Las necesidades de nuestros usuarios han ido creciendo y refinándose, esto gracias a dos cosas en particular, la primera el avance de las implementaciones, desde la aparición de Gmail y su carga asíncrona y su evolución en este campo donde se ha dado a las aplicaciones funcionalidades cada vez más avanzadas; el segundo factor es el uso móvil, ahora el usuario quiere ver en su móvil sitios web que funcionen sin ningún problema en sus dispositivos, por ejemplo no quiere estar haciendo acercamientos o encontrarse con componentes que no funcionen.
La tendencia del Diseño Responsive (Responsive Design) ha aumentado y se ha establecido como algo que debe tomarse muy en cuenta, inclusive Google ha modificado un poco su algoritmo de búsqueda para darle precedencia a las páginas en su presentación de resultados que tengan versiones adecuadas para móviles.
El problema se presenta en que aunque entendamos lo que debe resultar, muchas veces ignoramos las mejores formas del proceso para lograrlo, uno de los errores clásicos es cuando no tenemos las imágenes adecuadas al dispositivo.
Otro problema se presenta cuando cargamos más elementos, como hojas de estilos, JavaScript adicionales, e inclusive imágenes extra, al momento de acceder desde un móvil. Esto hace que la versión de nuestra aplicación que debiera ser más ligera termina siendo un monstruo más pesado que la versión de escritorio.
Lo mejor es primero conocer que tipo de desarrollo a móvil queremos realizar, ya que existen varias alternativas y estrategias de desarrollo.
Cuando desarrollamos tenemos casi siempre un ambiente local donde probamos inicialmente nuestro código, y esta práctica no está mal para ese propósito, el ver como nuestro código va tomando forma y nos da resultados satisfactorios.
Pero, sucede siempre que una vez que tenemos una versión decente para experiencia de usuario, mostramos a nuestros analistas funcionales, clientes o jefes este mismo ambiente, y obviamente al no estar conectado a Internet o ser un servidor interno, el rendimiento parecerá asombroso. Esto nos hace estar en una especie de engaño, ya que al no ver problemas de rendimiento por las razones expuestas, creeremos que nuestra aplicación web es sumamente óptima en términos de velocidad.
Es aquí donde debemos ver los ambientes de verdaderas pruebas, por supuesto debe haber un ambiente de desarrollo donde se verifique la funcionalidad del código, pero debemos construir un ambiente de calidad donde verifiquemos la experiencia de usuario y el rendimiento, este ambiente puede manejarse en un dominio diferente al producto que liberaremos, pero debe tener algo en especial, y es que debe estar en Internet, si es posible en el mismo proveedor de Hosting o el mismo equipo que nuestro producto final.
Esto último que explicamos tiene una razón simular de una forma cercana al ambiente final de producción, así si nuestra aplicación es lenta lo veremos cuando vayamos a mostrar el trabajo a quienes son responsables en conjunto por el proyecto, y ahí veremos qué tan efectivos fuimos para hacer algo que rindiera.
Una de las primeras acciones que debemos tomar en cuenta es realizar un diseño Mobile First, es decir, debemos empezar por crear en un primer momento la versión que irá a móviles y después ir escalando a versiones más grandes (Tablets, Phablets, etc), hasta llegar a la versión final de escritorio, esto nos evitará el tener que después añadir nuevos elementos para adaptar la versión de escritorio a móvil.
Pero no solo evitar la carga de elementos, las adiciones es la ventaja que nos trae esta metodología, también podremos empezar las pruebas de rendimiento en móviles antes, lo que nos dará la ventaja al momento de ir detectando posibles cuello de botella, ya que esta versión debe ser mucho más rápida que las demás.
El rendimiento web es la medición del tiempo que pasa entre que hacemos la visita a la web y se muestra en su totalidad para poder utilizarla.
Este sencillo concepto esconde varias aristas detrás, el primero que aunque habrá un tiempo entre el inicio de la visita y lo que se muestra, no es necesario que todo se vea perfecto al inicio, podemos ir mostrando secciones poco a poco para que el usuario vea un avance, por ejemplo se muestra el contenido estructurado y por último se cargan las imágenes y luego las funcionalidades JavaScript.
