Una de las cosas más importantes y que nos ayudan a definir nuestra aplicación es el uso de clases, ya que con ellas podemos definir objetos modelados de la vida real y se hace mucho más sencillo su paso al mundo digital.
En CoffeeScript construir una clase e instanciarla es algo muy sencillo, de hecho su sintaxis es tan minimalista que se nos hace muy fácil recordarla, en cambio hacer una definición de clases directamente en JavaScript es algo un poco más engorroso y que nos puede llevar más tiempo de lo esperado.
Una clase no es más que un nombre y unas propiedades que definen su comportamiento, basándonos en ese concepto podemos definir una clase en CoffeeScript de la siguiente forma:
Notamos entonces como la sintaxis de JavaScript puro es mucho más extensa y compleja que las tres líneas de código que hicimos en CoffeeScript, este es el poder de este lenguaje que nos deja dedicarnos realmente a nuestra aplicación.
Una de las cosas que más se utilizan en la programación orientada a objetos es añadir métodos a las clases, ya que estos además de las propiedades nos van a dar una idea de lo que puede o no hacer nuestro objeto, por ejemplo si seguimos con la clase Estudiante podemos crear un método para ella en la cual su objeto exprese un mensaje, veamos cómo lograrlo:
Algo importante que podemos hacer al construir objetos derivados de clases es mantener su valor durante su vida en nuestra aplicación, con ello podemos hacer componentes que puedan acceder mediante métodos a sus propiedades y así utilizarlos en diferentes partes de nuestra aplicación.
Para poder manipular una propiedad dentro de CoffeeScript simplemente debemos utilizar el operador @ seguido del nombre de la propiedad a utilizar, lo cual puede ser codificado de la siguiente forma:
Hecho esto veamos cómo queda nuestro código compilado para JavaScript puro:
La diferencia en cantidad de código es notable y solo para hacer algo tan sencillo como definir una clase con un método, para luego instanciar la misma y llamar al método creado.
Existen ocasiones que la definición de nuestra clase nos lleva a crear métodos que tienen que ser llamados dentro de otros, esto con la finalidad de conseguir una programación menos repetitiva y más funcional, veamos cómo podemos hacerlo al utilizar el siguiente código escrito en CoffeeScript.
Hasta ahora hemos venido definiendo las propiedades del objeto luego de haberlo inicializado, aunque es una práctica viable, cuando tengamos que crear objetos con muchas propiedades esto puede ser difícil de mantener.
Lo mejor en casos donde debamos trabajar con muchos objetos y muchas propiedades es poder utilizar el poder de los constructores, con ellos podemos dar vida a nuestro objeto directamente sin tener que definir de una forma “manual” las diferentes propiedades. Para definir un constructor hay que utilizar una estructura similar a la siguiente:
Veamos en la siguiente imagen como luce nuestro nuevo código una vez que es compilado y traducido al JavaScript puro:
En este caso vemos que JavaScript no utiliza la palabra clave constructor al construir el método que definimos en CoffeeScript, en este punto empezamos a ver de una forma más directa la diferencia entre los lenguajes, además de como lo que resolvimos en unas 12 o 13 líneas de código, en JavaScript se convierten en más de 20 líneas, algo a tomar en cuenta cuando estamos haciendo grandes aplicaciones.
Una de las ventajas de trabajar con programación orientada a objetos es que podemos hacer herencia de clases, esto significa poder crear nuevas clases y tomar la funcionalidad de clases padres, con ello reducimos la cantidad de elementos que tenemos que crear desde cero, ya que al heredar tomamos todos los métodos y propiedades de la clase padre, en la clase hija o la nueva clase únicamente debemos definir los métodos y propiedades que son exclusivos de ella.
Tal vez para los que son nuevos en programación este concepto resulta un poco confuso o complejo, sin embargo al ver el siguiente ejemplo seguramente estaremos un poco más claros en lo que podemos lograr.
Veamos en la siguiente imagen como luce nuestro nuevo código una vez que es compilado y traducido al JavaScript puro:
Podemos entonces ver que nuestro código JavaScript es bastante complejo para la definición de la herencia, pero al utilizar CoffeeScript la optimización del mismo es sumamente alta. Si le vemos la utilidad imaginemos clases muy complejas como componentes de aplicaciones que nos pueden dar funcionalidades múltiples en nuestras nuevas clases, sin tener que escribir más que el código especifico que realmente necesitamos.
Con esto hemos finalizado este tutorial, como vemos el mundo de las clases en CoffeeScript no es tan complejo como parecía a primera vista, todo radica en saber los fundamentos y la filosofía de la programación orientada a objetos. Lo que si podemos asegurar es que el uso de CoffeeScript como lenguaje, hace que la complejidad de utilizar clases en JavaScript baje de forma considerable ya que su sintaxis mucho más cercana a lenguajes como Python o Ruby lo hacen mucho más elegante y menos confuso a la hora de leer el código desarrollado.
