ASP.NET MVC nos ofrece muchas partes dentro del código en las cuales podemos modificar los comportamientos predefinidos de las funcionalidades que se nos brindan por defecto al iniciar nuestros proyectos. Estas partes modificables, nos permiten cambiar de raíz utilizando el mismo nombre de los componentes, de esta manera no tenemos que reescribir todo el código si no que la base que queremos cambiar es lo único que tocamos.
Cuando hablamos de lo anterior y lo vemos desde el punto de vista de los controladores, nos permite crear aspectos, es decir modificadores que solo afecten a un controlador en particular sin necesidad de tener que crear una estructura nueva, todo bajo las buenas prácticas de ASP.NET MVC.
Son estructuras que nos dan las bases para poder introducir nuestros cambios, son como una especie de puntos de control, sobre los cuales podremos poner nuestro código y generar comportamientos propios diferentes a los ofrecidos por el framework.
Para poder utilizar estos modelos tenemos dos implementaciones posibles, el modelo basado en proveedores y la otra implementación es el patrón de localizador de servicios, ambos tienen una forma de establecerse dentro de nuestras aplicaciones, esto con la finalidad de utilizar diferentes metodologías de aplicación de modificaciones de los componentes estándares de ASP.NET MVC.
En este enfoque vamos a trabajar sustituyendo directamente componentes internos de ASP.NET MVC, esto hace que tengamos toda la responsabilidad de lo que ocurra en la aplicación, y si ocurre algún problema con el rendimiento o con un mal funcionamiento, debemos ir directamente a revisar nuestro código.
Un caso muy popular para explicar este modelo es cuando necesitamos hacer un almacenamiento temporal de datos, esto nos permite almacenar datos de forma que puedan sobrevivir al hacer una re-dirección de la página que los crea a través del request del navegador.
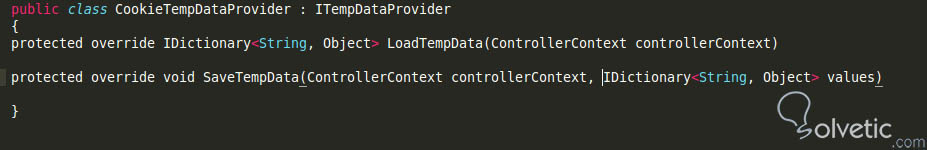
En la siguiente imagen veremos un código donde se establece un módulo alternativo de guardado de datos utilizando cookies, y luego un modelo de cache distribuido, este último nos da la responsabilidad de como guardar los datos y mantener la consistencia de los mismos.
Vemos como la clase CookieTempDataProvider viene del componente que admite personalizaciones ItempDataProvider, con ello asumimos todas sus funcionalidades, donde simplemente lo que hacemos es cambiar y sobrescribir los métodos que queremos que funcionen de manera diferente.
Si lo analizamos en frío es como una especie de caso de herencia, sin embargo las características del framework lo hacer ver como algo más avanzado.
Este modelo es diferente al anterior, ya que cuenta con una clase central accesible por los objetos de clases que la implementen como una interfaz y además utilicen los métodos de implementación del “contrato” de la misma.
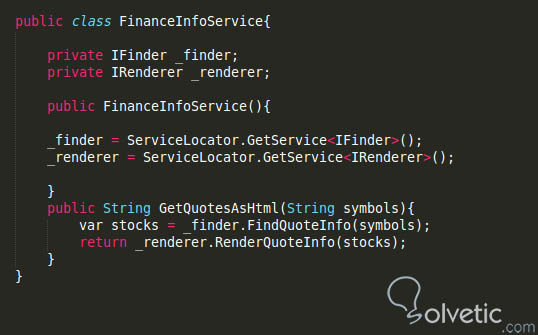
En el siguiente código representado en la siguiente imagen podemos ver un ejemplo claro de esto que hemos explicado:
Podemos notar como primero definimos los atributos necesarios para hacer la búsqueda de los servicios, luego en el constructor de nuestra clase definimos la instancia del localizador que se va a utilizar.
Finalmente en un método normal, podemos aplicar los servicios retornados y los utilizamos como parte de nuestro componente de aplicaciones. Esto nos facilita mucho el proceso de desarrollo y podemos tener nuestras implementaciones personalizadas.