Sin embargo la medición será cuando todo esté disponible para el uso del visitante o usuario.
Hay varios indicadores que debemos tomar en cuenta para poder hacer un estimado del rendimiento de nuestra web, estos son los siguientes:
Ya que sabemos las dos grandes categorías, veamos algunos indicadores en específico que podemos empezar a tener en mente cuando empecemos a medir el rendimiento de nuestras aplicaciones web.
Ya que sabemos que debemos buscar y medir, necesitamos saber cuáles herramientas utilizar, en la actualidad tenemos muchas opciones para esto, desde herramientas web que hacen un análisis en línea, hasta complementos de los navegadores actuales que nos ayudan a entender el proceso mientras lo estamos viviendo en tiempo real.
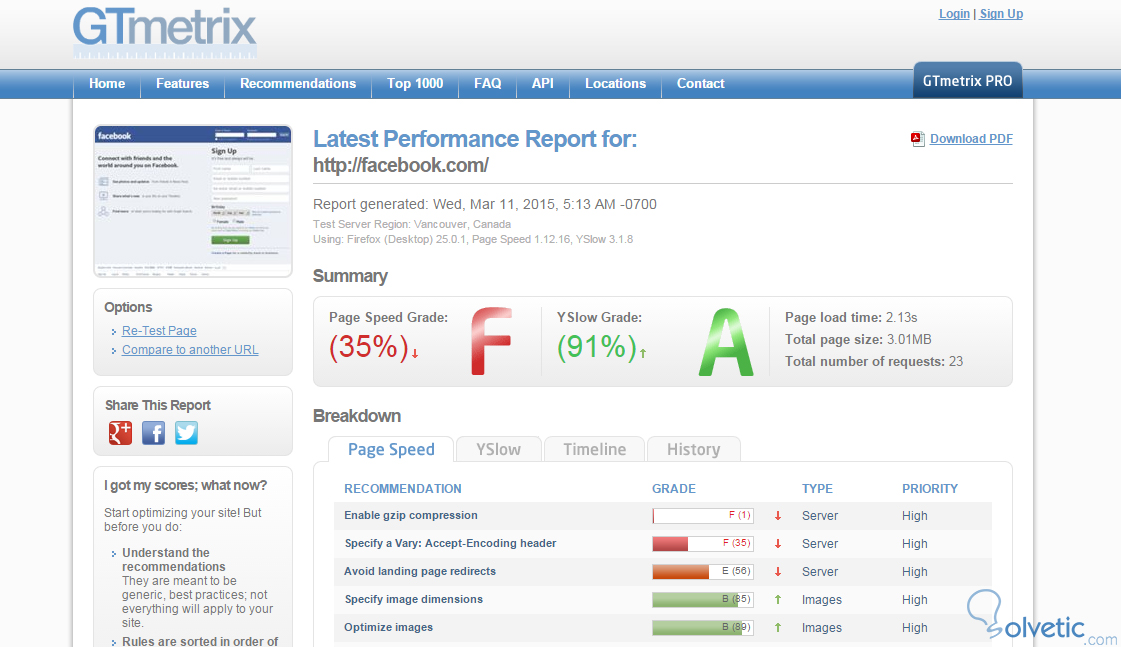
En la siguiente imagen vemos el análisis de una web de alto tráfico como lo es Facebook para que notemos que podemos encontrar.
Notamos que nos van indicando donde está ubicado el componente que miden y la prioridad para mejorar el rendimiento, esto nos ayuda mucho cuando estamos empezando ya que atacamos problemas base de forma rápida.
Google Chrome se ha vuelto un navegador omnipresente, y tiene razón de serlo es uno de los más utilizados y además tiene un gran set de herramientas para los desarrolladores, entre ellas tenemos la consola de red, aquí podremos ver la cantidad de recursos, peticiones y el tiempo que tardan en cargar.