En CoffeeScript construir una clase e instanciarla es algo muy sencillo, de hecho su sintaxis es tan minimalista que se nos hace muy fácil recordarla, en cambio hacer una definición de clases directamente en JavaScript es algo un poco más engorroso y que nos puede llevar más tiempo de lo esperado.
Requisitos
Para completar este tutorial debemos tener una instalación funcional de CoffeeScript, además necesitamos permisos para escribir archivos y ejecutar CoffeeScript en el equipo donde estemos haciendo el tutorial. Necesitamos un editor de textos para poder escribir el código que vamos a realizar de forma de que nos quede algo persistente y no sea todo en la consola.
Definir una clase en CoffeeScript
Una clase no es más que un nombre y unas propiedades que definen su comportamiento, basándonos en ese concepto podemos definir una clase en CoffeeScript de la siguiente forma:
class EstudianteEso es todo lo que necesitamos hacer, de una forma sencilla ya hemos construido nuestra primera clase en CoffeeScript, ahora que sucede si queremos incluir una propiedad para poder utilizarla, pues simplemente hacemos una instancia y le añadimos dicha propiedad, veamos:
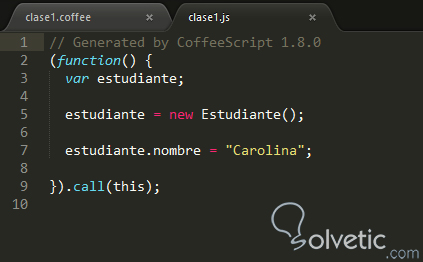
estudiante = new Estudiante()estudiante.nombre = “Carolina”Ahora veamos como en la siguiente imagen como CoffeeScript transforma todo nuestro código en JavaScript puro al hacer la compilación, recordemos el comando para esto que sería coffee –c nombrearchivo.coffee:
Notamos entonces como la sintaxis de JavaScript puro es mucho más extensa y compleja que las tres líneas de código que hicimos en CoffeeScript, este es el poder de este lenguaje que nos deja dedicarnos realmente a nuestra aplicación.
Añadir métodos a nuestras Clases
Una de las cosas que más se utilizan en la programación orientada a objetos es añadir métodos a las clases, ya que estos además de las propiedades nos van a dar una idea de lo que puede o no hacer nuestro objeto, por ejemplo si seguimos con la clase Estudiante podemos crear un método para ella en la cual su objeto exprese un mensaje, veamos cómo lograrlo:
class Estudiante hablar: -> console.log “Hola Mundo!”Si luego creamos un objeto de esta misma clase ya podríamos utilizar este mismo método. Por ejemplo:
estudiante = new Estudianteestudiante.hablar()Con esto nos aseguramos que nuestro método puede utilizarse muchas veces, siempre y cuando hagamos varias instancias, lo que le da brinda a nuestro código una de las características de la orientación a objetos que es la re-utilización. Ahora vamos a re-definir nuestro código para que acepte argumentos, con ello podremos hacer mucho más que una simple impresión por consola, veamos:
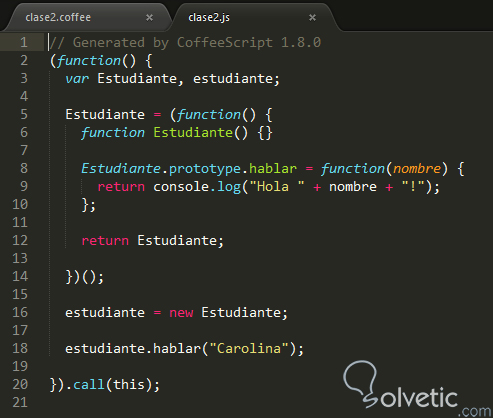
class Estudiante hablar: (nombre) -> console.log "Hola #{nombre}!"estudiante = new Estudianteestudiante.hablar("Carolina")Veamos cómo se traduce todo esto a código JavaScript cuando realizamos la compilación:Importancia de las propiedades en los objetos
Algo importante que podemos hacer al construir objetos derivados de clases es mantener su valor durante su vida en nuestra aplicación, con ello podemos hacer componentes que puedan acceder mediante métodos a sus propiedades y así utilizarlos en diferentes partes de nuestra aplicación.
