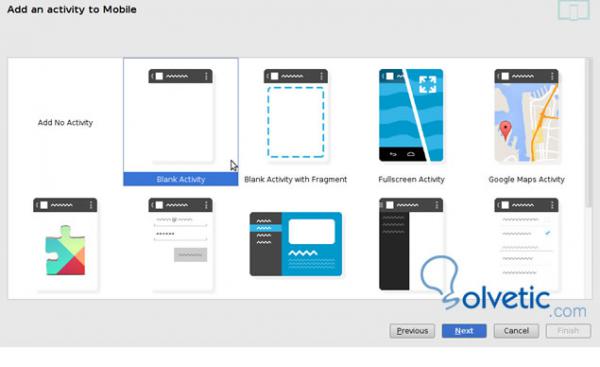
- Seleccionamos Actividad en blanco para iniciar un proyecto sin nada
- A continuación nos solicitara el nombre de la clase java principal del proyecto por defecto MainActivity, en este caso utilizaremos Hola, las demás opciones como Layout (que es el diseño de pantalla) toma el nombre activity_hola.
- Luego presionamos en Finalizar y el programa comenzará a instalar una serie de librerías y recursos necesarios para nuestro proyecto.
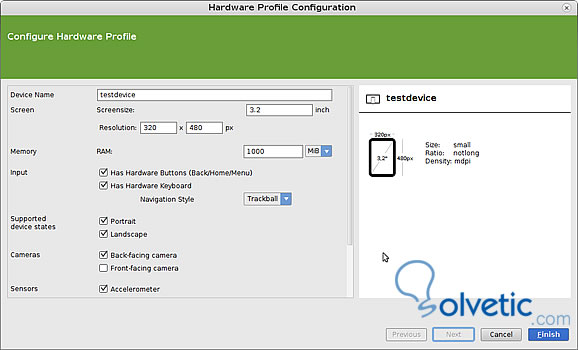
Al iniciar nuestro proyecto vamos a configurar El Emulador para ello vamos al menú Tools > Android > ADV Manager.
Aquí crearemos un teléfono virtual basado en alguna configuración conocida dispondremos la capacidad de RAM, si tiene cámara frontal y trasera, que almacenamiento interno, que procesador y si tiene memoria externa o no, para así poder emular nuestra aplicación en el dispositivo lo más real posible.
Una vez creado el dispositivo, cerramos el ADV Manager, el dispositivo lo podremos utilizar en distintos proyecto y podemos crear otros por ejemplo diferentes teléfono o Andrdoi para tv o para tablet de distintas marcas o modelos.
Podemos ver la estructura de un proyecto Android tenemos los siguientes directorios.
Manifiest: con las configuraciones de la aplicación.
Java: con el código que hará funcional a la aplicación.
Res: el directorio de recursos que a su vez se subdivide en los siguiente directorios
Drawable: directorio de imágenes establecidas por tipo de pantalla cada una en un subdirectorio según determinados puntos por pulgada que soporta el dispositivo. Esto lo veremos en otro tutorial.
Menu: para añadir menús a la aplicaciones
Values: es para añadir valores de textos y estilos algo similar a css
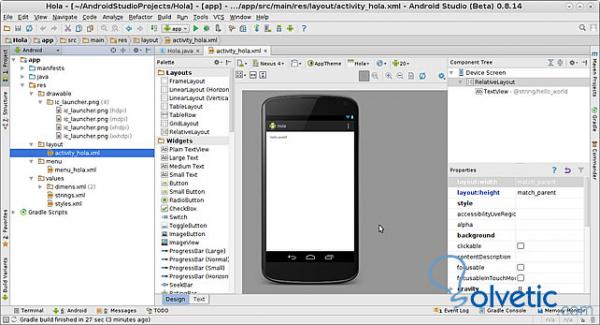
Primero vamos activity_hola.xml para incorporar los componentes podemos hacerlo visual a desde código cambiando las pestañas Design y Text, enconces iremos a la pestaña Text y copiaremos el siguiente código.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/botonA"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textoA" />
</LinearLayout>
Linear indica tipo de pantalla con componente en ubicación lineal luego la orientación en vertical y adaptable a la pantalla y además añadimos un botón. Vemos que botón hace referencia a un valor que se encuentra en la carpeta string y el texto se llama textoA y lo asignaremos a un botonA.
Vamos ahora al archivo string.xml y definimos valores de texto para el titulo de la aplicación y para el botón.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Hola Android</string>
<string name="textoA">Presioname</string>
<string name="action_settings">Settings</string>
</resources>
Hasta aquí vimos el diseño en activity_hola.xml definimos los componentes a utilizar y en strings que valores le asignaremos a esos componentes si es que tienen alguno predefinido. Ahora haremos el código java para que funcione el botón y muestre un mensaje al ser presionado.
package demo.hola;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.onclickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class Hola extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hola);
//código del botón creamos un nuevo botón y le asignamos el botonA
final Button btnprueba = (Button) findViewById(R.id.botonA);
//Luego al clic le asignamos una función que mostrara un mensaje
btnprueba.setonclickListener(new View.onclickListener() {
public void onclick(View v) {
MessageBox("Hola esto es un mensaje box");
}
});
}
public void MessageBox(String message){
Toast.makeText(this,message,Toast.LENGTH_SHORT).show();
}
}