Es ideal una vez que ya dominemos GTmetrix atacar el problema de rendimiento desde acá, porque podremos ver de forma más detallada las cosas que nos afectan.
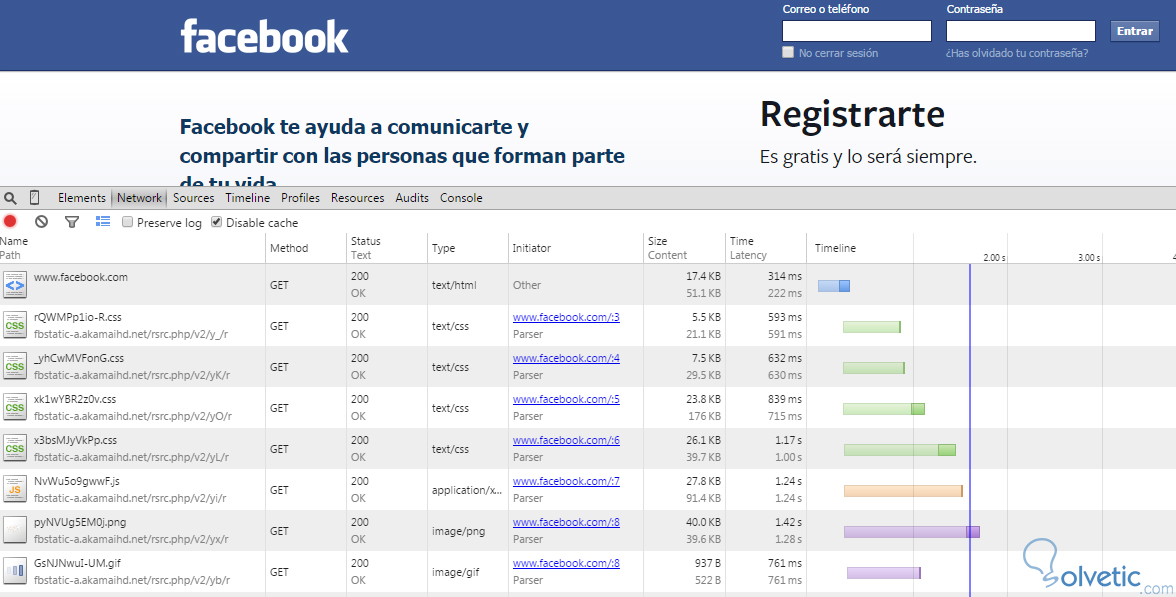
Veamos en la siguiente imagen como luce esta consola al momento de analizar Facebook nuevamente:
Notamos como nos indica el tiempo y el recurso que se está llamando durante la carga de la página, esto es muy útil cuando tenemos problemas de rendimiento y no sabemos cómo atacarlos, aquí vemos de una forma gráfica todo el proceso de nuestra página.
Con esto hemos finalizado este tutorial, aprendimos que es el rendimiento, como se mide y algunas herramientas para lograr el objetivo de mejorar el mismo. Es obvio que no es un tema que se domine con solo leer un tutorial, son muchas variables y la mejor forma de conseguir un buen resultado es a través de la práctica y el análisis continuo.
¿Qué sucede entonces?
Algo muy simple, al concentrarnos en dar todas estas funcionalidades a nuestras aplicaciones muchas veces olvidamos que también el rendimiento debe acompañar a nuestra propuesta, uno de los errores más comunes es que una vez que hemos terminado todo nuestro desarrollo no nos damos cuenta de que su rendimiento es muy pobre, y solo notamos que hay un problema una vez que hemos lanzado en producción el producto.
El diseño responsive
La tendencia del Diseño Responsive (Responsive Design) ha aumentado y se ha establecido como algo que debe tomarse muy en cuenta, inclusive Google ha modificado un poco su algoritmo de búsqueda para darle precedencia a las páginas en su presentación de resultados que tengan versiones adecuadas para móviles.
El problema se presenta en que aunque entendamos lo que debe resultar, muchas veces ignoramos las mejores formas del proceso para lograrlo, uno de los errores clásicos es cuando no tenemos las imágenes adecuadas al dispositivo.