Para poder manipular una propiedad dentro de CoffeeScript simplemente debemos utilizar el operador @ seguido del nombre de la propiedad a utilizar, lo cual puede ser codificado de la siguiente forma:
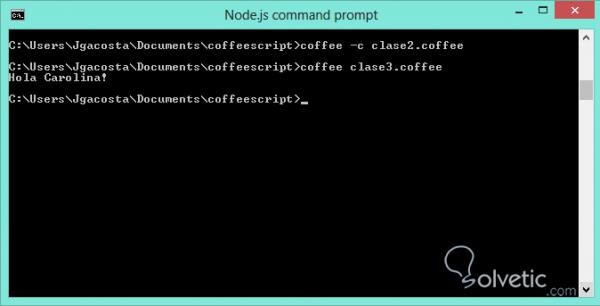
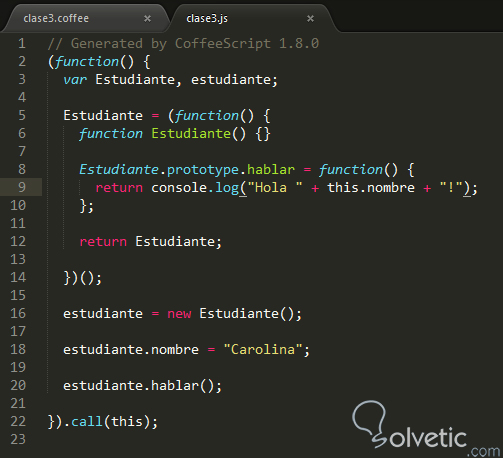
class Estudiante hablar: () -> console.log “Hola #{@nombre}!”estudiante = new Estudiante()estudiante.nombre = “Carolina”estudiante.hablar()Veamos como luce esto al ejecutarse directamente en consola:Hecho esto veamos cómo queda nuestro código compilado para JavaScript puro:
La diferencia en cantidad de código es notable y solo para hacer algo tan sencillo como definir una clase con un método, para luego instanciar la misma y llamar al método creado.
Llamar otro método de la clase
Existen ocasiones que la definición de nuestra clase nos lleva a crear métodos que tienen que ser llamados dentro de otros, esto con la finalidad de conseguir una programación menos repetitiva y más funcional, veamos cómo podemos hacerlo al utilizar el siguiente código escrito en CoffeeScript.
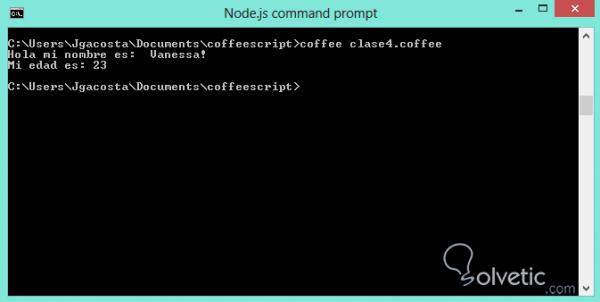
class Estudiante hablar: () -> console.log "Hola mi nombre es: #{@nombre}!" @saberEdad() saberEdad: () -> console.log "Mi edad es: #{@edad}"estudiante = new Estudiante()estudiante.nombre = "Vanessa"estudiante.edad = “23”estudiante.hablar()Veamos como en la consola podemos observar el resultado de la ejecución del código anterior:Constructores
Hasta ahora hemos venido definiendo las propiedades del objeto luego de haberlo inicializado, aunque es una práctica viable, cuando tengamos que crear objetos con muchas propiedades esto puede ser difícil de mantener.
Lo mejor en casos donde debamos trabajar con muchos objetos y muchas propiedades es poder utilizar el poder de los constructores, con ellos podemos dar vida a nuestro objeto directamente sin tener que definir de una forma “manual” las diferentes propiedades. Para definir un constructor hay que utilizar una estructura similar a la siguiente:
class Estudiante constructor: (nombre, edad) -> @nombre = nombre @edad = edad hablar: () -> console.log “Hola mi nombre es: #{@nombre}!” @saberEdad() saberEdad: () -> console.log “Mi edad es: #{@edad}”Si nos fijamos en la definición de la clase, el constructor no es más que un método, lo interesante es que al llamarse constructor ya CoffeeScript sabe que es un método especial para nuestra clase y lo va a tratar como tal, es por ello que cuando vamos a crear las instancias de nuestra clase no tenemos que llamarlo de forma explícita. Veamos un ejemplo de cómo podemos definir ahora nuestros objetos:estudiante = new Estudiante(“Carolina”, “26”)estudiante.hablar()Vemos que no tuvimos que definir la propiedad nombre ni la propiedad edad, simplemente le pasamos al constructor los valores en el orden en que los definimos en nuestra clase y él hace el resto del trabajo por nosotros. Por supuesto este ejemplo es muy simplista, pero imaginemos que tengamos que instanciar cientos de objetos con valores que vengan de una fuente de persistencia como una Base de Datos.