Estos son aspectos muy interesantes, ya que según la definición que les brindemos nos permiten ejecutar el código antes o después de que se ejecuten las acciones de nuestro controlador, por ejemplo podemos colocar un aspecto que haga una funcionalidad como hacer un log de sistema justo antes que se inserte un valor en la base de datos, y luego otro aspecto que una vez que concluya el proceso llame a un método que refresque las notificaciones del administrador.
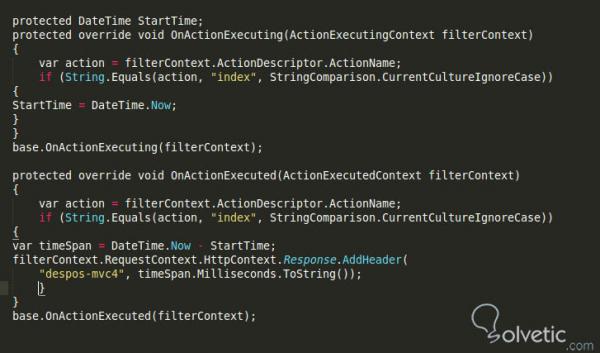
En el siguiente código veremos cómo podemos definir un Action Filter en un controlador, en este caso definimos que antes de ejecutarse capturemos la hora y la fecha del momento, luego al terminar de ejecutarse contaremos el tiempo que duro para que sucediera todo este proceso completo.
Para ello primero nos servimos de los métodos de la interface:
Todo esto al ejecutarlo en nuestra aplicación nos permite generar un response en el header con el resultado del tiempo que construimos y nos fijamos que para lograr esto utilizamos el método AddHeader de Response.
En la mayoría de las interacciones que tenemos con nuestros controladores recibimos al final de todo el proceso una respuesta del tipo Action Result. Esta respuesta es uno de los aspectos de nuestros controladores que también podemos modificar para que trabaje con nuestra aplicación a nuestro modo.
Con ello podemos establecer códigos de respuesta, estatus, el content type (el cual se utiliza mucho para peticiones asincrónicas), etc.
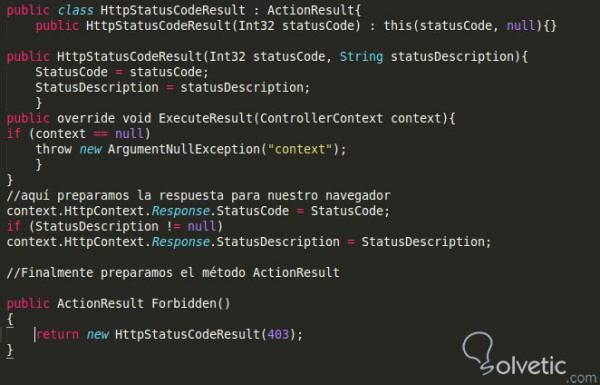
En el siguiente ejemplo veremos cómo podemos generar un código personalizado de estado, de esta forma el navegador al recibirlo puede tomar una acción. Para ello primero vamos a definir la clase que establezca una respuesta acción, con un código y su respectiva descripción. Luego en un método podemos llamar el Action Result y pasarle el código que deseamos que reciba el navegador, así ya tendremos el ciclo completo. Veamos la imagen del código correspondiente:
Luego al ejecutar nuestra acción y dirigir su respuesta al navegador obtendremos en el caso del ejemplo un acceso prohibido ya que eso es lo que representa el código 403 en el protocolo HTTP.
Sin embargo toda esa flexibilidad viene a un costo particular y es que al ser personalizaciones no probadas por una comunidad como la de Microsoft, podremos encontrarnos problemas de rendimiento o mal funcionamiento, en esos casos lo ideal es siempre mirar primero nuestro propio código.