Error común
Este error último que mencionamos hace que empecemos por cargar imágenes hasta 3 veces más grandes de lo necesario, por supuesto la belleza de ver una imagen súper nítida nos hace pensar erróneamente que el cliente aceptará un poco menos de rendimiento por el resultado. Lo que no terminamos de entender es que si una página no carga en 5 segundos en un móvil o una tablet muy probablemente iremos a otro lugar por una mala experiencia de navegación.
Otro problema se presenta cuando cargamos más elementos, como hojas de estilos, JavaScript adicionales, e inclusive imágenes extra, al momento de acceder desde un móvil. Esto hace que la versión de nuestra aplicación que debiera ser más ligera termina siendo un monstruo más pesado que la versión de escritorio.
Lo mejor es primero conocer que tipo de desarrollo a móvil queremos realizar, ya que existen varias alternativas y estrategias de desarrollo.
Pruebas iniciales ¿Cómo hacerlas?
Cuando desarrollamos tenemos casi siempre un ambiente local donde probamos inicialmente nuestro código, y esta práctica no está mal para ese propósito, el ver como nuestro código va tomando forma y nos da resultados satisfactorios.
Pero, sucede siempre que una vez que tenemos una versión decente para experiencia de usuario, mostramos a nuestros analistas funcionales, clientes o jefes este mismo ambiente, y obviamente al no estar conectado a Internet o ser un servidor interno, el rendimiento parecerá asombroso. Esto nos hace estar en una especie de engaño, ya que al no ver problemas de rendimiento por las razones expuestas, creeremos que nuestra aplicación web es sumamente óptima en términos de velocidad.
Errores en producción
Al momento de hacer el despliegue en producción empezamos a ver los primeros tropiezos, componentes que no cargan de forma adecuada, procesos que fallan porque el sistema tarda mucho, usuarios descontentos porque la web es muy lenta y deben esperar demasiado tiempo, entre otros errores.
Es aquí donde debemos ver los ambientes de verdaderas pruebas, por supuesto debe haber un ambiente de desarrollo donde se verifique la funcionalidad del código, pero debemos construir un ambiente de calidad donde verifiquemos la experiencia de usuario y el rendimiento, este ambiente puede manejarse en un dominio diferente al producto que liberaremos, pero debe tener algo en especial, y es que debe estar en Internet, si es posible en el mismo proveedor de Hosting o el mismo equipo que nuestro producto final.
Esto último que explicamos tiene una razón simular de una forma cercana al ambiente final de producción, así si nuestra aplicación es lenta lo veremos cuando vayamos a mostrar el trabajo a quienes son responsables en conjunto por el proyecto, y ahí veremos qué tan efectivos fuimos para hacer algo que rindiera.
Mobile First
Una de las primeras acciones que debemos tomar en cuenta es realizar un diseño Mobile First, es decir, debemos empezar por crear en un primer momento la versión que irá a móviles y después ir escalando a versiones más grandes (Tablets, Phablets, etc), hasta llegar a la versión final de escritorio, esto nos evitará el tener que después añadir nuevos elementos para adaptar la versión de escritorio a móvil.
Pero no solo evitar la carga de elementos, las adiciones es la ventaja que nos trae esta metodología, también podremos empezar las pruebas de rendimiento en móviles antes, lo que nos dará la ventaja al momento de ir detectando posibles cuello de botella, ya que esta versión debe ser mucho más rápida que las demás.
¿Qué es el rendimiento Web?
El rendimiento web es la medición del tiempo que pasa entre que hacemos la visita a la web y se muestra en su totalidad para poder utilizarla.
Este sencillo concepto esconde varias aristas detrás, el primero que aunque habrá un tiempo entre el inicio de la visita y lo que se muestra, no es necesario que todo se vea perfecto al inicio, podemos ir mostrando secciones poco a poco para que el usuario vea un avance, por ejemplo se muestra el contenido estructurado y por último se cargan las imágenes y luego las funcionalidades JavaScript.
Sin embargo la medición será cuando todo esté disponible para el uso del visitante o usuario.