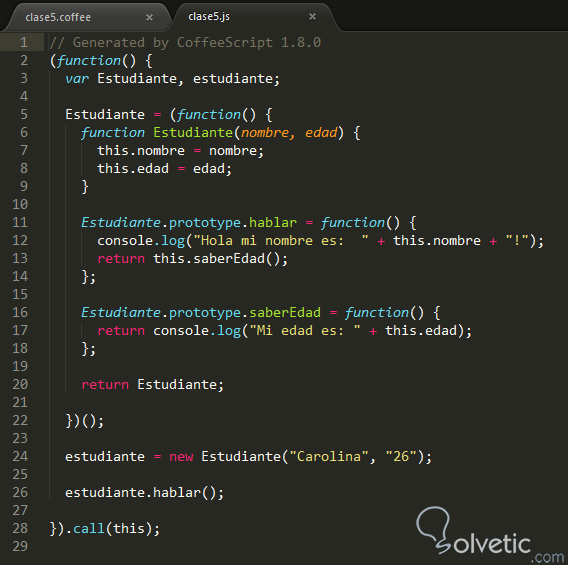
Veamos en la siguiente imagen como luce nuestro nuevo código una vez que es compilado y traducido al JavaScript puro:
En este caso vemos que JavaScript no utiliza la palabra clave constructor al construir el método que definimos en CoffeeScript, en este punto empezamos a ver de una forma más directa la diferencia entre los lenguajes, además de como lo que resolvimos en unas 12 o 13 líneas de código, en JavaScript se convierten en más de 20 líneas, algo a tomar en cuenta cuando estamos haciendo grandes aplicaciones.
Herencia
Una de las ventajas de trabajar con programación orientada a objetos es que podemos hacer herencia de clases, esto significa poder crear nuevas clases y tomar la funcionalidad de clases padres, con ello reducimos la cantidad de elementos que tenemos que crear desde cero, ya que al heredar tomamos todos los métodos y propiedades de la clase padre, en la clase hija o la nueva clase únicamente debemos definir los métodos y propiedades que son exclusivos de ella.
Tal vez para los que son nuevos en programación este concepto resulta un poco confuso o complejo, sin embargo al ver el siguiente ejemplo seguramente estaremos un poco más claros en lo que podemos lograr.
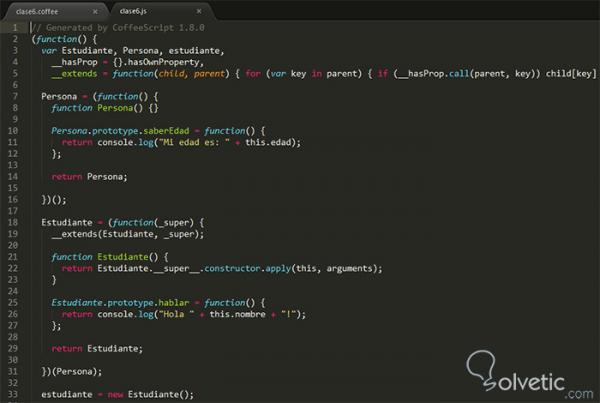
class Persona saberEdad: () -> console.log "Mi edad es: #{@edad}"class Estudiante extends Persona hablar: () -> console.log "Hola #{@nombre}!"estudiante = new Estudiante()estudiante.edad = "30"estudiante.nombre = "Jon"estudiante.saberEdad()Analizando vemos como tenemos una clase Persona y esta tiene un método saberEdad() con el cual imprimimos por consola la edad de la instancia, al momento de crear la clase Estudiante le decimos que hereda desde Persona por lo que implícitamente ya nuestra nueva clase tiene el método saberEdad() incluso aunque no se defina en la clase.Veamos en la siguiente imagen como luce nuestro nuevo código una vez que es compilado y traducido al JavaScript puro:
Podemos entonces ver que nuestro código JavaScript es bastante complejo para la definición de la herencia, pero al utilizar CoffeeScript la optimización del mismo es sumamente alta. Si le vemos la utilidad imaginemos clases muy complejas como componentes de aplicaciones que nos pueden dar funcionalidades múltiples en nuestras nuevas clases, sin tener que escribir más que el código especifico que realmente necesitamos.
Con esto hemos finalizado este tutorial, como vemos el mundo de las clases en CoffeeScript no es tan complejo como parecía a primera vista, todo radica en saber los fundamentos y la filosofía de la programación orientada a objetos. Lo que si podemos asegurar es que el uso de CoffeeScript como lenguaje, hace que la complejidad de utilizar clases en JavaScript baje de forma considerable ya que su sintaxis mucho más cercana a lenguajes como Python o Ruby lo hacen mucho más elegante y menos confuso a la hora de leer el código desarrollado.