Con esto hemos finalizado este tutorial, como vemos ASP.NET nos permite hacer modificaciones, personalizando muchas áreas y muchos de sus componentes propios, esto hace que la flexibilidad que se logre sea muy alta. Podemos además mencionar que la programación orientada a aspectos está cobrando mucha fuerza desde hace unos años, por lo que dominar todos estos tópicos se convierten en una obligación si queremos mejorar nuestra hoja de vida y llegar a un empleo de más jerarquía y pago, el ecosistema ASP.NET MVC es uno de los favoritos para este paradigma, además que Microsoft con sus nuevos lanzamientos seguramente hará que la plataforma sea tomada más en cuenta.
Cuando hablamos de lo anterior y lo vemos desde el punto de vista de los controladores, nos permite crear aspectos, es decir modificadores que solo afecten a un controlador en particular sin necesidad de tener que crear una estructura nueva, todo bajo las buenas prácticas de ASP.NET MVC.
Programación orientada a aspectos
Esto nos lleva a una nueva forma de programación, que es la orientada a aspectos, tal vez su concepto sea un poco complicado de asimilar la primera vez, pero lo que significa es poder incorporar cambios y funcionalidades sin necesidad de cambiar nuestro código. No todos los lenguajes tienen esta capacidad, sin embargo ASP.NET la posee, haciendo de su uso algo nativo y sin necesidad de buscar librerías de terceros para obtener los resultados necesarios.
Modelos modificables
Son estructuras que nos dan las bases para poder introducir nuestros cambios, son como una especie de puntos de control, sobre los cuales podremos poner nuestro código y generar comportamientos propios diferentes a los ofrecidos por el framework.
¿Qué logramos?
Al hacerlo podremos incorporar módulos más complejos y completos, lo que hace que nuestra aplicación sea más robusta y cercana a nuestras necesidades, con ello también podremos crear nuestra estructura la cual puede escalar en un futuro con poco esfuerzo a nivel de bases del código.
Para poder utilizar estos modelos tenemos dos implementaciones posibles, el modelo basado en proveedores y la otra implementación es el patrón de localizador de servicios, ambos tienen una forma de establecerse dentro de nuestras aplicaciones, esto con la finalidad de utilizar diferentes metodologías de aplicación de modificaciones de los componentes estándares de ASP.NET MVC.
Modelo basado en proveedores
En este enfoque vamos a trabajar sustituyendo directamente componentes internos de ASP.NET MVC, esto hace que tengamos toda la responsabilidad de lo que ocurra en la aplicación, y si ocurre algún problema con el rendimiento o con un mal funcionamiento, debemos ir directamente a revisar nuestro código.
Un caso muy popular para explicar este modelo es cuando necesitamos hacer un almacenamiento temporal de datos, esto nos permite almacenar datos de forma que puedan sobrevivir al hacer una re-dirección de la página que los crea a través del request del navegador.
En la siguiente imagen veremos un código donde se establece un módulo alternativo de guardado de datos utilizando cookies, y luego un modelo de cache distribuido, este último nos da la responsabilidad de como guardar los datos y mantener la consistencia de los mismos.
Vemos como la clase CookieTempDataProvider viene del componente que admite personalizaciones ItempDataProvider, con ello asumimos todas sus funcionalidades, donde simplemente lo que hacemos es cambiar y sobrescribir los métodos que queremos que funcionen de manera diferente.
Si lo analizamos en frío es como una especie de caso de herencia, sin embargo las características del framework lo hacer ver como algo más avanzado.
Patrón de localizador de servicios
Este modelo es diferente al anterior, ya que cuenta con una clase central accesible por los objetos de clases que la implementen como una interfaz y además utilicen los métodos de implementación del “contrato” de la misma.
¿Cómo funciona?
Para el uso dentro de nuestros componentes, simplemente el componente cliente le preguntará a nuestro localizador de servicio por algún elemento que corresponda con el comportamiento deseado, a lo que este último luego de buscar su contenido responderá con la funcionalidad deseada. Normalmente este modelo se aplica cuando nuestras clases necesitan utilizar componentes externos, haciendo una especie de comprobación de las dependencias del proyecto.
En el siguiente código representado en la siguiente imagen podemos ver un ejemplo claro de esto que hemos explicado:
Podemos notar como primero definimos los atributos necesarios para hacer la búsqueda de los servicios, luego en el constructor de nuestra clase definimos la instancia del localizador que se va a utilizar.