Indicadores a tomar en cuenta
Hay varios indicadores que debemos tomar en cuenta para poder hacer un estimado del rendimiento de nuestra web, estos son los siguientes:
Cuantitativos
En esta categoría de indicadores, tenemos los factores o parámetros que podemos medir de acuerdo a un formula, números o técnicas definidas que no pueden someterse a interpretaciones subjetivas.
Cualitativos
Esta categoría es lo contrario a la anterior por cuanto los factores que tomamos en cuenta no pueden ser medidos con un número o una formula, y son en su mayoría interpretaciones subjetivas, sin embargo muchas veces pueden apoyarse de los indicadores cuantitativos para apoyar algunas de sus explicaciones.
Ya que sabemos las dos grandes categorías, veamos algunos indicadores en específico que podemos empezar a tener en mente cuando empecemos a medir el rendimiento de nuestras aplicaciones web.
Tiempo de carga de la página
Este indicador cuantitativo nos permite obtener un número que expresa los segundos que tarda la aplicación o página web en ser cargada en su totalidad, generalmente se expresa en segundos y debe estar por debajo de los 2 dígitos, es decir, por debajo de 10 segundos.
Tamaño de la página
Es la sumatoria del peso de todos los componentes que conforman nuestra aplicación, es decir, es el total de peso de la transferencia que ocurre desde el momento en que visitamos nuestra página hasta que se muestra.
Número de peticiones HTTP
Son la cantidad de conexiones que realiza nuestra aplicación al momento de cargar, estas peticiones pueden ser solicitudes de carga de archivos css, js, imágenes, y llamados a otras librerías o servicios.
Tiempo de renderizado de la página
Es el tiempo que pasa entre que hemos cargado los recursos y que la página o aplicación pueda mostrarse de forma adecuada.
Herramientas
Ya que sabemos que debemos buscar y medir, necesitamos saber cuáles herramientas utilizar, en la actualidad tenemos muchas opciones para esto, desde herramientas web que hacen un análisis en línea, hasta complementos de los navegadores actuales que nos ayudan a entender el proceso mientras lo estamos viviendo en tiempo real.
GTmetrix
La web gtmetrix.com ofrece un servicio muy interesante, nos da las estadísticas de carga de nuestra página, basándose en dos algoritmos muy respetados a nivel de rendimiento web, uno es pagespeed y el otro es ySlow con ello nos ofrecen también recomendaciones para mejorar.
En la siguiente imagen vemos el análisis de una web de alto tráfico como lo es Facebook para que notemos que podemos encontrar.
Notamos que nos van indicando donde está ubicado el componente que miden y la prioridad para mejorar el rendimiento, esto nos ayuda mucho cuando estamos empezando ya que atacamos problemas base de forma rápida.
Consola de Desarrollador de Chrome
Google Chrome se ha vuelto un navegador omnipresente, y tiene razón de serlo es uno de los más utilizados y además tiene un gran set de herramientas para los desarrolladores, entre ellas tenemos la consola de red, aquí podremos ver la cantidad de recursos, peticiones y el tiempo que tardan en cargar.
Es ideal una vez que ya dominemos GTmetrix atacar el problema de rendimiento desde acá, porque podremos ver de forma más detallada las cosas que nos afectan.
Veamos en la siguiente imagen como luce esta consola al momento de analizar Facebook nuevamente:
Notamos como nos indica el tiempo y el recurso que se está llamando durante la carga de la página, esto es muy útil cuando tenemos problemas de rendimiento y no sabemos cómo atacarlos, aquí vemos de una forma gráfica todo el proceso de nuestra página.
Con esto hemos finalizado este tutorial, aprendimos que es el rendimiento, como se mide y algunas herramientas para lograr el objetivo de mejorar el mismo. Es obvio que no es un tema que se domine con solo leer un tutorial, son muchas variables y la mejor forma de conseguir un buen resultado es a través de la práctica y el análisis continuo.






Aquí se puede aprender cual es el mejor camino para cada uno en su versión móvil: Responsive Design