Finalmente en un método normal, podemos aplicar los servicios retornados y los utilizamos como parte de nuestro componente de aplicaciones. Esto nos facilita mucho el proceso de desarrollo y podemos tener nuestras implementaciones personalizadas.
Añadiendo aspectos a nuestros controladores
Ya que hemos visto diferentes formas de hacer personalizaciones a nuestra aplicación a través de cambios en sus componentes, para añadir aspectos a nuestros controladores lo podemos hacer a través de atributos que podemos colocar en las clases de estos, esto se logra definiendo métodos antes de la definición de las mismas. En otros lenguajes esto también puede verse como decorators que son métodos que se ejecutan o que modifican la clase sobre la cual están definidos.
Los Action Filters
Estos son aspectos muy interesantes, ya que según la definición que les brindemos nos permiten ejecutar el código antes o después de que se ejecuten las acciones de nuestro controlador, por ejemplo podemos colocar un aspecto que haga una funcionalidad como hacer un log de sistema justo antes que se inserte un valor en la base de datos, y luego otro aspecto que una vez que concluya el proceso llame a un método que refresque las notificaciones del administrador.
En el siguiente código veremos cómo podemos definir un Action Filter en un controlador, en este caso definimos que antes de ejecutarse capturemos la hora y la fecha del momento, luego al terminar de ejecutarse contaremos el tiempo que duro para que sucediera todo este proceso completo.
Para ello primero nos servimos de los métodos de la interface:
public interface IActionFilter{void OnActionExecuting(ActionExecutingContext filterContext);void OnActionExecuted(ActionExecutedContext filterContext);}Donde OnActionExecuting es para ejecutar la acción antes del controlador deseado, y OnActionExecuted es la acción posterior. Veamos la imagen del código completo:Todo esto al ejecutarlo en nuestra aplicación nos permite generar un response en el header con el resultado del tiempo que construimos y nos fijamos que para lograr esto utilizamos el método AddHeader de Response.
Los tipos Action Result
En la mayoría de las interacciones que tenemos con nuestros controladores recibimos al final de todo el proceso una respuesta del tipo Action Result. Esta respuesta es uno de los aspectos de nuestros controladores que también podemos modificar para que trabaje con nuestra aplicación a nuestro modo.
Respuesta Action Result
Una respuesta Action Result normalmente nos permite pasar los datos directamente al navegador, con ello nos ahorramos una etapa de procesamiento, claro no todo lo que hacemos va a requerir pasar de esta forma, sin embargo es algo que podemos tener en cuenta.
Con ello podemos establecer códigos de respuesta, estatus, el content type (el cual se utiliza mucho para peticiones asincrónicas), etc.
En el siguiente ejemplo veremos cómo podemos generar un código personalizado de estado, de esta forma el navegador al recibirlo puede tomar una acción. Para ello primero vamos a definir la clase que establezca una respuesta acción, con un código y su respectiva descripción. Luego en un método podemos llamar el Action Result y pasarle el código que deseamos que reciba el navegador, así ya tendremos el ciclo completo. Veamos la imagen del código correspondiente:
Luego al ejecutar nuestra acción y dirigir su respuesta al navegador obtendremos en el caso del ejemplo un acceso prohibido ya que eso es lo que representa el código 403 en el protocolo HTTP.
Sin embargo toda esa flexibilidad viene a un costo particular y es que al ser personalizaciones no probadas por una comunidad como la de Microsoft, podremos encontrarnos problemas de rendimiento o mal funcionamiento, en esos casos lo ideal es siempre mirar primero nuestro propio código.
Con esto hemos finalizado este tutorial, como vemos ASP.NET nos permite hacer modificaciones, personalizando muchas áreas y muchos de sus componentes propios, esto hace que la flexibilidad que se logre sea muy alta. Podemos además mencionar que la programación orientada a aspectos está cobrando mucha fuerza desde hace unos años, por lo que dominar todos estos tópicos se convierten en una obligación si queremos mejorar nuestra hoja de vida y llegar a un empleo de más jerarquía y pago, el ecosistema ASP.NET MVC es uno de los favoritos para este paradigma, además que Microsoft con sus nuevos lanzamientos seguramente hará que la plataforma sea tomada más en cuenta.